Do you have a website that offers recipes to users? If so, it seems you utilize structured data to mark up recipes so that they appear prominently in Google search results.
However, over the past year, Google has made several changes that may impact the implementation you’ve done, and it’s possible that you’re not leveraging the maximum potential of that structured data.
Not only that, Google has expanded the options for structured data for recipes by introducing guidance for Google Home. In the current situation, users can discover your recipes using Google Assistant on Google Home.
So, if you want your recipes to appear in carousels with preparation time, reviews, and likes, keep reading. Adding structured data is an integral part of the Technical SEO process on your website.
Structured Data, Recipes, and Google Home
Over a year ago, Google launched Google Home, allowing users, among other things, to get voice instructions for recipes. These instructions provide step-by-step guidance on how to prepare the recipes, with full voice control.
As more people use Google Home daily, Google updated the guidelines to add recipes as structured data to support voice instructions. This means you can get more traffic from various sources, and users can now discover your recipes with the existing Google Assistant on Google Home.
The updated structured data format allows users to get more information about your recipes, leading to higher-quality and more substantial traffic to your site.
Even if the situation is slightly different in Hebrew, and perhaps the feature is not currently active for Hebrew cooking instructions, implementing the updated structured data for recipes can improve your visibility on Google search results and result in higher click-through rates (CTR).
So, whether you follow the recipe in the video or not, see in this guide how to embed structured data for recipe sites and take a look at the “new” data structure recommended by Google for those recipes. Enjoy!
If you don’t know what Schema is and what structured data is, take a look at the post that extensively discusses the topic.
Adding Structured Data for Recipes
If you take a look at Schema.org/Recipes, you might be overwhelmed and tempted to give up on the idea. Where do you even start? There are numerous options, as you can see. However, these are all the properties you can add, and you don’t have to add all of them. In fact, Google only requires a few of these properties, but recommends more.
Properties you must use for Google:
@context– Set to Schema.org.@type– Set to Recipe.@Image– Set to a URL or ImageObject.@name– Set to the dish’s name.
These are the properties Google requires, but they won’t necessarily take you where you want to go. By declaring additional properties to Google, you increase the chance that Google will “accept” your recipe and display it in the top search results.
Google-recommended recipe properties:
aggregateRating: The average rating of the recipe.author: Who prepared the recipe? Use Schema.org/Person.cookTime: The time it takes to cook the recipe.datePublished: When the recipe was first published.description: Description of the recipe.keywords: Terms describing the recipe.nutrition.calories: The number of calories in the recipe, use Schema.org/Energy.prepTime: How much time is required for preparations for the recipe?recipeCategory: Is it breakfast, lunch, dinner, or something else?recipeCuisine: Which cuisine does the recipe belong to? Mediterranean, French, Asian, etc.recipeIngredient: Each of the required ingredients for the recipe (essential for Google Home and voice reading of the recipe).recipeInstructions: Mark the steps withHowToSteporHowToSection.recipeYield: The number of servings the recipe is intended for.review: Reviews for the recipe.totalTime: The total preparation time for the recipe.video: Video explaining how to prepare the recipe if available.
In order to see how this translates into code, let’s look at an example taken from Google, how the recipe looks in JSON-LD format. You’ll notice that things are quite clear and relatively easy to understand:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"image": [
"https://domain.co.il/photos/1x1/photo.jpg",
"https://domain.co.il/photos/4x3/photo.jpg",
"https://domain.co.il/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M",
"cookTime": "PT30M",
"totalTime": "PT50M",
"keywords": "cake for a party, coffee",
"recipeYield": "10 servings",
"recipeCategory": "Dessert",
"recipeCuisine": "American",
"nutrition": {
"@type": "NutritionInformation",
"calories": "270 calories"
},
"recipeIngredient": [
"2 cups of flour",
"3/4 cup white sugar",
"2 teaspoons baking powder",
"1/2 teaspoon salt",
"1/2 cup butter",
"2 eggs",
"3/4 cup milk"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Preheat the oven to 350 degrees F. Grease and flour a 9x9 inch pan."
},
{
"@type": "HowToStep",
"text": "In a large bowl, combine flour, sugar, baking powder, and salt."
},
{
"@type": "HowToStep",
"text": "Mix in the butter, eggs, and milk."
},
{
"@type": "HowToStep",
"text": "Spread into the prepared pan."
},
{
"@type": "HowToStep",
"text": "Bake for 30 to 35 minutes, or until firm."
},
{
"@type": "HowToStep",
"text": "Allow to cool."
}
],
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Julia Benson"
},
"datePublished": "2018-05-01",
"reviewBody": "This cake is delicious!",
"publisher": "The cake makery"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "18"
},
"video": [
{
"name": "How to make a Party Coffee Cake",
"description": "This is how you make a Party Coffee Cake.",
"thumbnailUrl": [
"https://domain.co.il/photos/1x1/photo.jpg",
"https://domain.co.il/photos/4x3/photo.jpg",
"https://domain.co.il/photos/16x9/photo.jpg"
],
"contentUrl": "http://www.domain.co.il/video123.mp4",
"embedUrl": "http://www.domain.co.il/videoplayer?video=123",
"uploadDate": "2018-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionCount": "2347",
"expires": "2019-02-05T08:00:00+08:00"
}
]
}
</script>While the code may be a bit lengthy and tiring for a real recipe, remember that in the development level, embedding it is a one-time task. Of course, this is a code sample that should be on the single page of the recipe.
Adding Schema for an Archive Page with Multiple Recipes
If you have an archive page displaying multiple recipes or, more accurately, a page showing summaries and links to several recipes, you can add the following schema to this page to have the recipes displayed as a carousel (subject to Google’s consideration):
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://domain.co.il/peach-pie/"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://domain.co.il/blueberry-pie/"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://domain.co.il/cherry-pie/"
}
]
}
</script>Pay attention that the links in each ListItem should point to the single recipe page where the full schema must be present, as we demonstrated earlier.
Adding Schema Markup for Recipes on WordPress Sites
The actual data usually comes dynamically in most cases, regardless of the CMS you’re using – whether it’s WordPress, Joomla, or any other content management system according to your preference.
However, if you’re using WordPress and you have a unique Custom Post Type specifically for recipes, along with its meta fields containing the information for each recipe, you need to read that data dynamically and insert it into the same JSON-LD format.
You can see examples of how to do this in the guide Adding Schema and Structured Data in WordPress. However, at the CPT level, let’s call it recipe for example, adding the JSON-LD would be something like this:
<?php
/******* BEGIN HERE ******/
function json_ld_recipe() {
// Schema.org JSON for Recipes Single Page
// Only on single recipe CPT
if ( is_singular('recipe') ) {
// Open script
$html = '<script type="application/ld+json">';
//****** HERE SHOULD EXISTS YOUR JSON-LD CONTENT ******//
// Close script
$html .= '</script>';
echo $html;
}
}
add_action('wp_head', 'json_ld_recipe');The example above shows how to add the schema for a single recipe mode of the same CPT. In contrast, for the archive page displaying summaries of recipes with a link to the actual recipe, you should use the following condition, assuming our CPT is also named recipe:
<?php
/******* BEGIN HERE ******/
function json_ld_recipe() {
// Schema.org JSON for Recipes Archive Page
// Only on single recipe CPT
if ( is_post_type_archive('recipe') ) {
// Open script
$html = '<script type="application/ld+json">';
//****** HERE SHOULD EXISTS YOUR JSON-LD CONTENT ******//
// Close script
$html .= '</script>';
echo $html;
}
}
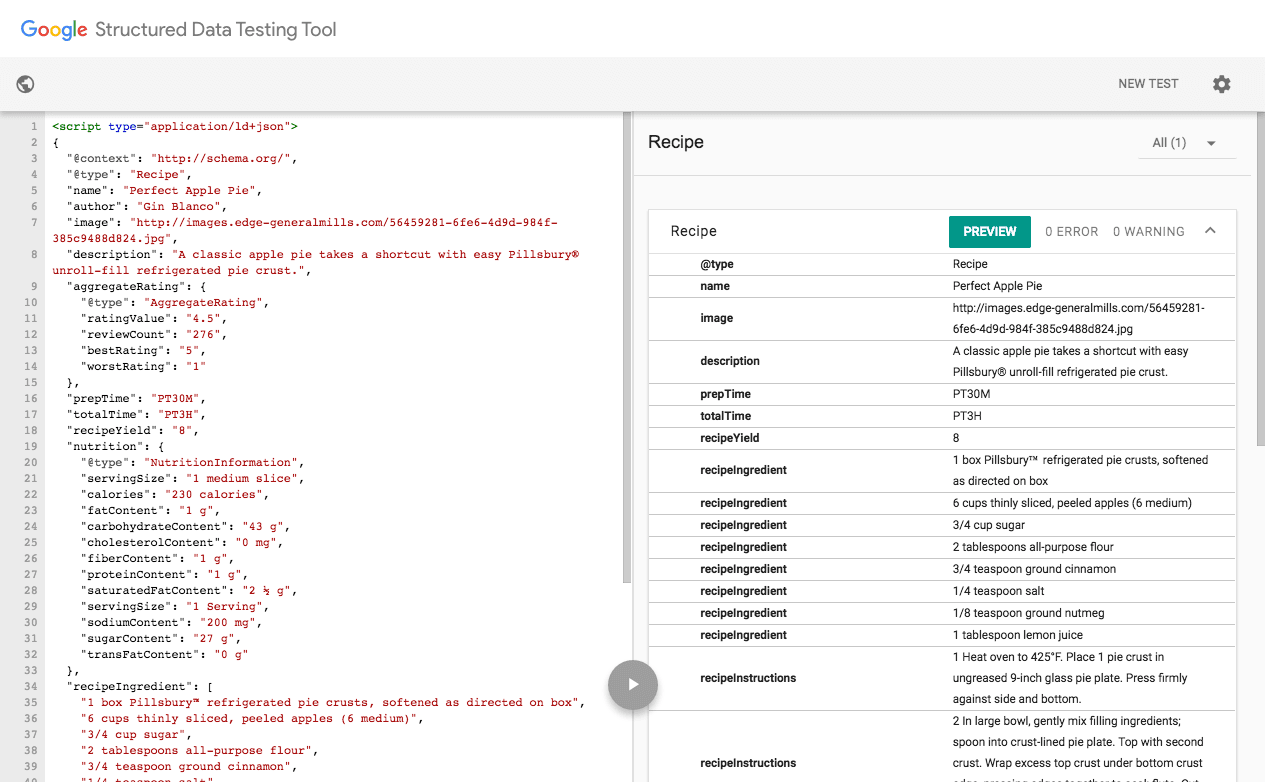
add_action('wp_head', 'json_ld_recipe');If you have finished adding those structured data to your recipes on your website, it would be appropriate to check their validity using the Google Structured Markup Tool. This is to ensure that Google identifies all the data correctly.
The tool will provide crucial information if there are errors, and in most cases, there will be errors the first time after implementation. Your result in the check should look like this:
In Summary
The process of adding structured data for recipes at the code level is a one-time task. Once you’ve performed this process correctly, you can focus solely on providing delicious recipes and, of course, entering relevant information for each recipe.
By doing so, there’s a high chance that Google will display your site’s results as higher Rich Snippets or Rich Cards. Your recipes will stand out in search results and attract clicks away from your competitors. So, what are you waiting for?