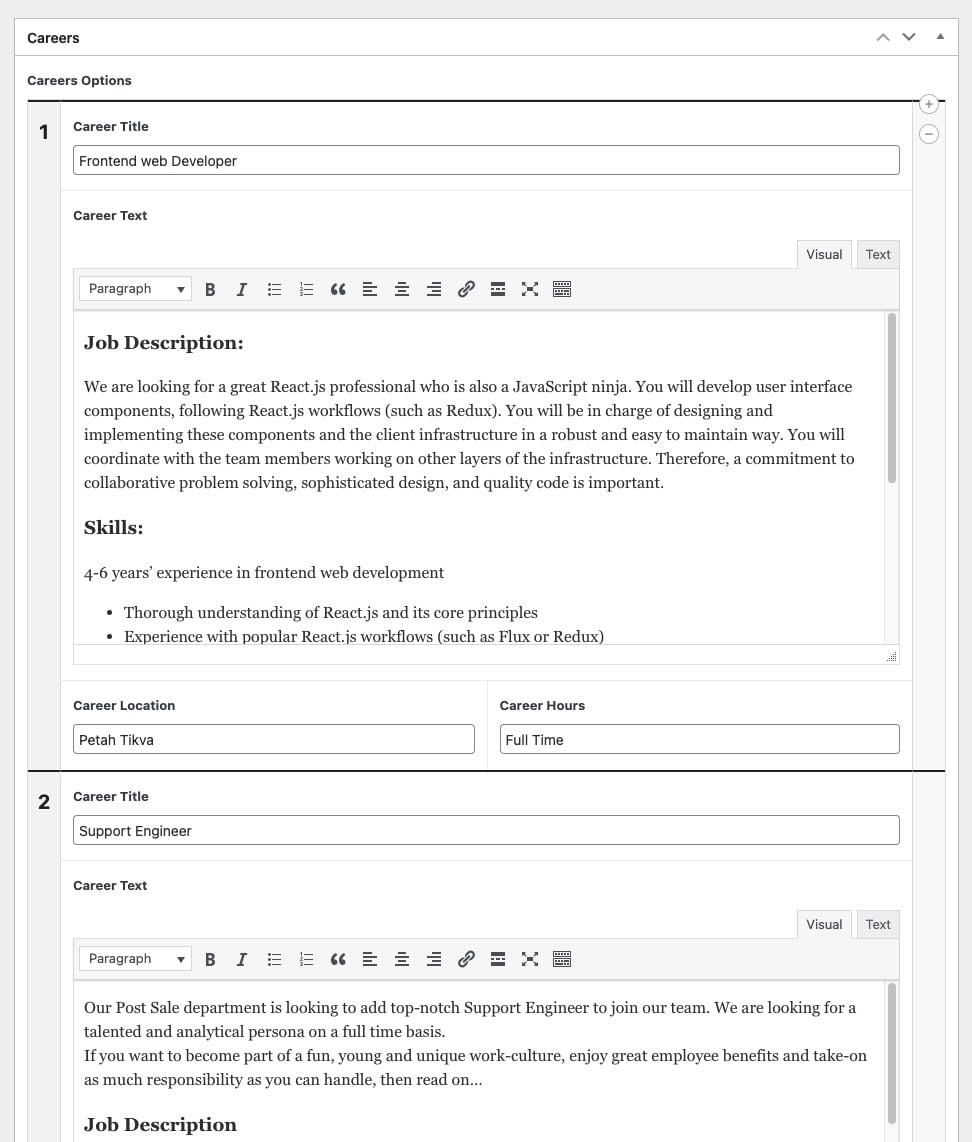
הנה כיצד להוסיף CSS ל ACF בממשק הניהול. במקרה זה, גרמנו ל Repeater Fields להיות בעלי הפרדה ברורה יותר. בוצעו גם מספר שינויים נוספים בכדי שההבנה של הממשק תהיה נוחה יותר:
שימו לב שאתם מסירים מהקוד את תגית ה PHP הפותחת…
<?php
function my_acf_admin_head() { ?>
<style type="text/css">
.acf-flexible-content .layout .acf-fc-layout-handle {
background-color: #202428;
color: #eee;
}
.acf-repeater.-row > table > tbody > tr > td,
.acf-repeater.-block > table > tbody > tr > td {
border-top: 2px solid #202428;
}
.acf-repeater .acf-row-handle {
vertical-align: top !important;
padding-top: 16px;
}
.acf-repeater .acf-row-handle span {
font-size: 20px;
font-weight: bold;
color: #202428;
}
.imageUpload img {
width: 75px;
}
.acf-repeater .acf-row-handle .acf-icon.-minus {
top: 30px;
}
</style>
<?php
}
add_action( 'acf/input/admin_head', 'my_acf_admin_head' );ובמקרה של ה Repeater זו התוצאה.. שמים לב לקו המפריד?