The elements rel="next" and rel="prev" are HTML Link Elements intended to indicate relationships between URLs in a series or set of pages. On the level of internet sites, a numbered sequence of any content can take various forms…
It could be a long article divided into multiple pages with different addresses or a category of any product with products spread across several pages, or even a thread in a forum divided into a different sequence of URLs.
However, in most cases, these refer to situations where there are numbered pages (Pagination) that you can see in almost any blog on the internet and, of course, on this blog in category pages.
If you choose to use rel="next" and rel="prev" on those pages in a series, you are providing a clear hint to Google and indicating two things:
- To consolidate specific properties at the index level – for example, consolidating links that appear on separate pages (Component URLs) into the series as a whole. Links will not be scattered without order between the first and second page in the series but will be arranged in a sequence, as will the references to them.
- To direct users to the most relevant page in the series (usually the first page).

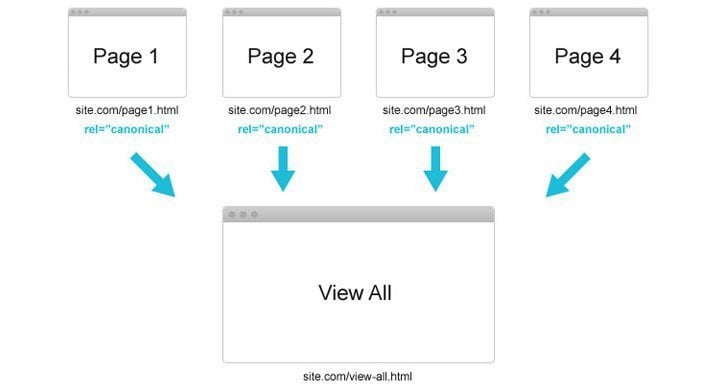
But there is a situation that deviates from the norm when embedding rel="next" and rel="prev": If throughout the series of content, you also offer users a page that displays all the content (a kind of View all Page), you need to handle these tags differently.
Since users generally prefer pages that include all the content, Google does its best to display this version in search results if it exists and is relevant, rather than any individual page in the series.
However, this exception is beyond the scope of this guide, but I will write about it soon, so subscribe to the mailing list if you’re interested.

Options for Single Pages in a Content Series
There are three options for you when you have a numbered or multi-page content:
- Do nothing and leave it as it is. Numbered content exists throughout the network, and Google does its best to provide the best result for users. So even if you don’t embed
rel="next"andrel="prev", you will likely get the desired results. - If you have a page that displays all the content (View all Page), follow the Guideline for this type of page.
- Indicate to Google the relationship between those pages in the series using
rel="next"andrel="prev". This option will help Google index your content more accurately and present users with the most relevant page (usually the first page, as mentioned).
Embedding “rel=”next” and “rel=”prev” Tags
If you choose the last option from the three we presented in the previous paragraph, let’s see how to embed these tags. Let’s say you have content in a series of four pages with the following addresses:
http://domain.com/article?story=abc&page=1
http://domain.com/article?story=abc&page=2
http://domain.com/article?story=abc&page=3
http://domain.com/article?story=abc&page=4The code that needs to appear on the first page should be:
<link rel="next" href="http://domain.com/article?story=abc&page=2" />On the second page, the code should be:
<link rel="prev" href="http://domain.com/article?story=abc&page=1" />
<link rel="next" href="http://domain.com/article?story=abc&page=3" />On the third page:
<link rel="prev" href="http://domain.com/article?story=abc&page=2" />
<link rel="next" href="http://domain.com/article?story=abc&page=4" />And on the fourth page:
<link rel="prev" href="http://domain.com/article?story=abc&page=3" />I hope it’s clear. Nevertheless, let’s clarify a few points that you may have missed or are not explicitly stated:
- The first page should contain only the
rel="next"tag without therel="prev"tag. - From the second page onwards until the page before the last, both
rel="next"andrel="prev"tags should be included. - The values in the
rel="next"andrel="prev"tags can be either relative or absolute. - You should declare these tags only in the
<head>and not in the<body>of the document. - You can use
rel="previous"structurally. - The
rel="next"andrel="prev"tags are hints to Google, not absolute directives. - When the tags are not properly embedded, Google will continue to index your page and rely on their algorithm to understand the content.
Furthermore, it’s essential to mention that rel="next" and rel="prev" and the rel="canonical" tag represent different concepts. Both declarations can appear on the same page. For example, the following URL:
http://domain.com/article?story=abc&page=2&sessionid=123;Can include the following tags without any issue:
<link rel="canonical" href="http://domain.com/article?story=abc&page=2"/>
<link rel="prev" href="http://domain.com/article?story=abc&page=1&sessionid=123" />
<link rel="next" href="http://domain.com/article?story=abc&page=3&sessionid=123" />For more information on Canonical Tags.
If you enjoyed the content or learned something new, I would appreciate it if you could like the blog’s Facebook page. It encourages writing new content! 🙂


