בגירסאות 7.4.3 ומעלה של התוסף Contact Form 7 ניתן להוסיף reCaptcha של גוגל לטפסים בקלות יחסית. Google reCaptcha הוא פתרון סטנדרטי ואולי אף הפתרון האידיאלי ל CAPTCHA הקיים בכדי למונע ספאם בטפסים של CF7 ובאופן כללי בטפסים ברשת.
reCaptcha אם אינכם יודעים הוא שירות חינמי שגוגל מספקת המגן על גולשים באינטרנט מספאם, מדואר זבל ומניצול כלשהו. השירות מונע מבוטים ותוכנות אוטומטיות כאלו ואחרות מפעילות המנצלת את אתר האינטרנט שלכם לרעה והיא עושה זאת עם פגיעה מינימלית בחווית המשתמש אם בכלל.
reCaptcha היא מעבר להגנה מספאם. אולי אינכם יודעים, אך בכל פעם שאדם כלשהו פותר reCaptcha, אותו מאמץ אנושי עוזר להפוך טקסט לדיגיטלי, לפרש תמונות ולבנות מאגר מידע של למידה חישובית (Machine Learning). מאגר זה משמש בסופו של דבר מעבר לעזרה מול דואר זבל וספאם לשימור ספרים, לשיפור מפות ואף לפתור בעיות מורכבות בבינה מלאכותית.
במדריך זה נסביר כיצד להוסיף את אותו reCaptcha של גוגל לטפסים של Contact Form 7 באתרי וורדפרס ונראה גם טכניקה פשוטה בכדי לגרום לאותו reCaptcha לעבוד בעברית.
הטמעת גוגל (reCaptcha(v2 בטופס CF7
בכדי להתחיל להשתמש ב reCaptcha בטפסים אלו, עליכם להיות בעלי חשבון בגוגל ולרשום את האתר בכדי לקבל מפתח API, אלו שלושת השלבים שיש לבצע:
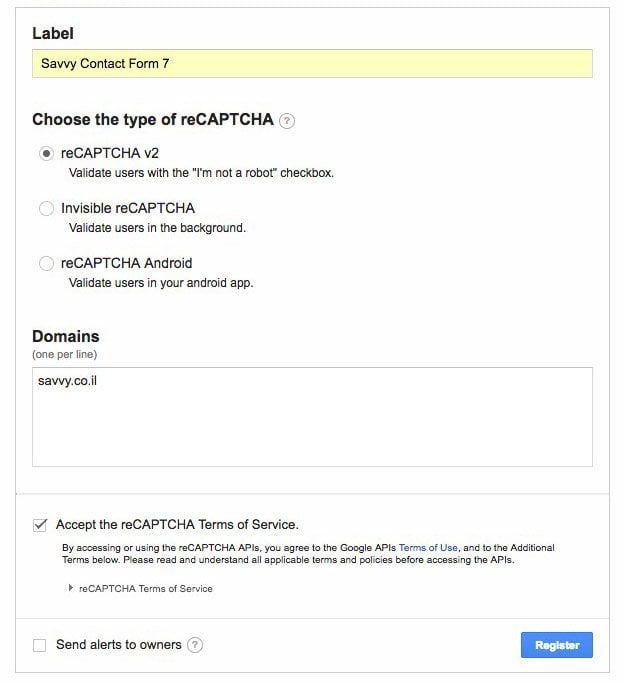
- גשו למסך הניהול של גוגל reCaptcha.
- הוסיפו תווית, ביחרו reCaptcha v2 ורישמו את הדומיין שלכם.
- וודאו כי יש ברשותכם את מפתח האתר ומפתח סודי (Site Key & Secret Key) שיופיעו לאחר שתרשמו.
מדריך זה מתייחס ל reCaptcha v2 בלבד, לא בדקתי את האפשרויות השניות. מוזנים לשתף בתגובות אם ניסיתם…

הוסיפו את המפתח ל Contact Form 7 בממשק הניהול של וורדפרס
- גשו לממשק הניהול של וורדפרס > צור קשר > אינטגרציות ולחצו על הגדרת מפתח.
- העתיקו את ה Site Key ואת ה Secret Key לשדות מפתח האתר ומפתח סודי בהתאם.
- לחצו על שמירה.
הפעולה האחרונה שיש לבצע היא להוסיף את הווידג׳ט של reCaptcha לתוכן הטופס ב Contact Form 7. הווידג׳ט נראה בצורה הבאה: [recaptcha]. זהו בעצם form-tag ככל האחרים ב Contact Form 7. הנה טבלה של האפשרויות עבור ה reCaptcha:
אפשרות | דוגמה | תיאור |
|---|---|---|
| theme:(תבנית) | theme:dark | הצבע של התבנית, של ה reCaptcha בעצם. יכולה להיות light או dark. ברירת מחדל: light. |
| size:(גודל) | size:compact | הגודל של הווידג׳ט (ה – reCaptcha). יכול להיות compact או normal. |
| id:(מזהה) | id:foo | המזהה של הווידג׳ט (ID). |
| class:(קלאס) | class:bar | הקלאס של הווידג׳ט. בכדי להוסיף שני קלאסים או יותר אתם יכולים לבצע זאת בצורה הבאה: [recaptcha class:y2008 class:m01 class:d01] |
השימוש מתבצע בצורה הבאה:
[recaptcha size:compact id:foo class:bar theme:light ]
סיימתם בעצם. אם תתנו מבט תקראו את ה reCaptcha בטופס שלכם. אם תנסו לשלוח מייל ללא זיהוי על ידי ה reCaptcha הוא ייכשל.
שינוי השפה של ה reCaptcha ב CF7
ייתכן ותראו את ה reCaptcha בעברית וייתכן באנגלית. במקרה שלי היא הופיעה באנגלית למרות שוורדפרס עצמה בסאבי בלוג מוגדרת כעברית. טענת בעל התוסף CF7 היא כי הסקריפט של גוגל אחראי ואמור לזהות את שפת האתר שלכם בצורה אוטומטית.
אך כנראה שהוא לא, אז הנה הוק שניתן להשתמש בו בכדי לשנות את השפה של ה reCaptcha לעברית, או לחילופין לאיזו שפה שתרצו, יש להוסיף קוד זה ל functions.php כמובן:
function custom_recaptcha_enqueue_scripts() {
wp_deregister_script( 'google-recaptcha' );
$url = 'https://www.google.com/recaptcha/api.js';
$url = add_query_arg( array(
'onload' => 'recaptchaCallback',
'render' => 'explicit',
'hl' => 'iw' ), $url );
wp_register_script( 'google-recaptcha', $url, array(), '2.0', true );
}
add_action( 'wpcf7_enqueue_scripts', 'custom_recaptcha_enqueue_scripts', 11 );
קוד זה מסיר את נכס ה Javascript וקורא לו מחדש עם פרמטרים שונים ב URL בקריאה ל API של גוגל. שימו לב כי בשורה מספר 8 ניתן להחליף את קוד השפה לאיזו שפה שתרצו. הנה טבלה המייצגת את הקודים של השפות השונות למקרה ותרצו לשנות את שפת ה reCaptcha.
אם אתם במקרה במובייל ואינכם רואים את הטבלה, פשוט תנו מבט בקישור הבא.
לסיכום
זוהי הדרך להוספת reCaptch של גוגל (בעברית) לטפסים של Contact Form 7. ניתן אגב למנוע ספאם ב CF7 גם באמצעות התוסף אקיזמט החינמי. לשיקולכם באיזו דרך לבחור, בסאבי בלוג אני משתמש דווקא באקיזמט ומאד מרוצה…
המשיכו לעקוב וכמובן שאתם מוזמנים לשתף מחשבות בתגובות, בהצלחה! 😉



נהדר, במיוחד הקטע של השינוי שפה. אם אני קובע עברית זה תמיד יהיה בעברית? גם זה לא חוסם 100%, באתר אחד כמה הצליחו להתחמק, אבל חסמתי את ה-IP…
מניח שזה לא 100% אבל קרוב לזה… אך זה משתפר עם הזמן…
מעולה! עובד! תודה על העזרה.
התוסף של CF7 בגרסה החדשה שלו עובד רק עם גרסה 3 של reCaptcha
לא יודע למה ביטלו את האפשרות הישנה ואז צריך גם מפתחות חדשים