In versions 7.4.3 and above of the Contact Form 7 plugin, it is possible to easily add Google’s reCaptcha to forms. Google reCaptcha is a standard solution and perhaps the ideal solution for preventing spam in CF7 forms and forms in general across the web.
ReCaptcha, if you’re not aware, is a free service provided by Google that protects internet users from spam, junk mail, and any other form of abuse. The service prevents bots and automated software from exploiting your website for malicious purposes, with minimal impact on user experience, if at all.
ReCaptcha goes beyond spam protection. Every time a human solves a reCaptcha, that human effort contributes to digitizing text, interpreting images, and building a dataset for machine learning.
This dataset is used for more than just combating spam; it helps with spam emails, preserving books, improving maps, and even solving complex problems in artificial intelligence.
In this guide, I will explain how to add Google’s reCaptcha to Contact Form 7 forms on WordPress websites and show you a simple technique to make the reCaptcha work in Hebrew.
Embedding Google reCaptcha v2 in CF7 Form
To begin using reCaptcha with these forms, you need to have a Google account and register your website to obtain an API key. Here are the three steps you need to follow:
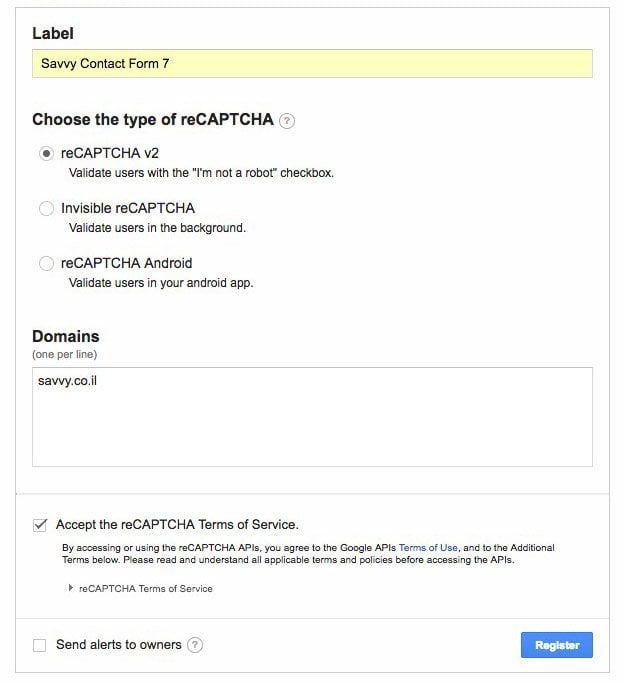
- Go to Google reCaptcha admin screen.
- Add a label, select reCaptcha v2, and enter your domain.
- Ensure you have both the Site Key and Secret Key which will be displayed after you register.
This guide refers to reCaptcha v2 only, I haven’t tested the other options. Feel free to share in the comments if you’ve tried…

Add the Key to Contact Form 7 in WordPress Admin
- Go to WordPress Admin > Contact > Integration and click on Key Setting.
- Copy both the Site Key and Secret Key to the corresponding fields.
- Click on Save.
The final step is to add the reCaptcha widget to the content of the form in Contact Form 7. The widget looks like this: [recaptcha]. This is essentially a form-tag like others used in Contact Form 7. Here’s a table of options for the reCaptcha:
Option | Example | Description |
|---|---|---|
| theme:(theme) | theme:dark | The color theme of the reCaptcha itself. Can be light or dark. Default: light. |
| size:(size) | size:compact | The size of the widget (the reCaptcha). Can be compact or normal. |
| id:(ID) | id:foo | The ID of the widget. |
| class:(class) | class:bar | The class of the widget. To add two or more classes, you can do it like this: [recaptcha class:y2008 class:m01 class:d01] |
Usage is as follows:
[recaptcha size:compact id:foo class:bar theme:light ]
That’s it! Now if you take a look, you’ll see the reCaptcha in your form. If you try to submit the form without completing the reCaptcha, it will fail.
Changing the Language of reCaptcha in CF7
You might see the reCaptcha in Hebrew or English. In my case, it appeared in English despite setting WordPress itself to Hebrew. The claim from the CF7 plugin developer is that the Google script should automatically detect your site’s language.
However, it seems that it doesn’t always work that way. Here’s a hook you can use to change the reCaptcha language to Hebrew or any other language you prefer. Add the following code to your functions.php:
function custom_recaptcha_enqueue_scripts() {
wp_deregister_script( 'google-recaptcha' );
$url = 'https://www.google.com/recaptcha/api.js';
$url = add_query_arg( array(
'onload' => 'recaptchaCallback',
'render' => 'explicit',
'hl' => 'iw' ), $url );
wp_register_script( 'google-recaptcha', $url, array(), '2.0', true );
}
add_action( 'wpcf7_enqueue_scripts', 'custom_recaptcha_enqueue_scripts', 11 );
This code dequeues the JavaScript asset and re-enqueues it with different parameters in the URL when calling the Google API. Note that in line 8, you can change the language code to your preferred language. Here’s a table of language codes:
You can view the full table in the original post to get the complete list of language codes for changing the reCaptcha language.
If you are currently on mobile and are unable to view the table, simply take a look at the following link.
In Conclusion
That’s how you add Google’s reCaptcha (in Hebrew) to Contact Form 7 forms. You can also prevent spam in CF7 using the free Akismet plugin. You can choose whichever method suits you; in this blog, I use Akismet and am very satisfied.
Keep following and feel free to share your thoughts in the comments. Good luck! 😉


