Cascading Style Sheets (CSS) is the backbone of web design, enabling developers to create visually engaging websites. From typography and colors to complex layouts and animations, CSS controls it all.
This comprehensive tutorial will guide you through the essential concepts of CSS, making it easier for you to implement responsive and stylish designs. Whether you are a beginner or looking to enhance your skills, this guide covers everything you need to know about CSS.
What is CSS?
CSS (Cascading Style Sheets) is a stylesheet language used to define the presentation of HTML or XML documents. It controls the appearance of elements on a web page by applying styles like color, size, spacing, and layout.
CSS allows developers to separate content (HTML) from design (CSS), which makes websites easier to maintain and scale.
Here’s the basic Syntax of CSS:
/* Basic CSS syntax */
selector {
property: value;
}
In CSS, the basic syntax consists of a selector, which targets the HTML element, followed by a property and its value, defining how the element should be styled.
Example:
Let’s apply some basic CSS styles to a paragraph element:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: blue;
font-size: 16px;
text-align: center;
}
</style>
</head>
<body>
<p>This is a styled paragraph!</p>
</body>
</html>
CSS Selectors
CSS selectors are used to “select” HTML elements and apply styles to them. There are several types of selectors you can use:
1. Universal Selector
* {
margin: 0;
padding: 0;
}
This applies styles to all elements on the page.
2. Element Selector
h1 {
font-size: 24px;
color: green;
}
This targets a specific HTML element (e.g., <h1>).
3. Class Selector
.box {
background-color: lightgray;
padding: 10px;
}
Class selectors target elements that have a specific class attribute.
4. ID Selector
#header {
background-color: black;
color: white;
padding: 15px;
}
ID selectors target elements with a specific ID. They are more specific than class selectors. (more about CSS specificity later in the post ).
5. Grouping Selectors
To apply the same style to multiple selectors, you can group them:
h1, h2, p {
font-family: Arial, sans-serif;
}
CSS Properties
CSS properties are the key attributes that define how elements are displayed. Let’s explore some fundamental CSS properties:
1. Colors
You can set colors using color names, hex codes, RGB, or HSL values.
p {
color: #ff5733; /* Hex */
background-color: rgb(255, 255, 255); /* RGB */
}
2. Fonts
Font properties control the appearance of text on the page.
body {
font-family: Arial, sans-serif;
font-size: 18px;
font-weight: bold;
}
3. Borders
Border properties define the style, width, and color of an element’s outline.
div {
border: 1px solid black;
border-radius: 5px;
}
4. Padding and Margin
Padding controls the space inside an element, while margin controls the space outside it.
div {
padding: 20px;
margin: 30px;
}
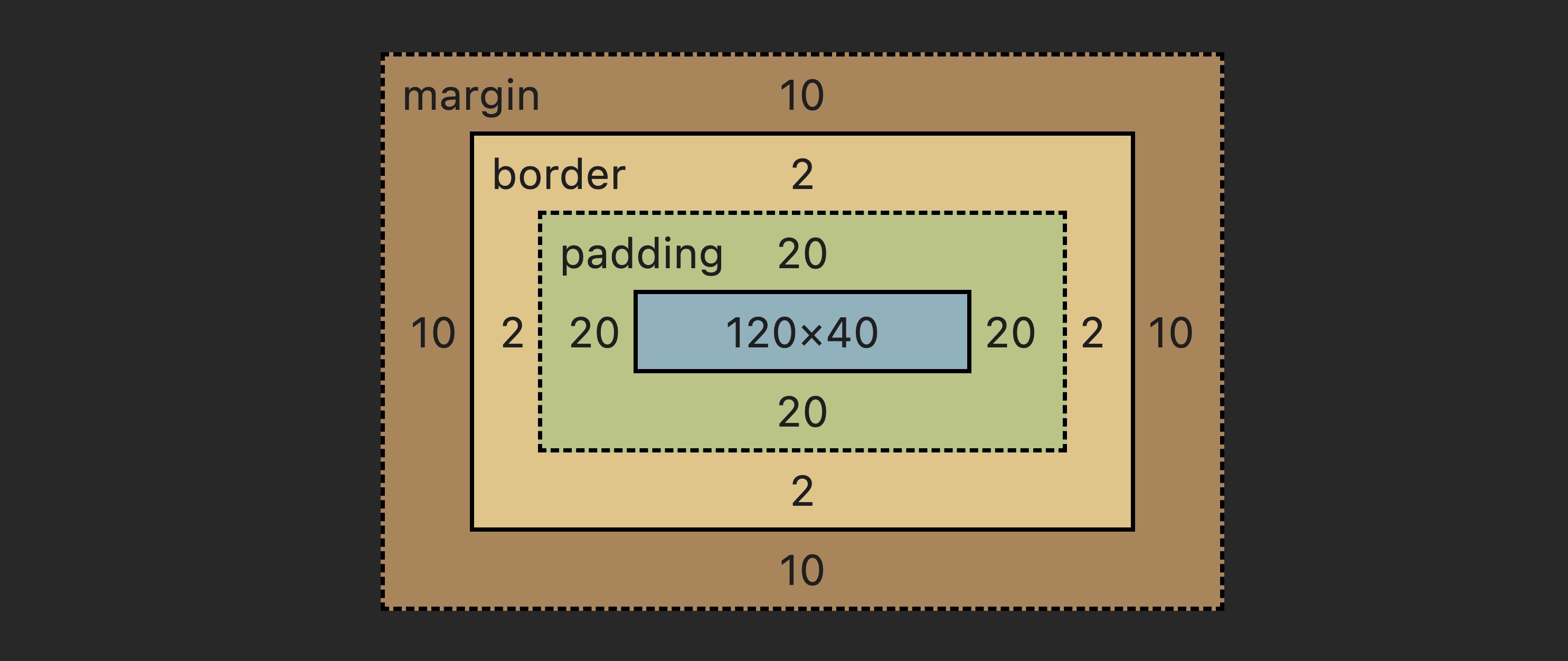
For example, if we take an element with dimensions of 120×40 pixels and give it a padding of 20px, a border of 2px, and a margin of 10px, it would look like this:
5. Backgrounds
Background properties are used to style the background of an element.
body {
background-color: #f0f0f0;
background-image: url('background.jpg');
background-size: cover;
background-position: center;
}
The Box Model
The box model is crucial for understanding layout in CSS. Every element in CSS is treated as a rectangular box. The box model consists of four parts: content, padding, border, and margin.
div {
width: 200px;
padding: 10px;
border: 2px solid black;
margin: 20px;
}
This will produce a box with content of 200px width, 10px padding, 2px border, and 20px margin.
Box-Sizing Property
By default, the width and height properties include the content of the element but not its padding, border, or margin. However, the box-sizing property allows you to change this behavior:
div {
box-sizing: border-box;
}
CSS Layout Techniques
CSS offers several layout techniques to help you position and organize elements on your page.
1. Flexbox
Flexbox is a layout model that allows items in a container to be dynamically arranged.
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
2. Grid
CSS Grid is a powerful 2-dimensional layout system. It allows you to create complex layouts easily.
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
This creates a grid with three columns of equal width and 10px space between them.
3. Positioning
CSS provides different positioning techniques: static, relative, absolute, fixed, and sticky.
div {
position: relative;
top: 10px;
left: 20px;
}
Both Grid and Flexbox are powerful layout tools in CSS. Use Flexbox for one-dimensional layouts and Grid for two-dimensional layouts involving both rows and columns.
Responsive Design
Responsive design ensures that your website looks good on all devices, from desktops to mobile phones. This is achieved using media queries.
Example:
@media (max-width: 768px) {
.container {
flex-direction: column;
}
}
This changes the layout to a single-column layout when the screen width is less than 768px.
Viewport Meta Tag
The viewport meta tag is crucial for responsive design as it ensures the page scales correctly on mobile devices.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
You might want to check the post about responsive designs without media queries.
CSS Animations
CSS animations make it easy to animate transitions between styles. You can define keyframes to specify the changes that will occur at different points during the animation.
Example:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
div {
animation: fadeIn 2s;
}
This example fades in a div over a period of 2 seconds.
Transitions
CSS transitions allow you to animate changes to CSS properties smoothly over a given duration.
button {
background-color: blue;
transition: background-color 0.3s;
}
button:hover {
background-color: green;
}
Transformations
CSS transforms allow you to rotate, scale, skew, or translate elements.
div {
transform: rotate(45deg);
}
This example rotates a div by 45 degrees.
Pseudo-Classes and Pseudo-Elements
Pseudo-classes and pseudo-elements allow you to style elements in specific states or parts of an element. Let’s explore some examples:
1. Pseudo-Class Example:
/* Change link color on hover */
a:hover {
color: red;
}
This example changes the color of a link when the user hovers over it.
2. Pseudo-Element Example (First Letter):
/* Style the first letter of a paragraph */
p::first-letter {
font-size: 24px;
color: red;
font-weight: bold;
}
This example targets the first letter of a paragraph and applies special styles to it.
3. Pseudo-Element Example (Before and After with Content):
Pseudo-elements like ::before and ::after allow you to insert content before or after an element using the content property.
/* Add a quotation mark before a blockquote */
blockquote::before {
content: open-quote;
font-size: 32px;
color: gray;
margin-right: 10px;
}
/* Add a signature after a blockquote */
blockquote::after {
content: " - John Doe";
font-size: 14px;
color: gray;
display: block;
text-align: right;
margin-top: 10px;
}
In this example, a quotation mark is added before the blockquote, and a signature is added after the blockquote.
HTML Example:
<blockquote>
This is a sample quote.
</blockquote>
This will render with an opening quotation mark before the quote and a signature after it, thanks to the use of ::before and ::after pseudo-elements.
Here’s an additional post about CSS ::marker pseudo element.
CSS Specificity
CSS specificity determines which styles are applied when multiple rules target the same element. Each type of selector has a different specificity value, and the rule with the highest specificity will take precedence.
Specificity is calculated based on the selectors used: ID selectors, class selectors, and element selectors, each contributing differently to the overall specificity score.
The specificity is calculated based on the following:
- Inline Styles: Inline styles have the highest specificity (e.g.,
<h1 style="color: red;">). - ID Selectors: Each ID selector adds a higher specificity weight (e.g.,
#header). - Class Selectors, Attributes, Pseudo-classes: These contribute less than IDs but still have more weight than element selectors (e.g.,
.container,[type="text"],:hover). - Element Selectors and Pseudo-elements: These have the lowest specificity (e.g.,
p,::before).
Specificity is represented as a tuple: (a, b, c, d), where:
- a: Counts inline styles (1 if present, 0 if not).
- b: Counts the number of ID selectors.
- c: Counts the number of class selectors, attributes, and pseudo-classes.
- d: Counts the number of element selectors and pseudo-elements.
The higher the value of each component, the higher the specificity. For example, a rule with an ID selector has higher specificity than one with only a class selector.
Example of Specificity:
/* Specificity: (0, 1, 0, 1) */
#header p {
color: blue;
}
/* Specificity: (0, 0, 1, 1) */
.header p {
color: red;
}
In this example, the first rule has higher specificity because it uses an ID selector, so the text color will be blue, even though there is a competing rule targeting the same element using a class selector.
How to Override Specificity:
In some cases, you may want to override high-specificity rules. To do this, you can:
- Use more specific selectors: Increase the specificity of your new rule to ensure it overrides the previous one.
- Use
!important: The!importantdeclaration will override any other rules, but use it sparingly, as it can make your CSS harder to maintain.
/* Using !important to override specificity */
p {
color: red !important;
}
However, using !important should be a last resort, as it can make your styles more difficult to manage.
Understanding specificity helps avoid unexpected styling issues, and it allows you to write more predictable, maintainable CSS. By using more consistent and simpler selectors, you can prevent conflicts and ensure your styles behave as intended.
Advanced CSS Features
CSS also provides advanced features for more complex and interactive designs. Some of these include variables, custom properties, and advanced layout techniques.
1. CSS Variables
CSS variables allow you to define reusable values throughout your stylesheet.
:root {
--main-color: #3498db;
}
h1 {
color: var(--main-color);
}
CSS variables is an important topic. Check out the full post explaining what are CSS variables & how to use them.
2. CSS Transitions
Transitions allow you to animate the change of properties over time.
button {
background-color: blue;
transition: background-color 0.3s;
}
button:hover {
background-color: green;
}
3. CSS Repeat Function
The repeat() function simplifies repetitive patterns, especially in CSS Grid layouts. It allows you to repeat a set of values multiple times.
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
This example creates three equal columns using repeat(3, 1fr), where each column takes up one fraction of the available space.
4. CSS Logical Properties
Logical properties allow you to handle layout changes for different writing modes. For example, margin-inline-start can replace margin-left to support both left-to-right (LTR) and right-to-left (RTL) languages.
div {
margin-inline-start: 20px;
}
5. CSS Clipping and Masking
Clipping and masking let you define which parts of an element are visible. The clip-path property can create custom shapes for elements.
img {
clip-path: circle(50%);
}
6. CSS Mix-Blend Mode
The mix-blend-mode property allows you to control how an element’s content blends with the content of the background or its parent element. This can be useful for creating visually interesting effects like overlays or complex color interactions.
Example of mix-blend-mode
.image {
mix-blend-mode: multiply;
}
In this example, the multiply blend mode combines the colors of the image with the background, creating a layered effect.
The mix-blend-mode property supports various blending modes like screen, overlay, and difference, allowing for creative and dynamic visual designs.
7. CSS Functions (calc())
CSS functions such as calc() allow you to perform calculations and use dynamic values in your stylesheets.
Example of calc()
div {
width: calc(100% - 50px);
}
Best Practices for Writing CSS
Writing efficient, maintainable CSS is crucial for the long-term success of any project. Here are a few best practices to keep in mind:
1. Use Meaningful Class Names
Choose class names that describe the purpose of the element, not its appearance. Meaningful names make your code more readable and maintainable.
/* Bad practice: Vague, appearance-based class names */
.red-text {
color: red;
}
/* Good practice: Meaningful class names */
.alert-message {
color: red;
}
In the second example, .alert-message tells you the purpose of the element, rather than just describing how it looks.
2. Avoid Using IDs for Styling
IDs have a higher specificity than classes, which makes it harder to override their styles. It’s better to use classes for styling purposes, as they are more flexible and reusable.
/* Bad practice: Using IDs for styling */
#header {
background-color: blue;
}
/* Good practice: Using classes for styling */
.header {
background-color: blue;
}
By using classes instead of IDs, you make it easier to reuse the styles and override them when needed without having to deal with specificity issues.
3. Minimize Use of Inline Styles
Inline styles can make your HTML cluttered and are harder to maintain in the long run. It’s better to separate your styles into external CSS files.
<button style="background-color: green; color: white;">Click Me</button>
<button class="btn-primary">Click Me</button>
<!-- External CSS -->
.btn-primary {
background-color: green;
color: white;
}
By using external stylesheets or internal styles, you can manage and maintain your CSS more effectively.
4. Organize Your CSS
Group related styles together, and use comments to make your CSS more readable and easier to maintain.
/* Good practice: Organizing CSS and using comments */
/* Global Styles */
body {
font-family: Arial, sans-serif;
}
/* Navigation Styles */
.navbar {
background-color: #333;
}
.navbar a {
color: white;
text-decoration: none;
}
/* Footer Styles */
.footer {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
Organized CSS makes it easier to navigate, update, and maintain as your project grows.
Additional Information
Here are some additional best practices and tools to help you write more efficient, cross-browser-compatible, and performant CSS.
I. CSS Preprocessors (Sass, LESS)
CSS preprocessors like Sass and LESS add features such as variables, nesting, and mixins, making CSS more powerful and maintainable.
Using Sass
Sass allows you to write more efficient CSS by using variables and nesting.
// SCSS code
$main-color: #3498db;
body {
background-color: $main-color;
}
This Sass code, when compiled, becomes regular CSS:
body {
background-color: #3498db;
}
II. CSS Frameworks (Bootstrap, Tailwind)
CSS frameworks like Bootstrap and Tailwind CSS provide pre-defined classes to make responsive design and layout simpler.
Bootstrap Example
Bootstrap’s grid system allows you to create responsive layouts easily:
<div class="container">
<div class="row">
<div class="col-md-6">
<p>Column 1</p>
</div>
<div class="col-md-6">
<p>Column 2</p>
</div>
</div>
</div>
Tailwind CSS Example
With Tailwind CSS, you can achieve the same layout using utility-first classes:
<div class="grid grid-cols-2 gap-4">
<div class="p-4 bg-gray-200">Column 1</div>
<div class="p-4 bg-gray-200">Column 2</div>
</div>
Tailwind’s utility classes make it easy to customize spacing, colors, and other styles directly in your HTML, streamlining the design process.
III. CSS Resets and Normalize.css
CSS resets like Normalize.css ensure that browsers render all elements more consistently, making it easier to build cross-browser-compatible websites.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
IV. CSS Performance Optimization
Optimizing CSS for performance can significantly speed up page load times. Minifying CSS, removing unused styles with PurgeCSS, and using efficient selectors are common techniques.
/* Minified CSS */
body{margin:0;padding:0;font-family:Arial,sans-serif;}
This is a wider topic. Check out the following post describing 12 ways to optimize CSS for better performance.
V. Browser Developer Tools
Most browsers come with developer tools that allow you to inspect and debug CSS. In Chrome, you can right-click any element and choose “Inspect” to view and edit its styles live.
<p>Right-click this text and choose "Inspect" to view the styles applied to it.</p>
Conclusion
CSS is a vast and powerful language that forms the foundation of modern web design. From basic styling to complex layouts and animations, mastering CSS gives you full control over the look and feel of your web projects.
This tutorial covered essential concepts, including selectors, properties, layout techniques, responsive design, and animations. By practicing these techniques and experimenting with CSS features, you’ll be able to create visually stunning and user-friendly websites.
For further learning, explore CSS documentation and experiment with real-world projects to refine your skills!