הוסיפו את הקוד הבא לקובץ functions.php בכדי להוסיף שדות משלכם לעמוד פרופיל המשתמש בלוח הבקרה של וורדפרס.
// CUSTOM USER PROFILE FIELDS
function my_custom_userfields( $contactMethods ) {
// ADD CONTACT CUSTOM FIELDS
$contactMethods['contact_phone_office'] = 'Office Phone';
$contactMethods['contact_phone_mobile'] = 'Mobile Phone';
$contactMethods['contact_office_fax'] = 'Office Fax';
// ADD ADDRESS CUSTOM FIELDS
$contactMethods['address_line_1'] = 'Address Line 1';
$contactMethods['address_line_2'] = 'Address Line 2 (optional)';
$contactMethods['address_city'] = 'City';
$contactMethods['address_state'] = 'State';
$contactMethods['address_zipcode'] = 'Zipcode';
}
add_filter('user_contactmethods','my_custom_userfields',10,1);
בכדי להציג שדות אלו ניתן להשתמש באחת מהמתודות הבאות:
the_author_meta('facebook', $current_author->ID)
<?php $current_author = get_userdata(get_query_var('author')); ?>
<p><a href="<?php echo esc_url($current_author->contact_phone_office);?>" title="office_phone"> Office Phone</a></p>
הקוד הבא יוסיף תיבה חדשה בלוח הבקרה של וורדפרס (Dashboard). כמובן שבאפשרותכם לקבוע איזה תוכן יופיע בתיבה זו. יש להוסיף קוד זה לקובץ functions.php בתבנית שלכם:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
wp_add_dashboard_widget('custom_help_widget', 'Help and Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Lorum ipsum delor sit amet et nunc</p>';
}
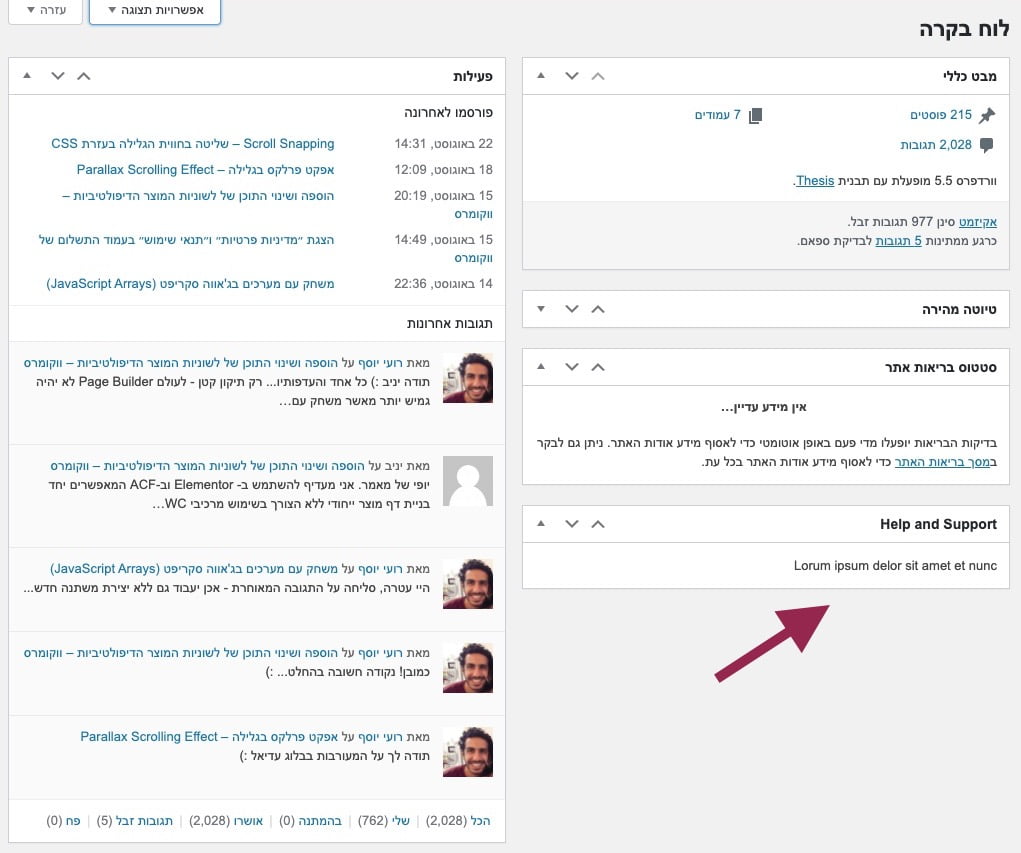
וזה נראה כך:
%22%20transform%3D%22translate(2%202)%20scale(3.98828)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23d0d0d0%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(40.34734%20-12.14879%2027.26829%2090.56075%20111.6%20167.7)%22%2F%3E%3Cellipse%20fill%3D%22%23d1d1d1%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-42.4%20296.6%20-197.4)%20scale(66.62459%2027.53765)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2294%22%20rx%3D%22137%22%20ry%3D%22137%22%2F%3E%3Cellipse%20fill%3D%22%23d1d1d1%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-137.3%2069.8%2037.5)%20scale(32.19295%2038.92402)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
אני מעוניין לעכב את הפרסום ב RSS Feed של הפוסטים שאני כותב ב 10-15 דקות מכיוון ותמיד אני מגלה מספר טעויות לאחר הפרסום. סיטואציה נוספת היא מצב בו אני מעוניין שתוכן האתר יהיה אקסלוסיבי למשך זמן מסויים ולא יופיע באותו RSS פיד.
// Delay feed update
function publish_later_on_feed($where) {
global $wpdb;
if (is_feed()) {
// Timestamp in WordPress format
$now = gmdate('Y-m-d H:i:s');
// Value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; // MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// Add SQL syntax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
בכדי להוסיף סוגי תוכן מותאמים (Custom Post Types) ל RSS feed הראשי של האתר כברירת מחדל, עליכם להוסיף את הקוד הבא לקובץ functions.php של התבנית שלכם:
// ADD CUSTOM POST TYPES TO THE DEFAULT RSS FEED
function custom_feed_request( $vars ) {
if (isset($vars['feed']) && !isset($vars['post_type']))
$vars['post_type'] = array( 'post', 'site', 'plugin', 'theme', 'person' );
return $vars;
}
add_filter( 'request', 'custom_feed_request' );
כשאתם מעלים תמונה באמצעות אפשרות המדיה של וורדפרס, ולאחר מכן מכניסים תמונה זו לעורך התוכן, התמונה תצורף עם תכונות הגובה והרוחב (width & height attributes). תכונות אלו רצויות עקרונית מכיוון ואלו עוזרות לדפדפן לשמור מקום מתאים לתמונה כשהוא מבצע את פעולת ה layout.
אך במידה ותהיו מעוניינים למנוע מוורדפרס להוסיף תכונות גובה ורוחב אלו, הוסיפו את הקוד הבא לקובץ functions.php בתבנית שלכם:
add_filter( 'post_thumbnail_html', 'remove_width_attribute', 10 );
add_filter( 'image_send_to_editor', 'remove_width_attribute', 10 );
function remove_width_attribute( $html ) {
$html = preg_replace( '/(width|height)="\d*"\s/', "", $html );
return $html;
}
מידע נוסף על תמונות בוורדפרס תמצאו בפוסט הבא.
הנה דרך פשוטה המסבירה כיצד להפנות משתמש לעמוד מסויים בעת הסרת קופון (ווקומרס) בעמוד עגלת הקניות. שימוש למשל במידה ואתם מעוניים להציג תוכן למשתמשים שמסירים קופון שהתווסף אוטומטית לעגלה או משהו בסגנון. הנה כיצד לעשות זאת:
/*
* Redirects user to a specific page upon coupon removal.
*/
function action_woocommerce_removed_coupon( $coupon_code ) {
// Redirection...
wp_redirect( $url ); // Replace $url by your page URL.
exit;
};
// add the action
add_action( 'woocommerce_removed_coupon', 'action_woocommerce_removed_coupon', 10, 1 );
הנה דרך קצרה לבטל את אפשרות ה Lightbox בווקומרס 3.0 ומעלה. הוסיפו את הקוד הבא לקובץ functions.php:
add_action( 'after_setup_theme', 'remove_wc_gallery_lightbox', 100 );
function remove_wc_gallery_lightbox() {
remove_theme_support( 'wc-product-gallery-lightbox' );
}
ייתכן ותרצו למנוע הצגה של גירסת הוורדפרס בה אתם משתמשים המופיעה אוטומטית ב Header של האתר. אחת הסיבות לעשות זאת היא אבטחת אתר הוורדפרס שלכם.
אם אלו המנסים לפרות לאתר יודעים את הגירסה בה אתם משתמשים ע״י מבט בקוד האתר, זה יכול לכוון אותם ולעשות להם חיים קלים מכיוון ובקלות הם יכולים לבדוק מהן פרצות האבטחה בגירסה המדוברת.
// remove version info from head and feeds
function sv_complete_version_removal() {
return '';
}
add_filter('the_generator', 'sv_complete_version_removal');
במידה וישנה אפשרות להירשם לאתר הוורדפרס שלכם, ייתכן ותרצו להפנות נרשמים חדשים לעמוד מסוים לאחר הרשמה מוצלחת. למשל לעמוד בו הם יכולים להוריד קובץ מסויים, או כזה שמספר אינפורמציה חשובה אותה תרצו שאותו משתמש יראה לאחר ההרשמה:
function sv_registration_redirect(){
return home_url( '/finished/' );
}
add_filter( 'registration_redirect', 'sv_registration_redirect' );
מידע על הפניות הקשור בעקיפין לנושא זה ניתן למצוא בפוסט הפניות 301 קבועות וחשיבותן מבחינת קידום אתרים ו SEO.
כברירת מחדל, וורדפרס אינה מאפשרת למשתמשים בעלי הרשאות ״תורמים״ להעלות תמונות לספריית המדיה. אז כמובן שאתם יכולים לספר לאותו משתמש הרשאות ברמה גבוהה יותר, אך זה יאפשר להם לבצע פעולות נוספות באתר שייתכן ואינכם מעוניינים שיהיה להם את היכולת לבצע.
הקוד הבא יאפשר ספציפית למשתמשים מסוג תורמים להעלות תמונות לפוסט שכתבו ללא שום הרשאה נוספת:
function sv_allow_contributor_uploads() {
$contributor = get_role('contributor');
$contributor->add_cap('upload_files');
}
if (current_user_can('contributor') && !current_user_can('upload_files'))
add_action('admin_init', 'sv_allow_contributor_uploads');