במידה ואתם תוהים במקרה מהו אותו Facebook Pixel (הפיקסל של פייסבוק), ואם (גם כן במקרה) אתם מעוניינים לדעת האם אתם צריכים להוסיפו לאתר הוורדפרס שלכם, אז הגעתם למקום הנכון.
בפוסט זה אסביר מהו אותו פיקסל של פייסבוק וכיצד הוא יכול לשמש אתכם. במידה ותגיעו למסקנה כי הוא דרוש לכם, אלמד אתכם כיצד להוסיף את אותו Facebook Pixel לאתר שלכם בשתי דרכים:
- הוספת הפיקסל של פייסבוק בצורה ידנית (באמצעות קוד).
- הוספת הפיקסל של פייסבוק באמצעות תוסף (חינמי).
בנוסף, אסביר כיצד לבדוק אם הפיקסל פעיל ועובד באתר שלכם בצורה פשוטה יחסית. בואו נתחיל…
לידיעתכם, אותו פיקסל של פייסבוק נקרא גם remarketing/retargeting pixel.
מה זה Facebook Pixel והאם זה נדרש באתר שלכם?
![]() פייסבוק פיקסל (Facebook Pixel) הוא כלי האנליטיקות הרשמי של פייסבוק. שלא כמו גוגל אנליטיקס שהוא כלי גנרי, הפיקסל של פייסבוק עוזר לכם למדוד, לטרגט ולשפר את הפרסומות והקמפיינים שלכם בפייסבוק.
פייסבוק פיקסל (Facebook Pixel) הוא כלי האנליטיקות הרשמי של פייסבוק. שלא כמו גוגל אנליטיקס שהוא כלי גנרי, הפיקסל של פייסבוק עוזר לכם למדוד, לטרגט ולשפר את הפרסומות והקמפיינים שלכם בפייסבוק.
ייתכן ושמתם לב, כי לאחר שאתם מבקרים באתר מסויים מתחילות להופיע לכם פרסומות הקשורות לנושא האתר בו ביקרתם בפייסבוק. אתרים אלו משתמשים בטכנולוגיה הנקראית retargeting הידועה גם כפיקסל של פייסבוק.
אותו פיקסל אינו מוסיף דבר הנראה לעין באתר שלכם, הוא פשוט שולח ״עוגיה״ לדפדפן (Browser Cookie) של הגולשים באתר שלכם. עוגיה זו מאפשרת לפייסבוק לטרגט ולזהות בפייסבוק את אותם המשתמשים שביקרו באתר שלכם.
הוספת הפיקסל של פייסבוק לאתר שלכם תאפשר לכם מספר דברים (בין היתר):
- מעקב אחר המרות הקמפיינים שלכם בפייסבוק, למשל כמה אנשים ביצעו רכישה לאחר לחיצה על פרסומת פייסבוק כלשהי (שאתם יצרתם כמובן).
- יצירת קהל (audience) אותו תרצו לטרגט בפרסומות שלכם, והאפשרות לטרגט אנשים אשר ביקרו בעמוד הפייסבוק שלכם למשל.
- אופטימיזציה להוצאות של אותו קמפיין, למשל קביעה מחיר ותשלום אוטומטי בכדי לטרגט אנשים בעלי סיכוי גבוה לביצוע רכישה באתר שלכם.
יש לדעת – אם אינכם מריצים פרסומות בפייסבוק ואינכם מתכוונים להשתמש באלו בעתיד, אין צורך בפיקסל של פייסבוק באתר שלכם.
אך אם אתם כן מקדמים את האתר שלכם בפייסבוק בצורה כלשהי, עליכם בהחלט להוסיף את אותו פיקסל לאתר מכיוון וזה יעזור לכם לנתח ולבצע אופטימיזציה למאמצי השיווק, הפרסום והמרקטינג שלכם.
יצירת Facebook Pixel חדש
בשלב הראשון עליכם ליצור את אותו פיקסל של פייסבוק דרך הממשק של פייסבוק עצמו.
שלב א׳ – יצירת הפיקסל של פייסבוק
בכדי ליצור את הפיקסל גשו ללשונית Pixel ב Facebook Events Manager (הקישור הבא ייקח אתכם ישירות לשם). לאחר מכן לחצו על הכפתור הירוק Set Up Pixel:
שלב ב׳ – העתקת קוד הפיקסל של פייסבוק
לחיצה על כפתור זה תפתח לכם פופאפ עם שלוש אפשרויות. עליכם לבחור באפשרות השנייה הנקראית Manually add pixel code to website:
במסך הבא שיופיע לפניכם, העתיקו את הקוד המודגש בתמונה:
בשלב הבא נוסיף את קוד המעקב שהעתקתם, אותו פיקסל של פייסבוק לאתר הוורדפרס שלכם.
הוספת הפיקסל של פייסבוק לאתר וורדפרס ללא תוסף
כעת עלינו להוסיף את קוד המעקב שקיבלנו לקוד האתר שלכם ישירות לפני תגית ה </head> הסוגרת. ישנן מספר דרכים לעשות זאת ודרך אחת היא לערוך את הקובץ header.php של תבנית הבת שלכם ולהעתיק את קוד המעקב במיקום שציינו.
ניתן לערוך קובץ זה באמצעות התחברות ל FTP ועריכת הקובץ בתוכנה עריכה כלשהי. לחילופין, ואולי אף דרך קלה יותר עבור רובכם, ניתן לערוך קובץ זה דרך ממשק הניהול של וורדפרס.
בכדי לעשות זאת גשו לממשק הניהול של וורדפרס > עיצוב > עריכת תבנית. משמאלכם תראו את קבצי התבנית שניתן לערוך, מצאו את header.php והעתיקו את קוד המעקב במיקום שציינו.
ייתכן ותרצו לבצע גיבוי לאתר שלכם לפני שאתם משחקים עם קוד ואם אתם פחות טכניים.
הוספת הפיקסל של פייסבוק באמצעות תוסף
דרך נוספת לעשות זאת היא להשתמש בתוסף המאפשר להכניס בקלות קוד לאותו header של התבנית שלכם. התוסף נקרא Insert Headers and Footers (סקריפטים בהדר ובפוטר).
לאחר התקנתו גשו בממשק הניהול של וורדפרס להגדרות > Insert Headers and Footers והעתיקו את קוד המעקב תחת Scripts in Header (סקריפטים בהדר). ראו תמונה:
בזאת סיימנו להתקין את הפיקסל של פייסבוק באתר. כעת, בואו נראה כיצד לבדוק אם ביצעתם זאת כראוי והפיקסל של פייסבוק שהוספתם אכן ניתן לזיהוי.
כיצד לבדוק אם הפיקסל שהוספתם עובד?
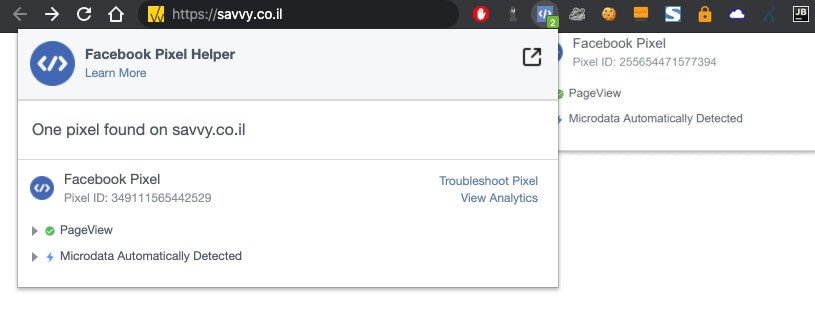
בכדי לוודא אם ה Facebook Pixel שהוספתם עובד, ניתן להשתמש בהרחבה לדפדפן (exstention) שפייסבוק מספקים הנקראית Facebook Pixel Helper.
לאחר התקנת של זו, גשו לאתר לו הספתם את הפיקסל ולחצו על האייקון הרלוונטי. במידה והפיקסל מותקן כראוי באתר שלכם, תראו הודעה מתאימה כמו גם מידע על מה בדיוק מתבצע מעקב.
לסיכום
אם אתם משווקים את אתר הוורדפרס שלכם דרך פייסבוק, עליכם להתקין ולהוסיף את הפיקסל של פייסבוק בכדי לנתח את היעילות של פרסומות הפייסבוק שלכם ובכדי לקבל גישה לפונקציונליות כמו בחירת קהלים ספציפיים וטרגוט הפרסומות לקהל זה.
בכדי להוסיך את הפיקסל של פייסבוק לוורדפרס יש לעשות זאת באחת משתי האפשרויות – הוספת קוד המעקב ידנית, או לחילופין באמצעות תוסף כזה או אחר. לאחר הוספת הפיקסל, כדאי ורצוי כי הוא אכן עובד באמצעות ה Pixel Helper שהזכרנו קודם.



בדיוק עכשיו אני צריך את זה, תודה רועי
תענוג 🙂
תודה רועי על המידע שאתה חולק 🙂
על לא דבר אריאל 🙂
תודה חשבתי שכבר תסביר איך להוסיף את הפיקסל מבלי לפגוע בציון מהירות של גוגל 🙂
לא ניתן להוסיף את הפיקסל בלי לפגוע בציון המהירות… :/
יכול להיות שבעקבות הוספת הפיקסל של פיסבוק נוסף באופן אוטומטי גם המסנג'ר של פיסבוק לכל הדפים באתר?
לא יכול להיות…
היי רועי.
אם אני רוצה לעשות עדכון מוצרים בין בפייסבוק לאתר woocommerce ההתקנה היא באותו דרך שפירסמת כאן?
היי אדיר, אני לא יודע את התשובה לכך… אם מבקשים ממך להתקין את הפיקסל של פייסבוק אז אני די בטוח שכן וזו הדרך.
תודה
אחרי שהתקנתי והכל תקין איך אני מתקדמת מפה?
תכלס מה הלאה,
תודה רבה לך!!!!!!