301 Redirects can be a source of confusion and debate among website administrators and SEO professionals, particularly when it comes to determining the correct way to use them.
In this post, we will demystify 301 redirects, explain their purpose and when to use them, and guide you through implementing 301 redirects on your website—whether you’re using WordPress or another platform.
What is a 301 Redirect?
A 301 Redirect is a method used to send web traffic from one URL to another, ensuring that users and search engines are directed to the most up-to-date location of a resource. The “301” refers to the HTTP Status Code that indicates the page has been moved permanently.
In simpler terms, a 301 redirect informs browsers and search engines that a page has permanently moved to a new location, specifies where that location is, and indicates that there is no intention to revert to the original URL. As a result, the browser or search engine will automatically send the user to the new location.
Why Use a 301 Redirect?
Let’s say you delete a page on your website. If visitors or search engines attempt to access that page, they will encounter an error message—most commonly a 404 (Page Not Found) error.
This scenario doesn’t provide a positive user experience, right? To fix this, you can implement a 301 redirect to permanently redirect the old URL to a relevant new page. This ensures that visitors and search engines are seamlessly guided to the correct destination.
301 Status Code
The “301” status code is one of many HTTP responses that inform browsers and search engines about the status of a specific URL. These responses play a crucial role in determining how users and search engines interact with your site.
A 301 status code specifically indicates that the page has permanently moved to a different location. This means that the redirect is permanent and should only be used in such cases.
This differs from a 302 redirect, which indicates a temporary redirect with the intention to return to the original URL. Click here for more details on HTTP Status Codes.
How Does a 301 Status Code Work?
To understand how a 301 redirect operates, let’s examine the process of serving a web page for both users and search engine bots:
- When a browser or bot requests a page, the server responds with an HTTP status code in the header, often before the page content is delivered.
- This status code informs the browser or bot about the page’s availability and provides additional context, such as whether the page has been moved.
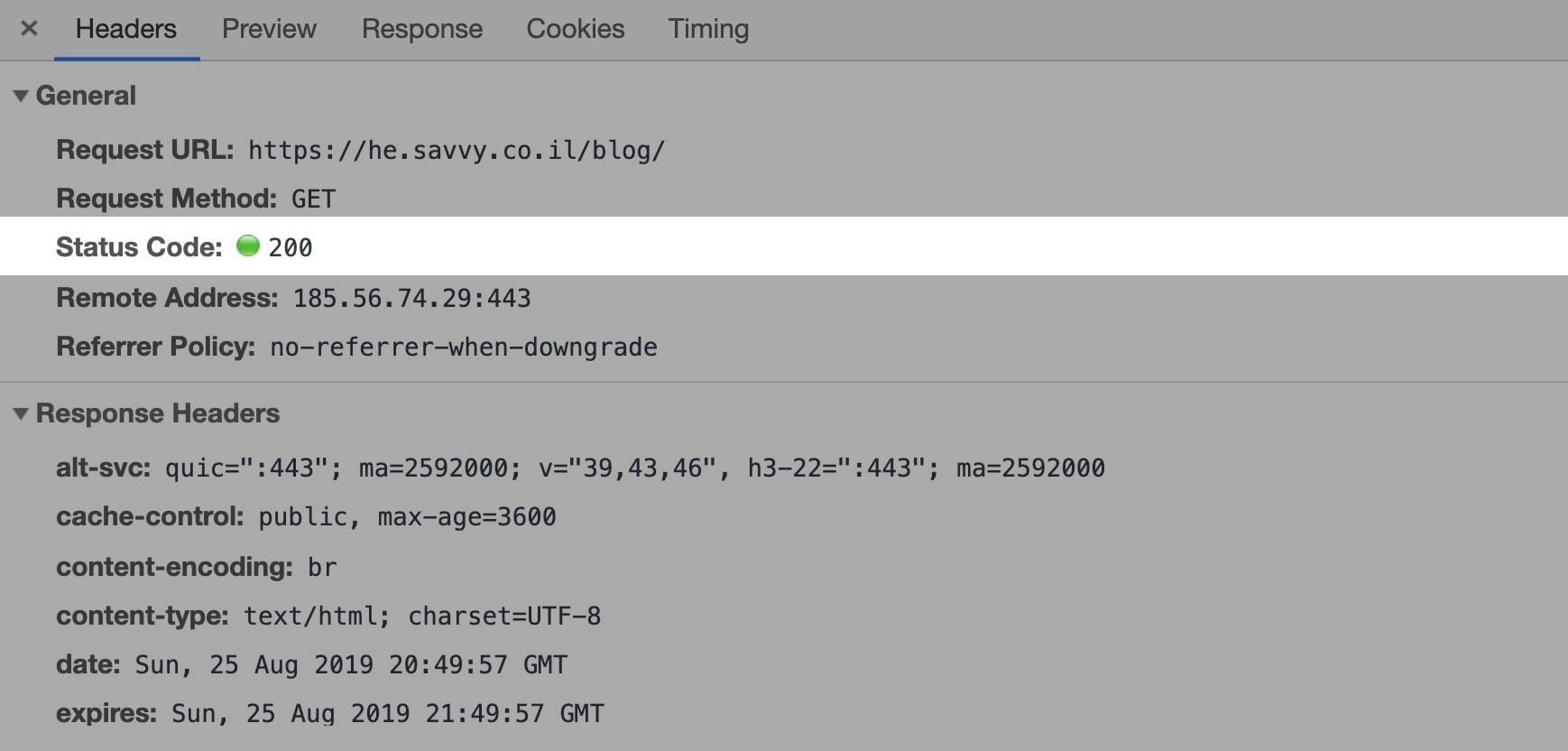
For example, when inspecting the homepage of “Savvy Blog” in the Network tab of Google Chrome’s Developer Tools, you can see a Status 200 OK response, which means the page is available:
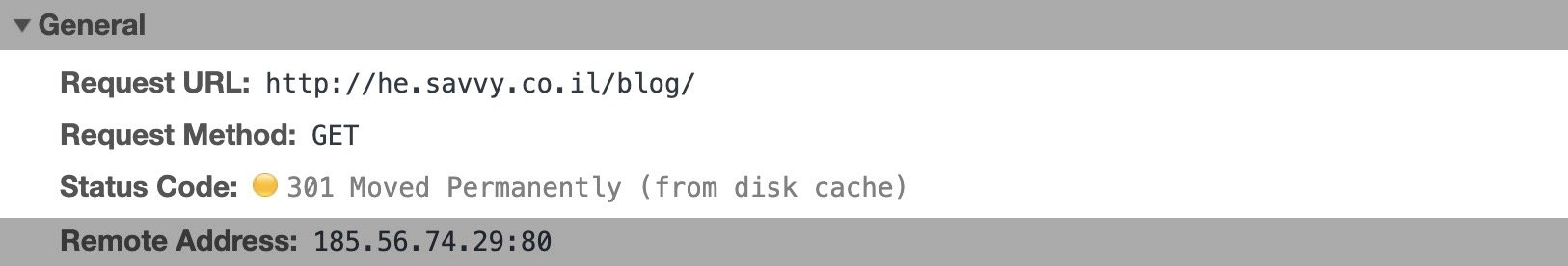
If a 301 redirect were implemented for this page, the response would indicate 301 Moved Permanently. Additionally, it would include the new location of the page. Here’s an example of a 301 redirect response for the HTTP version of “Savvy Blog” redirecting to the HTTPS version:
Why Are 301 Redirects Important?
Implementing 301 redirects is essential when content is moved to a new location, both for user experience and SEO. If a search engine encounters a 301 response, it will:
- Replace the old URL in its index with the new URL provided in the redirect.
- Transfer the ranking power (PageRank) from the old URL to the new one, preserving SEO equity.
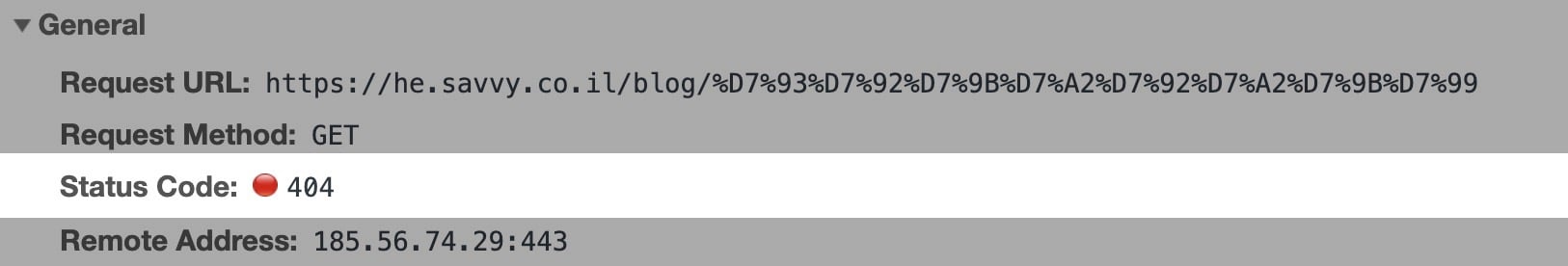
On the other hand, failing to implement a 301 redirect when removing or moving a page will result in a 404 error (Page Not Found). This error signals search engines to eventually remove the page from their index, causing it to disappear from search results:
By using 301 redirects, you ensure that users and search engines are seamlessly guided to the correct page, maintaining both a positive user experience and your site’s SEO performance.
When Should You Use 301 Redirects?
The examples discussed so far focus on moving a specific page to a different URL on your site. However, 301 redirects are necessary in a variety of situations beyond this. Common use cases include:
- Redirecting from one domain to another: For example, when merging websites or rebranding your domain.
- Preventing duplicate content issues: If you have multiple posts on the same topic, you can consolidate them into a single comprehensive post and redirect the old URLs to the new one. Learn more about duplicate content and SEO.
- Switching from HTTP to HTTPS: Redirects ensure that all traffic is directed to the secure version of your site.
- Managing discontinued products: For example, redirecting a product page to a relevant category or a similar product when it is no longer available. Explore SEO best practices for unavailable products.
- Fixing broken links: Redirect pages that no longer exist to avoid 404 errors and preserve user experience and link equity.
What’s the Difference Between 301 Redirects and Canonical Tags?
It’s important to understand the distinction between 301 redirects and canonical tags, as they serve different purposes:
- 301 Redirects: A 301 redirect is a permanent redirect that physically moves the user (and search engines) from Page A to Page B. This type of redirect removes the original URL from the index and replaces it with the new one.
- Canonical Tags: The
rel=canonicalattribute tells search engines which version of similar or duplicate pages is the preferred version. Unlike a redirect, canonical tags do not physically move users or search engines to another page; instead, they act as a signal to consolidate ranking power while leaving all pages accessible.
In summary, use 301 redirects for pages that are permanently moved or replaced, and canonical tags to address duplicate content issues where the pages remain accessible.
The topic of canonical URLs is complex and extends beyond this brief explanation. For a deeper dive, check out What Are Canonical URLs and How to Use Them?
What’s the Difference Between 302 Redirects and 301 Redirects?
At first glance, 301 and 302 redirects may seem similar: 301 redirects are permanent, while 302 redirects are temporary. However, search engines treat them differently, which impacts how they handle indexing and ranking.
302 Redirects: These are temporary redirects, and search engines interpret them as a signal that the original page may return. As a result, the old page often remains in the index rather than being replaced with the new URL.
Incorrectly using a 302 redirect when a 301 is needed can confuse search engines. This may lead to the loss of rankings and traffic for the affected pages, as search engines won’t transfer ranking power to the new URL.
It’s worth noting that temporary 302 redirects are rarely necessary. Think about it—how often do you move a page temporarily? In most cases, it’s better to use a 301 redirect to ensure clarity for both search engines and users.
The Benefits of 301 Redirects in Terms of SEO
It’s important to understand that even the smallest change in the structure of a URL can cause this page to drop and fall from search results completely.
This is why using 301 redirects is crucial, in order to preserve the existing traffic and ranking for a page before the change is made to the URL.
For example, if you’re planning to develop a new website in the future, keep in mind that it will likely have a different URL structure. If you’re finally transitioning from HTTP protocol to HTTPS protocol, you should also consider relevant 301 redirects.
If over the years you’ve written quality content on your blog, there are probably inbound links pointing to those posts. Those posts are likely already well-ranked in search engines, and you wouldn’t want to lose that ranking.
So, you need to make sure you transfer the same ranking power of those posts or the same domain authority using 301 redirects to the new addresses or domain.
It’s worth noting that Matt Cutts from Google emphasized that 301 redirects do not harm ranking and transfer the full ranking power between pages. If that wasn’t the case, transitioning from HTTP to HTTPS, as highly encouraged by Google, would negatively affect the site’s ranking, which is not the scenario.
If you’re interested in his response, here’s what he said on the topic back in 2013:
Issues Arising from Irresponsible Use of 301 Redirects
While 301 redirects are crucial for maintaining SEO and user experience, improper use can lead to significant issues. One of the most common problems is redirect chaining, where one page redirects to another, and that page redirects to yet another, creating a chain:
- Page A redirects to Page B.
- Page B redirects to Page C.
- Page C redirects to Page D.
This chain of redirects causes several problems:
- Loss of Ranking Power: Search engines pass less PageRank through a chain of redirects, potentially harming your site’s rankings.
- Slower Page Load Times: Each additional redirect adds latency, leading to longer load times and a poor user experience.
The solution? Simplify your redirects. In the example above, ensure all pages in the chain redirect directly to the final destination:
- Page A redirects to Page D.
- Page B redirects to Page D.
- Page C redirects to Page D.
Tip: Avoid creating chains with more than three redirects, as this can severely impact SEO and user experience.
Improper Redirects to the Homepage
Another common mistake is redirecting old pages to the homepage instead of a relevant page. While it might seem like a quick fix, this approach can frustrate users and confuse search engines.
Best Practice: Redirect users to the most relevant page for the original content. For instance, if a product page is removed, redirect it to a related category or a similar product, not the homepage. This improves user satisfaction and ensures search engines understand the context of the redirect.
Think from the user’s perspective: If they’re expecting specific content but are redirected to a generic homepage, it’s likely to result in a poor experience. Always strive for relevance when setting up redirects.
How to Determine and Implement 301 Redirects
Now that we’ve covered what 301 redirects are, their importance, and when to use them, let’s look at how to implement them effectively and explore the most common methods available.
If possible, it’s best to perform redirects at the server level rather than relying on plugins or other methods. Server-level redirects tend to be slightly faster and more efficient since they are processed before the website content is loaded. While the speed difference may be negligible, it’s still considered a best practice for performance optimization.
However, server-level redirects come with a downside: they can be challenging to manage efficiently when dealing with a large number of redirects. This is where configuration files such as .htaccess for Apache or nginx.conf for NGINX servers come into play, providing a straightforward way to define and manage redirects directly at the server level.
301 Redirects in Apache Using .htaccess
The .htaccess file is a plain text file residing in the root directory of the site. You can create one if it doesn’t exist, but if it does, you can edit it with any text editor to add your redirects.
Let’s take a look at an example of a simple redirect using this file. Let’s say you want to redirect http://domain.com/old.html to http://domain.com/new.html. In this case, you need to add the following code to the .htaccess file:
Redirect 301 /old.html http://domain.com/new.html- Redirect 301 – Informs search engines and browsers that the page has permanently moved to a different address.
- old.html/ – Represents the page you want to redirect from.
- http://domain.com/new.html – Represents the new address where the page is being redirected to. This part requires the full address to work properly.
301 Redirects in NGINX
For NGINX servers, redirects are handled in the nginx.conf configuration file or within a specific site’s configuration file located in the sites-available directory.
To implement the same redirect as above, you would add the following directive to the NGINX configuration file:
server {
listen 80;
server_name domain.com;
location /old.html {
return 301 http://domain.com/new.html;
}
}- server – Defines the server block for handling requests to your site.
- location /old.html – Specifies the URL path you want to redirect from.
- return 301 – Sends the 301 status code and specifies the new URL for the redirect.
301 Redirects in WordPress Websites
If you have a WordPress website, you can perform redirects at the server level using the same methods mentioned earlier, such as editing the .htaccess file for Apache servers.
However, not everyone is comfortable working with server configuration files, and managing large numbers of redirects manually can become tedious. For a more user-friendly and efficient solution, consider using the Redirection plugin. This tool allows you to define and manage redirects directly within the WordPress admin interface, making it an excellent option for both technical and non-technical users.
Why Choose the Redirection Plugin?
The Redirection plugin offers a host of features to simplify redirect management:
- Easy Management: Create and manage redirects directly in the WordPress dashboard, eliminating the need for server-side configurations.
- Error Monitoring: Track 404 errors and analyze how often specific redirects are triggered to optimize your site’s performance.
- Server Independence: Ideal for setups where you can’t edit the
.htaccessfile or for servers that don’t use this file. - Conditional Redirects: Set redirects based on user-specific conditions like cookies, IP addresses, or browser types.
- Bulk Operations: Import and export redirects using CSV files for faster, more efficient management.
- Compatibility: Works seamlessly on both Apache and NGINX servers, offering flexibility across server environments.
- Advanced Features: Supports regular expressions (regex), enabling complex redirect patterns and rules.
With its robust functionality and ease of use, the Redirection plugin is a powerful tool for anyone managing a WordPress site. Whether you’re handling a handful of redirects or hundreds, it ensures that your site remains efficient and SEO-friendly.
Summary
301 redirects are crucial for preserving SEO and user experience when URLs change or content is moved. Use them to redirect traffic permanently while maintaining link equity.
Key takeaways:
- Use server-level redirects for speed and efficiency, or the Redirection plugin for WordPress sites.
- Avoid redirect chains by pointing old URLs directly to the final destination.
- Redirect to the most relevant page, not the homepage, to improve user satisfaction.
By implementing 301 redirects properly, you ensure your site remains SEO-friendly and user-focused.