Maybe you’ve noticed some tremors around the world of WordPress. Something has been cooking for quite some time, and its name is Gutenberg. It’s a new editing environment in WordPress, and its impact is going to be quite significant.
Some people embrace this editor with open arms, while others criticize it harshly. However, there’s a large group of WordPress users who have no clue what it’s all about. In this post, I’ll introduce you to Gutenberg – the new editor of WordPress.
What is Gutenberg?
Gutenberg is a new editor for WordPress that replaced the TinyMCE editor in version 5.0, which we’ve been using for many years (the WYSIWYG editor you use to edit posts and pages). The old editor of WordPress, the classic in other words, required us to use shortcodes, plugins, and a lot of HTML to achieve certain results.
The TinyMCE editor was not particularly convenient to work with, and there were many actions that couldn’t be performed with it, and designs that couldn’t be implemented through it.
Options like fixed images or those stretching across the entire screen, backgrounds for elements, adding widgets within the content, and similar were not possible in this editor without external aids or plugins.
The goal of the new Gutenberg editor is to make the writing and editing process easier and to enable many new alignment and design options, especially for those who have just started working with WordPress. Before we continue, let’s see how the classic editor compares to the new Gutenberg:
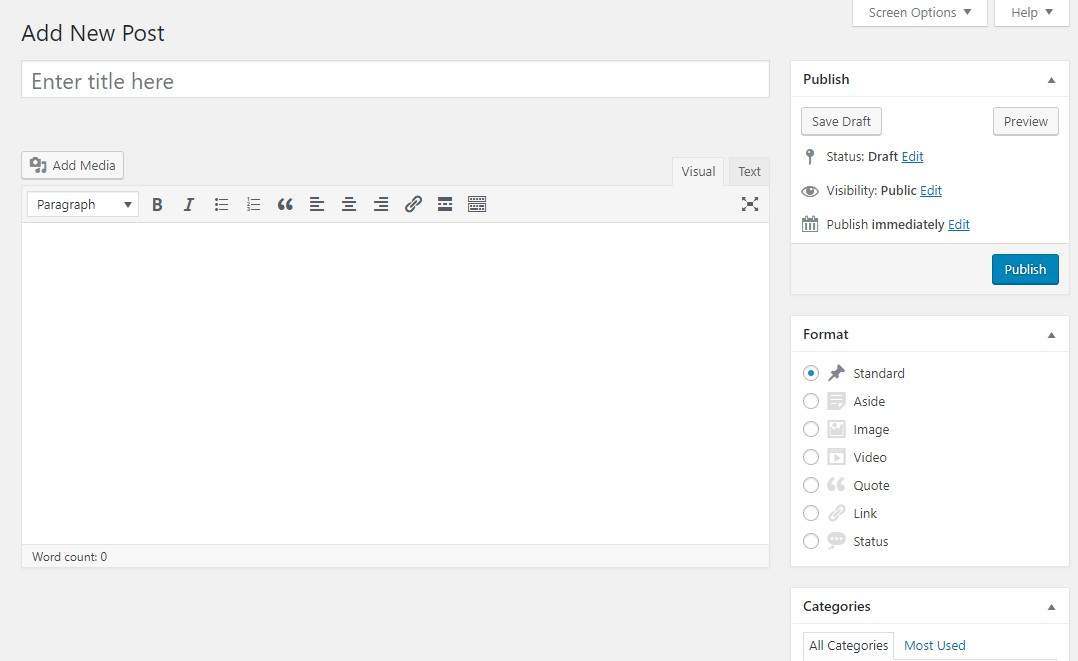
The Current (Classic) Editor of WordPress

The Classic Editor of WordPress
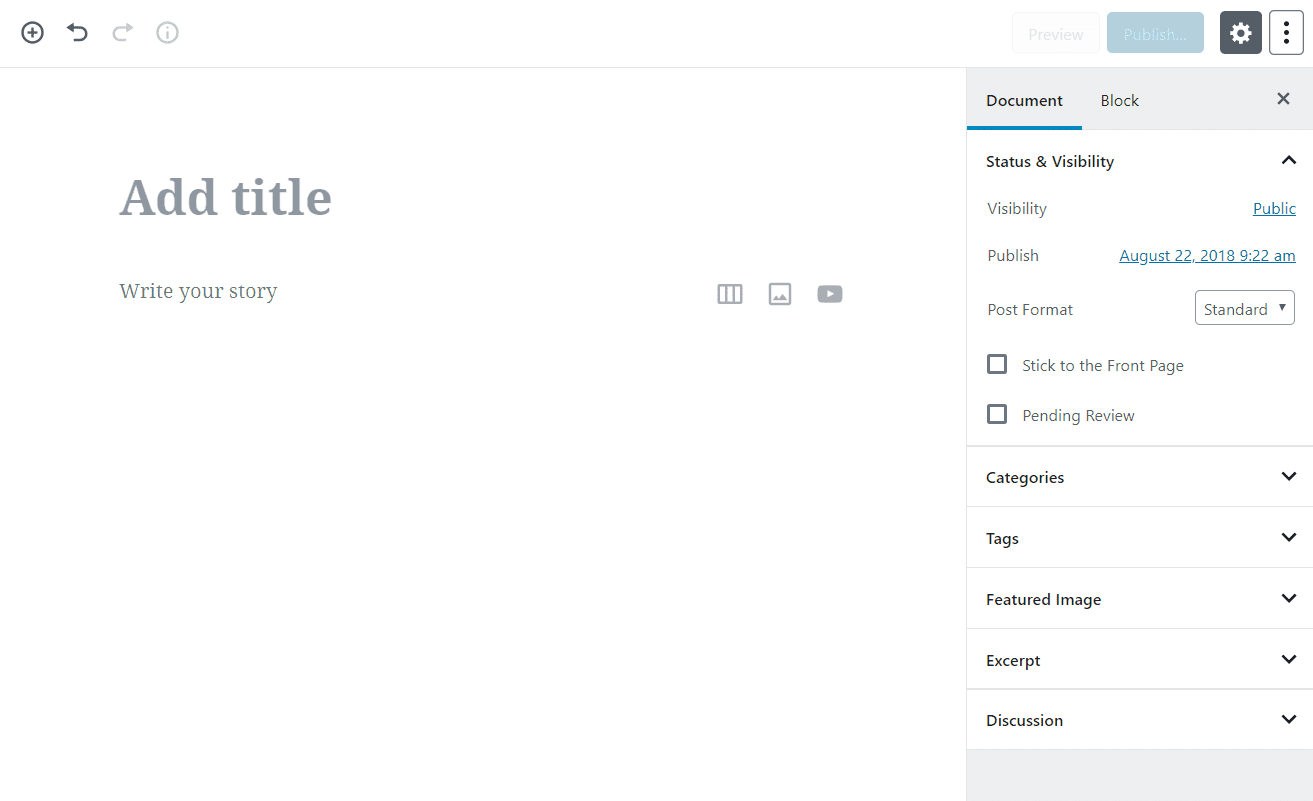
Gutenberg – The New Editor of WordPress

Gutenberg – The New Editor of WordPress
It’s much more than a cosmetic change – Gutenberg completely transforms the editing experience by adopting the block system, so that each part of the content is a specific block with settings that can be customized according to the block’s nature (more on this later). The aspiration is to add more advanced layout options over time to enable a simpler and smoother editing and writing experience, among other things.
At the current stage, Gutenberg is in the development process and is not intended for use on live websites. Since Gutenberg is currently experimental, the team working on its development encourages people to try the new editor and leave feedback and comments on the WordPress support forum.
As of the writing of this post, Gutenberg comes as a plugin for WordPress (until it is officially released with WordPress 5.0). You can install it from the plugin directory, and currently, it has around 300,000 active installations. It requires WordPress version 4.8 and above and has a relatively low average rating of 2.3 stars.
One of the reasons for this low rating is the number of people who will be affected by the changes Gutenberg brings. These changes will require a lot of work for plugin developers who want to align and adapt their plugins to the new editor. It will also require WordPress developers to learn quite a bit to stay updated. Let’s not even mention those Page Builder developers who are likely to suffer greatly from this change, if not now, then certainly in the future.
Despite what’s been said, some argue that Gutenberg is a gateway to exciting new developments for those mentioned in the previous paragraph, so take the aforementioned with limited assurance. In the end, I think it’s a matter of perspective. Before we continue, here are some interesting points:
- WYSIWYG stands for What You See Is What You Get. 🙂
- The editor Gutenberg is named after Johannes Gutenberg, the inventor of the printing press over 500 years ago.
- Gutenberg is built using React, but you don’t have to learn React to develop blocks in Gutenberg (if you are a WordPress developer).
Gutenberg’s editor is just the first step in WordPress’s future
Many overlook this, but Gutenberg is not just WordPress’s new editor; it’s the beginning of something much bigger. Gutenberg lays the groundwork for more exciting developments, and it’s just the first phase in a three-stage strategy.
Initially, WordPress will rejuvenate with a more powerful content editor developed from scratch. Then, the project will focus on page templates, and in the final stage, WordPress will be such that you can change it end-to-end, somewhat like an extensive Customizer.
You can imagine that these innovations will bring infinite possibilities, and it’s an inevitable change to align with the industry and keep WordPress the #1 content management system in the coming years.
In this post, I focus on the first stage of that strategy, which is the new editor – Gutenberg. This editor will reach us sometime this year when WordPress 5.0 is officially released. We are approaching that day very quickly, and many people are working day and night to make this editor a stable product. Plugin developers are also working tirelessly to provide support for Gutenberg, and they have quite a bit of work too.
How to Install Gutenberg?
Update —— Installing Gutenberg is not relevant in WordPress version 5.0 and above. Feel free to proceed to the next section.

As mentioned, Gutenberg will replace the classic editor of WordPress in WordPress version 5.0. For now, the only way to play with the new editor is to install the Gutenberg plugin, and the way to do this is standard for installing any WordPress plugin:
- Go to Plugins > Add New.
- Search for Gutenberg.
- Click on Install Now.
- Activate the plugin.
Once you have activated the plugin, your site will use the Gutenberg editor as the default editor, just as it will be in WordPress 5.0.
How Gutenberg Will Affect Your Current Content
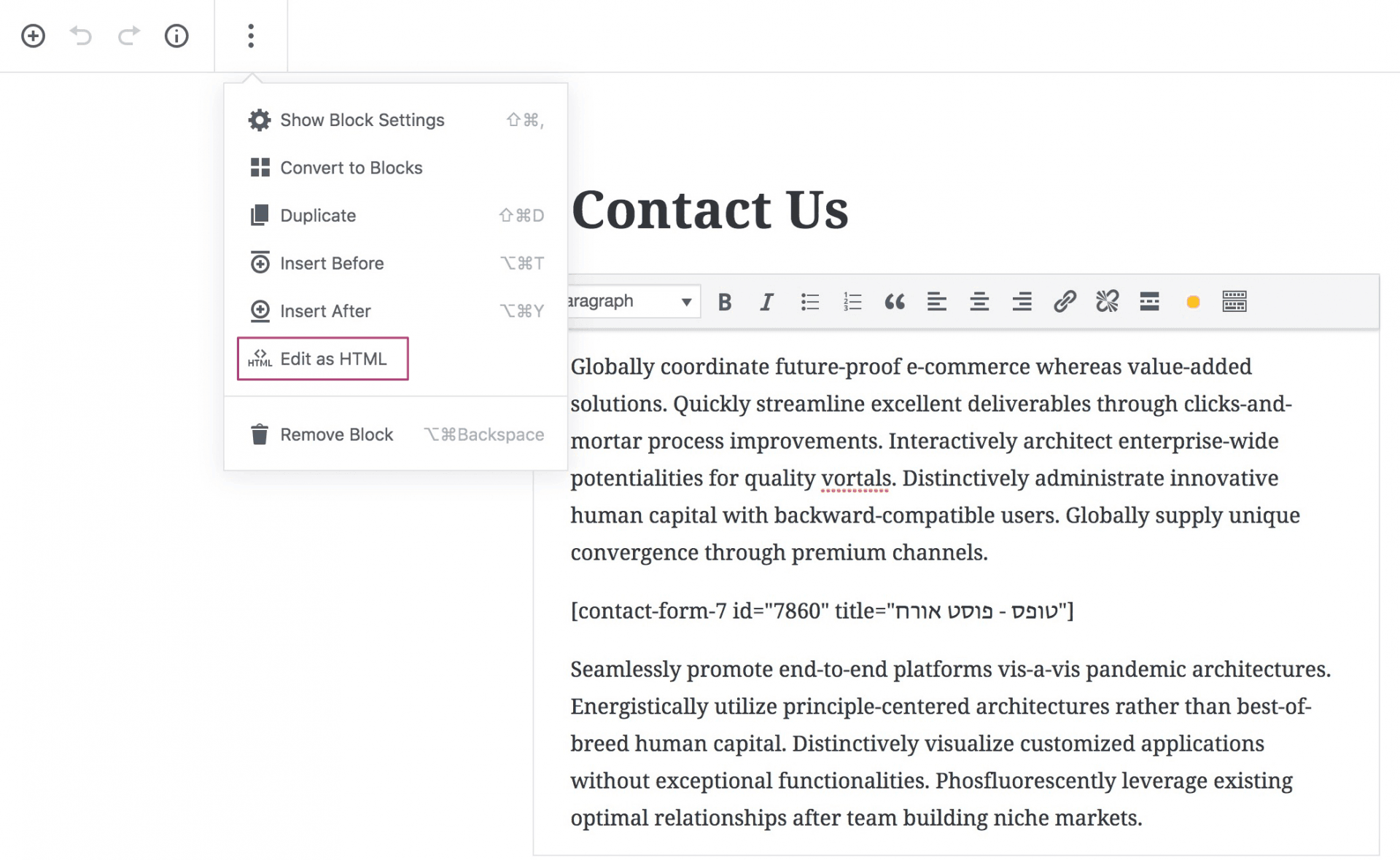
After installing Gutenberg, when you edit a specific page or post, you will see the new editor. By default, Gutenberg treats the entire page content as a single HTML block. As you can see in the image, you can leave the page as it is and edit it with the HTML editor if you prefer (Edit as HTML).

In the next section, we will explain in detail what those blocks are, so be patient…
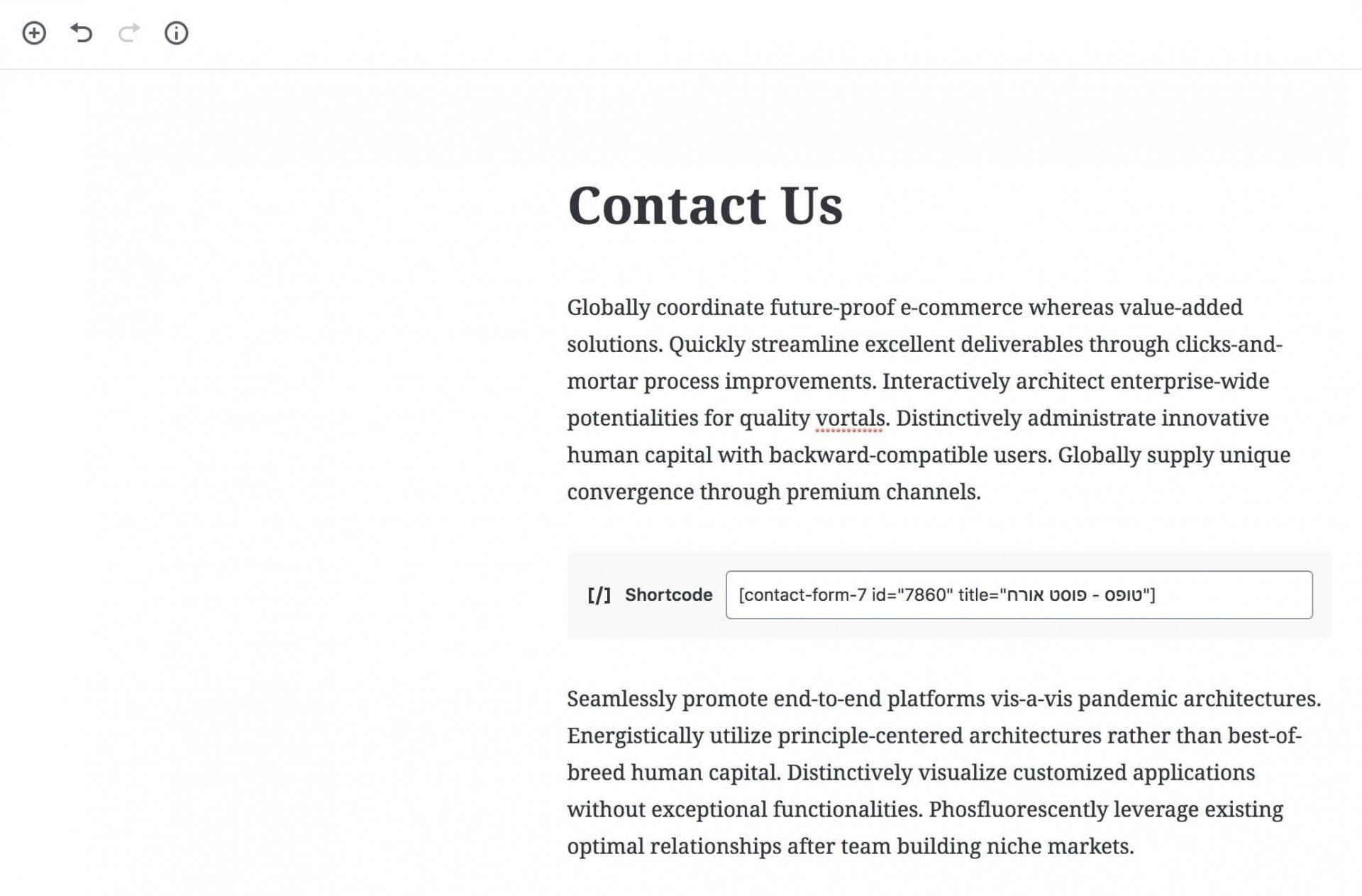
It is reasonable to assume that if you do not convert the content to the mentioned blocks, the content will look exactly the same for visitors as it did before installing Gutenberg. However, if you want to use the new editor, you will need to convert the content – that single HTML block – into individual blocks.
To do this, you need to click on the “Convert to blocks” option that appears just below “Edit as HTML.” This action will automatically convert all the content into blocks, allowing you to start working with the new editor as intended. Note that you might see a change in the appearance of the content after performing this action, especially if there are non-standard elements or special functionality in the page content.

Therefore, it is necessary to perform the necessary checks before saving the post and see how it looks in the preview. In general, it is advisable to make all changes and checks in a local environment or staging environment and not try this on the live site. As always, it is recommended to back up your WordPress site before such checks and changes.
Let’s move on and explain what blocks are and how the new editor works…
How Gutenberg Editor Works
As mentioned earlier, Gutenberg is an editor built on the block system, but what does that actually mean? Essentially, Gutenberg allows you to edit content using many individual blocks, and these blocks will enable you to create more complex designs than the classic WordPress editor.
What is a Block?
A block can be almost anything. For example, you can have a block for:
- Regular text
- Images
- Videos
- Buttons
- Widgets (yes, those you used in the sidebar)
- Tables
- And more…
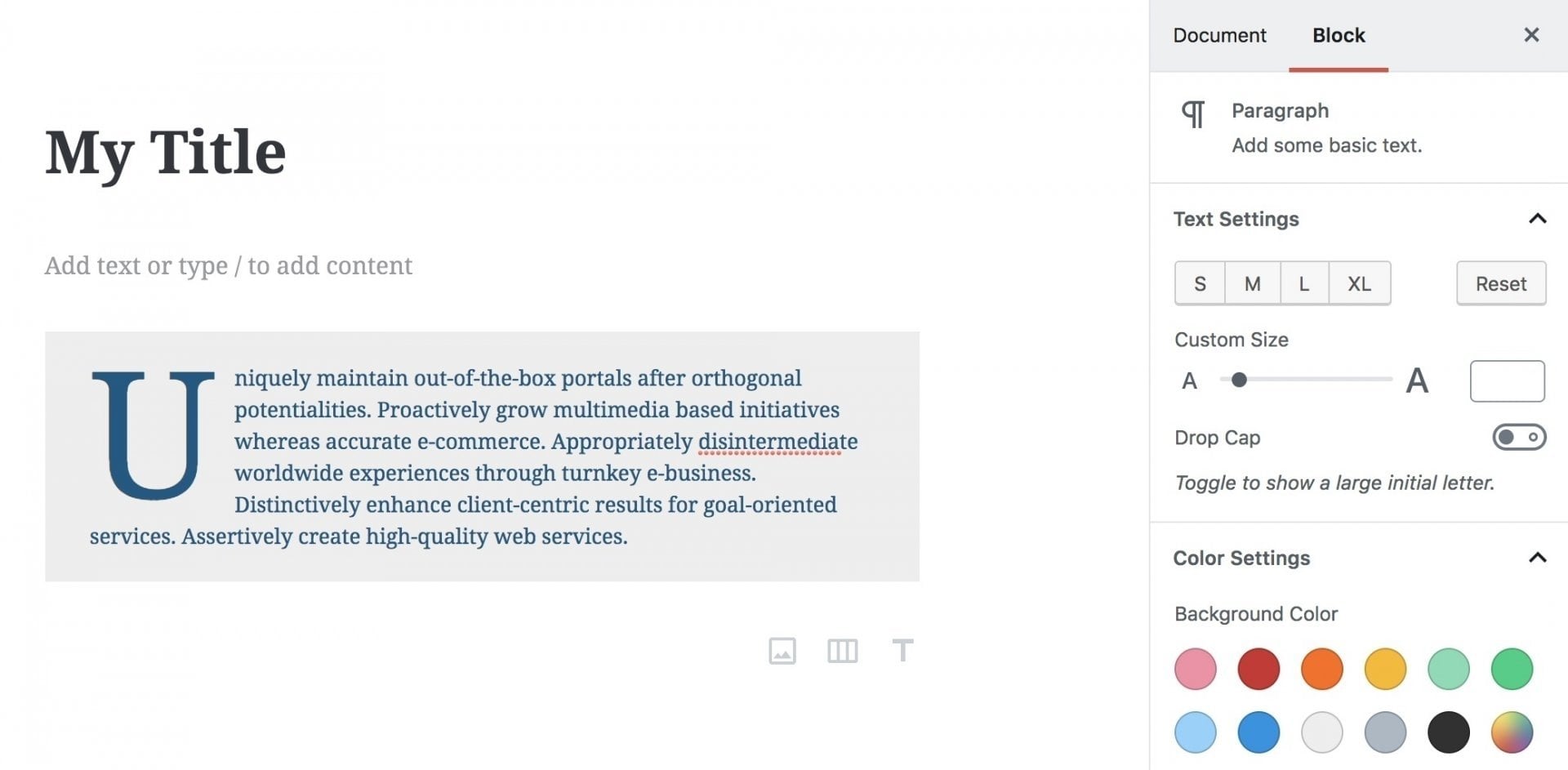
Each block is a separate entity that you can customize individually. For example, consider a Paragraph block – you can change its background, text color, and make the first letter large (Drop Cap).

In addition, you can easily duplicate it, add a class to each block, and even add it to the list of blocks that you can reuse in other posts (Reusable Blocks), which is a very useful option.
Gutenberg, in its latest version, also allows you to change the position of elements using Drag & Drop, making your work much easier. You can also change the position of elements with a button click.
For example, here’s a post in the Gutenberg editor containing two blocks, one for text and the other for an image. Notice how quickly you can change their order by clicking a button:
So, Is Gutenberg a Type of Page Builder?
Not exactly, at least not in the current stage. Gutenberg will facilitate the design of standard content such as blog posts or basic pages, but it is not a complete replacement for Page Builders in its current configuration.
Superficially, Gutenberg lacks two essential things:
- Flexible Columns: There is a Column Block in the beta version, but it is currently far from working properly and is quite basic.
- Full Drag & Drop Capability: The latest version of Gutenberg allows you to drag and change the order of elements, but it does not allow this freely and fully, as can be done with Page Builders.
Maybe in the future (not so near), Gutenberg will eliminate the need for Page Builders for basic content editing of posts and pages. However, when it comes to creating more complex pages, such as landing pages, those who use Page Builders will appreciate the freedom and options these tools provide.
One important point in favor of Gutenberg to consider is that it creates and allows a unified way to create columns in WordPress, as opposed to numerous Page Builders working differently from one to another.
In summary, while Gutenberg may replace those Page Builders one day, in the current stage, they provide much more freedom in building complex and independent pages. Ironically, those same Page Builders might adapt themselves to the new editor, providing additional functionality alongside Gutenberg’s features.
How to Use Gutenberg – The New WordPress Editor
After installing Gutenberg, let’s see how to use it in practice so that when WordPress 5.0 is officially released, you won’t be lost in the dark…
Quick Overview of the Interface
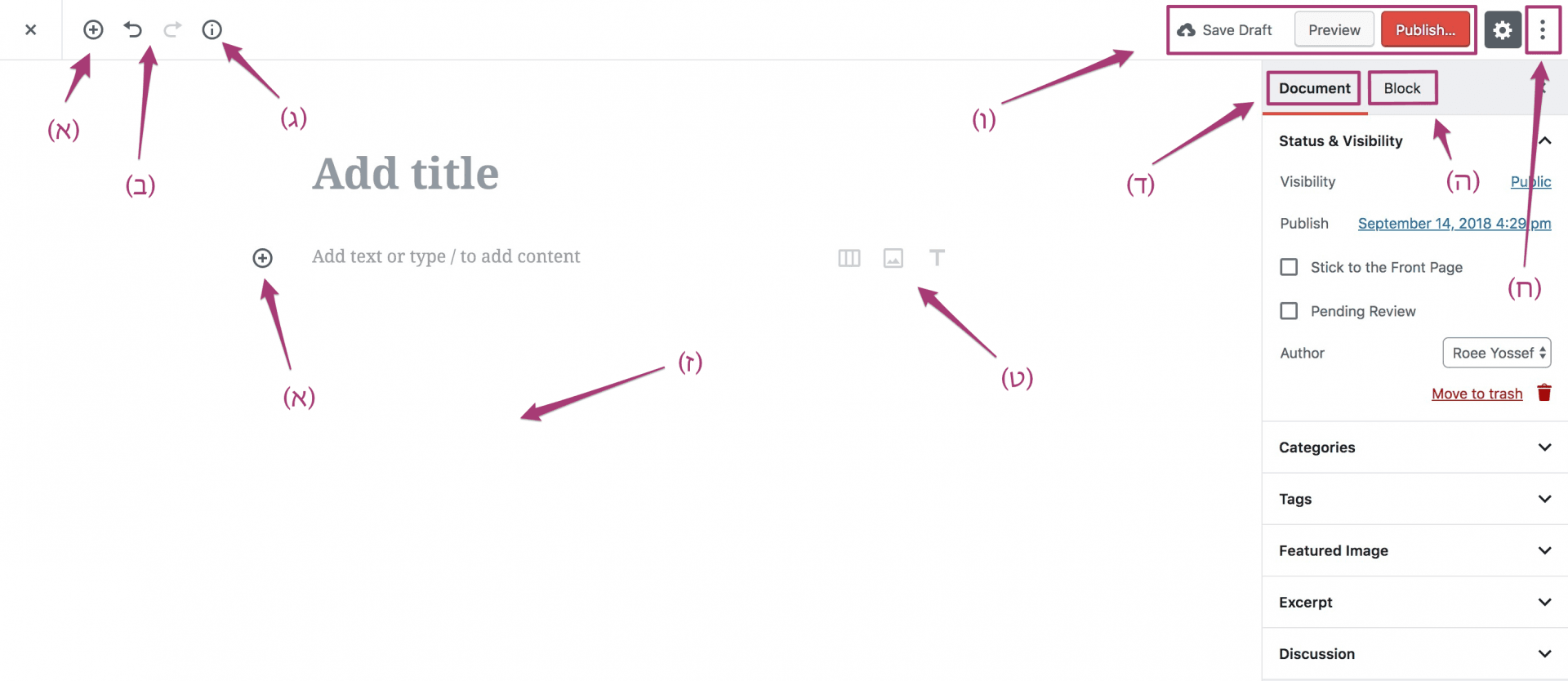
Before we start adding blocks, let’s go over the interface of Gutenberg and the elements that appear in it:
- (A) – Allows you to add new blocks.
- (B) – Undo/Redo buttons.
- (C) – Information about the post – word count, heading count, block count, etc.
- (D) – Provides access to page settings, including categories, tags, date, display mode, etc. Similar to the sidebar in the classic WordPress editor.
- (E) – When hovering over an individual block, this section shows specific settings for that block.
- (F) – Allows you to preview the post and update or publish it.
- (G) – After adding multiple blocks, this is the area where you will edit the content of the blocks/post.
- (H) – Additional options – besides the HTML editor, alternative views (such as full-screen), and more.
- (I) – Quick shortcuts for adding blocks.
Adding Blocks
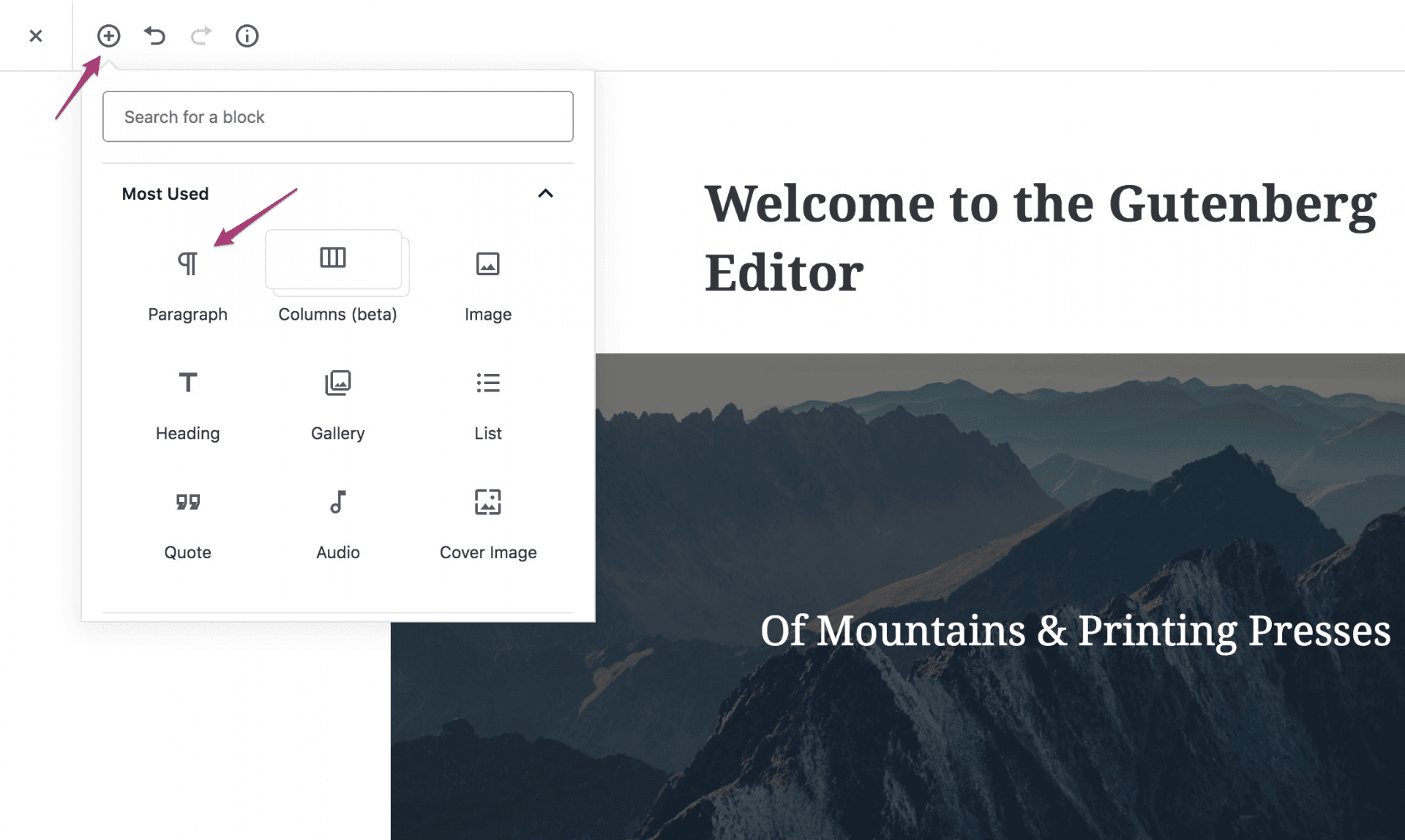
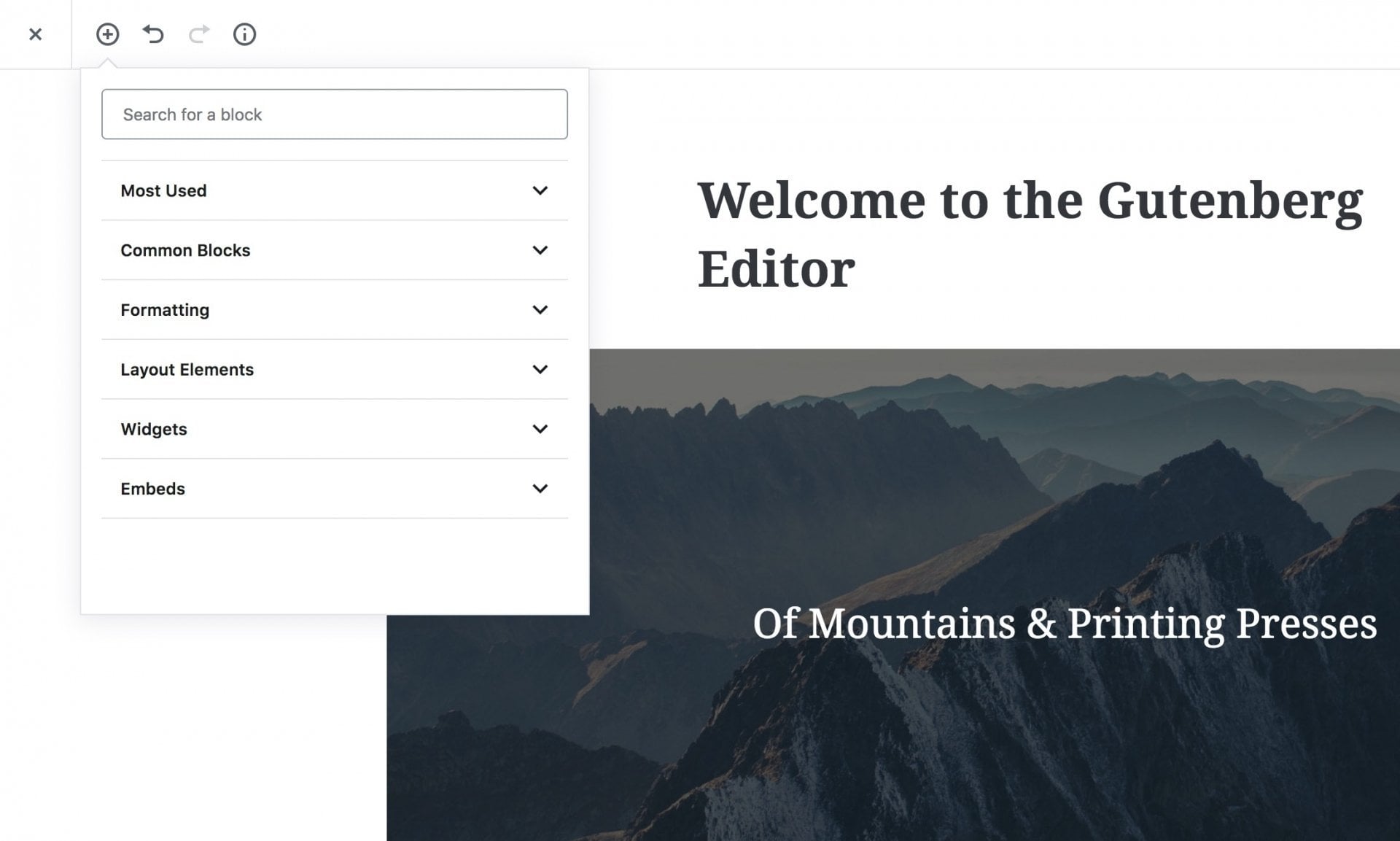
As mentioned, you will use individual blocks to build your page. To add a new block, you need to click on the plus button and choose the type of block (content type) you want to add. For example, in the image below:

In the image above, you can imagine that we added a block of type Paragraph. But Gutenberg has many more block options, and some may be a bit hidden at first glance.
Beyond the block search option, note that when you click on that plus button, you’ll see the blocks that are most commonly used. However, if you scroll down a bit, you’ll find many more options categorized.
These categories include blocks of various types – Formatting, Layout Elements, Widgets, and more. These include tables, quotes, buttons, widgets, shortcodes, and embedding options from external sources like Facebook, Twitter, and more. I won’t elaborate on each category (maybe in the future), but go through them and see the options available to you.

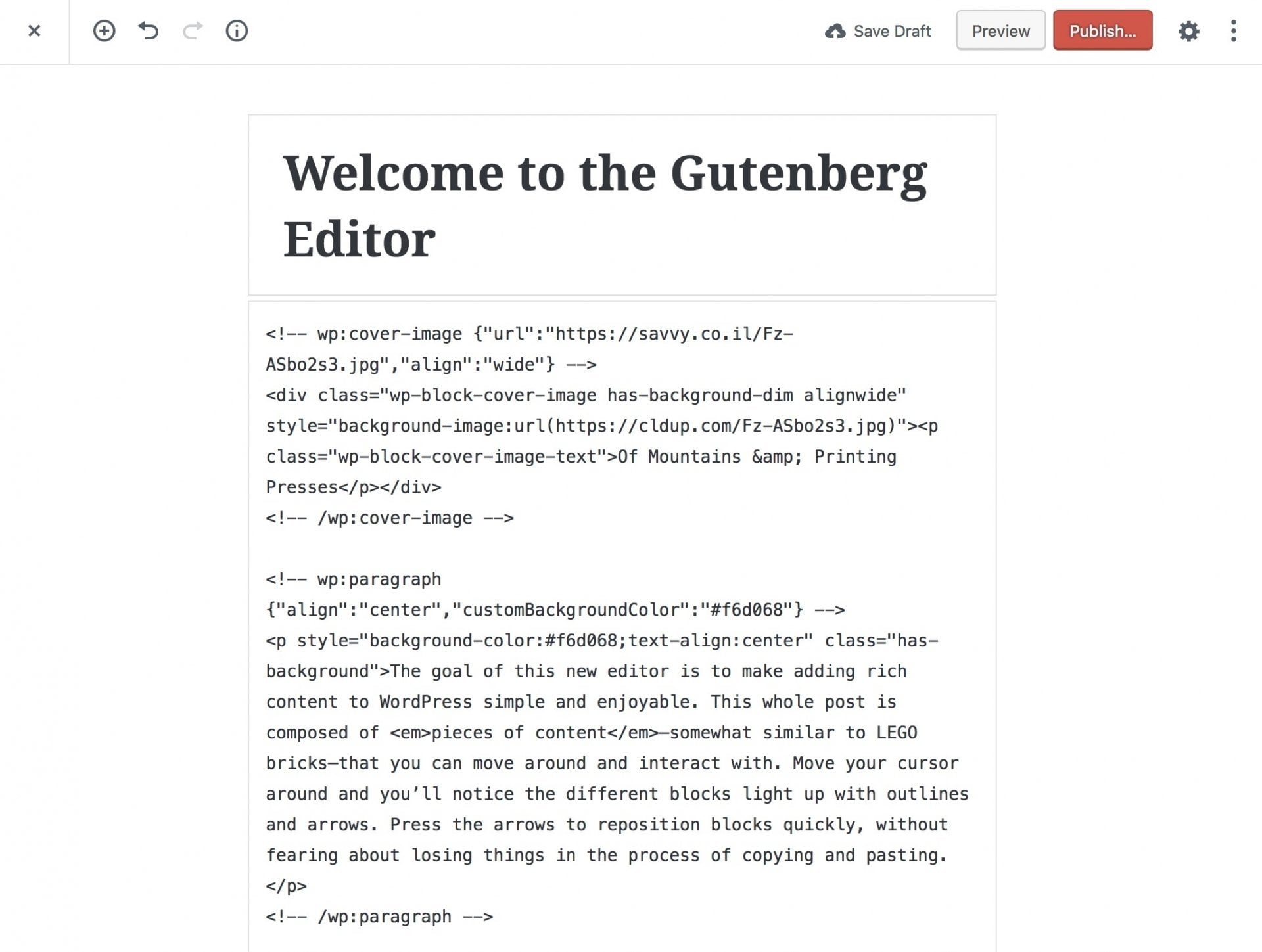
HTML Editor in Gutenberg – Code Editor
As you know from the classic editor, in Gutenberg, you can switch to the HTML editor at any time to edit the code directly. The way to do this is by clicking on those 3 dots at the top right of the editor and choosing the Code Editor option. What might surprise you is that you’ll see a lot of unclear comments in the code…

What are those comments, you ask? These are actually the blocks you added one by one. In the image above, you can notice there are several block names. For example, wp:paragraph accompanied by JSON code is a block of type Paragraph.
When you change or add settings to a specific block, they are saved along with the block itself in JSON format. For example, text color, background color, text alignment, and the like.
<!-- wp:paragraph {"align":"center","customBackgroundColor":"#f6d068"} -->
<p style="background-color:#f6d068;text-align:center" class="has-background">The goal of this new editor is to make adding rich content to WordPress simple and enjoyable. This whole post is composed of <em>pieces of content</em>—somewhat similar to LEGO bricks—that you can move around and interact with. Move your cursor around and you’ll notice the different blocks light up with outlines and arrows. Press the arrows to reposition blocks quickly, without fearing about losing things in the process of copying and pasting.</p>
<!-- /wp:paragraph -->If you deactivate Gutenberg and then activate it again, the block settings will be preserved. However, the classic editor will not interpret them, as they are in the form of HTML comments.
If you inspect an element with specific settings using Chrome’s Developer Tools, you’ll find that they were added as Inline CSS in the frontend.
Keyboard Shortcuts in the New Editor
For your convenience, here are the latest keyboard shortcuts you can use in Gutenberg to enhance your writing and post/page creation experience:
Gutenberg is the Future
Once you grasp the flow of how things work with Gutenberg, you’ll find it quite intuitive. Initially, you might struggle with performing seemingly straightforward actions, but once you dive into it, I believe you’ll start creating pages and posts much more intricate than with the classic editor.
Don’t forget that Gutenberg can be extended, and you can add numerous new block types through dedicated plugins from the WordPress plugin directory.
So, despite all the resistance, Gutenberg is already an integral part of WordPress 5.0 and above. For regular users, Gutenberg will offer much more flexibility after the adaptation period. Hopefully, this change will help WordPress, the content management system we all love, grow even further.
If you’re interested in getting the latest updates on the changes Gutenberg undergoes and new versions, take a look at the gutenberg# tag on Make WordPress Core. I highly recommend checking out the following video, even though it’s a bit lengthy. It sheds light on the essence of Gutenberg and why the change is welcome:
There will be much more written about Gutenberg in the coming months on the Savvy Blog. By the way, if you’re interested in learning how to disable Gutenberg, check out the link.
Keep following, subscribe to the mailing list, and I’d greatly appreciate it if you followed the blog’s Facebook page. As always, comments and questions are welcome below. 🙂