WooCommerce allows you to add new tabs to the product page in addition to the existing tabs – “Description,” “Additional Information,” and “Reviews.” These are called Product Data Tabs, and you might want to add new tabs, change the tab names, remove them, and perform other related actions.
This post describes how to edit these tabs and how to display them for specific product types or specific products.
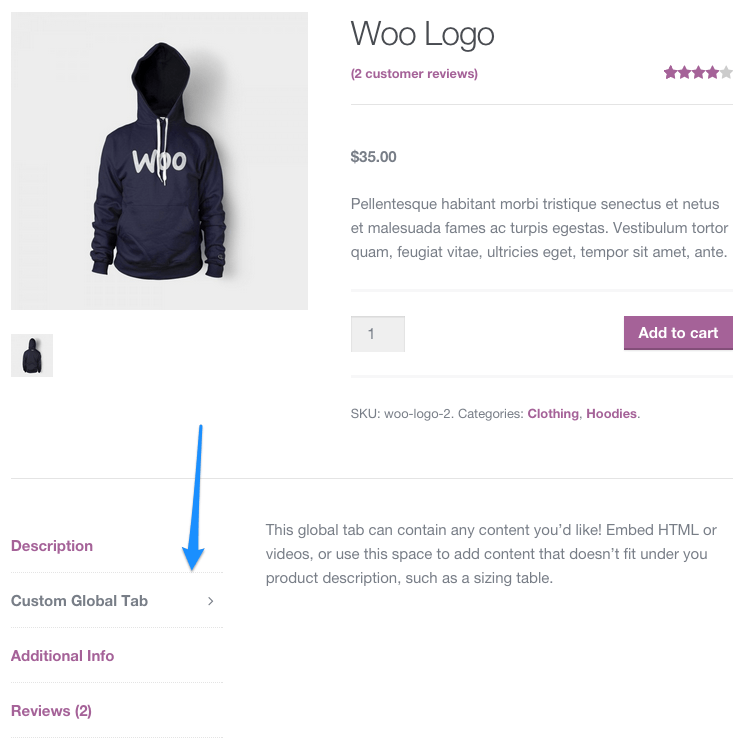
If it’s not clear, I’m referring to the tabs that appear under the product itself as shown in the following image (they might appear differently in the template you’re using):
1. Removing Tabs
Add the code to your functions.php file in your child theme to remove a specific tab like this:
/**
* Remove product data tabs
*/
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );2. Renaming Tabs
Use the following code to rename the tab titles:
/**
* Rename product data tabs
*/
function woo_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'More Information' ); // Rename the description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the reviews tab
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );3. Re-ordering Tabs
You can change the order of the tabs using the priority parameter like this:
/**
* Reorder product data tabs
*/
function woo_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Reviews first
$tabs['description']['priority'] = 10; // Description second
$tabs['additional_information']['priority'] = 15; // Additional information third
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_reorder_tabs', 98 );4. Customizing a Tab
The following code will replace the content of the description tab with your own code:
/**
* Customize product data tabs
*/
function woo_custom_description_tab( $tabs ) {
$tabs['description']['callback'] = 'woo_custom_description_tab_content'; // Custom description callback
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_custom_description_tab', 98 );
function woo_custom_description_tab_content() {
echo '<h2>Customized Description</h2>';
echo '<p>Here is your new description</p>';
}5. Adding a Custom Tab
The following code will add a new custom tab and its content. You might want to define a new field in the WooCommerce product page and pull the content from there.
Alternatively, you can simply use Advanced Custom Fields to add a new field to the product page. Either way, here’s the code:
/**
* Add a custom product data tab
*/
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'Usage Instructions', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab_content() {
// The new tab content
echo '<h2>Title</h2>';
echo '<p>These are the usage instructions...</p>';
}6. Displaying Tabs for Specific Product Type or Products
You can use global $product to create specific conditions. For example, you can create a new tab only for a specific product:
function savvy_custom_tab( $tabs ) {
global $product;
if( $product->get_id() == 5 ) {
$tabs['savvy_custom_tab'] = array(Or for specific product types:
function savvy_custom_tab( $tabs ) {
global $product;
if( $product->is_type( 'variable' ) ) {
$tabs['savvy_custom_tab'] = array(7. “Additional Information” Tab
Note that the “Additional Information” tab will be displayed only if you’ve set attributes, dimensions, or weight for the product (which is not used for variations). If you try to change this tab when the product doesn’t have weight, dimensions, or the mentioned attribute, you’ll receive a warning like this:
Warning: call_user_func() expects parameter 1 to be a valid callback, no array or string given in /mysite/wp-content/plugins/woocommerce/templates/single-product/tabs/tabs.php on line 35In this case, you should use one of WooCommerce’s conditions:
has_attributes()has_dimensions()has_weight()
/**
* Check if product has attributes, dimensions or weight to override the call_user_func() expects parameter 1 to be a valid callback error when changing the additional tab
*/
function woo_rename_tabs( $tabs ) {
global $product;
if( $product->has_attributes() || $product->has_dimensions() || $product->has_weight() ) { // Check if product has attributes, dimensions or weight
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
}
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );