It is inevitable that in digital stores there will be products that are no longer available for purchase, whether temporarily or permanently. What should we do with these product pages in order to maintain the site’s SEO health and ensure a positive user experience?
Should we display a 404 error, should we redirect to another page, or should we leave the page as it is? These are questions I often encounter across the web and have seen discussed in social media networks.
So, as with many situations in the realm of website promotion, there isn’t a single definitive answer regarding how to handle these “discontinued products”. The approach you choose depends on several variables, including:
- Is the product temporarily out of stock or permanently unavailable?
- Does the page receive organic traffic?
- Are there inbound links pointing to the page?
- What development resources do you have available?
Consider these points as the path you choose can impact the site’s technical health as well as the user experience on your store. Let’s explore a few approaches you can take, starting with the situation where a product is temporarily unavailable.
FYI – If you want to understand how the manage stock on your WooCommerce store take a look at the post How to Manage Stock & Inventory in WooCommerce.
What to do with temporarily unavailable products?
If the product is temporarily out of stock and you know it will “return to the shelves” in the future, it’s advisable to keep the page live – you wouldn’t want to present a 404 error page or perform a 301 redirect since the situation is not permanent.
It’s preferable in this case to clearly inform users that the product is not available and ideally provide information about when the product will be available again. To avoid confusion, you should consider removing the “Add to Cart” button on the product page.
Incidentally, John Mueller was asked about this topic in a Webmaster Hangout about a year ago and he explained that leaving the page as is, along with embedding structured data that describes the product being out of stock, is a valid approach.
Keep in mind that if a user lands on an unavailable product page, there will likely be a high bounce rate. There are several actions you can take to reduce a high bounce rate in these cases, such as:
- Displaying similar or related products.
- Providing a convenient search option.
- Offering sign-up and email notifications when the product becomes available again.
Here’s a post in context that explains 10 ways to reduce bounce rate and increase conversions on a website.
What about products that are permanently unavailable?
There are several options for products that have disappeared for good and are not available regularly. One option is to display a 404 error for that page. In fact, Matt Cutts supported this option in the following video (for average-sized stores in any case):
Since the products no longer exist (and will never exist again), it makes sense to present a 404 error. This is to prevent the frustration of a user landing on a product page they’re interested in purchasing, seeing it right in front of them, yet realizing they can’t buy it from your store.
User experience is crucial even in this scenario, so the 404 error page on your site should be useful. Instead of just displaying a 404 error, you should consider how to enhance the user experience by creating a smarter 404 page that shows similar products the user might be interested in.
When to avoid showing a 404 error for unavailable products?
However, before you start showing a 404 error for all these products that are not regularly available, you need to understand the drawbacks of this approach:
While there’s no general issue with 404 pages, having a significantly high number of pages with this error can negatively affect your crawl budget – Google’s bot will spend unnecessary time crawling non-existent pages instead of more relevant ones.
Beyond that, whether to display a 404 error for a certain product page should also depend on whether the page receives organic traffic and if there are high-quality inbound links pointing to it. Displaying a 404 page means losing the link equity the page earned through inbound links.
To understand the difference between inbound links, outbound links, and internal links, you can read a post about the value of outbound links for SEO.
Considering that inbound links are the most crucial component of SEO (although it’s debatable), you’ll likely want to do everything possible to preserve inbound links that point to your site.
So, what should you do with a product that won’t ever return but has valuable inbound links? You wouldn’t necessarily want to keep the page live, and you wouldn’t want to provide a 404 error either, but you’d probably want to preserve the SEO value of the page by performing a redirect. More on that in the next section…
What about products that aren’t available but hold SEO value?
If any product page has SEO value because it receives organic traffic and has quality inbound links pointing to it, you should consider performing a 301 redirect to preserve the value of the page.
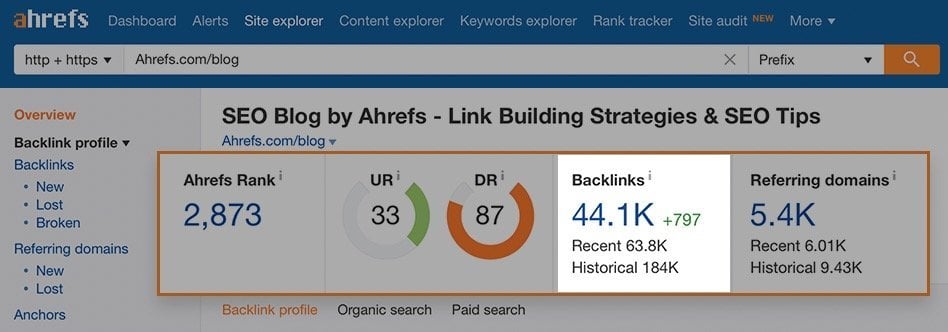
So before you get rid of any product page, use tools like Ahrefs (or any other tool) to check if the page’s URL has relevant and quality inbound links.
The quantity of inbound links shown in this image is exaggerated – but I assume you get my point.
In any case, if this is the situation, perform a 301 redirect from this page to the nearest or most relevant product page. Of course, try to avoid redirecting to another product page that’s also likely to be removed in the future, in order to prevent a long chain of redirects.
It seems logical to perform a redirection from the same product page to the category page, or more accurately, the sub-category page (if it exists) that contains the same product. The likelihood of the category page being removed in the future is very low.
Even in this case, based on the same development resources available to you and considering user experience (UX), it would be advisable to create some dynamic message explaining to the user why this redirection occurred. I assume you can understand that redirecting the user to another page without any explanation could be somewhat frustrating.
Provide the user with a message stating that the product is out of stock and no longer available for sale, and explain that they might find interesting and relevant products on the category page to which they have been directed.
When to Avoid 301 Redirects for Sold-Out Products?
The way you choose to handle sold-out products could depend on the nature of your business and your customers. Even if a certain product is no longer for sale, there’s a chance that visitors may still want to know about it in the future, such as to read specifications or user guides related to that product.
Performing a redirection of a product page to another page may prevent users from accessing that content. Therefore, for a product page that contains content still deemed useful to visitors, you might want to consider the same approach we mentioned earlier—keep the page live and display a message indicating that the product is currently unavailable.
In Summary
So, to briefly summarize the content of this post: for temporarily sold-out products, keep the page live and display a message to users that the product is currently unavailable. Ideally, showcase similar products to users or allow them to subscribe to receive an email notification when the product is back in stock.
For products that are permanently unavailable, assess the SEO value of the page. It’s okay to display a 404 error page (which is useful) for these products, but before doing so, check whether the page receives organic traffic and whether there are valuable inbound links pointing to it. If that’s the case, it would be advisable to perform a 301 redirect to the most relevant page for that product, in order to preserve the ranking value—namely, the link equity that we all value.
When deciding what to do with sold-out or discontinued products, conduct a brief analysis for an informed decision. Don’t forget to consider UX and user experience and provide users with an explanation of why they were redirected to another page.
Suggestions and comments are welcomed so we can learn from each other 🙂