בכדי ליצור עמוד מותאם אישית (page tamplate) כעמוד בית בוורדפרס, שכפלו את page.php אשר נמצא בתיקיה הראשית של התבנית או צרו קובץ php חדש והוסף את הקוד הבא בחלקו העליון:
<?php /* Template Name: xxxxxx */ ?>
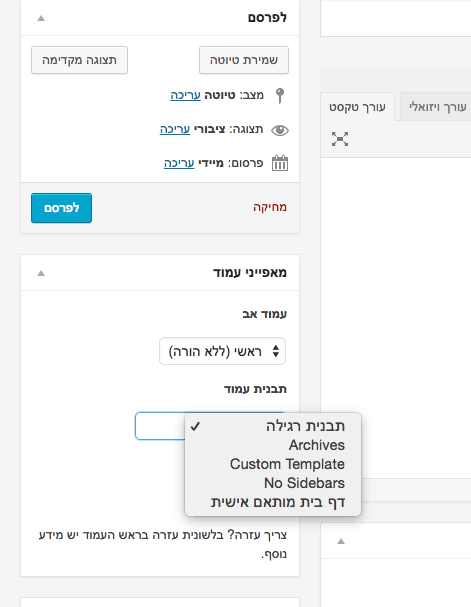
כאשר xxxxxx זה השם שיופיע תחת ״מאפייני עמוד״ כשתיצרו עמוד חדש ותו לא.
עבור לפנל הניהול שלך וורדפרס, צור דף חדש ובחר תבנית זו.
%22%20transform%3D%22translate(1.2%201.2)%20scale(2.3711)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23cacaca%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-17.29584%20-32.61896%2035.40186%20-18.77144%20114.7%20195.7)%22%2F%3E%3Cellipse%20fill%3D%22%23c7c7c7%22%20cx%3D%223%22%20cy%3D%2286%22%20rx%3D%2242%22%20ry%3D%2223%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-110.7%2090.2%20-20.1)%20scale(129.21869%2074.70396)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2244%22%20cy%3D%22229%22%20rx%3D%2235%22%20ry%3D%22135%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
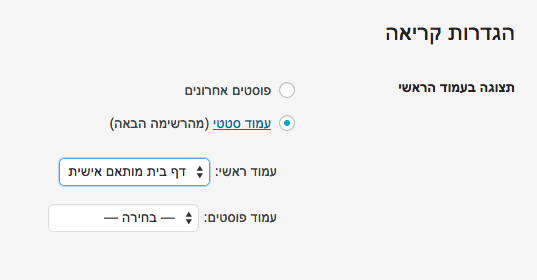
לאחר שפורסמת בדף זה ללכת להגדרות > קריאה בממשק הניהול של וורדפרס.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23ccc%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(9.35521%2070.11404%20-96.09846%2012.82227%20187.6%20153.7)%22%2F%3E%3Cellipse%20fill%3D%22%23cbcbcb%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-90.6%20267.6%20-226.3)%20scale(73.00035%20139.14122)%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20d%3D%22M569.5%20238l-321-270.5%2060.9%20344z%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-304.47242%20209.18673%20-42.6458%20-62.0712%2072.2%2052.8)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
בחר את העמוד שלך להיות העמוד הראשי. זהו, יש ברשותך עמוד בית מותאם אישית. תנו מבט בפוסט הבא המדבר בהרחבה על תבניות עמוד בוורדפרס (Page Templates).
לפני מספר שבועות נתקלתי במצב בו לקוח מעוניין כי במקום הטקסט ׳הוסף לעגלה׳ או ׳הוסף לסל׳ הסטנדרטי של ווקומרס, יופיע טקסט אחר/ הנה הקוד אשר צריך להוסיף ב functions.php בכדי לשנות את הטקסט:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text' ); // 2.1 +
function woo_custom_cart_button_text() {
return __( 'My Button Text', 'woocommerce' );
}
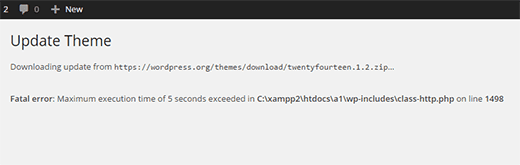
השבוע ניסיתי לעדכן תבנית באתר וורדפרס ונתקלתי בהודעת שגיאה Fatal Error: Maximum Execution Time Exceeded in WordPress. הפתרון במקרה זה הוא נורא פשוט, אך עשוי להיות מתסכל למתחילים. אראה לכם כיצד לתקן את השגיאה Maximum Execution Time Exceeded בוורדפרס.
%22%20transform%3D%22translate(1%201)%20scale(2.03125)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23ababab%22%20cx%3D%22126%22%20cy%3D%2211%22%20rx%3D%22255%22%20ry%3D%2216%22%2F%3E%3Cellipse%20fill%3D%22%23ebebeb%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(.03806%2029.00747%20-194.91218%20.25571%20132.9%2056)%22%2F%3E%3Cellipse%20fill%3D%22%23c1c1c1%22%20cx%3D%22134%22%20cy%3D%2226%22%20rx%3D%22169%22%20ry%3D%222%22%2F%3E%3Cpath%20fill%3D%22%23e2e2e2%22%20d%3D%22M3%2096l64-69-77%201z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
שפת הקוד שוורדפרס בנויה עליו ברובה היא php, בכדי להגן על השרתים קיימת הגבלה לזמן שסקריפט מסויים ב php יכול לרוץ. חברות אחסון מסויימות מאפשרות זמן הרצה גבוה ואחרות מגבילות אותו לזמן קצר יותר. כאשר הסקריפט מגיע להגבלה, מתקבלת הודעה זו.
כיצד פותרים זאת?
בכדי לשנות את הגבלת הזמן של הרצת סקריפטים ב php, התחברו ב ftp לשרת שלכם, מצאו את קובץ htaccess שנמצא באותו מיקום בו נמצאות הספריות wp-content ו wp-admin. ערכו את הקובץ והוסיפו את השורה:
<IfModule mod_php7.c>
php_value max_execution_time 300
</IfModule>
הקוד פשוט מגדיר כי זמן ההרצה יהיה 300 שניות (5 דקות), אתם יכולים לשנות אותו כרצונכם. לצורך העניין, תבנית Avada בגירסת 3.8 דורשת להגדיר לפחות 180 שניות על מנת לעבוד בצורה תקינה.
*עליכם לשים לב לגירסת ה PHP בקוד המצורף