אם אתם משתמשים בתוסף Rank Math SEO כדי לשלוט על אילו סוגי תוכן ייכללו במפת האתר, ייתכן ונתקלתם בהגדרה "Include in Sitemap" תחת Rank Math SEO → Sitemap Settings → Post Types.
עם זאת, יש מקרים שבהם נרצה לעקוף את ההגדרה הזו בתוכנית, למשל כשאנחנו רוצים להוציא סוג תוכן מסוים באופן דינמי או לפי תנאים מסוימים. במקרים כאלה ניתן להשתמש בפילטר המופיע מטה.
פילטר זה מאפשר לעקוף את ההגדרה "Include in Sitemap" הנמצאת תחת Rank Math SEO → Sitemap Settings → Post Types.
/**
* Filter decision if post type is excluded from the XML sitemap.
*
* @param bool $exclude Default false.
* @param string $type Post type name.
*/
add_filter( 'rank_math/sitemap/exclude_post_type', function( $exclude, $type ){
return $exclude;
}, 10, 2 );
פילטר שמאפשר לשנות את בסיס כתובת ה־URL של מפת האתר (Sitemap) בתוסף Rank Math. בדוגמה הזו, כתובת מפת האתר תתחיל ב־search-sitemaps/ במקום הערך ברירת המחדל.
/**
* Filter to change the Sitemap URL Base
*
* @param string $base New URL Base
*/
add_filter( 'rank_math/sitemap/base_url', function( $base ){
return 'search-sitemaps/';
}, 10, 1 );
השתמשו בפילטר הזה כדי לשנות את בסיס כתובת ה־URL לארכיון מחברים ב Rank Math. כאשר מגדירים את בסיס המחבר באמצעות הפילטר הזה, ההגדרה של Author Base שבוצעה על ידי המשתמשים תחת Rank Math SEO → Titles & Meta → Authors לא תשפיע כלל.
/**
* Allow developers to change the author base.
*
* @param string $base The author base.
*/
add_filter( 'rank_math/author_base', function( $base ) {
return $base;
});
למשתמשי Rank Math, השתמשו בפילטר הזה כדי לשנות את סדר ההצגה של Rank Math metabox ל־low, כך שהוא יופיע לאחר metaboxes אחרים כמו שדות של ACF.
/**
* Change the Rank Math Metabox Priority
*
* @param array $priority Metabox Priority.
*/
add_filter( 'rank_math/metabox/priority', function( $priority ) {
return 'low';
});
התוסף ACF בגירסה 6.2.5 ומעלה מציג הודעה בסגנון הבא: ACF now automatically escapes unsafe HTML when rendered by the_field or the ACF shortcode. אם אתם יודעים שהתוכן בשדות שלכם תקין ומעוניינים לבטל הודעה זו הוסיפו את הקוד הבא לקובץ functions.php:
function savvy_acf_remove_msg() {
add_filter('acf/admin/prevent_escaped_html_notice', '__return_true');
add_filter('acf/shortcode/allow_unsafe_html', '__return_true');
add_filter('acf/the_field/allow_unsafe_html', '__return_true');
}
add_action('init', 'savvy_acf_remove_msg');
URL Guessing היא פונקציה מובנית של וורדפרס המתיימרת ללבצע הפניות אוטומטיות בסיטואציה בהן המשתמש מגיע לכתובת URL שאינה נכונה. במילים אחרות, וורדפרס מנסה לנחש את כתובת ה URL, ותפנה את המשתמש לכתובת הדומה לכתובת השגויה שהוזנה בשורת הדפדפן, כך שבמקום לקבל עמוד 404, יופנה המשתמש לאותה כתובת שוורדפרס חושבת שאליה התכוון המשורר.
אם תרצו לבטל פונקציה זו, הוסיפו את הקוד הבר לקובץ functions.php של התבנית שלכם:
<?php
function sv_no_redirect_404($redirect_url)
{
if (is_404()) {
return false;
}
return $redirect_url;
}
add_filter('redirect_canonical', 'sv_no_redirect_404');
אם אתם מעוניינים להסיר את הסכמה שהתוסף Yoast SEO מוסיף עבור פירורי הלחם (breadcrumbs), אז השתמשו בסניפט הבא:
add_filter( 'wpseo_schema_graph_pieces', 'remove_breadcrumbs_from_schema', 11, 2 );
add_filter( 'wpseo_schema_webpage', 'remove_breadcrumbs_property_from_webpage', 11, 1 );
/**
* Removes the breadcrumb graph pieces from the schema collector.
*
* @param array $pieces The current graph pieces.
* @param string $context The current context.
*
* @return array The remaining graph pieces.
*/
function remove_breadcrumbs_from_schema( $pieces, $context ) {
return \array_filter( $pieces, function( $piece ) {
return ! $piece instanceof \Yoast\WP\SEO\Generators\Schema\Breadcrumb;
} );
}
/**
* Removes the breadcrumb property from the WebPage piece.
*
* @param array $data The WebPage's properties.
*
* @return array The modified WebPage properties.
*/
function remove_breadcrumbs_property_from_webpage( $data ) {
if (array_key_exists('breadcrumb', $data)) {
unset($data['breadcrumb']);
}
return $data;
}
קוד זה יסיר את BreadCrumbs Schema מכלל עמודי האתר. עליכם להוסיף סניפט זה לקובץ functions.php של התבנית שלכם. (עדיפות לתבנית הבת כמובן).
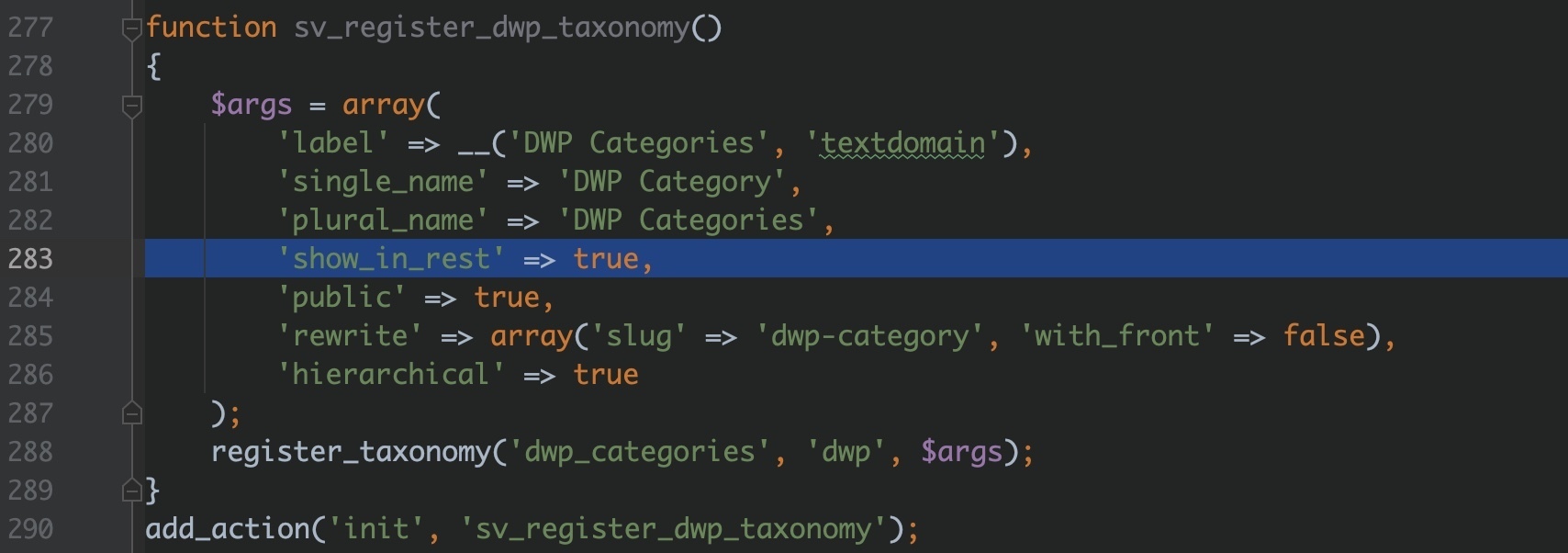
אם יצרתם טקסונומיה לסוג תוכן מותאם (Custom Post Type) מסוים ואינכם רואים אותה כשאת עורכים את אותו CPT בגוטנברג, אז וודאו כי אתם מוסיפים את השורה 'show_in_rest' => true גם לארגומנטים של ה CPT וגם לאלו של הטקסונומיה.

ג'ון מולר מסביר מה קורה כשמשנים את כתובות ה URL של אתרים, ואילו צעדים עליך לנקוט כדי לוודא שגוגל תוכל להוסיף את האתר לאינדקס.
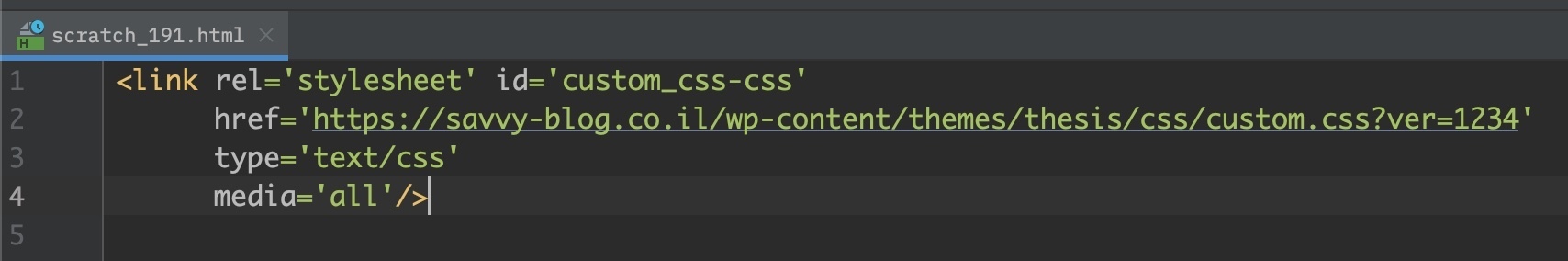
האם אתם טוענים את הקובץ rtl.css בדרך האוטומטית שוורדפרס מספקת? כלומר הוספת הקובץ rtl.css לספריית התבנית שלכם, כך שבמידה ושפת האתר מוגדרת כשפה מימין לשמאל (RTL) קובץ זה יטען אוטומטית, היא הדרך המעודפת לטעינת קובץ CSS ספציפי להגדרות CSS ספציפיות באתרי RTL.
אך קובץ זה אינו בעל גירסה (כלומר ללא query string), דבר המקשה על ניקוי הקאש בדפדפן ספציפית עבור קובץ זה (אם אינכם משתמשים בתוסף קאש כלשהו).
%22%20transform%3D%22translate(3.3%203.3)%20scale(6.67188)%22%20fill-opacity%3D%22.5%22%3E%3Cpath%20fill%3D%22%23060606%22%20d%3D%22M201.8%2027.6l60.9-3.2%201.5%2030-60.9%203.2z%22%2F%3E%3Cellipse%20fill%3D%22%23434343%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(9.42113%2050.34139%20-133.8307%2025.04573%20124.3%200)%22%2F%3E%3Cellipse%20fill%3D%22%23414141%22%20cx%3D%22230%22%20rx%3D%2267%22%20ry%3D%2227%22%2F%3E%3Cpath%20fill%3D%22%230b0b0b%22%20d%3D%22M200%2029h2v13h-2z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
לכן, בכדי להוסיף את הפרמטר ver לאחר הקובץ rtl.css בהתאם לזמן בו שונה הקובץ לאחרונה, תוכלו להשתמש בפילטר הבא:
add_filter( 'locale_stylesheet_uri', function ($localized_stylesheet_uri) {
$time_ver = filemtime( get_stylesheet_directory() . '/rtl.css' );
return add_query_arg( array('ver' => $time_ver), $localized_stylesheet_uri );
});