Gutenberg is about to be added soon to the WordPress core. These are good news for some people and less good news for others. It can be estimated that at the current stage, the vast majority of websites are not built to work properly with Gutenberg, and therefore, when it officially enters the scene, it will affect millions of websites worldwide.
So the simple truth is that most website owners will not be ready for a change when Gutenberg is released. Beyond that, it is reasonable to assume that most small business owners will not have the time and budget to conduct tests and update their websites accordingly. Of course, I’m talking about those who decide to update their WordPress version on their site to version 5.0, which will be released soon.
Will Gutenberg Break My Site?
Will the installation of Gutenberg or the update to WordPress version 5.0 break your site? The answer to that is not definitive. In general, there should not be serious issues following the installation of the plugin or the update to WordPress 5.0.
However, if your site relies on Custom Meta Boxes and you update to version 5.0, it is reasonable to assume that the editing experience for pages and posts will be disrupted. There is also the possibility that certain plugins you are using will encounter issues with Gutenberg. In this case, the impact will be particularly felt on those plugins that use Custom Meta Boxes if their developers have not updated them to work seamlessly with the new editor.
In any case, it is highly recommended to perform tests and experiments in a local environment or a development environment before updating your live site. Even if you are knowledgeable and decide to check this on the live site, it is advisable to perform a full backup of your WordPress site before the update.
Your Options as WordPress Site Owners
If you find yourself in this situation, you have two options:
- Find the time and budget to conduct tests and update all your sites and content for Gutenberg.
- Disable Gutenberg or postpone the update until you are ready for this change.
I can say that from the discussions online, it appears that only a few are willing to “sacrifice” or invest the required resources to implement and support Gutenberg on their sites. On the other hand, most site owners are either confused or simply unaware of the upcoming changes and what they mean for their WordPress sites. Please note that I am also talking about WordPress developers, not just site owners.
So, for those in the second group I mentioned who are not interested in converting their page content to Gutenberg, for those who are not ready to stop immediately and learn how to develop WordPress with much more JavaScript, and for those who do not have the time or budget to conduct the tests, the following post was written. The post describes several ways to disable Gutenberg – using a plugin and even at the code level.
How to Disable Gutenberg Using a Plugin
There are two main plugins you can use to disable Gutenberg in WordPress 5.0+:
1. Using the Classic Editor Plugin
The Classic Editor plugin restores the WordPress editor and editing screen to what it was before WordPress 5.0. By default, the plugin will remove all traces of the new “Block Editor” introduced by Gutenberg, as well as the widget in the dashboard that encourages site administrators to try this new editor.
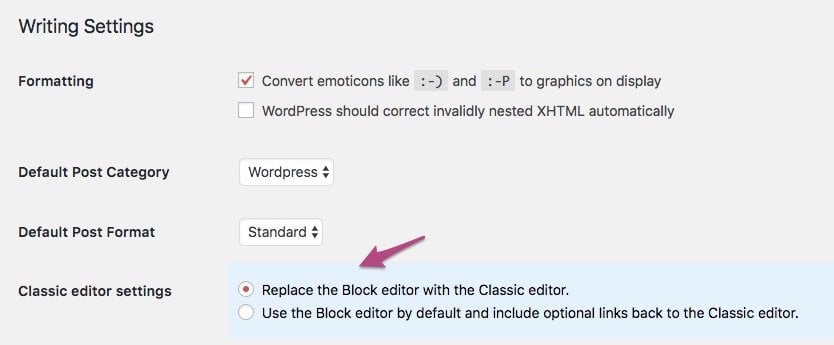
After installing the plugin, you can set which editor to use through Settings > Writing in the WordPress control panel, as shown in the image below:
2. Using the Disable Gutenberg Plugin
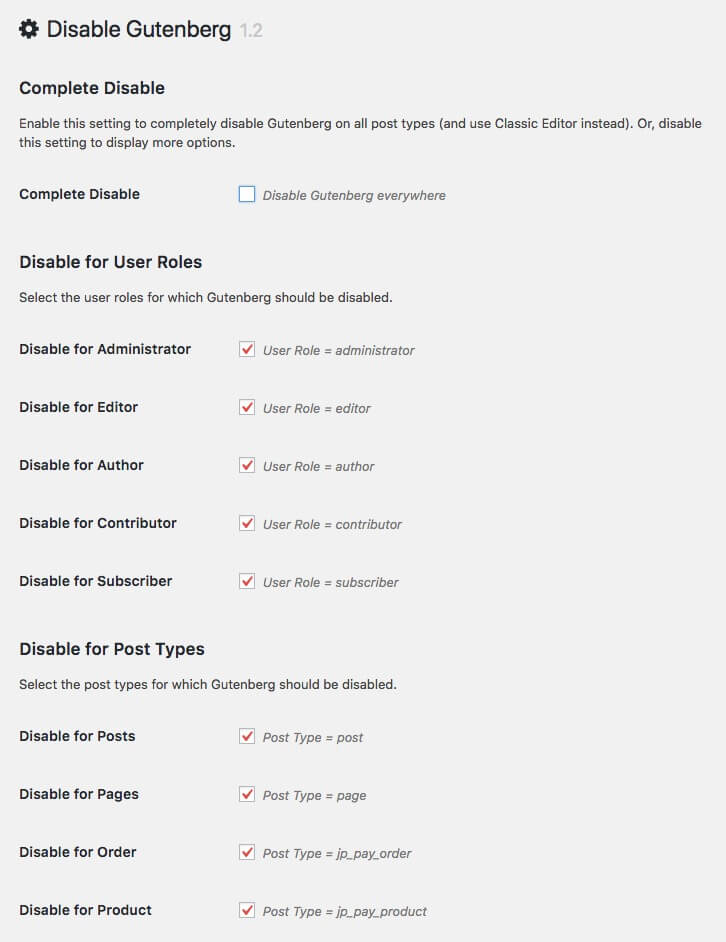
Another simple way to remove the new editor is by using a free plugin called Disable Gutenberg. This is a plugin that focuses on one thing – disabling Gutenberg and restoring the classic WordPress editor. Simply activate the plugin, choose the relevant options for your needs, and you’re done. The options include:
- Completely disabling Gutenberg (for all content types).
- Disabling Gutenberg for specific content types (Specific CPT’s).
- Disabling Gutenberg based on user roles (User Roles).
- Disabling Gutenberg based on page/post ID (ID).
- Disabling Gutenberg based on page template (Page Template).
In addition, this plugin allows you to hide the Gutenberg menu in the WordPress admin interface (if it exists) and remove the window that prompts you to install Gutenberg (if it exists).
Either way, you have flexibility and simplicity. Take a look at the plugin documentation for more details.
How to Disable Gutenberg Using Code
Of course, you can also disable Gutenberg using code (that’s how plugins are written). There are several ways to do this for various situations; let’s take a look at a few of them:
1. Full Disabling of Gutenberg
To completely disable Gutenberg, add the following code to your functions.php file, your custom plugin, or even an MU-Plugin:
// disable for posts
add_filter('use_block_editor_for_post', '__return_false', 10);
// disable for post types
add_filter('use_block_editor_for_post_type', '__return_false', 10);This is the recommended way to disable Gutenberg entirely. The first line disables it for standard posts, and the second line disables it for other content types (Custom Post Types).
2. Disabling Gutenberg for Specific Content Types
Gutenberg is active by default for posts and pages. However, if Gutenberg is active for custom post types, you can disable it using the same filter we used earlier. For example:
function sv_disable_gutenberg($is_enabled, $post_type) {
if ($post_type === 'movie') return false; // change 'movie' to your post type
return $is_enabled;
}
add_filter('gutenberg_can_edit_post_type', 'sv_disable_gutenberg');In this case, we are disabling the Gutenberg editor for a custom post type called movie. This code snippet will affect only the mentioned content type. To disable Gutenberg for other content types, simply replace 'movie' with the name of the content type you want to disable Gutenberg for.
Disabling Gutenberg During Custom Post Type Registration
You can also disable Gutenberg during the creation of custom post types. This approach makes sense and is relevant only for custom post types that don’t use any content editor at all (whether Gutenberg or the classic editor). This is because it completely disables and hides the content editor.
To do this, simply remove the editor from the supports parameter when registering your custom post type. Here’s an example:
$args = array(
'label' => __('Movies'),
'labels' => $labels,
'supports' => array(
'author',
'custom-fields',
// 'editor', // <-- do not add this param 'title', 'thumbnail' ), 'has_archive' => false,
'hierarchical' => false
);
register_post_type('movie', $args);By removing the editor parameter, the custom post type called movie will not contain anything related to Gutenberg and, in fact, won’t have any content editor at all.
Disabling Gutenberg During Custom Post Type Registration (Using REST API)
Another way to disable Gutenberg during custom post type registration is to disable the REST API option for that post type. You can do this by setting false for the show_in_rest parameter, for example:
$args = array(
'label' => __('Movies'),
'labels' => $labels,
'show_in_rest' => false, // set to false to disable Gutenberg
'supports' => array(
'author',
'custom-fields',
'editor', // works even when editor is supported
'title',
'thumbnail'
),
'has_archive' => false,
'hierarchical' => false
);
register_post_type('movie', $args);This means that even though the custom post type supports the post editor, you can still disable Gutenberg by disabling the REST API, as Gutenberg requires this API to function.
3. Disabling Gutenberg for Meta Boxes
Many plugins utilize Meta Boxes. If you are writing a plugin and want these Meta Boxes to behave in the regular way, i.e., without Meta Boxes, you can pass the __block_editor_compatible_meta_box argument to the add_meta_box function, like this:
add_meta_box('metabox_id', 'Metabox Title', 'metabox_callback', null, 'advanced', 'default', array('__block_editor_compatible_meta_box' => false));Pay attention to the seventh parameter, $callback_args – we are passing the __block_editor_compatible_meta_box argument within an array. More information on adding Meta Boxes in the WordPress Codex.
Conclusion
We’ve seen several ways to disable Gutenberg in WordPress. It’s important to note that Gutenberg is still evolving and changing over time. Make sure that the methods I’ve provided work with the latest version of Gutenberg before using them on a live site.
Good luck! 🙂
Thanks to Jeff Star. @perishable