In case you’re wondering what the Meta Pixel (previously known as Facebook Pixel) is, and if you’re interested in knowing whether you should add it to your WordPress site, you’ve come to the right place.
In this post, I’ll explain what the Meta Pixel is and how it can benefit your website. If you decide it’s right for you, I’ll teach you how to add the Meta Pixel to your site in two ways:
- Manually adding the Meta Pixel using code.
- Adding the Meta Pixel using a plugin (free).
Additionally, I’ll explain how to check if the Pixel is active and functioning on your site. Let’s get started!
For your information, the Meta Pixel was formerly known as the Facebook Pixel and is also referred to as a remarketing or retargeting pixel.
What is Meta Pixel and Why Do You Need It?
Meta Pixel is an analytics tool provided by Meta (formerly Facebook) that helps you measure the effectiveness of your ad campaigns and optimize them based on user actions.
Have you ever visited a website and later seen ads for that site on Facebook or Instagram? That’s retargeting in action, powered by the Meta Pixel.
The Pixel doesn’t add any visible content to your site. Instead, it sends a small piece of code, often referred to as a “cookie,” to your visitors’ browsers. This cookie allows Meta to recognize users when they log into Facebook or Instagram and display your ads to them.
Adding the Meta Pixel to your site allows you to:
- Track conversions from Facebook and Instagram ads (e.g., purchases, sign-ups).
- Create custom audiences for ad targeting, including people who have visited specific pages on your site.
- Optimize your ad campaigns, such as focusing on users who are most likely to complete a purchase.
Important: If you’re not planning to run Facebook or Instagram ads, you don’t need the Meta Pixel on your site.
If you’re promoting your WordPress site on Facebook or Instagram, adding the Meta Pixel is highly recommended, as it helps improve your marketing strategy by giving you detailed insights into user behavior and campaign performance.
Creating a New Meta Pixel
To create a Meta Pixel, follow these steps using the Meta Events Manager:
Step 1 – Create the Meta Pixel
First, log into your Facebook account and navigate to the Meta Events Manager page:
- Go to business.facebook.com and log in using your Facebook credentials.
- Once logged in, in the left-hand menu, find the Events Manager under the Data Sources section. If it’s not immediately visible, click “More Tools” to expand the options.
- You can also directly access Events Manager by clicking here.
In Events Manager, go to the Data Sources section and click Connect Data Source. Choose Web as the data source and select Meta Pixel.
Step 2 – Install the Meta Pixel on Your Site
Once your Pixel is created, you’ll be provided with installation options. Choose Manually add Pixel code to website. Copy the code snippet provided by Meta for the next steps.
Adding Meta Pixel to Your WordPress Site Without a Plugin
To manually add the Meta Pixel code, paste the tracking code directly before the closing </head> tag in your site’s code.
You can do this by editing your theme’s header.php file via FTP or through the WordPress dashboard:
- Go to Appearance > Theme Editor.
- Locate the
header.phpfile and paste the code before the closing</head>tag.
Before making any changes, it’s a good idea to back up your site, especially if you’re new to editing code.
Adding Meta Pixel Using a Plugin
If you’re not comfortable adding the Pixel manually, you can use a plugin like Insert Headers and Footers or PixelYourSite. Here’s how:
- Go to Plugins > Add New in your WordPress dashboard and search for PixelYourSite.
- Install and activate the plugin.
- Go to the plugin’s settings, paste your Meta Pixel ID, and save the changes.
This method simplifies the process, especially if you’re not familiar with code.
That’s it! You’ve successfully added the Meta Pixel to your WordPress site. Next, we’ll check if the Pixel is working properly.
How to Check If Your Meta Pixel Is Working
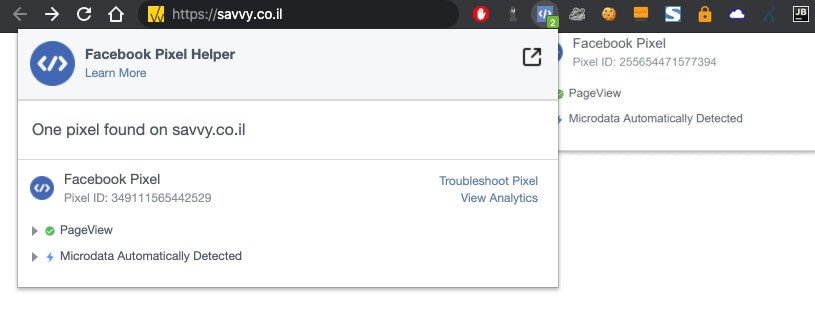
To verify if the Pixel is active, you can use the Meta Pixel Helper browser extension (available for Chrome).
After installing it, visit your site where you added the Pixel and click on the Pixel Helper icon. If the Pixel is correctly installed, you’ll see a message confirming that it’s detected and working.
Conclusion
If you’re using Facebook or Instagram to promote your WordPress site, installing the Meta Pixel is crucial. It allows you to analyze your ad performance and take advantage of features like custom audiences and conversion tracking.
To add the Meta Pixel, you can either do it manually or use a plugin. After adding the Pixel, make sure it’s functioning properly using the Meta Pixel Helper extension to ensure that all tracking is working as expected.