YouTube is a popular Video Streaming website owned by Google. With over a billion users and millions of daily views, you can practically find YouTube videos everywhere on the internet.
Using your YouTube account is a convenient way to add videos to your website and utilize their bandwidth. Unfortunately, embedding YouTube videos significantly slows down page loading.
In this guide, we will show a method (one of many) to greatly improve the loading time of YouTube videos in a way that the page loading time will be much faster and the Core Web Vitals metrics of that embedded video page will also be significantly improved.
Lite YouTube Embed Library
Lite YouTube Embed Library, written by the well-known Paul Irish, focuses on performance and visuals. The Custom Element renders YouTube videos exactly like YouTube but much faster (estimated to be 224 times faster).
Before we continue, let’s compare the performance of a post on the Savvy blog with a regular YouTube video embed and embedding a video using the Embedded YouTube Videos library.
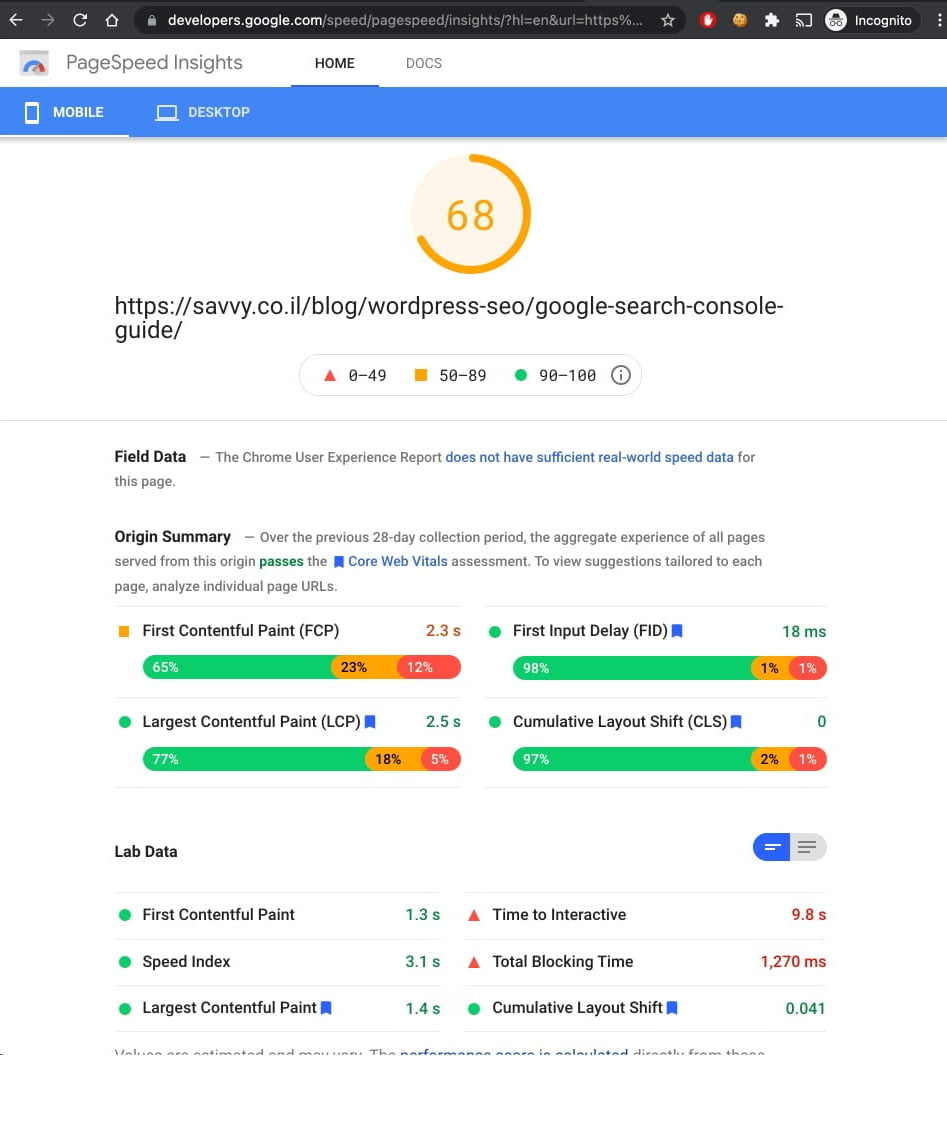
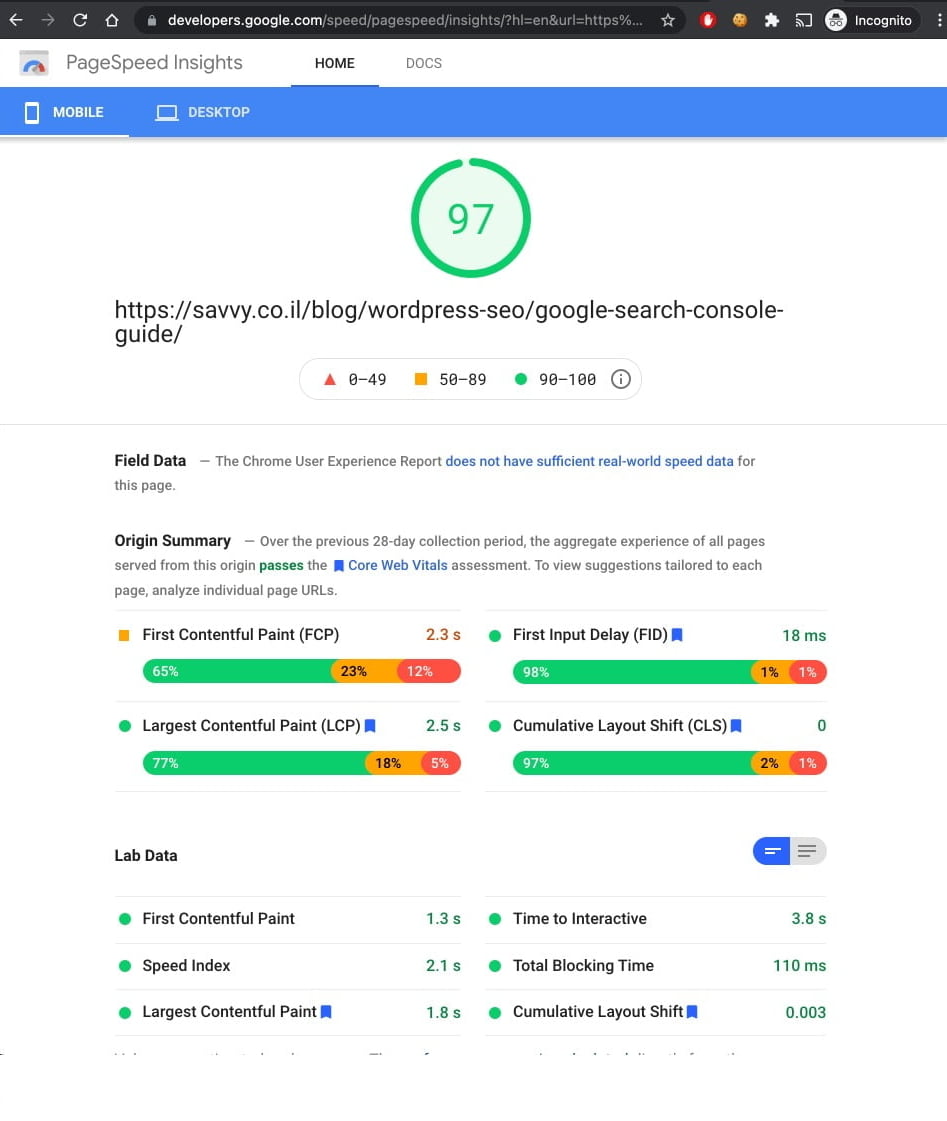
Here are the differences according to Google PageSpeed Insights:
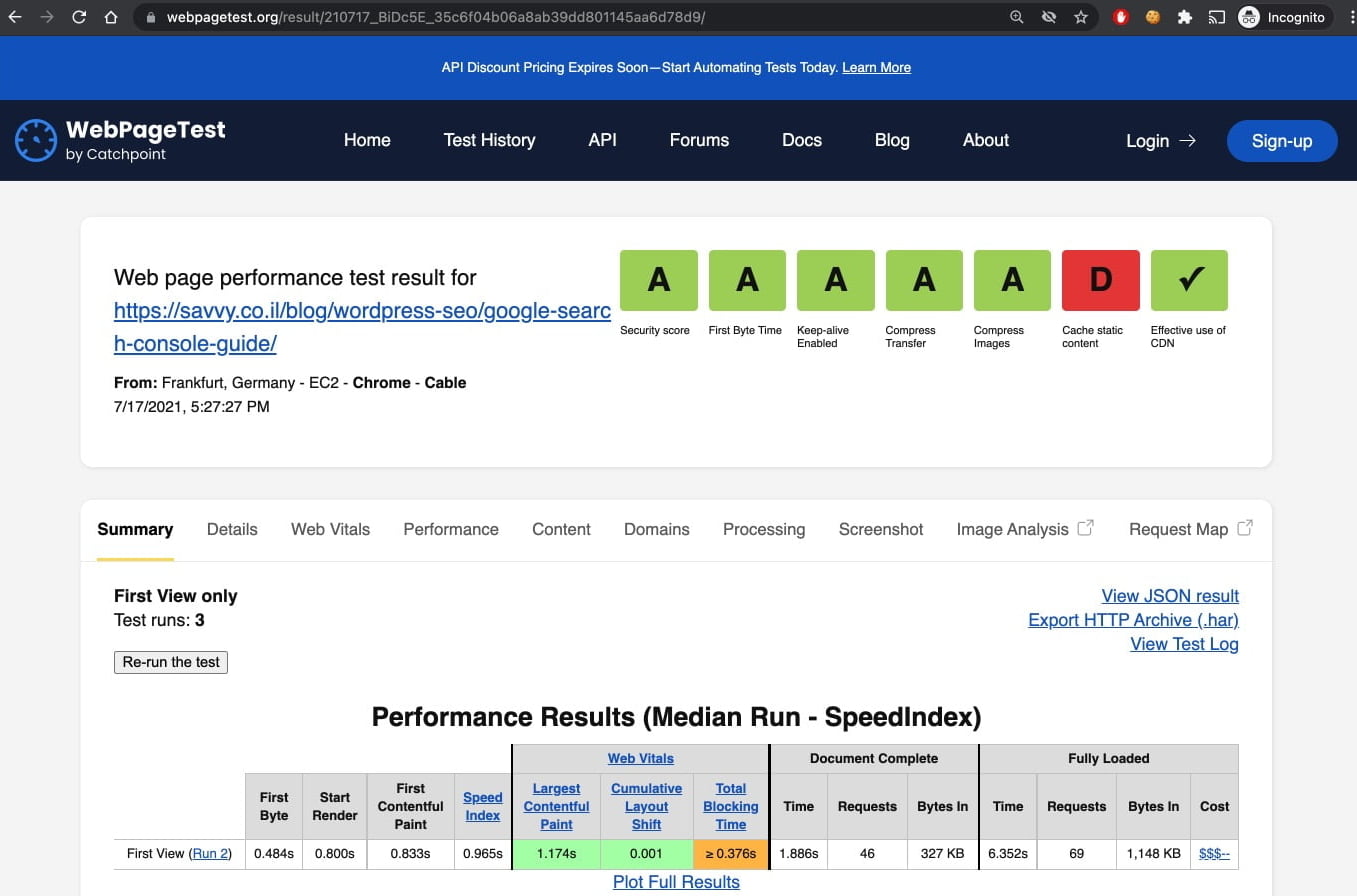
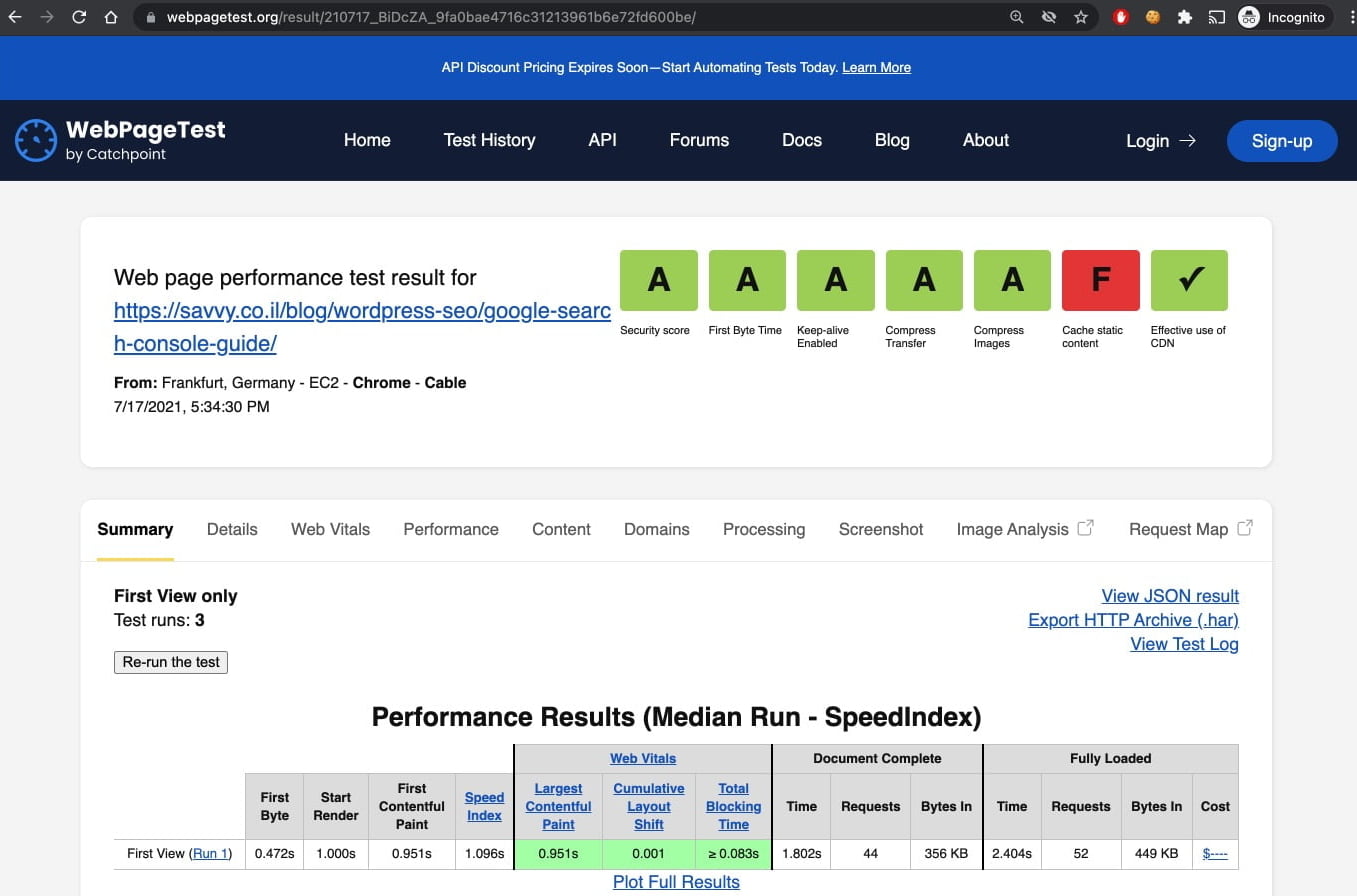
And here are the differences according to webpagetest.org:
As you can see, there is a significant improvement, especially in the Total Blocking Time metric.
Basic Usage of lite-youtube
To use the same Custom Element from the library, you need to do a few things:
- Add the stylesheet to your website or application.
- Add the script.
- Use the lite-youtube tag using HTML or JavaScript.
- Ensure you are providing a better user experience to your site visitors.
<!-- Include the CSS & JS.. (This could be direct from the package or bundled) -->
<link rel="stylesheet" href="node_modules/lite-youtube-embed/src/lite-yt-embed.css" />
<script src="node_modules/lite-youtube-embed/src/lite-yt-embed.js"></script>
<!-- Use the element. You may use it before the lite-yt-embed JS is executed. -->
<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Privacy note – lite-youtube uses youtube-nocookie.com instead of youtube.com for user privacy.
Custom Player Parameters
YouTube supports a variety of player parameters to control the behavior and appearance of the iFrame. You can apply these with lite-youtube using the params attribute.
<!-- Example to show a video player without controls, starting at 10s in, ending at 20s,
with modest branding *and* enabling the JS API -->
<lite-youtube videoid="ogfYd705cRs" params="controls=0&start=10&end=30&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>
Note that lite-youtube uses autoplay=1 by default, here’s an example.
Embedding the lite-youtube Library in WordPress
You should already know how to add assets, i.e., JavaScript & CSS files to your WordPress site. If you still need help, here’s how the code might look (functions.php):
function savvy_add_scripts_styles() {
wp_register_script( 'lite_yt_script', get_stylesheet_directory_uri() . '/js/lite-yt-embed.js', array( 'jquery' ), '1.1' );
wp_enqueue_script( 'lite_yt_script' );
wp_register_style( 'lite_yt_css', get_stylesheet_directory_uri() . '/css/lite-yt-embed.css', array( '' ), '1.1' );
wp_enqueue_style( 'lite_yt_css' );
}
add_action( 'wp_enqueue_scripts', 'savvy_add_scripts_styles' );Not relying on jQuery, so I’ve ensured the script loads after jQuery is loaded.
Make sure to copy the files to the relevant library and ensure the path is correct. After embedding, simply use the same Custom Element directly in the content editor or page template itself:
<lite-youtube videoid="XXXXXX" params="controls=0&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>
Replace XXXXXX with the ID of the YouTube video you want to embed. Here’s the embedded video with lite-youtube…
To Sum Up
There are many ways to improve the performance of your website or application, and in this post, we saw one that specifically addresses YouTube videos. Another option for improving the loading time of YouTube videos is delaying JavaScript execution for videos, as you’ll see in the next post I wrote.
Furthermore, there are plugins like WP-Rocket, for instance, that can perform Lazy Loading for iFrames. However, I’ll leave it to you to determine which methods provide the best performance for your site. We would appreciate it if you could share your experiences (both positive and negative) in the post comments.
For more information about the library, using a Custom Poster Image, and additional performance comparisons, visit the library’s GitHub page.
That’s it.