One of the most common questions I encounter is how to improve the loading speed of WordPress sites. This is probably because studies show that 47% of users expect the loading time to be less than two seconds, and about 57% of users will leave the page if they wait more than three seconds.
Improving site loading speed by 100ms translates to a 1% increase in sales, as Amazon understood back in 2006. Google’s response that their site ranking algorithm would take into account site loading speed did not delay.
It’s important to understand: performance improvements, loading time, and site speed ultimately translate to a better user experience and lower bounce rates, which will ultimately lead to higher search engine rankings and improved sales.
Note that the response speed of the server where the site is hosted and the way your template is built are very important in everything related to the site’s loading time, so do not take the choice of hosting server and the template lightly.
In addition, if you have decided to build a custom WordPress template with the help of a professional WordPress developer, the results will also be accordingly in terms of loading times and other important aspects. Anyway, let’s get started…
1. Enable GZIP compression on the server
Just as you compress Zip files and significantly reduce their size, when you enable Gzip, it automatically compresses your site’s files and significantly improves the site’s loading speed.
The files are sent to your browser compressed and it automatically decompresses them. This is a much more efficient and of course faster way to transfer files from the server to the browser.
To enable Gzip on a Linux server add the following code to the htaccess file located in the main directory of your domain:
# ----------------------------------------------------------------------
# | Compression |
# ----------------------------------------------------------------------
# Force compression for mangled `Accept-Encoding` request headers
# https://developer.yahoo.com/blogs/ydn/pushing-beyond-gzipping-25601.html
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Compress all output labeled with one of the following media types.
#
# (!) For Apache versions below version 2.3.7 you don't need to
# enable `mod_filter` and can remove the ``
# and `` lines as `AddOutputFilterByType` is still in
# the core directives.
#
# https://httpd.apache.org/docs/current/mod/mod_filter.html#addoutputfilterbytype
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Map the following filename extensions to the specified
# encoding type in order to make Apache serve the file types
# with the appropriate `Content-Encoding` response header
# (do note that this will NOT make Apache compress them!).
#
# If these files types would be served without an appropriate
# `Content-Enable` response header, client applications (e.g.:
# browsers) wouldn't know that they first need to uncompress
# the response, and thus, wouldn't be able to understand the
# content.
#
# https://httpd.apache.org/docs/current/mod/mod_mime.html#addencoding
AddEncoding gzip svgz
If the code mentioned above does not work for you, use the following code:
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
</IfModule>You can check if gzip is enabled on your site at this address.
2. Allow the browser to use its internal cache
Or in other words, Leverage Browser Caching. This action allows the browser to use images and files already stored in the cache from previous visits to the site, thus also saving server requests, as the files are loaded directly from the hard disk on your computer.
Of course, only returning visitors to your site will benefit from this action, not new visitors who are visiting it for the first time. Add the following code to htaccess:
# ----------------------------------------------------------------------
# | Expires headers |
# ----------------------------------------------------------------------
# Serve resources with far-future expires headers.
#
# (!) If you don't control versioning with filename-based
# cache busting, you should consider lowering the cache times
# to something like one week.
#
# https://httpd.apache.org/docs/current/mod/mod_expires.html
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web fonts
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
You may want to extend the Cache Lifespan from a month to a year for some types of files (from a month to a year, at your discretion).
If you are using Google Fonts, using a CDN, or if your site operates over the HTTP/2 protocol, you can locally load Google Fonts from your server or from the CDN you are using so that you are not affected by the low Expiry Date that Google provides. Take a look at the guide Loading Google Fonts Locally.
3. Remove ETags
ETags, or Entity Tags, are a mechanism by which servers and browsers use to determine whether certain assets in the browser’s cache match those on the server.
Since we set the duration for which the assets are valid in the previous section, ETags can be removed. By doing so, you will prevent the browser from validating the files and force it to use the expires headers settings we defined in the previous section:
# ----------------------------------------------------------------------
# | ETags |
# ----------------------------------------------------------------------
# Remove `ETags` as resources are sent with far-future expires headers.
#
# https://developer.yahoo.com/performance/rules.html#etags
# https://tools.ietf.org/html/rfc7232#section-2.3
# `FileETag None` doesn't work in all cases.
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None4. Enable Keep Alive Connection
Refers to a message sent to the server requesting permission to download files. Enable this functionality to allow file downloads without the need for a new request each time. When an HTTP request is made, a connection to the server is established, some request is made, and a response is received accordingly.
Several caching plugins (such as LiteSpeed Cache) allow the activation of Keep Alive through the plugin itself.
If you do not enable Keep Alive, the connection to the server mentioned in the previous paragraph will close after each response. Since we want to make multiple requests and responses over a single TCP connection, we will enable Keep Alive Connection… Add these lines to the htaccess file:
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>5. Load Javascript files in the <footer> instead of the <header>
Javascript files are not loaded in parallel (unless loaded asynchronously). As long as a particular script is loading, other files (CSS/images, etc.) will be stopped until that script is fully loaded.
For this reason, and since WordPress loads the scripts in the <head> of the site, it would be correct to ensure that these scripts are loaded in the <footer> so that images and CSS are loaded before those scripts and their loading will not be delayed.
Add the following code to the functions.php file:
// Custom Scripting to Move JavaScript from the Head to the Footer
function remove_head_scripts() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'remove_head_scripts' );Attention! This code will prevent Elementor-based sites from being editable using Elementor.
Learn more about script loading options and what defer, async mean and more in the post How to Defer Javascript Loading and Improve Load Time?
6. Remove comment-reply.min.js if not needed
In most cases, WordPress loads the comment-reply.min.js script on every post regardless of whether you are using comments or not on that post. It would be appropriate to disable this script to prevent loading an unnecessary Javascript file and save an additional server request.
Note – disable this script only if you match one of the following conditions:
- You have disabled threaded comments in Settings > Discussion.
- You have disabled comments altogether.
- You are using the Disqus system for your comments.
- You are using the Livefyre system for your comments.
If you decide it needs to be disabled, add the following code to the functions.php file to remove comment-reply.min.js:
// Remove comment-reply.min.js from footer
function savvy_remove_comment_reply(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','savvy_remove_comment_reply');7. Remove jquery-migrate.min.js and load jQuery from Google CDN
WordPress, by default, loads the jquery-migrate.min.js script. It is said that this script is designed to load functions that were removed from jQuery version 1.9 and above.
In most cases, you do not need this script, but to determine if you need jquery-migrate.min.js, edit the wp-config.php file and add the following line:
define('SCRIPT_DEBUG', true);This way, you can monitor script errors on the site (do not forget to remove this line when the site is live).
Also, try loading jQuery via Google’s CDN. jQuery is used by most websites, including the largest ones. Google’s library has become a standard for script loading among web developers, and the likelihood that this file is already cached in the browsers of those visiting your site is very high.
Therefore, it is advisable for WordPress to load the script from Google and not from the wp-includes/js directory of your WordPress site. To do this and remove jquery-migrate.min.js, add the following code to the functions.php file:
// Remove jQuery Migrate Script from header and Load jQuery from Google CDN
function savvy_remove_jquery_migrate( $scripts ) {
if ( ! is_admin() ) {
$scripts->remove( 'jquery' );
$scripts->remove( 'jquery-core' );
$scripts->add( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', null, null );
}
}
add_filter( 'wp_default_scripts', 'savvy_remove_jquery_migrate' );8. Disable loading of dashicons.min.css
The file dashicons.min.css contains a set of icons used in the WordPress admin interface and toolbar. However, many themes also load this file on the Frontend (I actually think it is loaded by default).
If you are not using these icons on the Frontend (and it is likely that you are not) – there is no reason to load this file and it is advisable to prevent its loading and save a number of bytes and an unnecessary call to the server.
Since if we remove the file also for us as site administrators – the toolbar will break and we will see visual bugs in the WordPress admin interface, we will remove it according to the role and permissions of the user. In other words, if the user has permissions to update WordPress from the admin interface – we will not remove this file.
Here is the code we use in the functions.php file:
// remove dashicons
function savvy_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'savvy_dequeue_dashicon' );This action may break the top admin toolbar in certain situations. If this is the case, consider skipping this part.
9. Remove Emoji Icons
WordPress version 4.2 introduced the use of emoji (use of various emoticons), this feature loads Javascript and CSS files on every page of your site. If you are not interested or do not use emoticons, it would be appropriate to remove this functionality. Add the following code to the functions.php file:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
*
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
*
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}10. Using WordPress 5.0+ but not the new editor (Gutenberg)?
If you are not using the new Gutenberg editor, that is, if you are using WordPress version 5.0+ and have decided to disable the Gutenberg editor and use the Classic editor – you can remove a CSS file that is loaded by default in WordPress 5.0 and higher and is not necessary if you are not using the new editor.
If you look at the source code of your website pages, you will see the following CSS file loaded: block-library/style-rtl.min.css along with another Gutenberg-related CSS file (which may not include RTL at the end depending on your site’s language).
So, to remove these files and save server calls and unnecessary CSS loading, add the following code to the functions.php file in your child theme:
// prevent block library css from loading
function savvy_remove_block_css(){
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
}
add_action( 'wp_enqueue_scripts', 'savvy_remove_block_css', 100 );11. Removing Junk from wp_head in WordPress
WordPress by default adds quite a bit of junk to the head of the site and in 99% of cases, this junk is unnecessary. I won’t detail every link or tag we’re removing, but here is the code that should be added to the functions.php file to remove that Junk:
remove_action( 'wp_head','feed_links', 2 );
remove_action( 'wp_head','feed_links_extra', 3 );
remove_action( 'wp_head', 'wp_resource_hints', 2 );
remove_action( 'template_redirect', 'rest_output_link_header', 11 );
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links', 10 );
remove_action( 'wp_head', 'wp_shortlink_wp_head');
remove_action('wp_head', 'rsd_link');
remove_action( 'wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'wp_generator');12. Optimize and compress images
The smaller the image file size, the faster it will load in the user’s browser. Before I upload images to the site, I open them in Photoshop and save them at 60-75 quality as Progressive Images (in the case of Jpegs). Afterwards, I compress the images using Tinypng.
There are several plugins that do this job for you, and one that I think is worth mentioning is EWWW Image Optimizer which is free, and Imagify which is paid but works excellently.
I have encountered some hosting companies that prevent these plugins from performing the task (especially on shared servers) because it loads the server.
In cases where I am particularly focused on good performance like my own site, I convert images to base64 if they are under 3Kb to save a number of HTTP Requests (server calls).
Convert images to WebP format
Converting your site’s images to WebP format can significantly reduce the file size of images on your site. The format is currently supported by most browsers and offers features of all standard formats together (animations, transparency) while still providing a smaller image size.
13. Optimize the database
WordPress has the feature to automatically save everything, post versions, trackbacks, pingbacks, unapproved comments, etc. Very nice, but it burdens the database, thereby slowing down the site. Cleaning the database of irrelevant information significantly reduces its size and thus you will experience improved database performance and even enjoy faster backup and restore operations.
There is an excellent plugin called WP-Optimize that cleans up unnecessary “junk” from the database and keeps it clean and efficient. Try it but don’t forget to backup your database before any operation on it. Generally, it is good to keep regular backups of your site. Take a look at the guide that describes several ways to backup (and restore) WordPress sites.
14. Compress and combine JavaScript and CSS files
This action will concatenate your JavaScript and CSS files into one file (one for CSS and one for JS, of course) and thus reduce the number of server calls. Beyond that, it will perform minification of those files, thereby reducing their size.
To do this, you can use a great plugin called Better WordPress Minify, not only does it perform these actions for you, you can even change the loading location of scripts through it.
Another recommended plugin for merging and minification is Autoptimize. This plugin simply does an excellent job. In general, it performs the same actions as the plugin mentioned in the previous paragraph but also offers the option to compress the html on the site, an action that reduces the weight of the pages on your site.
Note – The file concatenation action (unlike compression) is not required if your WordPress site is on HTTPS and operates on the HTTP/2 protocol. Take a look at the article on Optimization in the HTTP/2 Era.
15. Remove Query Strings from static files
Files that have the “ver?” sign in their address are not served from the Cache in most cases. You might find this parameter called “Query String” in CSS, JavaScript files, and possibly even images. If you look at the source code of any page on the site you will probably see something like the following (note the ?ver=x.x part after the file name):
<script src="https://your-domain/static/js/loader.js?ver=5.1.3"></script>This Query String is added because WordPress has a built-in Versioning mechanism, and it automatically adds the WordPress version you are using to the CSS and JavaScript files the theme loads.
Each time you update WordPress, the browser “throws” these files stored in memory and reloads them (Cache Busting) so that after the update, files from the cache that are not in their latest and relevant version for that update do not load (if updated).
However, there is no need for this because in most cases these files do not change at all, so removing those Query Strings will improve loading times in certain situations and definitely reduce the number of remarks in various speed testing tools.
To do this, add the following code to the functions.php file:
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );16. Defer Javascript Loading
Deferring the loading of JavaScript is an important action in optimizing and improving the loading time of a WordPress site. JavaScript files are loaded on nearly every page on your site. When a page loads, the browser processes the code and when it encounters a script call, it loads the script but delays the loading of what really matters to the users (the content).
It is the duty of the web developer and your duty as site owners to ensure that the user sees the critical content first and only then loads additional elements and secondary scripts such as share buttons, widgets, comments, etc.
Take a look at the following article that explains how to defer the loading of Javascript on WordPress sites. From my experience, this is one of the most important actions in terms of optimization and improving site speed.
17. Remove unused plugins or prevent loading their assets when not needed
I assume there is no need to elaborate too much on this subject, plugins can be very useful on one hand, but on the other hand plugins mean more code. Furthermore, in most cases, plugins load assets (JS and CSS files) which means a higher number of HTTP requests to the server and more database queries. Don’t have a use for a certain plugin? Remove it!
Often a plugin is only needed on certain pages. However, those assets are loaded on all site pages even if they are not needed. In these cases, you would want to isolate those assets and remove them when they are not needed.
Here is a post I wrote on how to identify and remove JS and CSS files from plugins and themes when they are not needed.
18. Avoid 404 Errors
Requests for files/images (or anything) that return 404 errors take longer, and any check you perform will show you this. While calling certain elements that return 404 errors won’t affect the visibility of the site, they will definitely slow down its loading time.
So, start by opening the Developer Tools in your browser and see if there are any errors. You can also use a plugin that detects broken links on your site to assist you.
Furthermore, any HTTP response that involves redirection negatively impacts site speed. Meaning that 301, 302 redirects and similar have an impact on your site’s performance and you are required to be careful not to perform these redirects to primary links and important assets such as scripts and CSS files.
19. Choose a good hosting company
People usually look for the cheapest hosting company they can find and do not invest too much thought into this decision. Choosing a hosting company has a decisive impact on your site’s speed, on its ultimate ranking, and even on your reputation as a business/company. Here are several key advantages of choosing a good hosting company:
- Higher revenues if it’s a digital store.
- Less downtime for your site.
- Faster loading speed.
- Lower TTFB (which also depends on other factors, of course).
- Higher search engine ranking (due to a better user experience).
- Stronger security for your WordPress site.
- Available and professional technical support in case of need.
- More frequent regular backups (by the way, take a look at the guide for backing up a WordPress site).
In short – do not compromise on the hosting company, if you pay cheaply you will ultimately pay dearly, and this is doubly true in the context of websites and hosting companies. Choose a hosting company with a good reputation, that isn’t cheap (unfortunately, cheap comes at a high price), offers 24/7 support, and allows you room to grow.
20. Upgrade Your PHP Version on the Server
Newer PHP versions are generally more efficient, use less memory on the server, and contribute to performance improvements.
It’s important to note that not all themes and plugins support new PHP versions, so it’s recommended to test on a different server or in a local development environment before upgrading PHP versions. Moreover, there is also a plugin called PHP Compatibility Checker that can analyze your theme and plugins and check their compatibility with different PHP versions.
Take the plugin’s remarks only as an indication.
21. Install an SSL Certificate and Switch to HTTP/2 Protocol
Beyond that, an SSL certificate will give you a slight advantage in terms of Google ranking and will enable you to use the HTTP/2 communication protocol.
Here are several advantages of HTTP/2 compared to HTTP/1.1:
- Faster connection between the server and client side (the browser for instance).
- Files and assets required by the browser can be received simultaneously.
- Files can be served to the browser by the server if it anticipates those files will be needed later, thus saving waiting time.
- The HTTP/2 protocol is ultimately more efficient.
22. Use a Caching Plugin
There are many plugins such as W3 Total Cache, WP Super Cache, or WP-Rocket which has gained momentum in recent years and I wrote a very comprehensive guide about it.
There is also the LiteSpeed Cache plugin which I use on this site. The plugin is free, and without a doubt the most impressive cache plugin I’ve come across. It delivers excellent results and has many options that I haven’t seen in other cache plugins. I highly recommend you try it and I will definitely write about it soon.
Learn more about what cache is and the types of cache available for WordPress sites in the attached link.
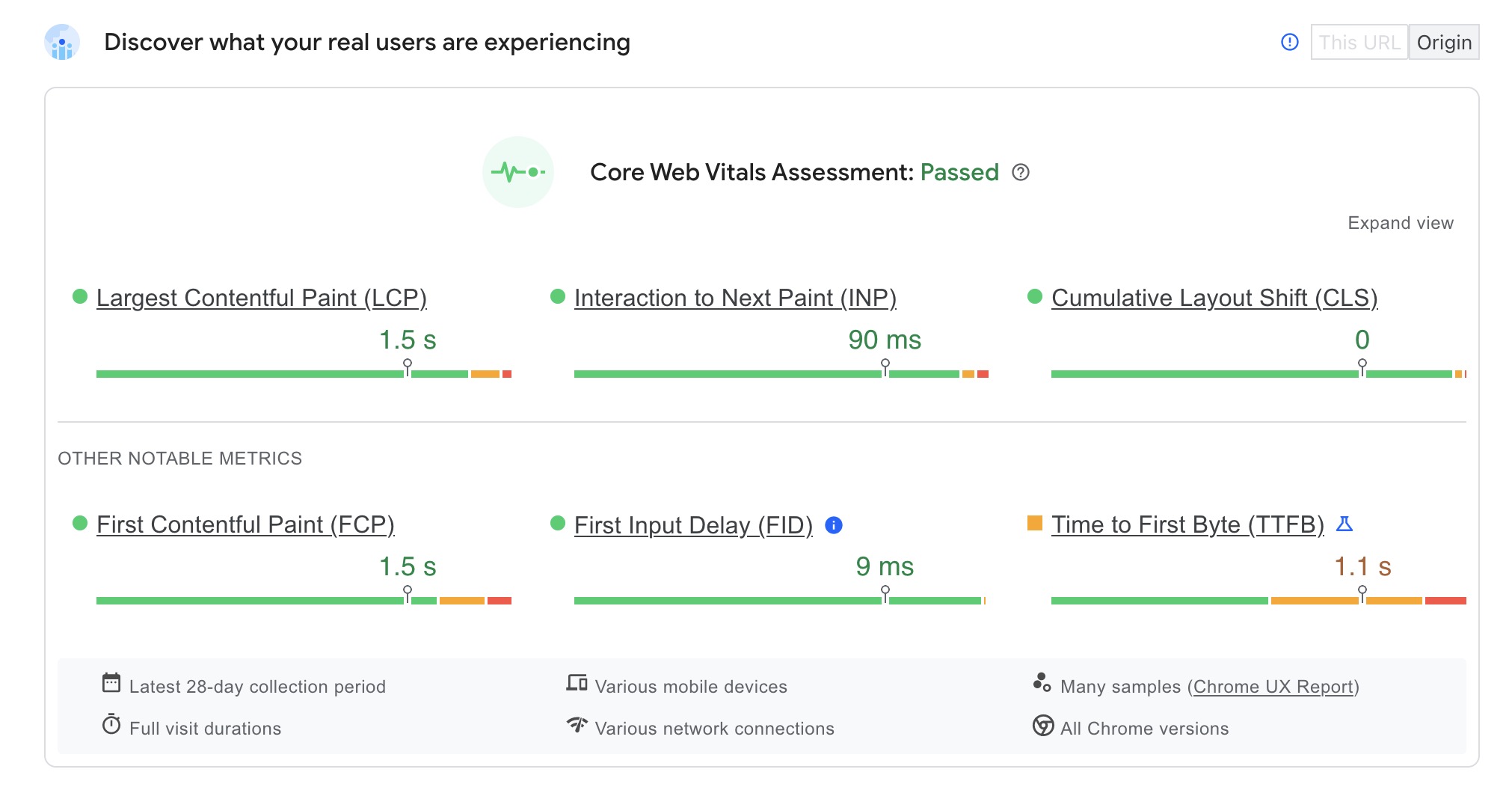
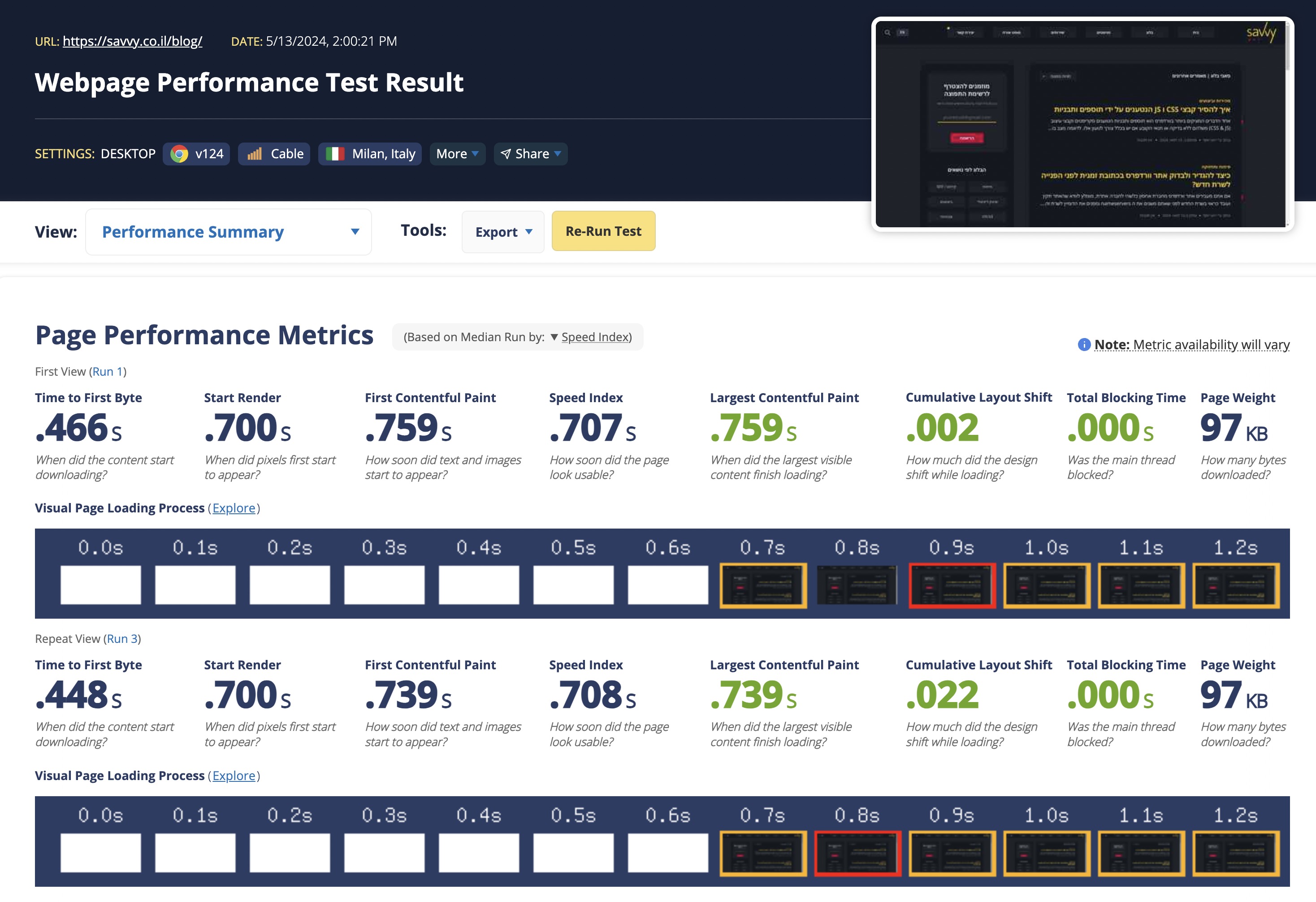
If your server is a LiteSpeed server, it will take you to new heights in terms of loading time and options. Using a plugin with the necessary actions in this guide definitely provides, see the results for this blog…

WebPageTest Speed Score for Savvy Blog
Summary
Note – Do not implement all the steps in this guide blindly. Always perform thorough tests to see what works best for you. It’s worth mentioning that in most cases, the tool I use to check the speed and performance of the site is WebPageTest, which surpasses its competitors in many parameters. Of course, I would appreciate if you share, comment, and provide feedback so we can all learn from it…