In case you’re wondering what that Facebook Pixel is, and if you’re interested in knowing whether you should add it to your WordPress site, then you’ve come to the right place.
In this post, I will explain what that Facebook Pixel is and how it can be beneficial to you. If you come to the conclusion that you need it, I will teach you how to add that Facebook Pixel to your site in two ways:
- Manually adding the Facebook Pixel (using code).
- Adding the Facebook Pixel using a plugin (free).
Additionally, I will explain how to easily check if the Pixel is active and working on your site. Let’s begin…
For your information, that same Facebook Pixel is also called a remarketing/retargeting pixel.
What is Facebook Pixel and Do You Need It on Your Site?
![]()
Facebook Pixel is the official analytics tool by Facebook. Unlike Google Analytics, which is a generic tool, the Facebook Pixel helps you measure, target, and improve your Facebook ads and campaigns.
You might have noticed that after visiting a certain website, you start seeing ads related to that site’s content on Facebook. These websites use a technology called retargeting, also known as the Facebook Pixel.
The Pixel doesn’t visibly add anything to your site. It simply sends a “cookie” to the browsers of your site’s visitors. This cookie allows Facebook to target and identify those users on Facebook who visited your site.
Adding the Facebook Pixel to your site allows you to do several things (among others):
- Track conversions of your Facebook campaigns, such as how many people made a purchase after clicking on a specific Facebook ad (which you created, of course).
- Create audiences you want to target in your ads, including the ability to target people who visited your Facebook page.
- Optimize campaign spending, for example, setting automatic pricing and payments to target people likely to make a purchase on your site.
Keep in mind – if you’re not running Facebook ads and don’t plan to use them in the future, you don’t need the Facebook Pixel on your site.
However, if you’re promoting your WordPress site on Facebook in any way, it’s definitely recommended to add the Pixel to your site as it will help you analyze and optimize your marketing, advertising, and promotional efforts.
Creating a New Facebook Pixel
In the first step, you need to create the Facebook Pixel through the Facebook Events Manager interface.
Step 1 – Creating the Facebook Pixel
To create the Pixel, go to the Pixel tab in Facebook Events Manager (this link will take you directly there). Then click on the green Set Up Pixel button:
Step 2 – Copying the Facebook Pixel Code
Clicking this button will open a pop-up with three options. You should choose the second option called Manually add pixel code to website:
In the next screen that appears, copy the highlighted code as shown in the image:
In the next step, we will add the tracking code you copied, the Facebook Pixel, to your WordPress site.
Adding Facebook Pixel to Your WordPress Site Without a Plugin
Now we need to add the tracking code you received directly before the closing </head> tag in your site’s code. There are a few ways to do this, and one way is to edit your theme’s header.php file from your child theme and paste the tracking code in the specified location.
You can edit this file using FTP and an editing software, or alternatively, for many of you, through WordPress’s admin interface.
To do this, go to WordPress admin > Appearance > Theme Editor. On the left, you’ll see the template files you can edit. Find header.php and paste the tracking code in the specified location.
You might want to back up your site before making code changes, especially if you’re less technically inclined.
Adding Facebook Pixel Using a Plugin
Another way to do this is to use a plugin that easily allows you to add code to your header. The plugin is called Insert Headers and Footers.
After installing it, go to WordPress admin > Settings > Insert Headers and Footers and paste the tracking code under Scripts in Header. See the image:
This concludes the installation of the Facebook Pixel on your site. Now, let’s see how to check if you’ve done this correctly and the Facebook Pixel you added is indeed detectable.
How to Check If Your Added Pixel Is Working
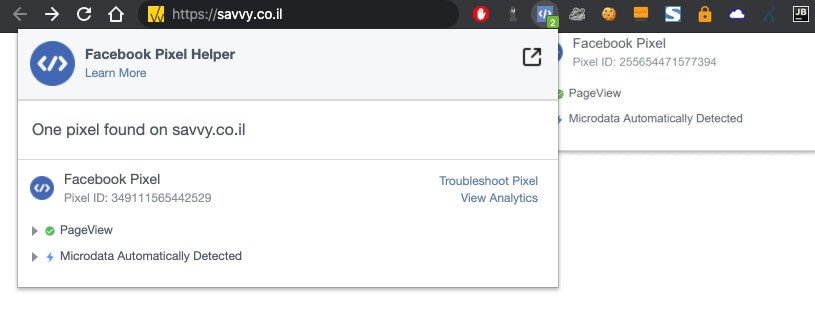
To verify if the Facebook Pixel you added is working, you can use the Facebook Pixel Helper browser extension provided by Facebook.
After installing it, visit your site where you added the Pixel and click on the relevant icon. If the Pixel is properly installed on your site, you will see a corresponding message and information about the tracking being performed.
Conclusion
If you’re marketing your WordPress site through Facebook, it’s essential to install and add the Facebook Pixel to analyze the effectiveness of your Facebook ads and gain access to functionalities like selecting specific audiences and targeting ads to them.
To add the Facebook Pixel to WordPress, you can choose either of the two options – manually adding the tracking code or alternatively, using a plugin. After adding the Pixel, it’s advisable to make sure it’s working properly using the Pixel Helper we mentioned earlier.