Coupons, in our case WooCommerce coupons, can boost sales in your virtual store. You can sell products quickly, sell more products, and even increase traffic to your site using these coupons.
Furthermore, using coupons allows you to improve awareness of your business, enhance customer loyalty, and can even save you advertising costs.
In this guide, we will explain directly how to add coupons in WooCommerce stores and give a detailed look at coupon options and settings. If you are interested in a basic guide on building a store with WooCommerce, check out the article Building a Virtual Store in WordPress using WooCommerce.
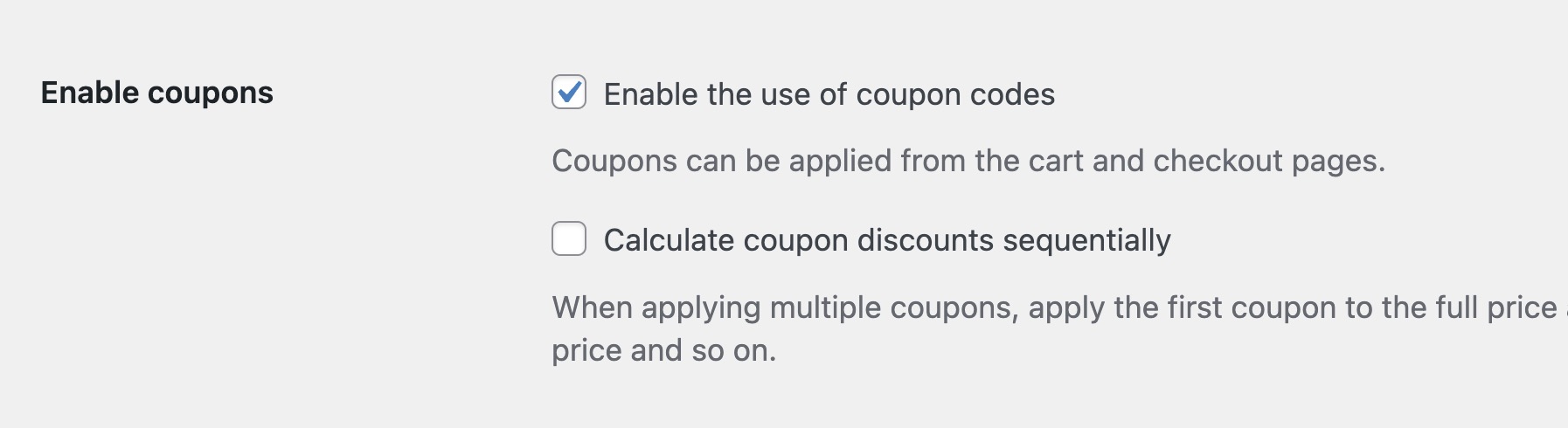
To the point, if you want to use coupons in WooCommerce, you need to enable the option first. Go to WooCommerce > Settings > General, under “Enable Coupons” check the option for using coupons – Enable the use of coupons and save the settings.

Adding a Coupon in WooCommerce Stores
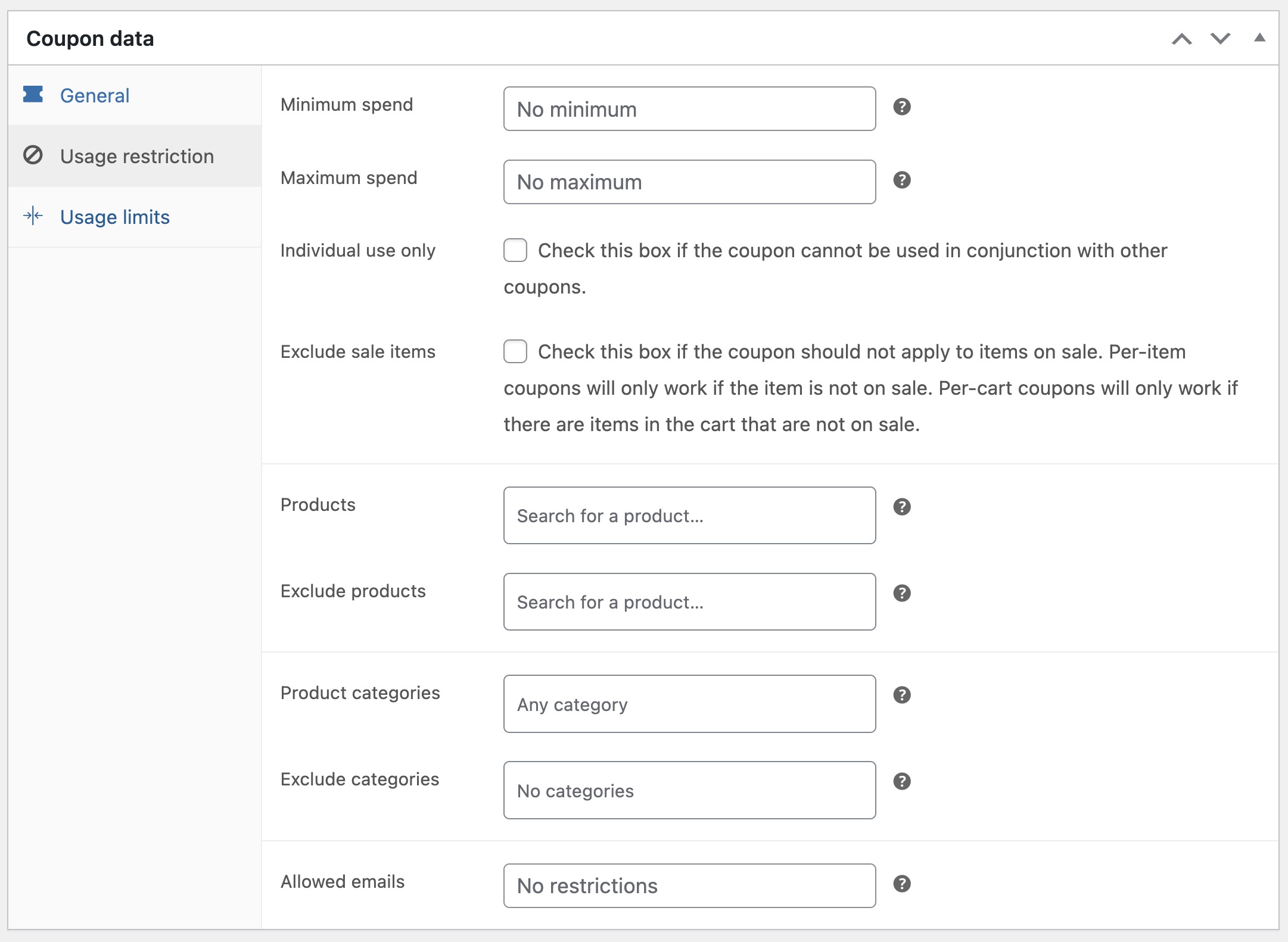
To actually add a coupon in a WooCommerce store, follow these steps:
- In the WordPress admin interface, go to Marketing > Coupons.
- Create a new coupon by clicking the Add Coupon button (creating a voucher) or edit an existing coupon.
- Add the following fields:
- Coupon Code – the code that the customer will use to redeem the coupon. This code must be unique.
- Coupon Description (Optional) – information about the coupon, for example – dates it is valid, whether it is a promotional coupon or a compensation coupon, etc.

Under the Coupon Data option, there are three tabs that allow adding restrictions to the coupon, as well as setting additional settings. These tabs are: General, Usage Restriction, and Usage
Limits. Let’s take a detailed look at each of these tabs…
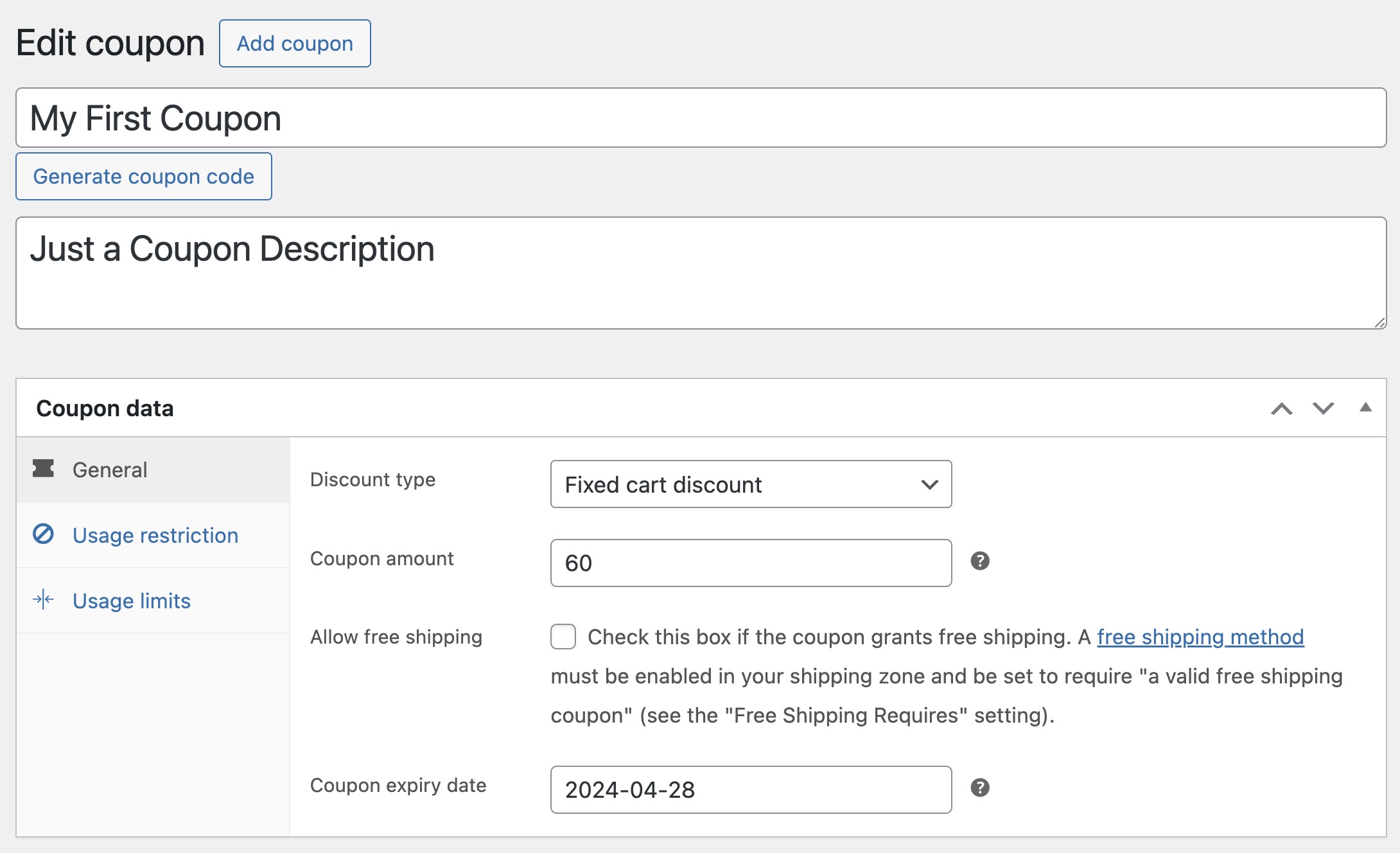
General

- Discount Type:
- Percentage Discount – a percentage discount for the entire cart. For example, if the cart contains three shirts priced at 20 shekels each (total 60 shekels), a 10% discount in this option will
create a discount of 6 shekels. - Fixed Cart Discount – as its name implies, this is a fixed discount for the entire cart. 10 shekels in this discount type means a 10 shekel discount regardless of the total items in the cart.
- Fixed Product Discount – this is a fixed discount for specific products only. For example, the customer will receive a discount of 10 shekels on each product you choose to add for this coupon. If
you add three specific shirts, then each will have a 10 shekel discount (total 30 shekels discount).
- Percentage Discount – a percentage discount for the entire cart. For example, if the cart contains three shirts priced at 20 shekels each (total 60 shekels), a 10% discount in this option will
- Coupon Amount – a fixed number or percentage, depending on the discount type you chose. There is no need to add the currency type or percentage sign in this part, WooCommerce does this automatically.
- Allow Free Shipping – cancels the shipping cost when the customer uses the coupon. Checking this part requires that the “Free Shipping Method” is enabled in the store settings.
- Coupon Expiry Date – the date when the coupon will expire and will no longer be valid. The expiry will occur at 00:00 of the defined date in this part (12:00 am).
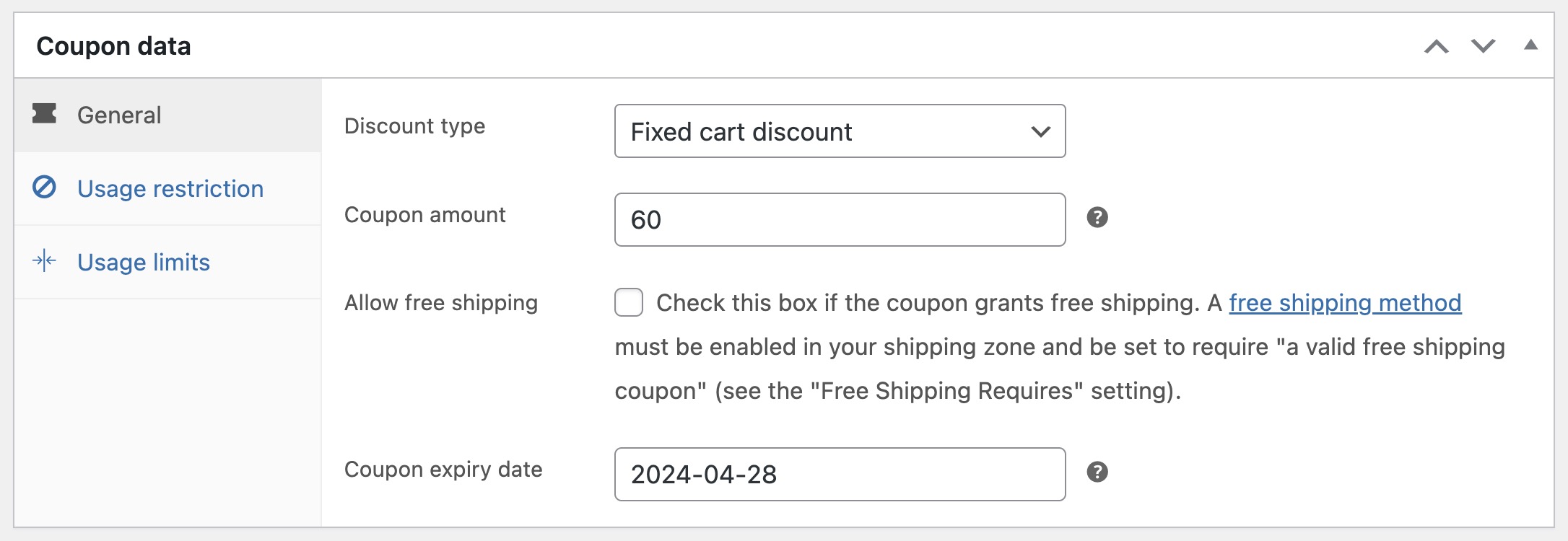
Usage Restriction

- Minimum Spend – allows you to set the minimum amount required for the total price of the items in the cart for the coupon to be valid. The total items include the item price + tax.
- Maximum Spend – allows you to set the maximum amount for the items in the cart after which the coupon will no longer be valid.
- Individual Use Only – check this option if you want this coupon not to be used in conjunction with other coupons.
- Exclude Sale Items – check this option if you do not want the coupon to be valid for sale items.
- Products – the products for which the coupon will be valid or the products that must be in the cart for the fixed product discount mentioned earlier to be valid.
- Exclude Products – products for which the coupon will not be valid or products that cannot be in the cart when trying to redeem the fixed product discount.
- Product Categories – product categories for which the coupon will apply, or product categories that must be in the cart for the fixed product discount option to be redeemable.
- Exclude Categories – product categories for which the coupon will not be valid or products in this category that cannot be in the cart when trying to redeem the fixed product discount.
- Email Restrictions – email address/es that can use this coupon. Checked against the customer’s email address (Billing Address).
If you choose nothing under Products and under Exclude Products, the coupon will be valid for your entire store.
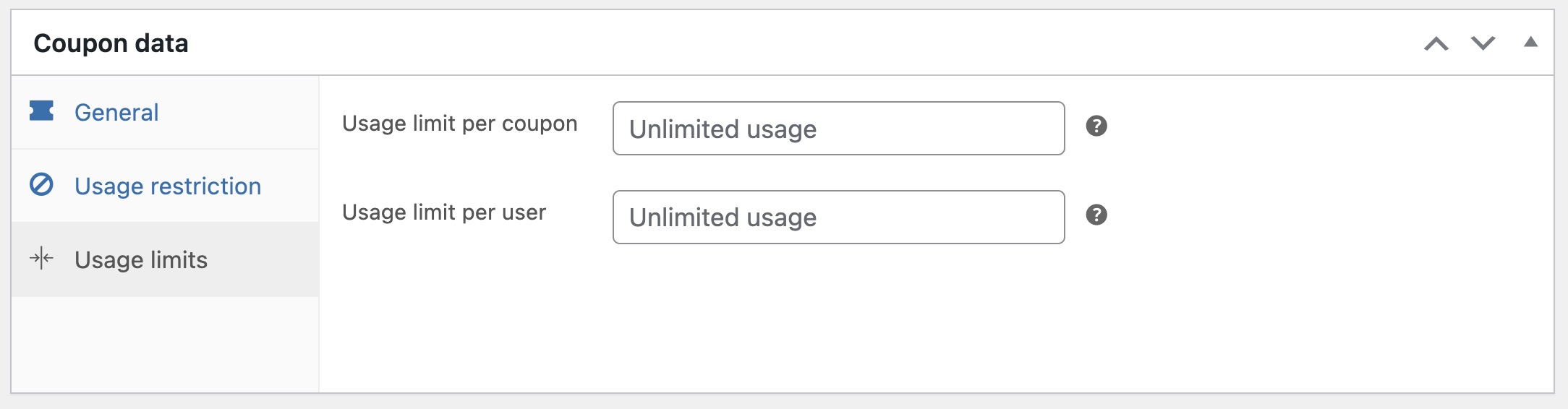
Usage Limits

- Usage Limit Per Coupon – the number of times the coupon can be redeemed (by all customers) before it becomes invalid.
- Usage Limit Per User – the number of times the coupon can be redeemed by a specific user, after which the coupon will no longer be valid for that user.
After setting the coupon as you want, click Publish and the coupon will be accessible for use.
Sending Coupons
Finally, after publishing the coupons, you can send the coupon code to your customers. Simply copy the coupon code and send it via email, social networks, or any other way you can think of.
In WooCommerce versions 3.2+, you can add and remove coupons on the Orders screen (WooCommerce >
Orders). The order must be before payment, and you need to know the coupon code you want to apply to apply a coupon to a specific order on this screen.
Calculate Coupon Discounts Sequentially
By default, WooCommerce calculates coupon discounts in parallel. This means that if multiple coupons are applied to a cart, each one is calculated based on the original product or cart total—without taking
other discounts into account.
However, enabling the option to calculate coupon discounts sequentially changes this behavior. In sequential mode, each coupon is applied one after the other, with every new discount calculated based on the
amount remaining after the previous one has been deducted.
This approach can be particularly useful when combining different types of coupons, such as a percentage-based discount followed by a fixed amount discount, ensuring more accurate and fair calculations.
Need more options for managing coupons in WooCommerce?
WooCommerce has several extensions that allow you to expand the coupon options for any need that WooCommerce does not provide by default. With increasing competition, virtual store owners need to be smart enough to offer tempting discounts that attract customers to the store and excite customers to purchase products.
One of these extensions is Smart
Coupons which removes those coupon restrictions and provides you with great options to increase sales with these coupons. The Smart Coupons extension allows you to:
- Give automatic discount coupons after purchase.
- Provide gift certificates that customers can purchase for others.
- Give customers store credit for purchases in your store.
- Embed styled coupons on your site using shortcodes.
This extension has been tested on thousands of WooCommerce stores and covers almost everything you might want in terms of coupons in your store. It comes with excellent documentation and support staff who can help you solve problems if any arise. Highly recommended.
Bonus – Changing or Removing Coupon Text
Before we finish, and since it was requested in the comments to know how to do this, let’s see the code you need to add to change the text “Coupon Code / Apply
Coupon” on the cart page and checkout page to the text “Do you have a coupon? Click here to enter your code”.
Here is the code, add it to the functions.php file and change the text in lines 3, 18, and 21 accordingly:
// Change coupon text and link on the checkout page
function woocommerce_rename_coupon_message_on_checkout() {
return 'Have a Customer Code?' . ' ' . __( 'Click here to enter your code', 'woocommerce' ) . '';
}
add_filter( 'woocommerce_checkout_coupon_message', 'woocommerce_rename_coupon_message_on_checkout' );
// Change coupon field on the cart page
function woocommerce_rename_coupon_field_on_checkout( $translated_text, $text, $text_domain ) {
// bail if not modifying frontend woocommerce text
if ( is_admin() || 'woocommerce' !== $text_domain ) {
return $translated_text;
}
if ( 'Coupon code' === $text ) {
$translated_text = 'Customer Code';
} elseif ( 'Apply coupon' === $text ) {
$translated_text = 'Apply Code';
}
return $translated_text;
}
add_filter( 'gettext', 'woocommerce_rename_coupon_field_on_checkout', 10, 3 );
To remove the option entirely, meaning the text on both pages will not appear at all, add the following code:
// Hide the coupon field on the cart page
function hide_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_cart' );
// Hide the coupon field on the checkout page
function hide_coupon_field_on_checkout( $enabled ) {
if ( is_checkout() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_checkout' );
That’s it, hope this guide helped a bit. If so, feel free to share in the comments… Good luck! 🙂


