HTTP Status Code is the server response to the browser’s request. When you visit any website, your browser sends a request to the server, and it responds to the request by returning a three-digit code: HTTP Status Code.
If we look, for the purpose of this matter, at the header of a specific page or resource, it looks something like the following, in the context of this post, the important thing is the first line indicating the status code, i.e., the server’s response:
| Name | Value |
|---|---|
| HTTP/1.1 200 OK | |
| Content-Type: | text/html; charset=UTF-8 |
| Link: | <https://savvy.co.il/>; rel=shortlink |
| X-LiteSpeed-Cache-Control: | public,max-age=604800 |
| X-Litespeed-Cache: | miss |
| Date: | Mon, 30 Mar 2020 11:31:36 GMT |
| Server: | LiteSpeed |
| Cache-Control: | no-cache, no-store, must-revalidate |
| Pragma: | no-cache |
| Expires: | 0 |
| Vary: | User-Agent |
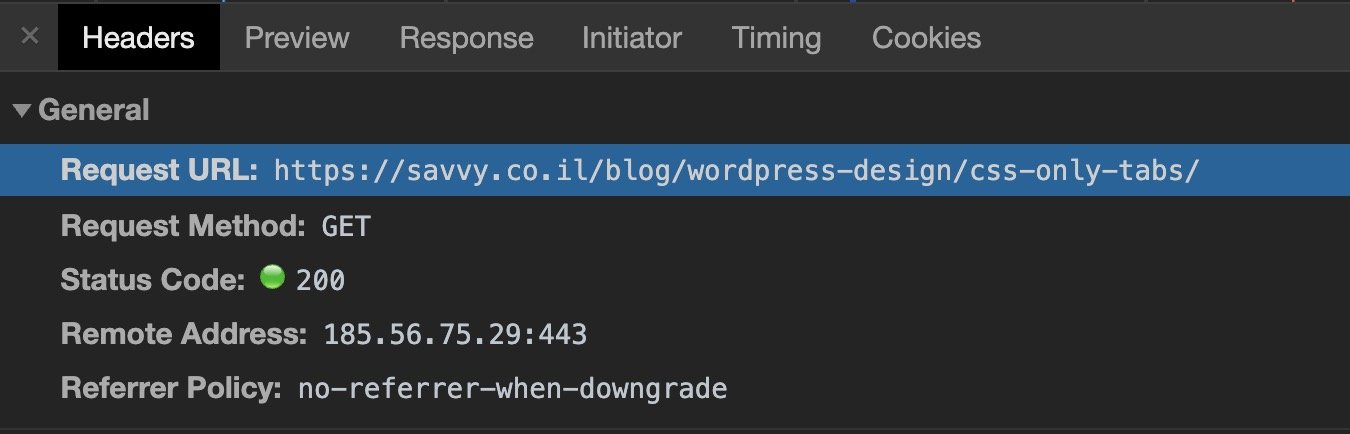
When inspecting the Header in Chrome Dev Tools, it looks like this and also indicates the status code of that page/resource requested from the server:
Understanding HTTP Status Codes can help you identify errors on your site and address them quickly while minimizing downtime. You can specify that the server returns a specific status code to help search engines and people access/navigate/understand your site.
For example, a status of 301 indicates that the page has permanently moved to another address. Status 503 indicates that the page is temporarily unavailable for maintenance, and so on…
HTTP Status Codes Overview
The first digit of each status code (which consists of three digits) starts with one of five numbers (1 to 5). You’ll likely see this in practice as 1xx or 5xx to denote any status code within this range. Each of these ranges includes a different type of server response. Let’s take a look at some common status codes:
- 1xx – Informational: The server is thinking about the request.
- 2xx – Success! The request was successfully completed, and the server provided the required response/information to the browser.
- 3xx – Redirection. The request was accepted, but there is some form of redirection.
- 4xx – Error! Page not found. The request was accepted, but the page or site is not valid – this is often an error on the site itself, commonly seen when a page does not exist on the site.
- 5xx – Server errors: Failure. The browser made a valid request, but the server failed to complete the request.
Important Status Codes for SEO Understanding
As SEO professionals and web developers, it’s crucial to understand the HTTP Status Codes that have the most significant impact on site promotion and its position in search results. Imagine that your site displays many 5xx errors; you would want to know without much thought that it’s a server-level issue.
For 4xx errors, for example, it affects the user experience. So, you can start thinking about any changes you made to your site’s URLs or whether you’ve deleted specific pages.
Once you understand the cause of the problem, you can check whether a 404 page exists in these cases or, alternatively, whether it’s correct to perform a permanent 301 redirect and send visitors to the right address.
Here are the HTTP Status Codes that every SEO professional, site promoter, and web developer should be familiar with:
1. HTTP Status Code 200 – Success (OK)
This is the ideal and correct status code, indicating that the request for the page/resource was successful.
2. HTTP Status Code 301 – Moved Permanently
Use a permanent 301 redirect when you want to redirect a specific URL to another permanently. A 301 redirect means that visitors and bots landing on that page will be redirected to the new address. This redirect also transfers the “power” of the link equity, which is crucial in the world of site promotion, to the new address.
3. HTTP Status Code 302 – Found (Temporary Redirect)
The requested page/resource is under another URL temporarily. Since the URL is expected to change soon, the browser should continue to request the original address even though a redirection is in place.
In the context of SEO and user experience, a 302 redirect is similar to a 301 redirect in that visitors and bots are directed to the new page.
However, in this case, the link equity does not transfer. Avoid using this redirect for permanent changes. Using a 302 redirect will prevent search engines from treating the new route as a permanent one and is likely to be removed soon.
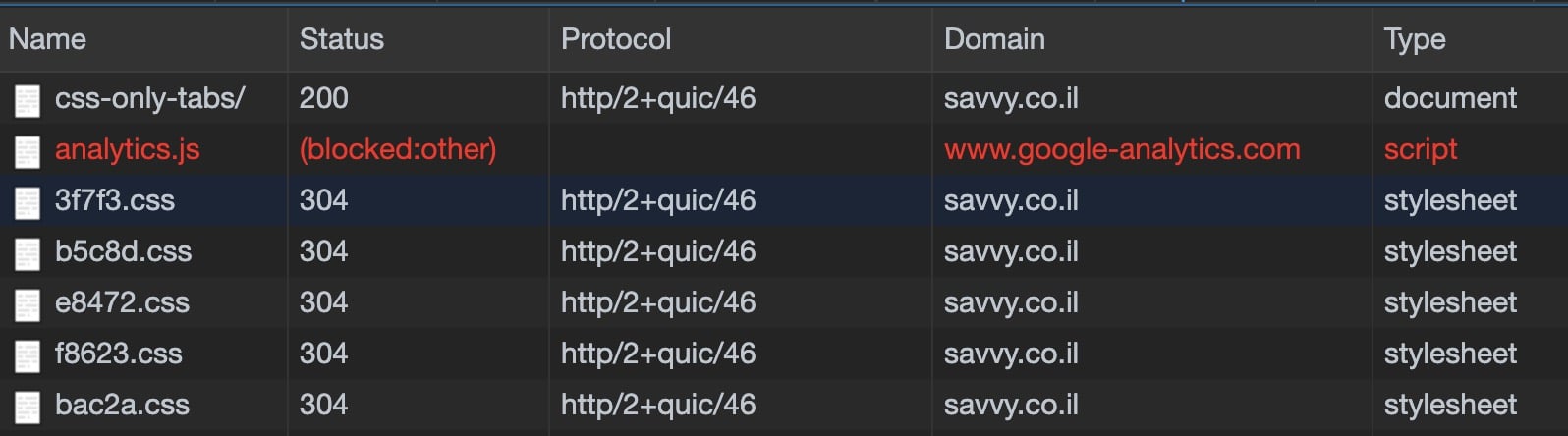
4. HTTP Status Code 304 – Not Modified
This status code, known as HTTP Not Modified, describes a situation where there is no need for the server to resend the requested resource/page to the browser.
It represents a specific state of assets requested that are already in the browser’s cache, and there is no need to download them again from the server.
5. HTTP Status Code 404 – Not Found
Status Code 404 (“error” 404) indicates that the file or page requested by the browser is not found on the site/server. 404 “error” does not specify whether the specific page or resource is missing/removed permanently or temporarily. It’s essential to note that not all 404 pages need to be redirected, and there are other options.
A common misconception is redirecting 404 pages to the home page using a 301 redirect. In most cases, it’s a bad idea since this situation may confuse users who might not understand that the page they tried to access does not exist.
If pages returning 404 codes are high authoritative pages, such as those with high traffic or clear website addresses that visitors or links are intended to reach, you should use a 301 redirect and redirect bots and visitors to the most relevant page for the original page (only if it exists).
Another situation is when a page returns a 404 error deliberately, causing search engines to stop scanning and indexing them repeatedly. Provide the best user experience by creating a customized 404 page.
For example, e-commerce sites often return a 404 error when a product is no longer available or out of stock.
Here’s a post I wrote about handling unavailable products on E-Commerce sites.
6. HTTP Status Code 410 – Gone
HTTP Status Code 410 is more definitive or “stronger” than code 404. This code indicates that the page has disappeared. The page is no longer available from the server, and there is no address to redirect to. All links on your site pointing to a 410 page signal bots and visitors to a “dead” resource that no longer exists, so if you see such links, remove redirects or links to them if they exist in your content.
7. HTTP Status Code 500 – Internal Server Error
This code indicates a server problem. HTTP Status Code 500 is a classic server error that affects access to your site. Human visitors and bots will be lost, and the value of the page, that link equity, will be lost very quickly. Search engines prefer well-maintained sites, so you should investigate these Status Codes and fix them as soon as you encounter them.
8. HTTP Status Code 503 – Service Unavailable
Another type of 500, a 503 response means that the server is unavailable and instructs search engines (or visitors) to come back later. This error may result from excessive load on the server or indicate that the server/site is under maintenance.
HTTP Status Code 503 ensures that search engines will return to scan the site soon since the page or site will be in this state for a short time only.
Even in this case, you can specify to search engines how long they should wait before returning to scan the site/page.
As SEO professionals, this is a very interesting status code. If you are going to make a significant change to the site or its link structure and want search engines not to scan the site at that time, Status Code 503 is the solution.
So, to summarize this section and the post – Status Code 503 indicates a temporary condition, but it can be said that there are several common reasons for receiving a 503 error:
- The server crashed.
- The server is under maintenance.
- The server is overloaded.
- The server is being attacked maliciously.
- The site has used all its allowed bandwidth.
That’s it. Questions are welcome through post comments.