The understanding of how to implement redirects using Regular Expressions can be somewhat problematic and frustrating, even for experienced developers. To be honest, I also struggle with Regular Expressions for that matter, and it’s definitely a useful skill that I plan to learn better, and I’ll start with this post.
Regular Expressions (abbreviated as regex), apart from being a new language, are also slightly different from context to context.
For example, you can use them in PHP, but they’re a bit different in JavaScript and even vary when performing 301 redirects.
Add the fact that it’s not a topic most developers deal with on a daily basis, and you’ll end up with quite a bit of copying/pasting, trial and error, a process that takes more time than it should usually.
In this post, we’ll focus on constructing effective 301 redirects (or any other type of redirect) and take a look at several common Regular Expression options.
Theoretically, you can perform the actions we’ll present without Regular Expressions, but the method shown in this guide will allow you to achieve the same redirects with less effort and less information you need to input. This way, you can efficiently and quickly cover an unlimited number of URL addresses.
In the next post, I explain what 301 redirects are. If you’re not sure about them, take a look…
Redirection Plugin – WordPress (Redirection Plugin)
You surely know that redirecting a URL that is no longer in use to a new page is essential for SEO. Performing redirects allows you to take the existing link equity from the old address and transfer it to the new one.
In many cases, when rebuilding a website, you’ll need to perform redirects extensively. It’s also an action you’ll take from time to time during management and maintenance of an existing site, for example, when a page is removed or its URL is changed.
There are many ways to approach redirects, but the simplest and easiest way for managing redirects is by using the Redirection plugin by John Godley.
Be aware that there are plugins with similar names, make sure you’re using this plugin for the purpose of the guide.
Although the plugin is far from perfect, and ideally, redirects should be done at the server level without a plugin, it still offers several advantages:
- You can manage all redirects from the WordPress admin interface. This allows non-technical users to view and update redirects as needed.
- You can track the number of times a certain redirect is used and even monitor 404 errors.
- You can use this plugin even if your server doesn’t run Apache or doesn’t allow editing the htaccess file, which is an alternative way to perform redirects in many cases.
Installing the Redirection Plugin
Install and activate the Redirection plugin and go to Tools > Redirection to get started.
In addition to the advantages we’ve presented, using the Redirection plugin eliminates the need to touch the code (htaccess) and allows for automatic redirects when a specific post’s URL changes.
However, for performance reasons, it’s preferable to perform redirects at the server level. But it’s important to note that the performance difference is very minimal.
Regular Expressions and Redirects – Prefix & Suffix
Two main components of redirects with Regular Expressions are the first and last characters – Prefix & Suffix.
These allow you to specify the start and end of the expression and prevent many errors that cause redirect loops when not used properly. Here’s an example:
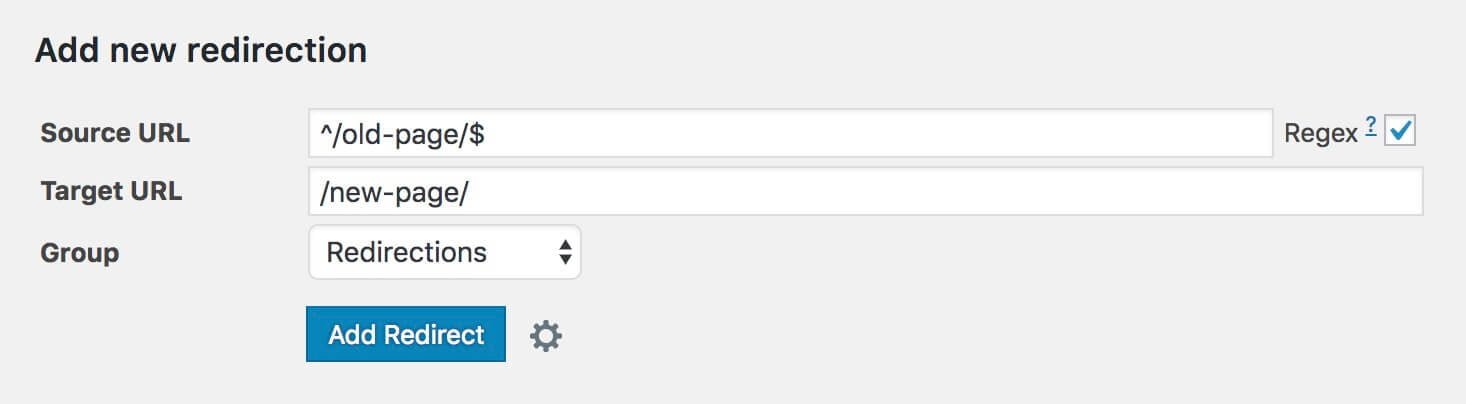
^/old-page/$And here’s how it looks in the Redirection plugin:
Note that the Regular Expressions checkbox is marked so that the plugin recognizes the regular expressions.
This expression, or redirect, will only apply to the exact format of http://domain.com/old-page/. If we didn’t add the caret (^) and dollar sign ($), the redirect would also occur for http://domain.com/about/old-page/, for example.
It is especially important in situations where a certain word in the URL of the page is generic and may appear in the middle of some other URL, such as about or product.
By adding these characters, you prevent unnecessary confusion that may generate unwanted matches to other existing addresses on your WordPress site.
What about that Trailing Slash?
You may have noticed that the example we provided is relevant for /old-page/ with a Trailing Slash at the end, but it does not match /old-page without the Trailing Slash.
Since many choose to use the Trailing Slash at the end of the URL and many choose otherwise, this must be taken into account when creating redirects on the site.
You are welcome to take a look at the conclusion of this guide on the Importance of the Trailing Slash in URLs.
Here’s a way to perform a regular expression that matches the page in both situations, with and without the Trailing Slash:
^/old-page[/]?$We added [/]?$ to indicate that this character in the URL is optional. To better understand, let’s break down this regular expression:
^= The start of the URL (domain name + extension)./old-page= Must appear directly after the start of the URL.[/]?= At this point, there may be a “/” character or not.$= The end of the URL.
This technique allows you to create a single redirect that covers two possibilities in the URL, with and without the Trailing Slash. However, the technique presented in the next section is even more powerful…
Using Wildcards for Redirects
The wildcard redirect allows you to create a redirect based on any page that matches a certain regular expression pattern, without distinguishing a specific URL.
This option is especially useful for redirecting entire directories or parts of an old site to a new site. For example, you can use this redirect to redirect all URLs starting with /products/ (plural) to the matching URL /product/ (singular).
Here’s an example of the regular expression to which the source URL of the redirect should match:
^/old/(.*)$^= The start of the URL./old/= Must appear directly after the start of the URL.(.*)= Wildcard. Matches any string after/old/and preserves it for use in the target URL of the redirect.$= The end of the URL. In this specific case, it’s not really relevant since we’re “capturing” any string at the end of the URL using the wildcard. But adding it doesn’t hurt.
And here’s the target URL:
/new/$1The $1 part prints the string captured by the wildcard in the source URL. In theory, you can use an unlimited number of wildcards, like in this example:
^/old/(.*)/old-section/(.*)And this would redirect to the following URL:
/new/$1/new-section/$2While this situation isn’t very common, know that this flexibility is available to you, and you can perform redirects a bit more complex than this.
Testing and Implementing Smooth Redirects
The explanations we provided should cover most of the situations where you need to perform redirects. However, to avoid confusion and issues, follow these points when creating redirects in WordPress:
- Before testing the redirect, ensure that the cache is cleared locally and on the server.
- Use Incognito/Private Browsing mode because browsers sometimes store redirects in the background, so you might not see the immediate result. If you use a caching plugin like WP Rocket, server-level caching, LiteSpeed Cache, or Cloudflare for example, make sure to clear those caches as well.
- Avoid excessive redirect chaining. This can create unnecessary confusion and isn’t ideal for SEO. Try to keep a maximum of one redirect for a URL and avoid redirect chains.
- If you encounter a redirect loop while using the Redirection plugin, make sure there are no conflicts with other redirects, such as those in the htaccess file.
- Remember that redirects through the htaccess file are executed before the redirects performed by the plugin.
In Conclusion
I hope this guide shed some light on the topic of redirects and regular expressions. Using these expressions can save you a lot of time and prevent mistakes and headaches, especially in situations where you’re creating a new WordPress site from an existing one.
If you have smarter ways, or perhaps new ways that I didn’t cover in the post, please share them in the comments… Good luck! 🙂