301 Redirects tend to confuse and lead to many debates about the correct way to use them among website administrators and SEO professionals.
In this post, we will clarify what a 301 redirect is, why and when you should use these redirects, and how to properly implement 301 redirects on your website, whether it’s a WordPress site or not.
What is a 301 Redirect?
301 Redirect is a way to ensure that web traffic is sent to the most up-to-date location of a specific URL address. It is the process of redirecting one address to another. The “301” part in the name indicates the HTTP Status Code of the redirecting page.
In simple words, a 301 redirect tells the browser that the page has moved to a new location permanently, specifies the new location, and declares that there is no intention to return it to the original location. The browser will send the user to the new location you specified as a response.
For example, if you delete a page on your website and visitors try to access that page, they will encounter an error.
This error doesn’t provide a good user experience, right? In this situation, you need to permanently redirect the old URL to the new relevant URL. This type of redirection is called a 301 redirect.
301 Status Code
The “301” status code is one of the many HTTP responses that exist. These responses indicate to the browser and search engines what the status of that address is.
The 301 status indicates that the page has permanently moved to a different location, and therefore you should only use it when the redirection is permanent.
This is in contrast to the 302 redirect, which indicates that it’s a temporary redirect and you intend to remove it soon. Click for a post about HTTP Status Codes.
To better understand this, let’s look at how the process of serving a web page works for both users and search engine bots.
When a request for a page is received, along with the page itself, a specific status code is also sent in the HTTP Header. This information is often received before the page or information about that page is received.
This status code is intended to inform the user or search engines about the status of that page (or file).
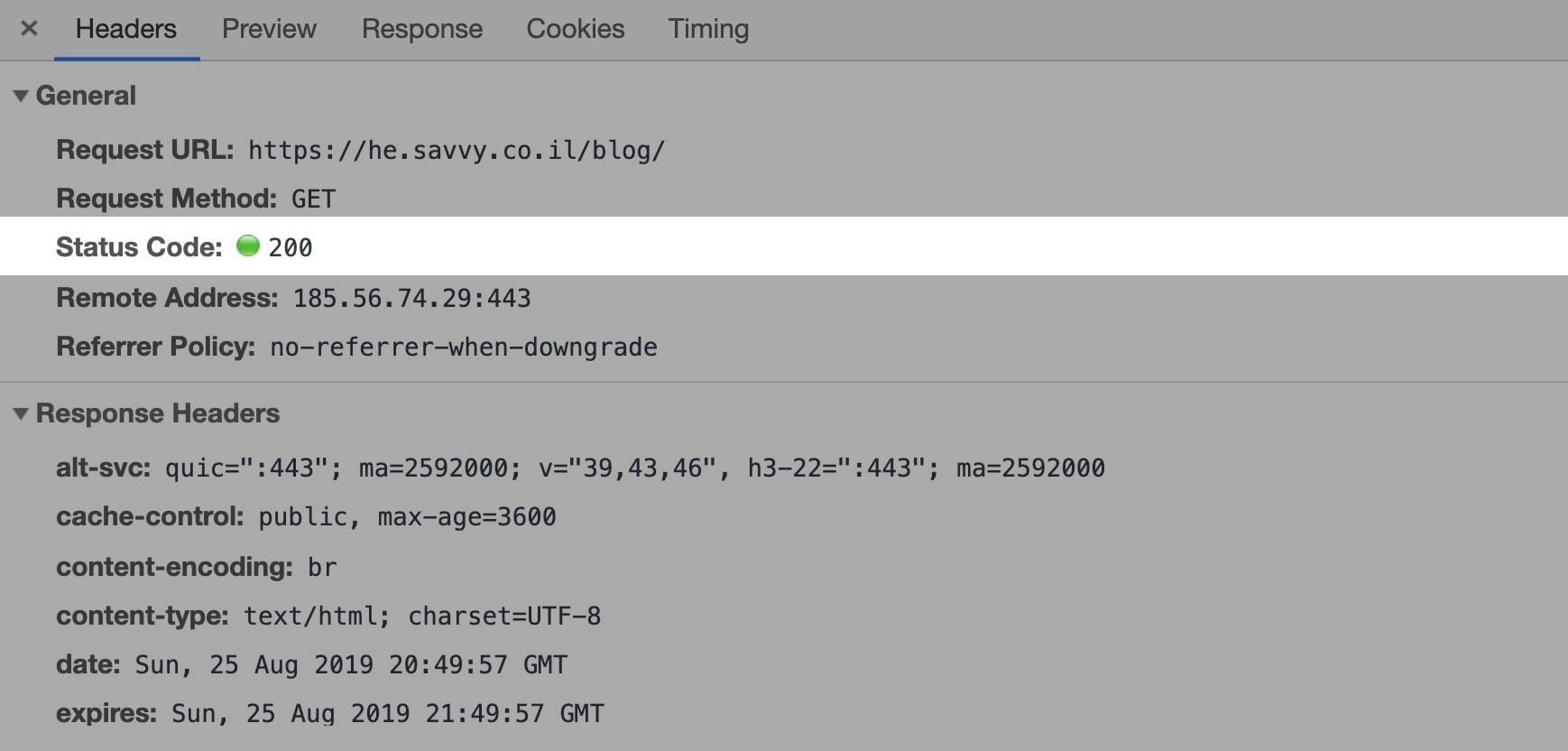
To provide a real-world example, let’s take a look at the information received in the Header when I inspect the homepage of “Savvy Blog” under the Network tab in Google Chrome’s developer tools:

There is a lot of information in the Header, but I highlighted the relevant line indicating Status 200 OK. This essentially means that a positive response was received, and the requested page is available and will be sent to the browser as a response.
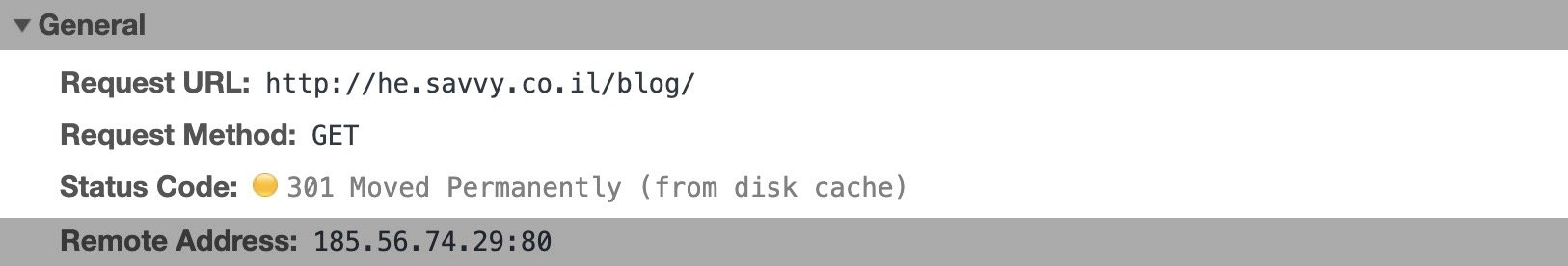
If a 301 redirect was in place from this page to another page, a 301 Moved Permanently status would be received. In addition to this status, the new location of that page would also be received. Here’s the response when I try to request the HTTP version of “Savvy Blog” (as opposed to the HTTPS version):

A 301 redirect is crucial when you are moving content from one place to another, both for search engines and for user experience. If a specific search engine encounters a 301 response when trying to crawl and index a specific page, it will know to remove that URL from the index and replace it with the new URL received.
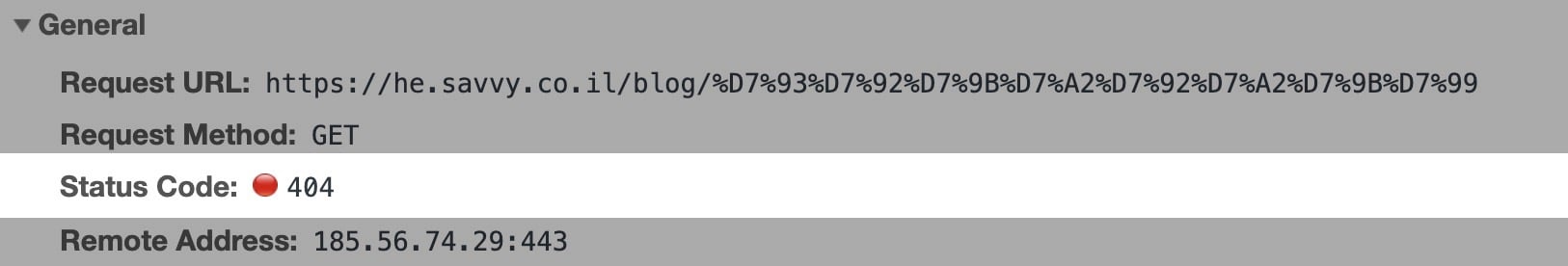
If you don’t use a 301 redirect when removing a page from your site, search engines will receive a 404 error response (404 Not Found Error). The result of this is that search engines will eventually remove that page from the index, and it will disappear from search results.

When Should You Use 301 Redirects?
The examples provided so far have revolved around moving a specific page to a different URL on your site. However, 301 redirects are requested in many situations, such as:
- Redirecting from one domain to another.
- To prevent duplicate content issues, for instance, if you have multiple posts on the same topic and you want to combine them into a single comprehensive post.
- Switching from HTTP to HTTPS.
- Certain cases where a product in the digital store is out of stock. (More on this in the post about handling unavailable products from an SEO perspective).
- And more…
What’s the Difference Between 301 Redirects and Canonical Tags?
To avoid confusion, let me briefly explain the difference between a canonical tag, accomplished by adding the rel=canonical tag, and a 301 redirect:
- A 301 redirect is a permanent redirect that physically directs the user to a new page. A 301 redirect tells every requester of Page A to go to Page B.
- The
rel=canonicalattribute is an indication to search engines of which version of a similar group of pages is the preferred version, primarily to prevent duplicate content situations. Using the canonical tag doesn’t eliminate pages; they can still be accessed.
From this, it’s clear that you should use the canonical tag for pages showing identical content to other pages, and use a 301 redirect for pages or domains that have changed locations or swapped.
The topic of canonical URLs is much broader than described here. Take a look at the post What Are Canonical URLs and How to Use Them? for more in-depth information on canonical tags.
What’s the Difference Between 302 Redirects and 301 Redirects?
To the average user, it might seem that 301 redirects are permanent and 302 redirects are temporary and work the same way, but search engines don’t see it that way. Search engines treat these redirects differently and decide whether to keep the old page in the index or replace it with the new page based on the type of redirect.
302 redirects are temporary redirects and this is exactly how search engines see them. They expect that this redirect will be removed in the near future. Incorrect use of a 302 redirect can confuse search engines, potentially resulting in the loss of ranking and traffic for those pages that didn’t receive the correct redirection.
It’s worth mentioning that there are very few cases where you would need to use temporary 302 redirects. How many times have you had to change the location of a page temporarily…?
The Benefits of 301 Redirects in Terms of SEO
It’s important to understand that even the smallest change in the structure of a URL can cause this page to drop and fall from search results completely. This is why using 301 redirects is crucial, in order to preserve the existing traffic and ranking for a page before the change is made to the URL.
For example, if you’re planning to develop a new website in the future, keep in mind that it will likely have a different URL structure. If you’re finally transitioning from HTTP protocol to HTTPS protocol, you should also consider relevant 301 redirects.
If over the years you’ve written quality content on your blog, there are probably inbound links pointing to those posts. Those posts are likely already well-ranked in search engines, and you wouldn’t want to lose that ranking. So, you need to make sure you transfer the same ranking power of those posts or the same domain authority using 301 redirects to the new addresses or domain.
It’s worth noting that Matt Cutts from Google emphasized that 301 redirects do not harm ranking and transfer the full ranking power between pages. If that wasn’t the case, transitioning from HTTP to HTTPS, as highly encouraged by Google, would negatively affect the site’s ranking, which is not the scenario.
If you’re interested in his response, here’s what he said on the topic back in 2013:
Issues Arising from Irresponsible Use of 301 Redirects
One of the issues that can arise over time is “redirect chaining.” The main reason for this (generally) is redirecting one page to another, then another page to yet another, and so on:
- Page A redirects to Page B.
- Page B redirects to Page C.
- Page C redirects to Page D.
- Page D redirects to… you get the point.
This situation is called a redirect chain, and it’s problematic for several reasons. First, at some point, redirects stop passing the same ranking power (PageRank). Second, multiple redirects cause users to wait longer for the desired page to load.
So, if you take a look at the last example, you should simplify the situation and make each of the old pages redirect directly to the last page in the chain:
- Page A redirects to Page D.
- Page B redirects to Page D.
- Page C redirects to Page D.
I highly recommend avoiding situations where there are more than three redirects in a chain.
But there’s another common issue, which is improper use of 301 redirects. Website owners tend to redirect old pages to the homepage unnecessarily.
If you’re making any changes to the site’s pages that require a 301 redirect from one to another – make sure you’re redirecting to the most relevant page for that content!
Think about it from a user experience perspective and consider how the visitor would feel if they’re redirected from a specific content page to the homepage, which is not relevant to what they were looking for. So, again, find the most closely related content to the page you’re redirecting from and point to that.
How to Determine and Implement 301 Redirects
After explaining what 301 redirects are, their importance, and when to use them, let’s see how to properly implement them and explain the most common ways to do so.
Firstly, if you have the option, it’s recommended to perform redirects at the server level rather than using plugins or other methods. Redirects at the server level tend to occur slightly faster than other methods (not significant, but why not?).
Server-level redirects also have a downside, which is the lack of efficient management for a large number of redirects. This is where the file called .htaccess comes into play. It’s a plain text file residing in the root directory of the site. You can create one if it doesn’t exist, but if it does, you can edit it with any text editor to add your redirects.
Let’s take a look at an example of a simple redirect using this file. Let’s say you want to redirect http://domain.com/old.html to http://domain.com/new.html. In this case, you need to add the following code to the .htaccess file:
Redirect 301 /old.html http://domain.com/new.html- Redirect 301 – Informs search engines and browsers that the page has permanently moved to a different address.
- old.html/ – Represents the page you want to redirect from.
- http://domain.com/new.html – Represents the new address where the page is being redirected to. This part requires the full address to work properly.
What if you want to perform numerous redirects without writing each one in the file? In this case, you can use regular expressions (Regex) to define a pattern for the redirects, whether through the .htaccess file or using the Redirection plugin.
301 Redirects in WordPress Websites
 If you have a WordPress website, the process of performing redirects at the server level is not different. You can still use the
If you have a WordPress website, the process of performing redirects at the server level is not different. You can still use the .htaccess file as mentioned earlier. However, for a more convenient way to define and manage redirects, you can use the Redirection plugin, which I also mentioned in the post about redirects and regular expressions.
Here are some advantages of using this plugin:
- You can manage all redirects directly from the WordPress admin interface, making it easy for non-technical users to set up and update redirects.
- You can track the number of times a specific redirect has occurred and monitor 404 errors when a page is not found.
- You can use this plugin even if your server doesn’t allow editing the htaccess file or if it’s a server that doesn’t work with that file.
- You can set specific conditions for when the redirects should work, based on cookies, IP address, browser type, and more.
- You can import and export redirects using a CSV file, saving time on writing redirects manually.
- The plugin is free for everyone and works on both Apache and Nginx servers.
- It also supports regular expressions and regex.
That’s the essence of it. I hope this guide has helped you in some way. If you have any questions or comments, feel free to leave them below as always… 🙂


