Custom page templates in WordPress allow you to create a page template tailored to your specific requirements. For example, a page with or without a sidebar, a page with a unique menu, or a page with a completely different html structure from your theme default page template structure.
By default, the display of all pages in WordPress is mostly controlled by the page.php file. However, based on the existing files in your template, another file might be responsible for displaying a specific page, depending on the hierarchy of files in your template.
This hierarchy determines which file will be used to display different types of content, taking into account all types of content such as posts, pages, custom content types, taxonomies, and more. Additionally, it allows you to create unique templates for specific pages.
In this post, you can see how to create a new page template that you can use for any page on your site.
Creating a New Custom Page Template
To create a new page template that you can use on your site, create a new file in your preferred editor and save it in the main directory of the template (or sub-template).
Whether you’re installing WordPress locally and simply saving it on your personal computer or using FTP to upload the file to the server.
In any case, in our example, we’ll name the file faq.php, but you can name it whatever you prefer. Then, edit the file and insert the following code at the top:
<?php /* Template Name: Frequently Asked Questions */ ?>Important note – The file name must have the .php extension and it should be in the main directory of your template.
This code informs WordPress that this is a page template named “Frequently Asked Questions” in our case. What remains now is to assign the new page template to a specific page.
Assigning a Custom Page Template to a Specific Page
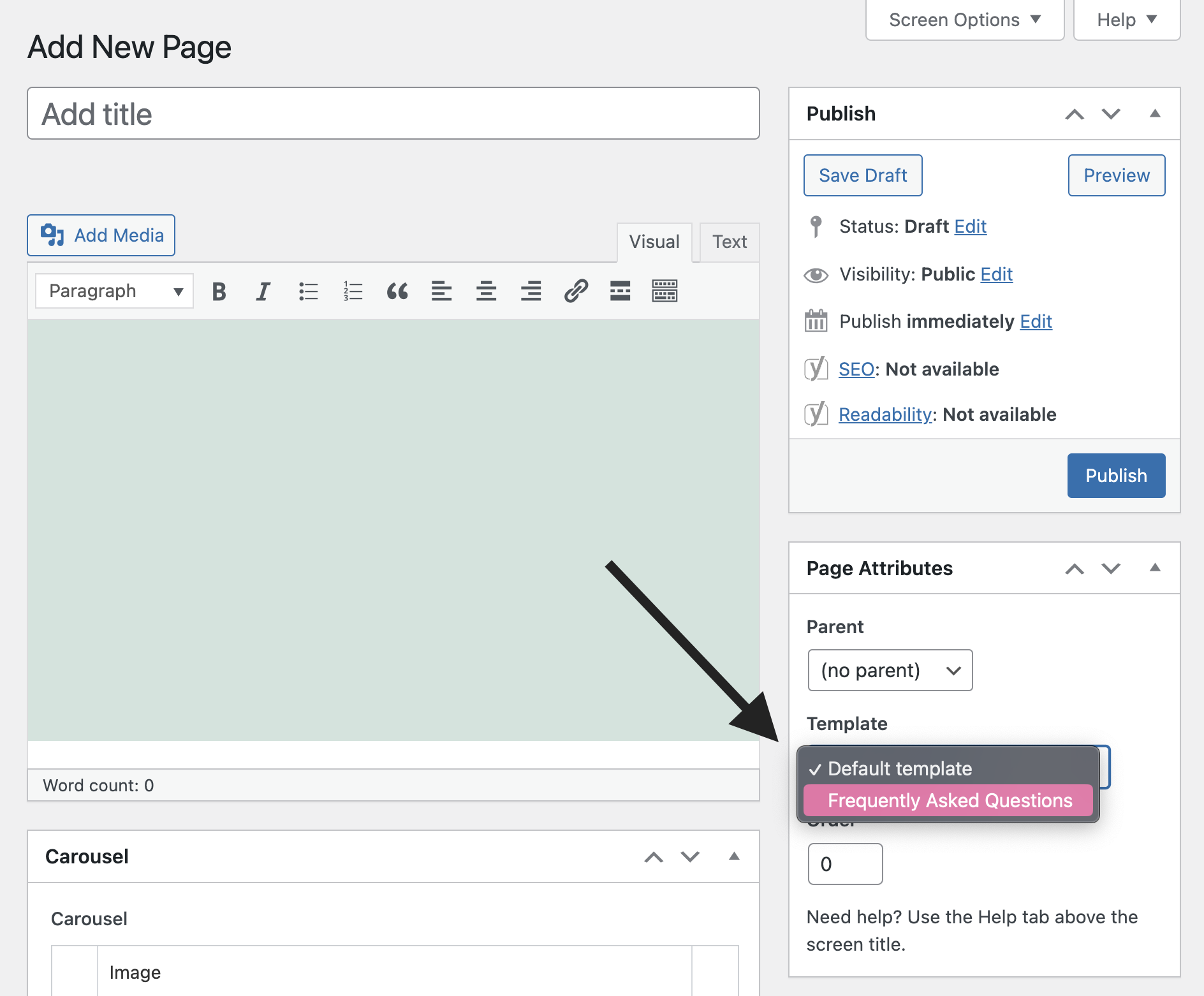
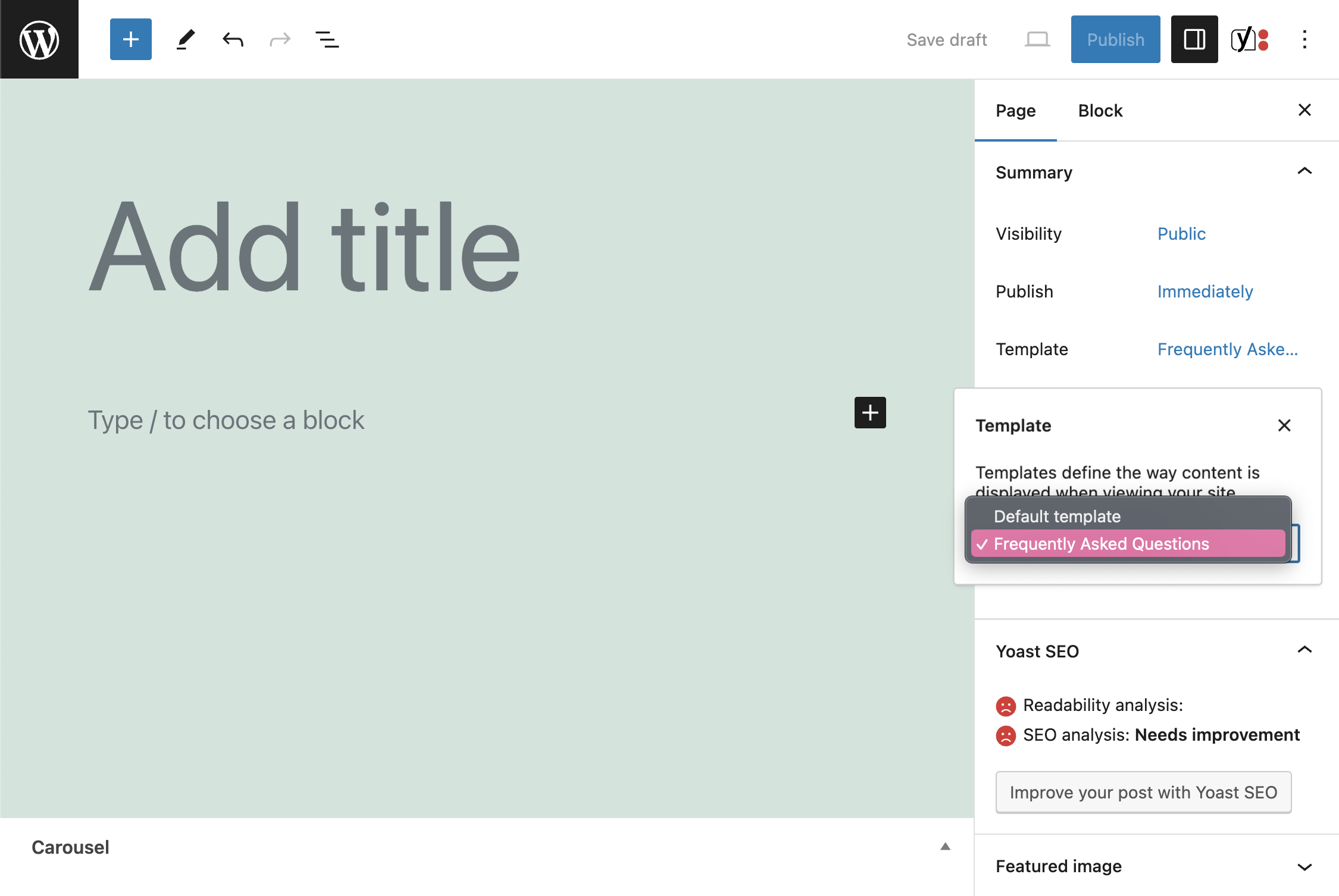
If you navigate to the WordPress admin interface Pages > Add New and create a new page, you’ll find that under the heading Page Attributes, you’ll have the option to choose the newly created custom page template.
In the classic editor, it appears as follows (bottom left):

And in the editor of Gutenberg (WordPress 5.0+), it looks like this:

Now, if you view the page, you’ll see that it’s empty. However, this page will use the new page template you created. The page is empty because we didn’t specify what content to display in the file itself.
Here’s an example of a page template that displays the site’s header, the content you add in the content editor of the page itself, and the site’s footer:
<?php /* Template Name: Frequently Asked Questions */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content.
the_content();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>You can edit this page template and add content as desired.
If you’re wondering why I didn’t simply edit the page.php file, it should be clear that if I were to edit that file, all pages on the site would be affected by the change since they use that file, meaning they use this page template to display the pages.
If we want to apply a change or a specific design to specific pages, we should use a custom page template for them.
That’s all… More information about Page Templates can be found in the WordPress Codex.