Waze Deep Links enables users on your website to easily open the Waze app through an embedded external link on the same site, ensuring a seamless transition between your website and the Waze app for navigation to your business or event.
Let’s see how the integration of Waze Deep Links works on websites/apps…
Embedding Waze in Websites and Apps – Deep Links
Waze supports an API that allows developers to open the Waze app (or a Waze web page) through an external URL. That URL can be accessible from another mobile app or a mobile web page.
The base URL structure for using Waze Deep Links looks like this:
https://waze.com/ulOr ultimately, this address will appear as a standard link, like this:
<a href="https://waze.com/ul">Navigate to Business</a>Using this URL, the Waze app can find an address, mark an address on the map, or start a navigation session to that address, based on the parameters you pass with that URL.
How Do These Deep Links Work?
The decision whether Waze opens the app on mobile or opens a web page upon link click depends on the system configuration:
- Desktop – Waze will open a web page.
- Mobile Device (with Waze app installed) – The Waze app will open.
- Mobile Device (without Waze app installed) – Waze will open a web page.
Using Waze Deep Links
You can use the following URL to launch the Waze app with specific parameters through third-party apps, email, SMS, or any other linking option.
https://waze.com/ul?param_name=value[¶m_name=value]Here are examples of common Waze Deep Links actions:
1. Navigate to Specific Location
To navigate to a specific location, follow these steps:
- Open Waze Live Map and search for the location you want to navigate to.
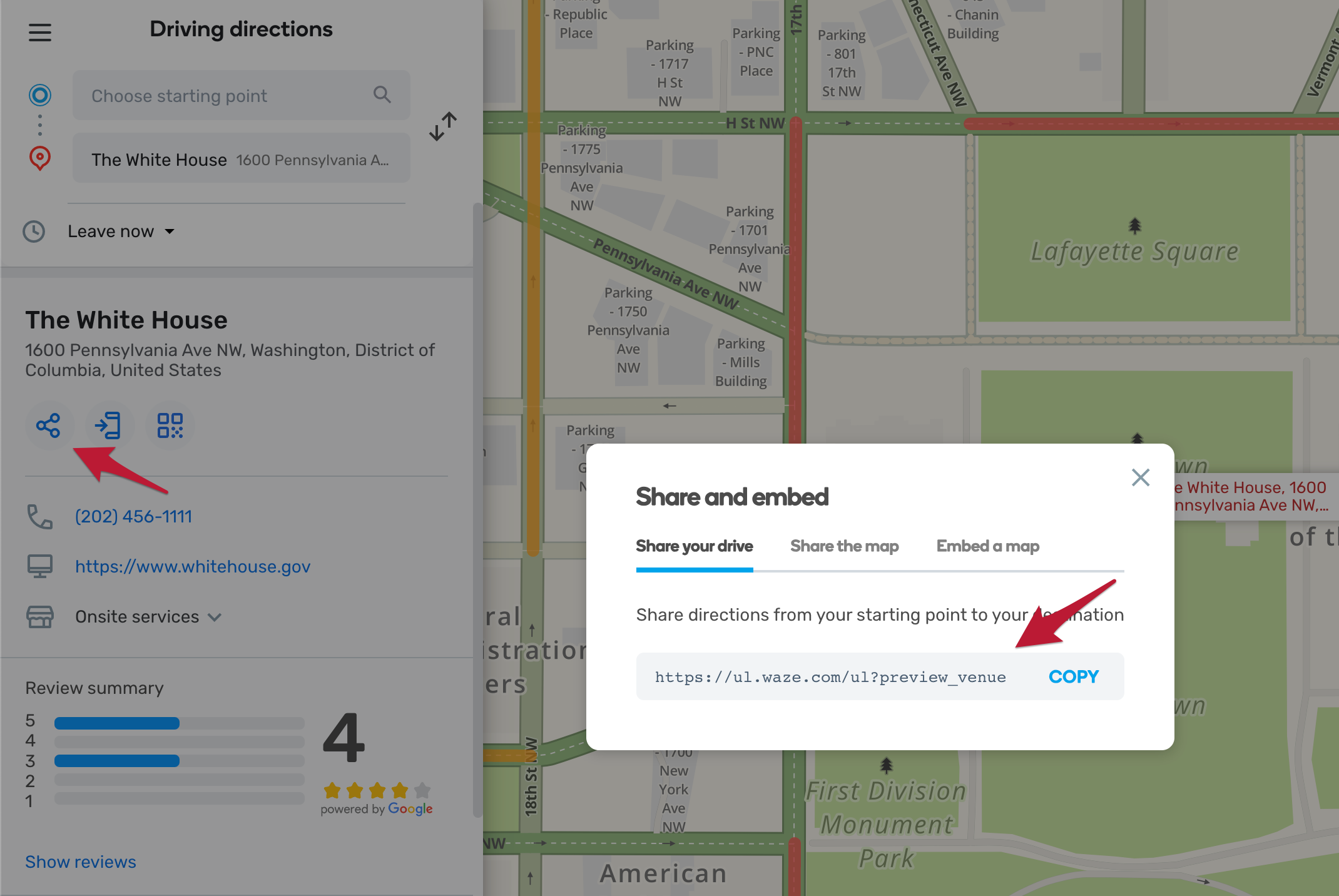
- Click the share icon below “Your Location” (see image)
- In the opened screen, click “Share your drive” and copy the URL.
Note: The zoom level you use on Waze Live Map will be reflected in the embed code (URL). You can adjust the zoom using the zoom parameter.
In any case, the URL you received is the one you need to embed on your site. When the user clicks on it, the app (or web page) will open in navigation mode to the chosen address.

Example
The following example focuses on navigating to Times Square in New York:
https://www.waze.com/ul?ll=40.75889500%2C-73.98513100&navigate=yes&zoom=172. Navigate to Favorite Location
You can navigate to saved favorite addresses in the Waze app:
- Work – work
- Home – home
Use the following URL to navigate to a favorite location you specified above:
https://waze.com/ul?favorite=favorite&navigate=yesExample
Here’s an example that sets navigation to a favorite location (work in this case):
https://waze.com/ul?favorite=work&navigate=yes3. Search
To search for an address, use the following syntax:
https://waze.com/ul?q=search_termsNote: The values you pass in the parameters must be URL Encoded. For example, you need to replace spaces with %20.
Example
The following example searches for the address “66 Acacia Avenue”:
https://waze.com/ul?q=66%20Acacia%20AvenueFinal Note: If you add utm_source (related to UTM Parameters) to the embedded link, Waze can associate the usage with specific partners. If an integration issue occurs, that utm_source can help Waze update that partner and ultimately provide a better experience.
That’s it.


