When you test the speed and loading time of WordPress sites (and in general), there are several pieces of data that help understand the factors behind a slow website and the solutions. One of those pieces of data is Time to First Byte or TTFB in short.
This measurement is examined by most performance testing tools on the web. It’s an important metric as it shows how long it takes for your site to start loading at a specific location.
Understanding TTFB can help you better comprehend how website speed is measured, what causes a site to be slow, and how to resolve issues related to slow loading times, whether in WordPress sites or in general.
What is Time to First Byte and what does it consist of?
TTFB measures the time between the moment the user makes an HTTP request (such as loading a page on a website), to the moment the browser receives the first byte from the server. Many use this time to assess the speed and quality of their server, and while there’s truth to that, it’s not the whole truth.
If a website you’re trying to load operates with a CMS system like WordPress, the server needs to perform numerous calculations to generate the content. In simplified terms, PHP needs to interact with MySQL (the database), retrieve the content, generate the HTML, and return the generated code to the user.
If your content management system is slow, these mentioned actions can take a relatively long time, resulting in a low TTFB, say 1-3 seconds. However, this doesn’t necessarily mean your hosting server is slow or has issues.
In many cases, it indicates that you might be using too many plugins, not utilizing a good caching system, or using an outdated PHP version on your server.
Of course, the situation is entirely different when you measure TTFB for a static HTML page request and still receive a low TTFB. In this case, it’s likely you need to start investigating server-related problems and hosting company issues, as there are no additional parameters that could negatively impact TTFB in this scenario.
If we break down the components that make up TTFB, we see that there are five components:
1. Redirect Time
Before the HTTP request is even sent, your browser might be redirected one or more times (e.g., from http to https or non-www to www). Each redirect adds additional latency, which increases the overall TTFB. Reducing unnecessary redirects is key to minimizing this delay.
2. Service Worker Startup Time (if applicable)
If your site uses a service worker and it’s involved in handling the initial request, the time required to start and initialize the service worker will also be included in the TTFB. This is usually negligible but can be noticeable if the service worker is heavy or improperly configured.
3. Time taken to send an HTTP request
TTFB starts with a request. The time it takes for the server to receive the request depends on the time required for DNS lookup, the speed of your network, the geographical distance from the server, and any connectivity issues.
4. Time taken to process the request
Once the server receives the request, it needs to process it and generate a response. This process involves executing processes, making database queries, running PHP scripts, and more.
5. Time taken for the server to send the first byte back
In the final stage, the server needs to send the response to the user’s browser. This stage depends on both the server’s and the user’s network speed.
If the user has a slow WiFi connection, it will affect TTFB. The time taken to send the request and response over the network contributes to about 40% of TTFB.

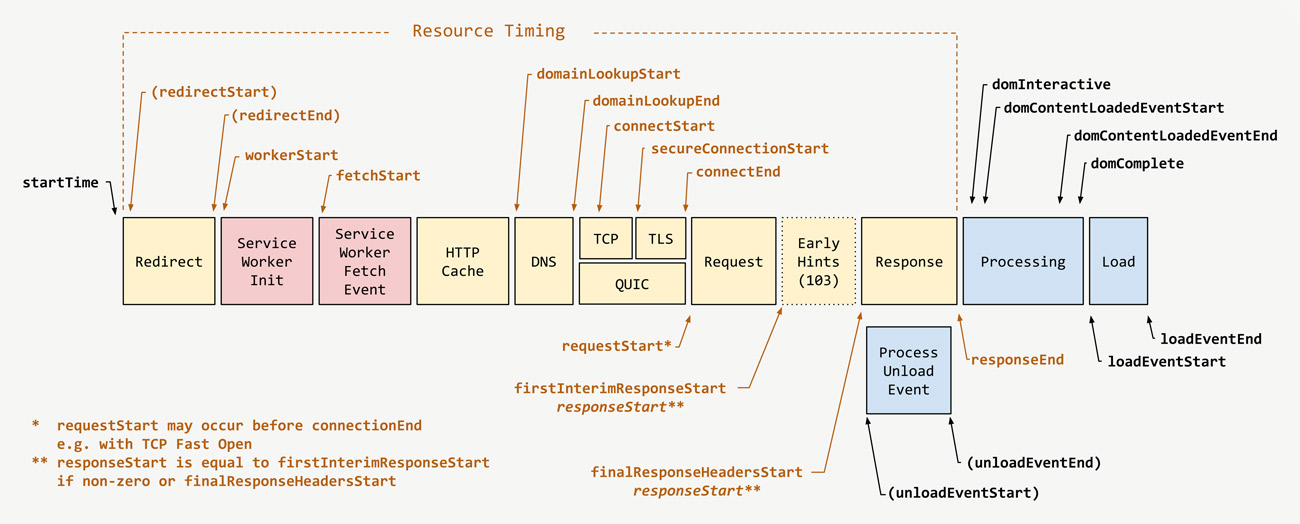
TTFB measures the elapsed time between startTime and responseStart. Image Credit: web.dev
What is a good TTFB and how to measure it?
Google recommends a TTFB of less than 200ms. Ideally, a good TTFB for a static site is 100ms. On the other hand, for dynamic sites like WordPress websites, a TTFB of 200-500ms is considered good.
As previously mentioned, dynamic websites involve numerous actions that need to be performed on the server before it returns a response to the browser. These actions directly impact TTFB.
Let’s see how to measure TTFB on your site. We’ll do this using the best tool for testing and monitoring speed issues on websites, WebPageTest.
If you’re unfamiliar with how to use it (or even if you are), it’s worthwhile to take a look at the post Checking Performance and Site Speed Using WebPageTest.
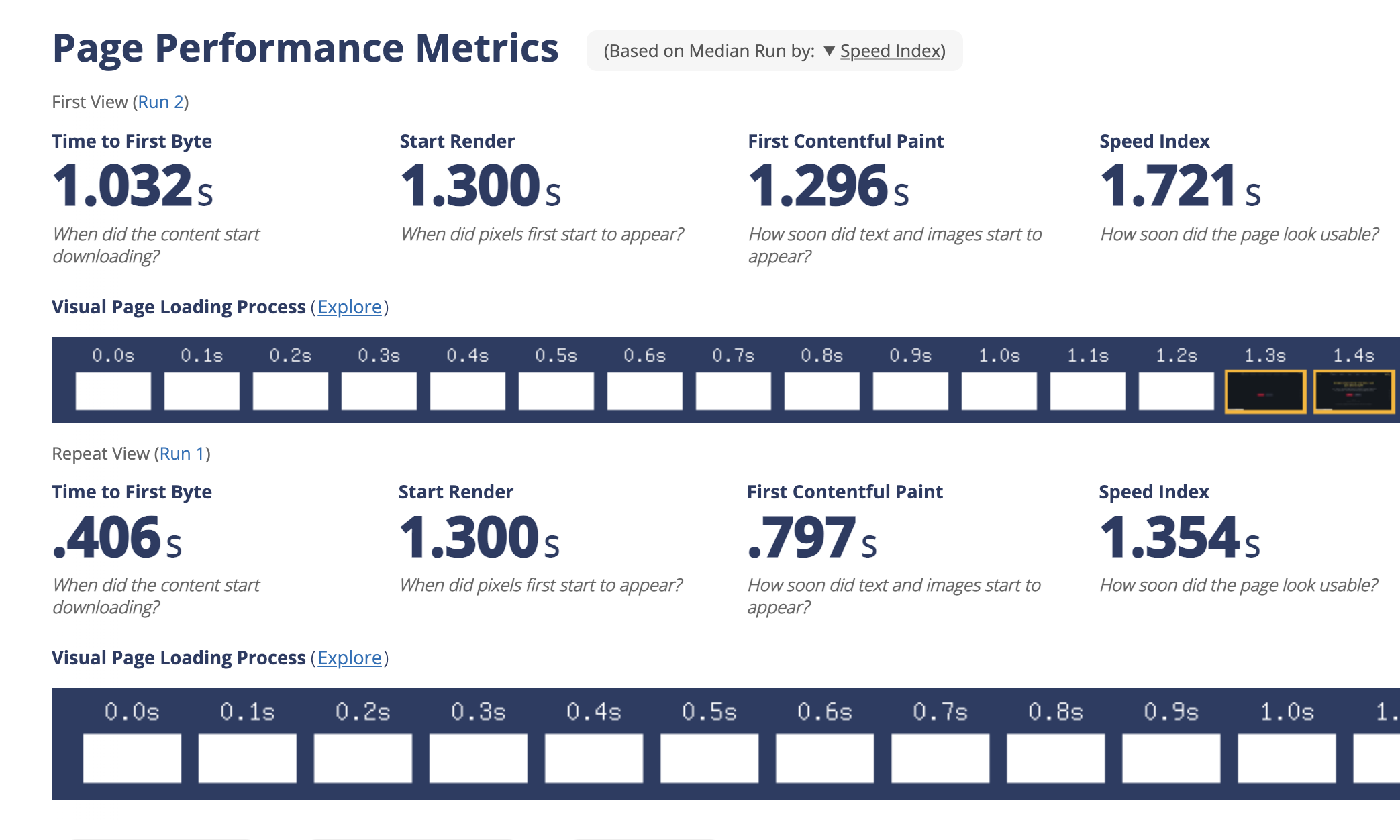
Anyway, select the server closest to your country to perform the test and choose the option of First View & Repeat View. Enter your website’s address and conduct the test. Here are the results for this blog:
You can see that the TTFB for the first test is approximately 1 second, while the result is faster in the second test, standing at around 400ms, as the cache is already in action.
If you don’t want to go into details, there is also a general score for TTFB at the top of the screen, and for this blog, the score is good.
In general, you can see in the following image what is considered a good TTFB and what TTFB needs improvement or is not good:
How to Improve TTFB for Your Website?
Since this blog mainly focuses on WordPress, let’s take a look at how to reduce TTFB for WordPress sites:
A. Host your site with a good hosting company
Hosting your site with a good hosting company, one that has thoughtfully designed and invested in the architecture of their servers, directly impacts TTFB.
Managed WordPress hosts configure their servers specifically for WordPress sites, ensuring that your dynamic content is in good hands.
The geographical location of the servers still has a significant impact on TTFB (see a specific example in the section about CDN). Choose a hosting company whose servers are physically located in a geographical area close to your site’s users.
B. Update WordPress, plugins, and themes
WordPress core developers, as well as theme and plugin developers, optimize their code and provide these optimizations to you through updates.
Whether it’s improving the number of database queries or enhancing PHP efficiency, updates often include such improvements.
So, it’s important to keep your plugins and themes updated and delete those that are not in use. Of course, these updates are also important for the security of your WordPress site, a significant topic on its own.
The quality of the plugins you use also affects TTFB. Choose your plugins wisely.
C. Minimize the number of database queries
Often, the number of queries your site performs to retrieve data from the database affects TTFB. To check the bottleneck, try using the Query Monitor plugin, or consider using external tools like New Relic.
This tool can help and ease your process of identifying the queries that consume the most time, so you can determine which WordPress plugins, themes, or settings negatively impact your website’s speed.
D. Utilize a Good Caching System
If we try to draw an analogy, Dynamic Caching is like having your personal barista at a coffee shop. As soon as you enter the coffee shop, the barista starts preparing your favorite coffee because they know your preferences. This ensures you receive your coffee much faster.
Caching works similarly by storing the required information to display a specific page for future requests. In other words, it keeps the page that the user requests as a static page and serves this cached page to the requester. This saves a lot of server operations before delivering the content.
If you’re using Dynamic Caching and still experiencing slow Time To First Byte (TTFB) issues, there are two main things you should check:
- Are You Measuring the Cached Version? To check this, simply perform the test multiple times. You should expect the first result to be slow, with better results in subsequent tests. By performing the test again, you can ensure you’re measuring the cached result.
- Are You Testing from a Close Geographic Location? If you’re testing TTFB from a remote location, it’s normal to have higher latency. If you want your site to be fast from various geographical locations, consider using a CDN.
Recommended plugins include Wp-Rocket and W3C Total Cache. Another plugin that is equally good, and in my opinion even better, is Litespeed Cache, about which I hope to write soon.
Note that there are various types of caching for websites and web applications. For more extensive information about caching and the different cache types, take a look at the post What is Cache and What Cache Types Exist?
Can All Pages Be Cached?
Not all pages can be fully served from the cache. Checkout pages, shopping cart pages, and logged-in users present unique scenarios. However, this doesn’t necessarily mean that the TTFB should be slow for these pages.
Caching systems tend to mask poorly built websites. If your site loads fast without cache, it’s likely that it was developed properly. You shouldn’t solely rely on caching systems themselves for a fast website.
E. Use a Content Delivery Network (CDN)
As mentioned earlier, TTFB is directly affected by the communication speed between the server and the browser. Utilizing a CDN can improve your site’s speed as it provides access points (endpoints) closer to the geographic location of the user requesting a specific page on your site.
Usage of a high-quality CDN can assist in delivering static files, such as scripts, CSS files, and images, faster through a network of distributed servers around the globe.
If your server is located in Europe, for example, and most of your users are in the United States, they will receive the content from a server located closer to them.
However, note that if you use a CDN like Cloudflare, you’re actually testing the TTFB between your browser and a specific access point receiving the request, not between your browser and your own server.
If that same CDN still doesn’t have your content cached, it has to communicate with your server first, retrieve the content, distribute it, and only then serve it to you. This process can delay the TTFB.
To overcome this, ensure that caching is enabled on your CDN and check if there is an access point close to your geographic location. It might be worth considering a different CDN provider if your current one doesn’t have an access point near the primary location of your website’s visitors.
It’s worth noting that if your servers are in Israel and most of your users are also in Israel, using a CDN might not have a significant impact, and you could consider not using it.
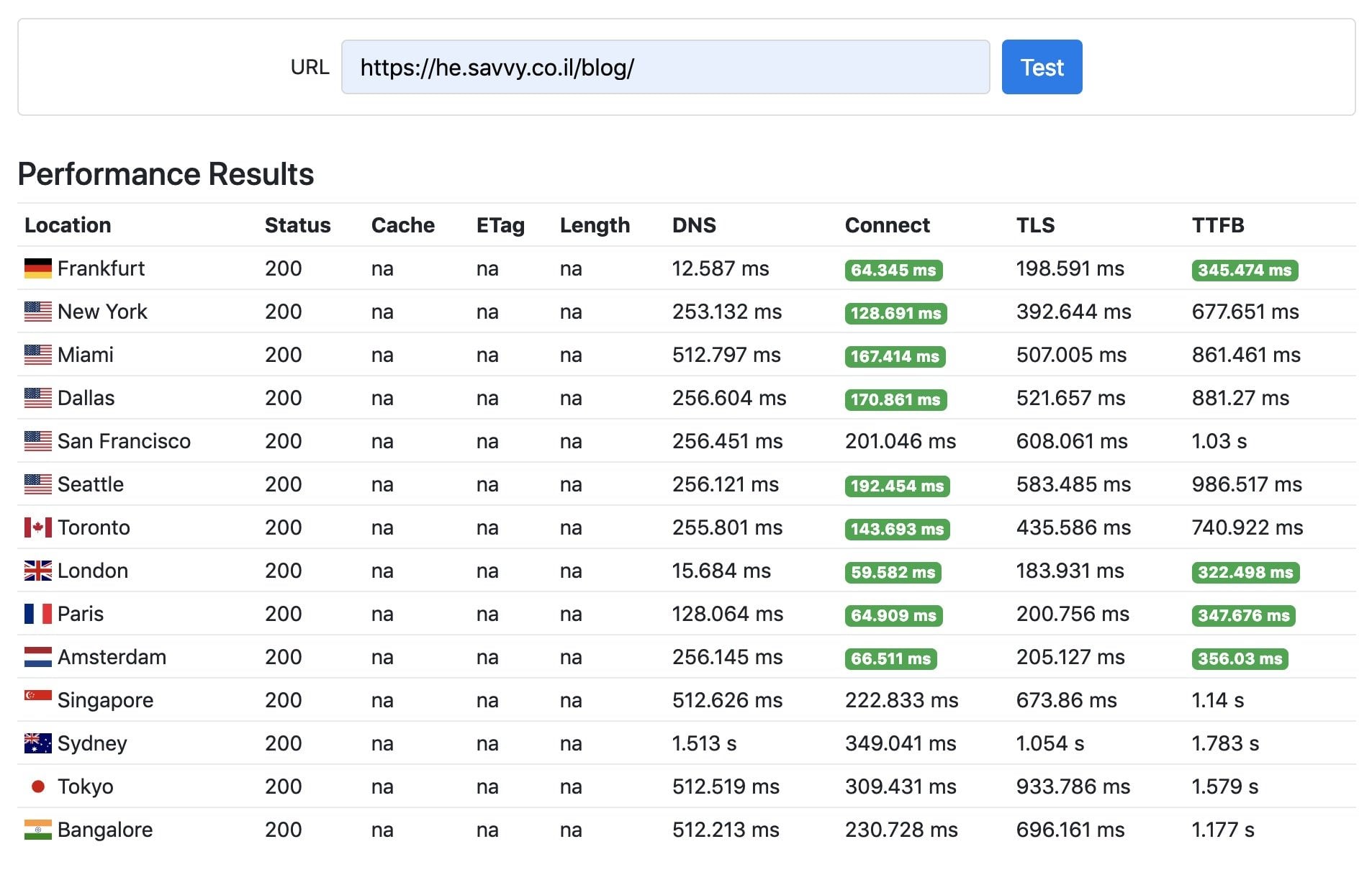
By the way, there’s a great tool by KeyCDN that allows you to perform TTFB tests from 14 different geographical locations simultaneously. If your website’s users come from various places around the world, this tool can help you conduct TTFB tests from multiple locations at once.
With this tool, you can clearly see how the geographic location of your servers directly affects the TTFB:
F. Avoid Unnecessary Redirects
A common reason for high TTFB in sites where there shouldn’t be an issue is users landing on the site after multiple redirects from, for example, advertising links or shortened links. Minimize the number of redirects that users have to go through before they reach a page on your site.
In Conclusion
There are many more ways and techniques that can be implemented on a website to improve TTFB, beyond the scope of this guide. However, the methods presented in this post are relatively simple to implement and will yield maximum benefit.
So, despite the ongoing question about the significance of TTFB, it’s worth doing what you can to improve it. Ultimately, the faster you deliver your website’s content to users, the higher the chances of conversion and user retention on your site.
Any comments or feedback? Did you find any errors or think there’s room for improvement in this article? Share your thoughts in the comments, and we’d be happy to enhance the post… 🙂