The plugin WP-Rocket currently serves more than 400,000 WordPress websites, and the results it provides in terms of website performance are quite impressive. It is very user-friendly and offers several features that you won’t find in other plugins.
In this guide I’ll explain the hidden options in WP-Rocket, and I promise you that you will learn at least one new thing if you have the patience to go through the entire article.
What is Caching?
Caching creates and stores static versions of your website’s pages (HTML, CSS, and JavaScript) on the server. This means visitors receive pre-generated content rather than dynamic pages that require PHP communication with the server or database.
By reducing server interactions and data transfer, caching significantly speeds up page loading times, enhancing user experience.
WP-Rocket Plugin Potentially Performs the Following Actions:
- Creates a static version of every page on your WordPress site and stores them on the server.
- Enables the browser to use its internal cache.
- Delays the loading of JavaScript.
- Enables GZIP compression.
- Optimizes Google Fonts.
- Minifies and combines JavaScript and CSS files.
- Delays the loading of images on your site, and more…
Now, let’s explain the settings screens of the plugin located under Settings > WP-Rocket.
Read more about What is Cache and What Types of Cache Exist?
Dashboard

There’s not much to expand on this screen. In general, it provides information about your account and the plugin’s license. There are two important actions you can perform here – Clear Cache and Preload Cache.
Clear Cache, as the name suggests, deletes all the static files saved by WP-Rocket on your server. We will explain the Preload Cache button later in the post.
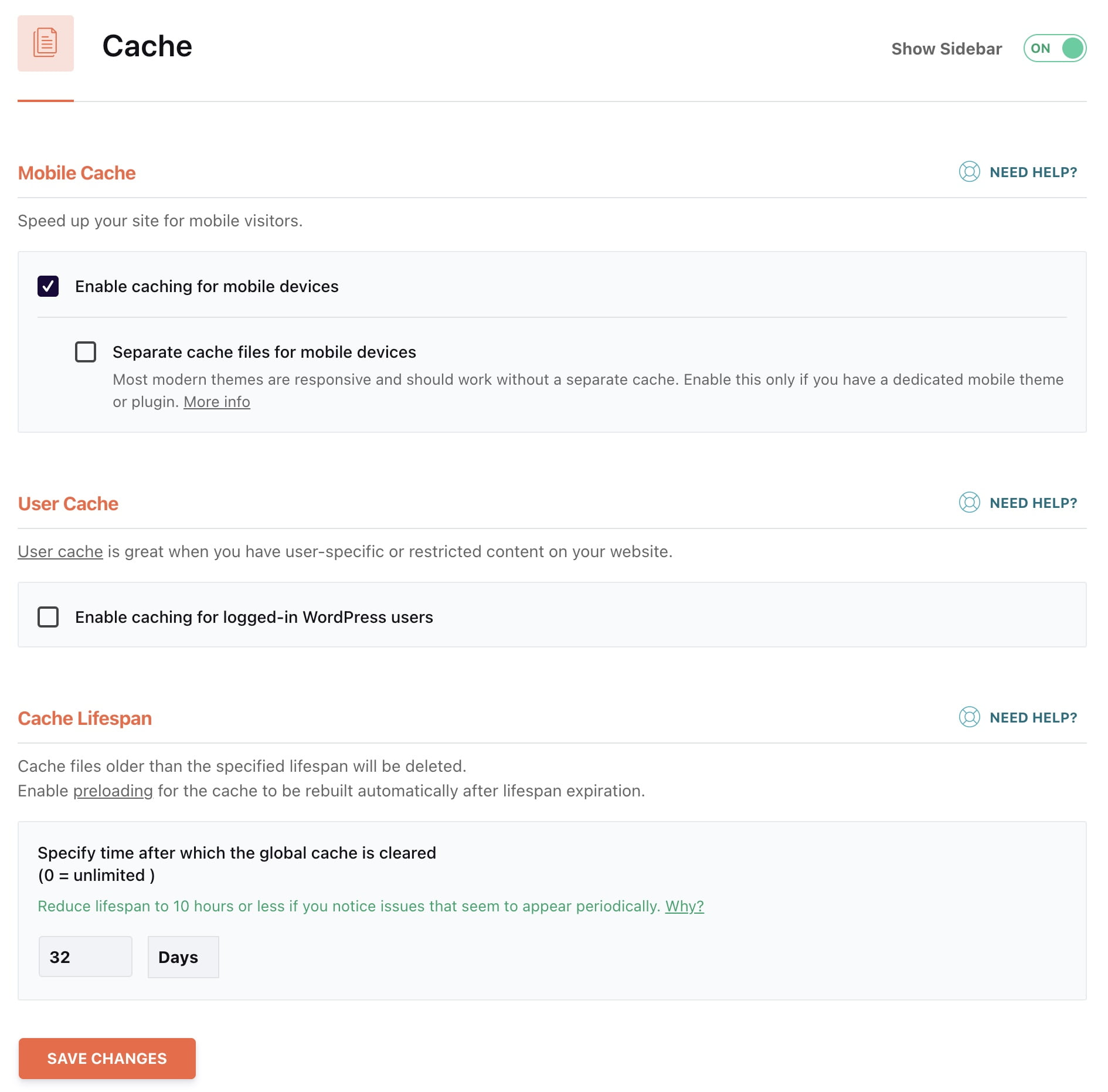
Cache
These are the basic cache settings in WP-Rocket.
1. Mobile Cache
This option allows you to serve optimized static versions of your pages to mobile users. Devices such as smartphones and tablets fall under the category of Mobile for WP-Rocket; desktops do not.
When the “Separate cache files for mobile devices” option is enabled, WP-Rocket will create and serve a separate static file to mobile users and a different file to tablets and desktops unless you separate the cache files using this option.
Note – The option Separate Cache for Mobile Users also disappeared in versions 3.16 and above and is activated automatically. If you want to disable it, you will need to use the following filter in your functions.php file…
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' );
add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Either way, this action is very useful in situations where you are delivering different content to mobile users (or if you are using the wp_is_mobile function) in your theme.
For example, if you’ve created a menu loaded with JavaScript exclusively for mobile users, WP-Rocket will serve the same menu to tablet and desktop users unless you use this option to separate cache files.
If you use plugins like WP Touch or WP Mobile Detector, this option will be automatically enabled, and you won’t be able to change it.
I recommend enabling only the “Enable caching for mobile devices” option (but consider the previous paragraph).
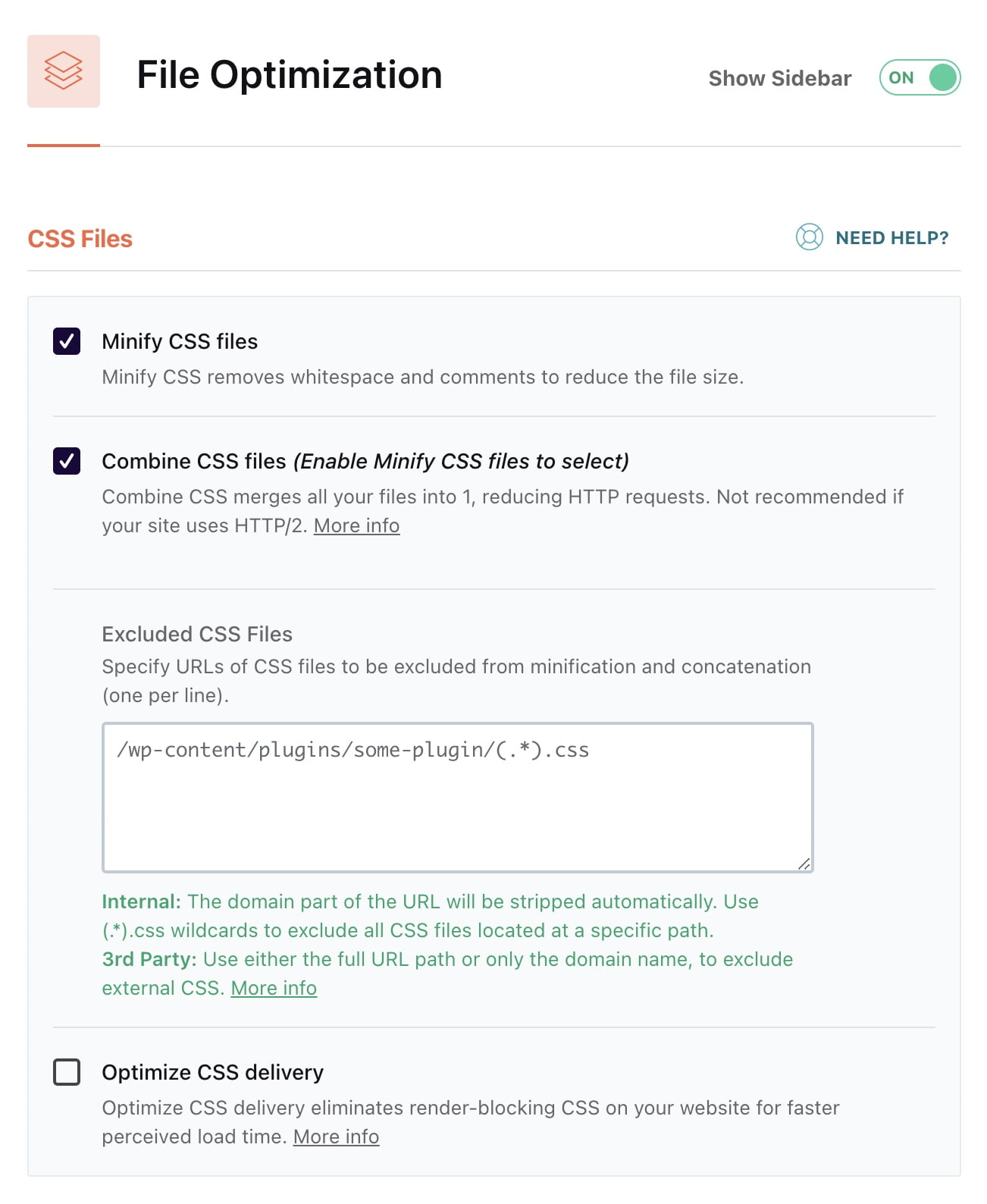
File Optimization
This section primarily talks about optimizing assets loaded on the site (JavaScript files, CSS, fonts, and similar). These settings are crucial and can significantly improve the speed and loading time of your WordPress site.
Please note that depending on your site’s template and how it’s developed, changing these settings may cause visual issues or JavaScript errors.
You will find several options in this tab:
1. CSS Files
A. Minify CSS Files
This option will minify the CSS files on your site. This action will reduce the file size and, consequently, your site will load faster. Enable this option but check afterward to ensure that nothing is broken on your site visually.
Here’s a comprehensive post describing 12 proven ways to optimize CSS for better performance.
B. Combine CSS Files
This section refers to combining CSS files, also known as concatenation. This action reduces the number of HTTP requests to the server and can improve your site’s performance. However, do not use this functionality in the following cases:
- There are visual issues or functionality problems on your site.
- There are JavaScript errors in your browser’s Dev Tools (try disabling only the JS option).
- Your site operates on the HTTP/2 protocol.
C. Excluded CSS Files
This option appears if you choose to combine CSS files. In this section, you can define CSS files that should not be included in the minification and concatenation process. If a specific file included in this action causes any issues, you can add it to this section.
D. Optimize CSS Delivery
Before a browser can render the content on the screen, it needs to process CSS files. As a result, the browser delays rendering until it downloads and processes all external CSS files on the site.
WP-Rocket allows you to load these CSS files asynchronously, which doesn’t delay the page’s display.
However, in this case, the plugin needs to generate CSS that will be loaded as Inline CSS (as opposed to an external file) for the critical part of the page that the user sees when they enter a specific page on your site.
Since Inline CSS doesn’t block loading, this improves performance, helps with the LCP (Largest Contentful Paint) metric known from Core Web Vitals, and reduces the time needed to display the critical upper part of the page.
Note that WP-Rocket automatically generates the critical path CSS, but if it fails to do so or you want to generate it yourself, you can use a tool like this one and add it to the section called Fallback Critical path CSS.
WP-Rocket will use the Fallback only if it fails to generate the CSS on its own.
So, Optimize CSS delivery is a recommended action if you believe you can handle visual issues that may arise after enabling this option. If you don’t understand the implications, it’s better to skip it.
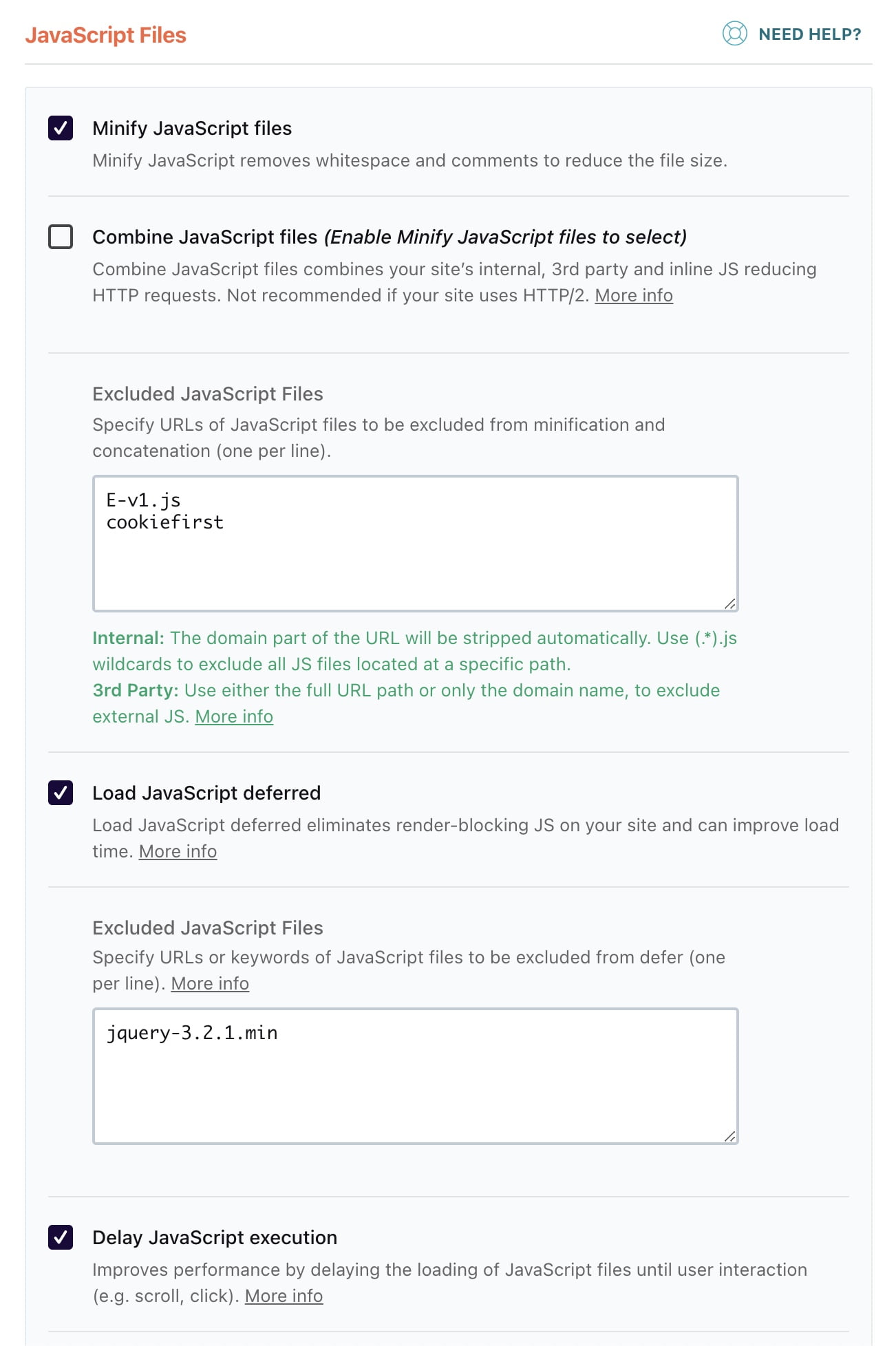
2. JavaScript Files
The first three options in this section are identical to the options in the previous section, but they only refer to JavaScript files. Let’s focus on the fourth option:
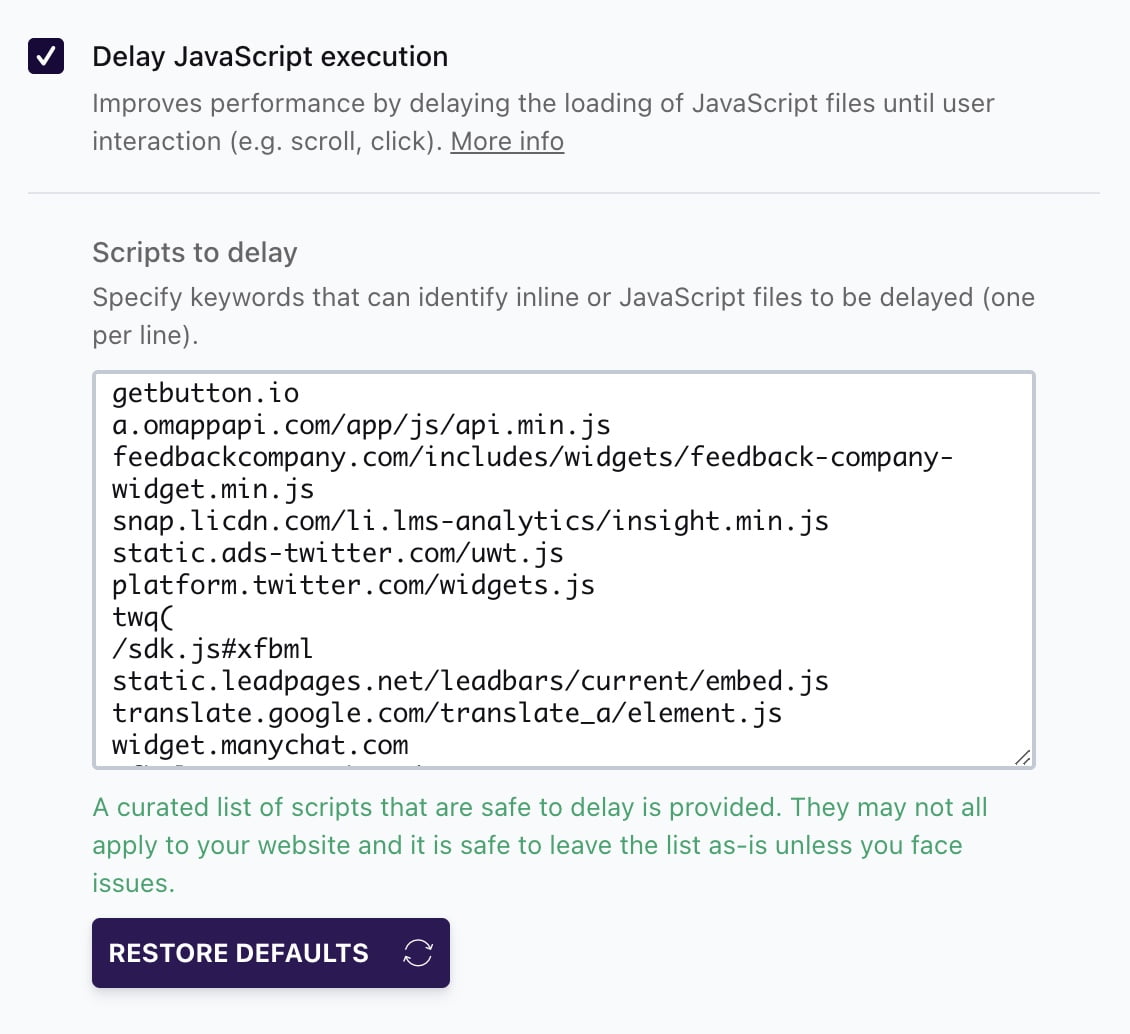
A. Delay JavaScript Execution – Load JavaScript Deferred
When a page on your website loads, the browser goes through the code, and every time it encounters a call to a specific script, it loads that script but delays the loading of what’s really important – the content.
This option will defer the loading of JavaScript files, ensuring that those scripts won’t delay the page’s loading. I recommend enabling this option, but make sure to go through your site’s pages and check in Dev Tools that no new errors appear after activating it.
Need to exclude scripts from this feature? Check out our guide on excluding JavaScript files from WP Rocket’s Load Deferred.
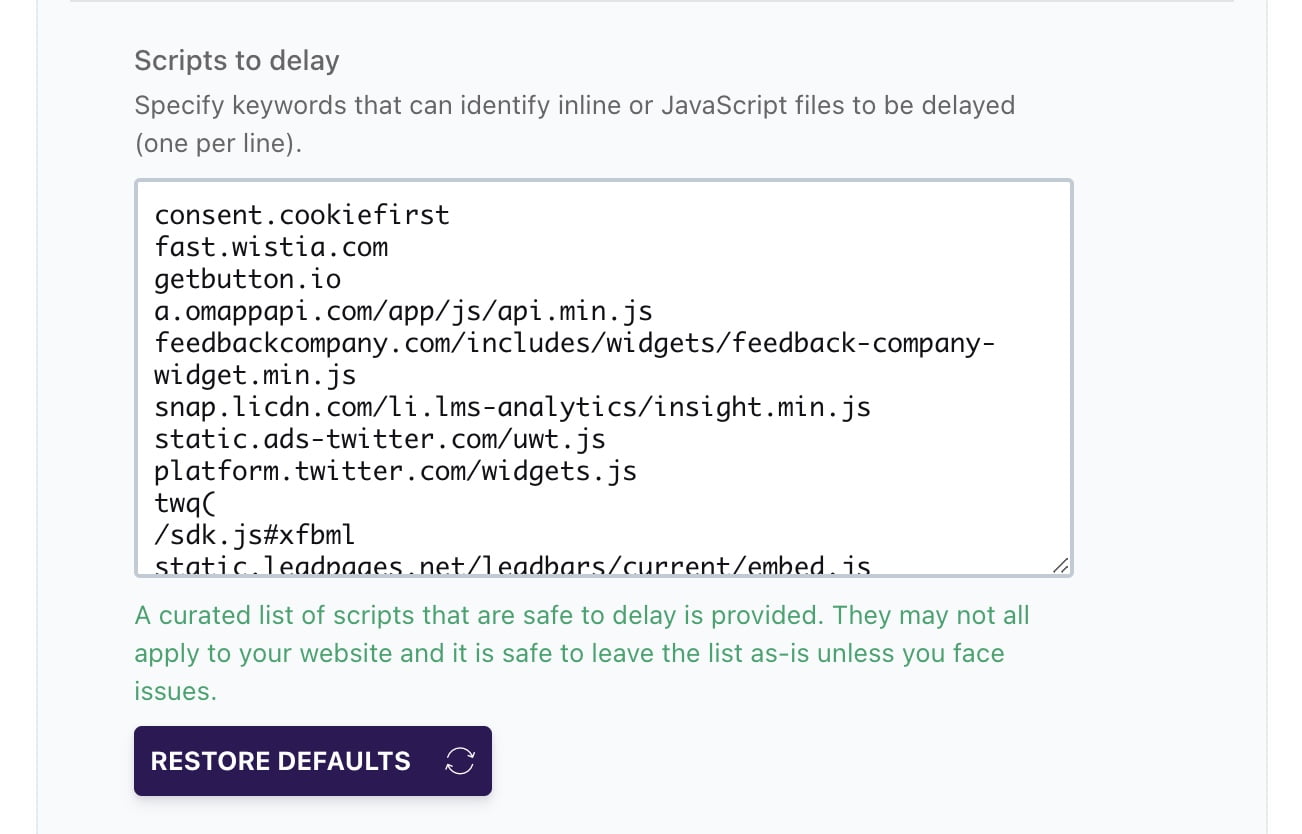
B. Delay Script Execution
This option can significantly improve your Core Web Vitals scores if used properly and for relevant scripts only.
Delaying the execution of scripts allows you to specify that certain scripts will not load until after some user interaction with the page.
That interaction could be scrolling the page, clicking a specific button, moving the mouse, touching the screen (on mobile), and so on.
You can add additional scripts beyond the default list that comes with WP-Rocket. You can delay those scripts without worrying about potential issues.
You can find more information about this option in the WP-Rocket documentation…
Media Settings
This section deals with optimizing media, including images, iFrames, and Embeds.
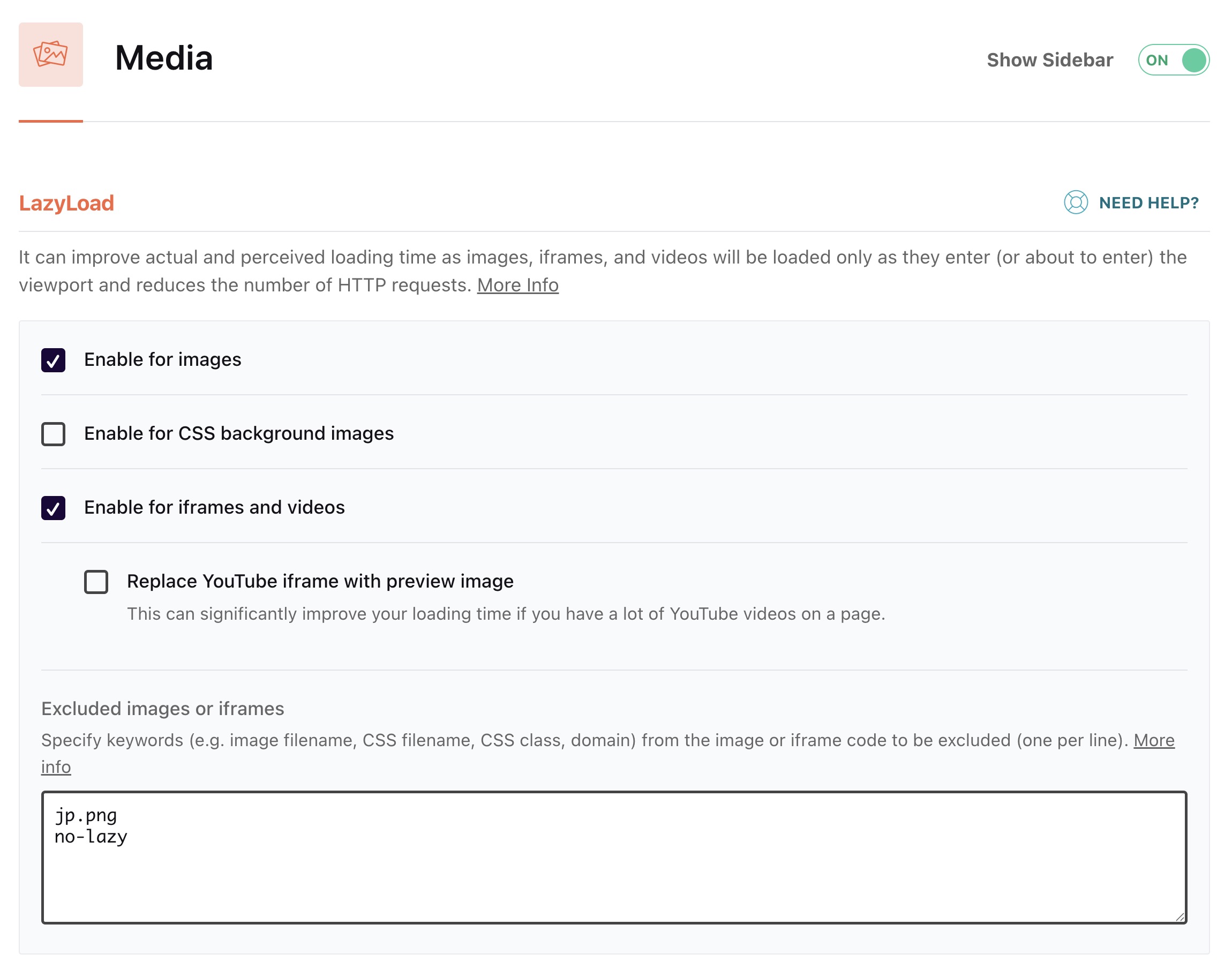
1. LazyLoad
LazyLoad delays the loading of images, iframes, and videos until the user scrolls the page, and those elements are within the viewport. This action significantly reduces loading time and server requests, especially on image-heavy websites.
I recommend enabling this option, but be cautious. Certain critical images, such as logos or images in the top part of the page, may be affected by lazy loading. Use the exclusion feature to exclude specific images or iFrames as needed.
WP Rocket’s LazyLoad for CSS background images delays loading of offscreen backgrounds, improving performance with no extra setup needed. Learn more.
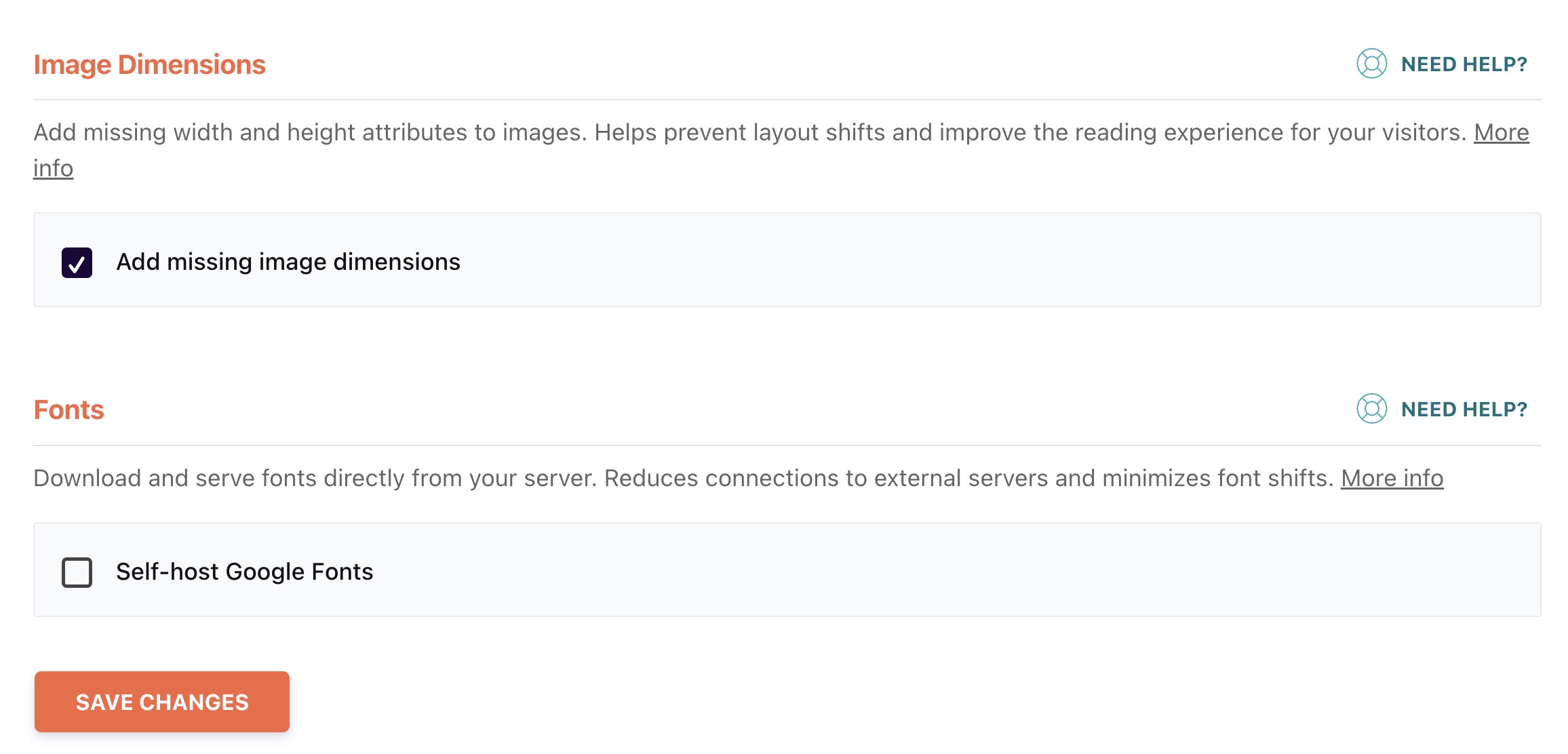
2. Image Dimensions
When a browser displays a web page, it loads HTML first and waits for all images to load. If image dimensions are defined, browsers use this information to allocate space for images correctly.
If image dimensions are not defined, the browser will adjust the content layout to accommodate images after downloading them from the server.
This layout shift is known as Layout Shift (CLS) and negatively impacts user experience. It’s one of the key metrics in Core Web Vitals.
This option aims to add dimensions to images that lack them. You can check the results and see if it improves your scores in various tools.
It’s worth noting that it’s often better to define image dimensions in code based on the specific size in which the image is displayed.
3. Fonts
WP Rocket 3.18 introduced the Self-host Google Fonts feature, allowing you to host fonts locally on your server. This improves load times, enhances Core Web Vitals, and helps with GDPR compliance.
You can also do it manually if you want more control by following this guide i wrote about self-hosting google fonts.
Preload Settings
1. Preload Cache
You can preload the cache based on your site’s sitemap. If you activate this option, WP-Rocket will automatically create a new cache for all the URLs in your site’s sitemap when the cache lifespan expires.
This action will also be performed if you click the “Preload Cache” button in the Dashboard tab.
WP-Rocket can automatically detect your site’s sitemap if you use plugins like WordPress Yoast SEO, All in One SEO, or Jetpack. If it detects one of these plugins, you’ll have the option to select that plugin’s sitemap.
Excluding URLs – Exclude URLs
In this box, you can add the URLs of pages or posts you want to exclude from the preload action.
2. Preload Links
When the “Preload Links” option is enabled, hovering over an internal link with the mouse will cause the page to start loading before the user actually clicks on the link. As soon as the user clicks on the link, the page will load much faster.
Please note – a comprehensive check should be performed after enabling this option, as it may cause the page in question not to load properly after the user clicks on the same link.
3. Prefetch DNS Requests
If you have external content loading on your site, such as fonts from Google or videos from YouTube, you may want to add the domain from which this request is made.
You can get more information on this in the article about improving loading time of Google Fonts using Preconnect. (Preconnect and DNS Prefetching actions are similar in nature).
4. Preload Fonts
It is recommended to use this option to preload fonts as much as possible. This can also be done manually outside of the plugin’s mechanism. I won’t go into detail about Preloading since I have already written a comprehensive post on the subject.
Advanced Rules
This is the advanced settings screen of WP-Rocket.
1. Cache Lifespan
This setting determines how often WP-Rocket will clear the cached files on your server. You can safely change this setting to more than the default value of 10 hours.
You can think of this setting in relation to how often you update the content/code on your site, so if you don’t update your site frequently, you can increase this time.
If you want the cache to be automatically rebuilt after this action, you need to enable the preloading option, which will be discussed later.
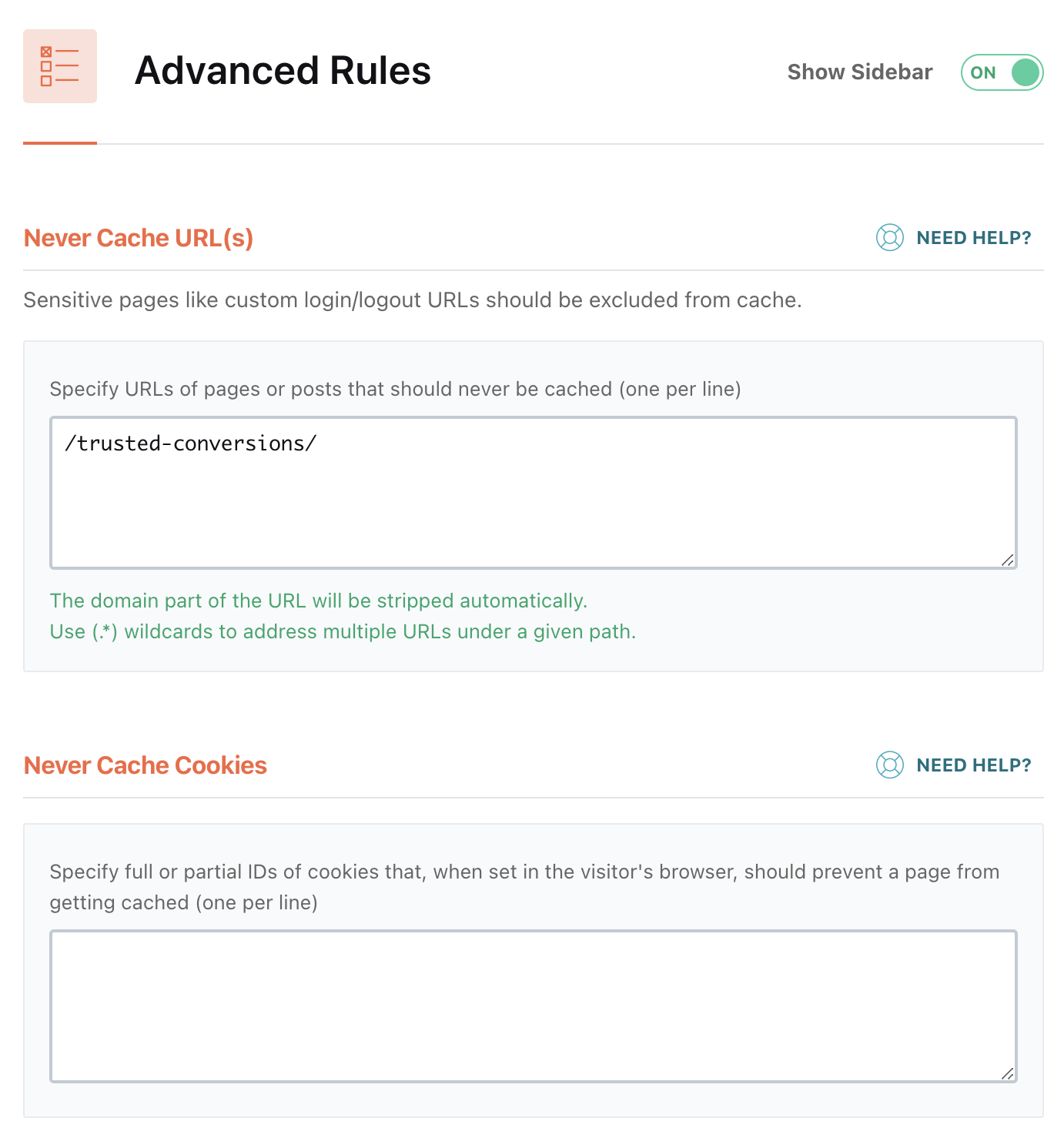
2. Never Cache URLs
In this section, you can specify the addresses of pages or posts that should not be cached. Enter one address per line, and there is no need to add the domain itself.
If you are using any eCommerce store that is not recognized by WP-Rocket, it’s a good idea to add the cart and checkout page addresses in this section. See more information in the plugin’s documentation.
3. Never Cache Cookies
You can add the identifiers of cookies in this section, one identifier per line. Users with these cookies in their browsers will not receive content from WP-Rocket’s cache.
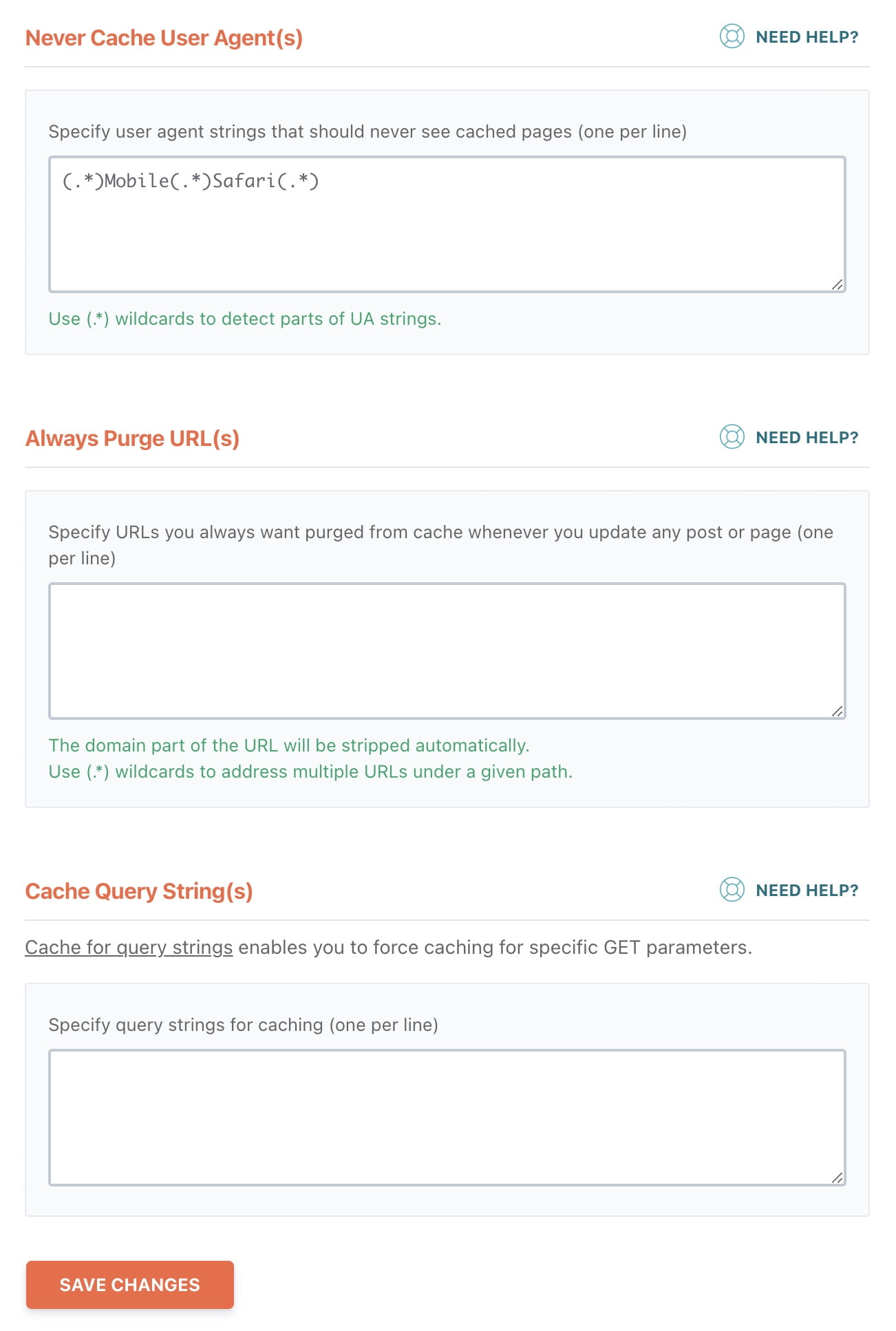
4. Never Cache User Agents
This allows you to determine whether caching will be enabled for specific User Agents. You can use this section to specify that caching should not be enabled for a particular browser like Firefox or for a specific mobile device, or even for Google’s crawler. There’s usually no need to modify this section.
5. Always Purge URLs
Suppose your homepage contains the latest blog posts. In that case, when you create a new post on your blog, you want WP-Rocket to immediately clear the cache for the homepage so that visitors see the updated content. In this case, you should enter the homepage address in this section.
Note that WP-Rocket does this automatically for your homepage, categories, and tags, so you don’t need to add them in this section. However, if there are other pages you want to clear the cache for, this is the place to do it.
6. Cache Query Strings
In most cases, WP-Rocket does not create a cache for pages with query strings at the end of the URL. For example, if the URL looks like this:
example.com/page/?country=italyand you still want to cache this address, you should enter the parameter country in this section.
There are exceptions, such as using UTM Parameters. If you are using Google Analytics, you are probably generating URLs containing those parameters like this:
example.com/page/?utm_source=this&utm_campaign=that&utm_medium=theother
If the URL contains all three parameters, WP-Rocket will serve the page from the standard cache and not one generated specifically for the URL with those parameters.
If you only use two UTM Parameters for your purpose, and you want the same behavior, this is where you should enter those parameters.
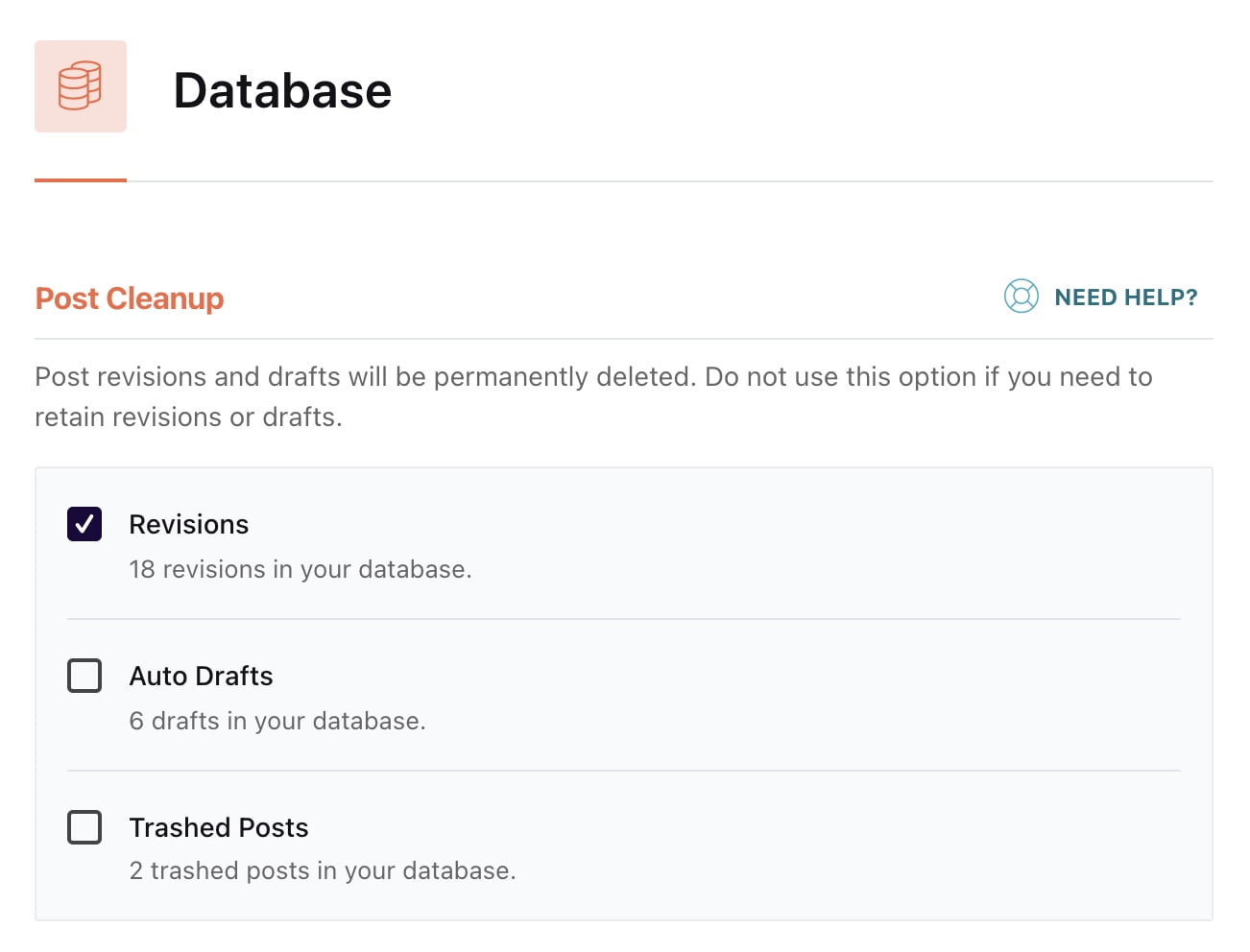
Database
In this section, you can optimize and clean the database and set the frequency at which it will be automatically performed if desired. Make sure you back up the database before performing any action in this section!
1. Post Cleanup – Cleaning Post and Draft Versions
In this section, you can delete old post versions, automatic drafts, and pages and posts in the recycle bin.
2. Comments Cleanup
You can delete spam comments and deleted comments from the database.
3. Transients Cleanup
Transients are stored in the database for data that takes relatively longer to retrieve, such as the number of shares for a specific post, and more. There are cases where these transients expire, but they remain in the database. This is the place to delete them.
4. Database Cleanup
When you delete a specific plugin, there are cases where its tables remain in the database (and this happens quite often). This option is meant to clean up these unnecessary tables.
5. Automatic Cleanup
Allows you to configure automatic deletion of the items marked in the previous sections.
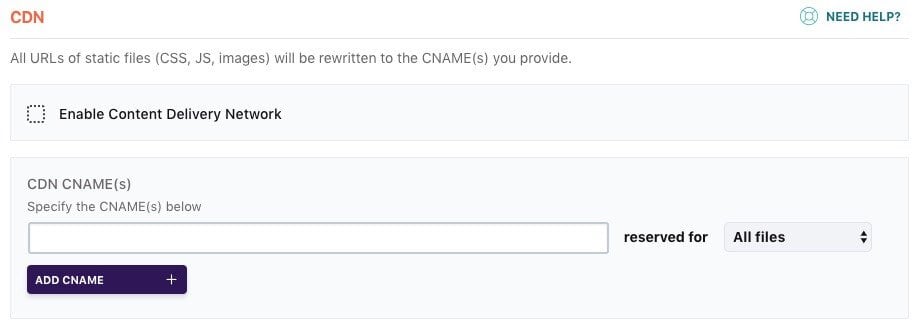
Content Delivery Network (CDN) Settings
The WP-Rocket plugin supports most CDN providers, including Amazon, Cloudfront, Max CDN, and more. I won’t go into detail on this part since the settings may vary between CDN providers. If you want more details on this, check the WP-Rocket documentation.
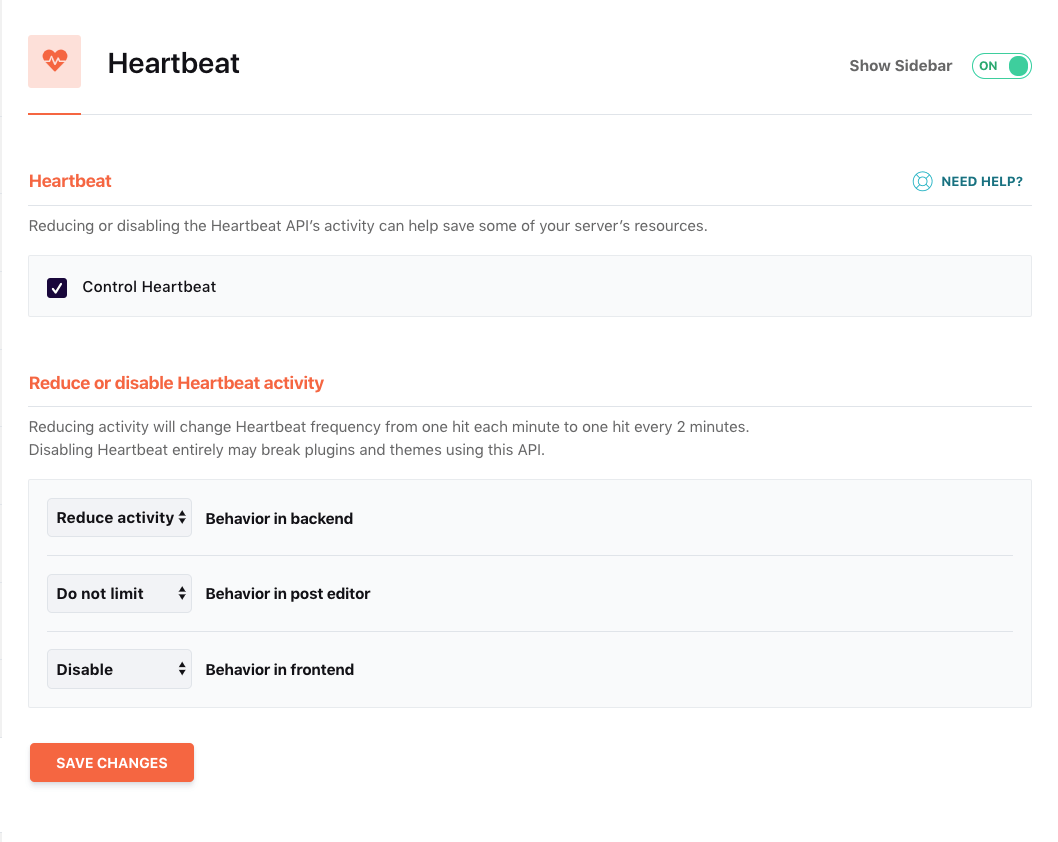
Heartbeat API
The Heartbeat API in WordPress can often be a hidden factor contributing to server overload and slower website performance.
WP Rocket offers built-in options to manage and optimize the Heartbeat API directly from the plugin settings. By reducing or disabling Heartbeat requests in areas such as the admin dashboard, post-editing pages, or the frontend, it is possible to improve website performance in certain scenarios.
For more details about the Heartbeat API and how to configure it effectively using WP Rocket, check out my guide on Optimizing Heartbeat API Settings with WP Rocket.
Add-Ons
In this tab, you will find several additional features of WP-Rocket:

1. User Cache
When this option is enabled, WP-Rocket creates a dedicated cache memory for each user logged into the system.
This option is useful for WordPress sites with specific content for different users connected to the system, such as membership sites. In most cases, this option should not be activated.
2. Google Tracking
When you use Google Analytics on your site, the files you use are hosted on Google’s servers. Some speed testing tools may provide feedback on these files, such as “Leverage Browser Caching.”
Since these files are on a server you don’t control, you can’t set caching settings for them or extend their expiration time. The solution WP-Rocket offers is to locally store these files on your server or on the CDN you use.
The files WP-Rocket will locally store are:
https://www.google-analytics.com/analytics.js
https://www.googletagmanager.com/gtag/jsIt’s recommended to use this option.
3. Meta Pixel
Similar to Google Analytics, WP-Rocket will store a local version of relevant scripts for Meta Pixel. It’s recommended to use this option, and the scripts that WP-Rocket will target are:
https://connect.facebook.net/{{locale}}/fbevents.js
https://connect.facebook.net/signals/config/{{app_id}}?v={{version}}&r={{release_segment}}
https://connect.facebook.net/signals/plugins/{{plugin_name}}?v={{version}}
https://connect.facebook.net/{{locale}}/sdk.js4. Varnish
Activate this option if your server uses Varnish Cache. If your site is hosted on WP-Engine or Flywheel, you won’t see this option because WP-Rocket automatically detects and integrates with Varnish Cache in those cases.
If your site is on Siteground servers, there’s no need to enable this option because WP-Rocket automatically clears the Varnish Cache whenever it clears WP-Rocket’s cache.
If you’re unsure whether your server uses Varnish Cache, it’s likely that it doesn’t. Don’t select this option if you’re uncertain.
5. CloudFlare
This option allows a kind of integration between your Cloudflare account and WP-Rocket. If you integrate this, you can, for example, clear the CDN cache through WP-Rocket’s settings. I won’t go into detail on this beyond that.
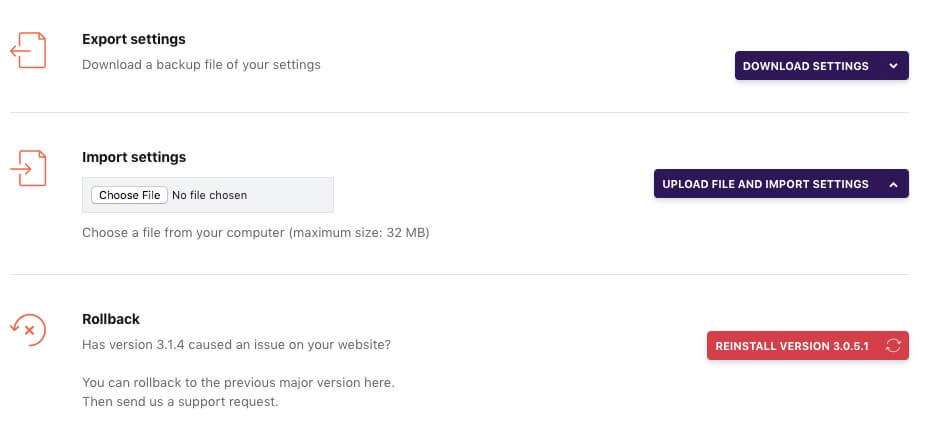
Tools
In this tab, you can also export and import WP-Rocket settings for use on another site. There’s also an option to rollback to a previous version of the plugin if you encounter issues with the current update.
Additional Information
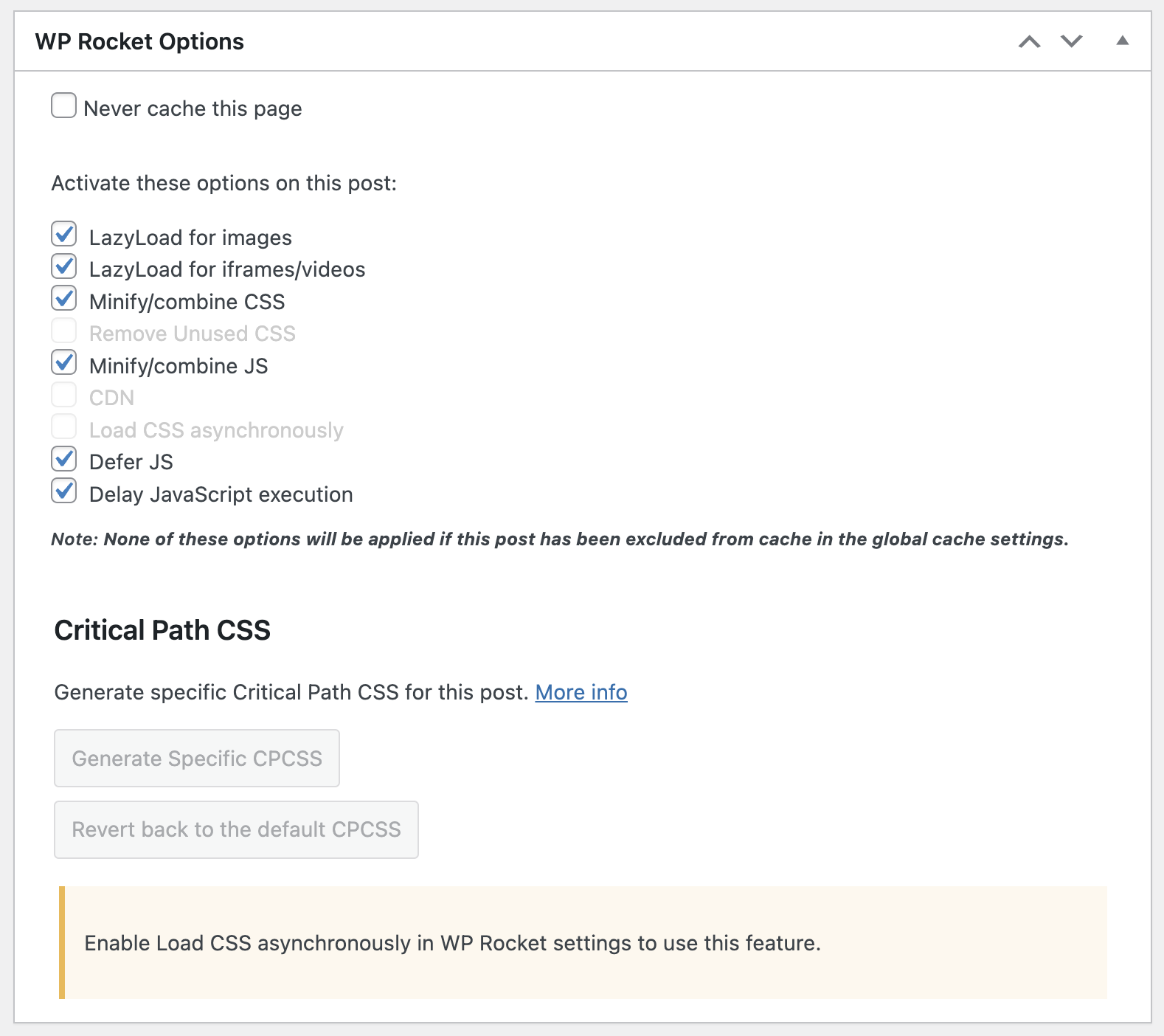
WP-Rocket allows you to enable or disable specific plugin options on each page and post, which is a very useful feature. The settings on the edit page for each page and post on your site have priorities and will override the settings you choose in the plugin’s general settings.
Please note that if you have set “Never Cache URL’s” in the settings, the post will not be included in WP-Rocket’s cache. These options will not be relevant in that case.
This is one of the features I haven’t seen in other cache plugins, and I assume that in certain situations, it can save a lot of headaches and be very useful.
In Summary
The WP-Rocket plugin definitely falls into the category of one of the strongest caching plugins available for WordPress sites. I’m not saying it’s the best of them all, as I haven’t tested them all, and the decision of which plugin to use depends on the individual needs of each site.
In conclusion, if you’re wondering what happens when you add new content to a site with caching enabled (and the cached version does not contain that new content), know that the WP-Rocket plugin will update the cached version every time you add content. Therefore, visitors will always receive the most up-to-date content.
You are welcome to share which plugin you are using and your experience with WP-Rocket in the comments below. 🙂























Hi Roee,
The problem with wp rocket and woocommerce checkout page is that because they exclude the caching (and rightly so) all the other features are disabled for the checkout as well, like delaying and differing js and modification.
Do you know how one can address that?