הסניפט הבא ייקח את התמונה הראשונה שהוא מוצא בפוסט ויגדיר אותה כתמונה ראשית (featured image). במידה ותבחרו תמונה ראשית הוא יראה אותה כמובן.
function autoset_featured() {
global $post;
$already_has_thumb = has_post_thumbnail($post->ID);
if (!$already_has_thumb) {
$attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" );
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail($post->ID, $attachment_id);
}
}
}
}
add_action('the_post', 'autoset_featured');
add_action('save_post', 'autoset_featured');
add_action('draft_to_publish', 'autoset_featured');
add_action('new_to_publish', 'autoset_featured');
add_action('pending_to_publish', 'autoset_featured');
add_action('future_to_publish', 'autoset_featured');
כאשר משתמשים מכניסים שם משתמש או סיסמא שאינם נכונים, מופיעה הודעת שגיאה שאומרת להם איזה מאלו שגויים. בהנחה ומישהו מנסה לפרוץ לאתר שלכם על ידי ניחוש אחד מאלו, הודאת שגיאה זו יכולה לעזור להבין במה שגה. חסמו זאת על ידי הוספת שורה זו לקובץ functions.php:
add_filter('login_errors',create_function('$a', "return null;"));
ישנם כאלו שמעדיפים לעבוד עם העורך הויזואלי (visual editor) כשהם כותבים פוסט וכאלו שמעדיפים את עורך הטקסט (text editor). שנו את ברירת המחדל בעריכת פוסט על הוספת שורות לקובץ functions.php.
# Visual Editor as default
add_filter( 'wp_default_editor', create_function('', 'return "tinymce";') );
# HTML Editor as default
add_filter( 'wp_default_editor', create_function('', 'return "html";') );
כברירת מחדל וורדפרס חוסמת את אפשרות התגובות בסוגי תוכן מותאמים (custom post types). על מנת לאפשר תגובות בפוסט מותאם אישית הוסיפו את האפשרות של comments תחת supports היכן שאתם מגדירים אותו (שורה 32).
function snippet_custom_init() {
$labels = array(
'name' => 'סניפט',
'singular_name' => 'סניפט',
'add_new' => 'הוסף סניפט חדש',
'add_new_item' => 'הוסף סניפט חדש',
'edit_item' => 'ערוך סניפט',
'new_item' => 'סניפט חדש',
'all_items' => 'כל הסניפטים',
'view_item' => 'הצג סניפט',
'search_items' => 'חפש סניפט',
'not_found' => 'לא נמצא סניפט',
'not_found_in_trash' => 'לא נמצא סניפט בפח',
'parent_item_colon' => '',
'menu_name' => 'סניפטס',
);
$args = array(
'labels' => $labels,
'exclude_from_search' => false,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'סניפט' ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'taxonomies' => array('category'),
'menu_position' => null,
'supports' => array( 'title', 'author', 'thumbnail', 'excerpt', 'comments', 'editor' )
);
register_post_type( 'snippet', $args );
}
add_action( 'init', 'snippet_custom_init', 0);
טרנד חדש שנתקלתי בו בלא מעט בלוגים הוא לשנות את סדר התגובות בפוסטים של וורדפרס כך שהתגובות האחרונות שנכתבו יופיעו למעלה. אם לפוסטים בבלוג שלכם ישנם הרבה תגובות האופציה הזו יכולה להיות מועדפת עליכם בכדי למנוע מצב בו התגובות האחרונות ״נקברות״ בחלק התחתון של הדף.
אסביר פה כיצד להפוך את סדר התגובות בוורדפרס.
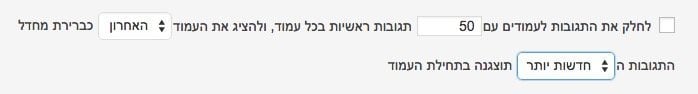
אופציה ראשונה
גשו להגדרות > דיון. תחת הגדרות תגובות נוספות מצאו את ״ההגדרות הישנות יותר תוצגנה בתחילת העמוד״ ושנו את ההגדרה בהתאם.
%22%20transform%3D%22translate(1.4%201.4)%20scale(2.72656)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2225%22%20cy%3D%2215%22%20rx%3D%2248%22%20ry%3D%22116%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2234%22%20cy%3D%2222%22%20rx%3D%2239%22%20ry%3D%22135%22%2F%3E%3Cellipse%20fill%3D%22%23d8d8d8%22%20cx%3D%22195%22%20cy%3D%2219%22%20rx%3D%22122%22%20ry%3D%22122%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2233%22%20cy%3D%2216%22%20rx%3D%2240%22%20ry%3D%2277%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
אופציה שנייה
הוסיפו את הקוד הבא לקובץ functions.php של התבנית שלכם:
function wpb_reverse_comments($comments) {
return array_reverse($comments);
}
add_filter ('comments_array', 'wpb_reverse_comments');
אנו משתמשים פה בפילטר comments_array בכדי להפוך את סדר התגובות.
זהו, מקווה שטיפ זה יעזור לכם כשתרצו להפוך את הסדר של התגובות באתר הוורדפרס שלכם.
לפעמים אנו מעוניינים לאפשר הרצה של קוד PHP בטקסט ווידג׳ט אך וורדפרס אינה מאפשרת זאת מטעמי אבטחה.
ניתן לבצע זאת כמובן באמצעות תוספים כגון PHP text widget או PHP Code Widget אך מדוע להשתמש בפלאגינים כאשר אפשר לעשות זאת בעצמינו בשניות ספורות? הפתרון אפילו מהיר יותר מאשר הזמן שייקח להתקנת התוסף. ערכו את הקובץ functions.php והוסיפו את הקוד הבא:
if ( strpos( $html, "<" . "?php" ) !== false ) {
ob_start();
eval( "?" . ">" . $html );
$html = ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter( 'widget_text', 'php_execute', 100 );
נקו זכרון מטמון (Cache) בהנחה ואתם משתמשים בתוסף cache כגון WP-Rocket. בכדי לבדוק את הקוד הוסיפו ווידג׳ט טקסט ורשמו בפנים את הקוד הבא:
<?php echo 'שלום עולם !!!' ?>
עכשיו בדקו את המקום בו הוספתם את הווידג׳ט…
אם אנו כבר בנושא, אז בכדי לאפשר שורטקודים בטקסט ווידג׳ט הוסיפו את הקוד הבא לקובץ functions.php:
add_filter('widget_text', 'do_shortcode');
באחד מאתרי הוורדפרס האחרונים שבניתי ללקוח, התבקשתי לשנות את מיקום כפתור הוסף לעגלה ב Woocommerce. ניתן לבצע זאת ע״י קריאה לפעולה (action) באמצעות ההוק woocommerce_single_product_summary
הפעולה עצמה מתבצעת בקובץ content-single-product.php:
<?php
/**
* woocommerce_single_product_summary hook
*
* @hooked woocommerce_template_single_title - 5
* @hooked woocommerce_template_single_price - 10
* @hooked woocommerce_template_single_excerpt - 20
* @hooked woocommerce_template_single_add_to_cart - 30
* @hooked woocommerce_template_single_meta - 40
* @hooked woocommerce_template_single_sharing - 50
*/
do_action( 'woocommerce_single_product_summary' );
?>
בקוד מעלה תמצאו תיאור של ההוק לפי חלקיו, כשהמספרים מציינים את העדיפות / הסדר של החלקים. ניתן אגב לשנות את העדיפות / הסדר על ידי הסרה והוספה מחדש של החלקים בצורה הבאה:
/** WooCommerce: change position of add-to-cart on single product **/
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 15 );
הוסיפו את הקוד הנ״ל לקובץ functions.php בכדי להבין את התוצאה. שחקו עם העדיפות בכדי לשנות את מיקום כפתור הוסף לעגלה בווקומרס …
על מנת להסיר עמודים מתוצאות החיפוש הוסיפו את הקוד הבא לקובץ functions.php . ניתן גם להגביל את החיפוש ל Post Type מסויים ע״י שינוי המילה post בשורה 7 למזהה (slug) של ה Post Type שברצונכם להציג.
/* Remove Pages from Search Results */
function filter_pages_from_search($query) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts','filter_pages_from_search');
לעומת זאת, בכדי לוודא שוורדפרס מחפשת גם בעמודים ולא רק בפוסטים השתמשו בקוד הבא:
/* Add Pages to Search Results */
function filter_pages_from_search($query) {
if ($query->is_search) {
$query->set('post_type', array('post', 'page'));
}
return $query;
}
add_filter('pre_get_posts','filter_pages_from_search');
לפני מספר ימים, התבקשתי מלקוח בעל אתר דו לשוני העובד עם התוסף WPML כי בתפריט האתר יופיע רק כפתור השפה שאינה פעילה כרגע, לעומת המצב הדיפולטיבי בו מופיעות כל השפות.
כלומר, מהמצב הזה:
%22%20transform%3D%22translate(1%201)%20scale(1.94531)%22%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20cx%3D%2223%22%20cy%3D%2214%22%20rx%3D%221%22%20ry%3D%221%22%2F%3E%3Cellipse%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(12.49821%2015.65624%20-2.89034%202.30733%2035.2%20.8)%22%2F%3E%3Cpath%20d%3D%22M157.4%2015.5L145.2%207l2.6%203.6%208.8-.1zM29%2035l2%205%2010-15z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
או הזה:
%22%20transform%3D%22translate(.5%20.5)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23d0d0d0%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-142.5%2030%20-3.6)%20scale(37.64151%2062.38331)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-47.55387%2046.52148%20-30.24678%20-30.918%20130.6%2052)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22145%22%20cy%3D%2252%22%20rx%3D%2248%22%20ry%3D%2281%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(9.11682%20-1.7046%2011.94866%2063.9055%205.5%2051.5)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
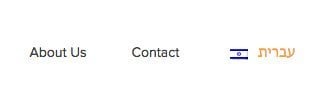
להגיע למצב הזה:
%22%20transform%3D%22translate(.6%20.6)%20scale(1.26172)%22%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%3E%3Cpath%20d%3D%22M104.7%2023.7l1.6%204.7-17%205.9-1.6-4.7z%22%2F%3E%3Cellipse%20cx%3D%22165%22%20cy%3D%2241%22%20rx%3D%2224%22%20ry%3D%2224%22%2F%3E%3Cpath%20d%3D%22M98.8%2075.7l-5.1-6.1%201.5-1.3%205.1%206.1zm117.9-61.1l14.7-26.7-23.2%2028.6%2020.5%2012.3z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
זה הטריק… הוסיפו את הקוד הבא ל functions.php :
/* Showing only non active language on menu */
add_filter('wp_nav_menu_items', 'new_nav_menu_items', 10, 2);
function new_nav_menu_items($items, $args) {
if (function_exists('icl_get_languages')) {
$languages = icl_get_languages('skip_missing=0');
if(!empty($languages)){
foreach($languages as $l){
if(!$l['active']){
// flag with native name
$items = $items . '<li class="menu-item"><a href="' . $l['url'] . '"><img src="' . $l['country_flag_url'] . '" height="12" alt="' . $l['language_code'] . '" width="18" /> ' . $l['native_name'] . '</a></li>';
}
}
}
}
return $items;
}
רוב הבלוגרים מנסים לעקוב אחרי לוח זמנים של פרסום פוסטים. הם מפרסמים פעם בחודש, פעם בשבוע או פעם ביום. בוורדפרס, אתה יכול לתזמן פרסום פוסט שנכתב בשעה ובתאריך מסוים, כך שאתה לא צריך להיות מול במחשב שלך בכדי לפרסם את הפוסט.
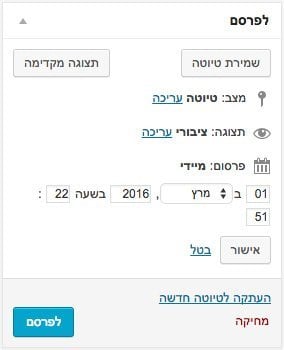
בלוח הבקרה של וורדפרס גש לפוסט אותו הינך מעוניין לתזמן.בצד שמאל למעלה, גשו לסקשיין ״לפרסם״, ותמצאו אופציה שנקראית ״פרסום : מיידי״.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%2358d5aa%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-15.86966%2038.84803%20-45.74753%20-18.68815%2032.5%20335.4)%22%2F%3E%3Cellipse%20fill%3D%22%23cdcbcb%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-94.26024%20-6.75666%203.04253%20-42.44546%20265.2%20313.7)%22%2F%3E%3Cellipse%20fill%3D%22%23d1cfcf%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-61.2488%20-28.32504%2016.75653%20-36.23357%20232.5%20132)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-98.07224%2044.38283%20-91.15697%20-201.42852%2067.3%20104.2)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
שנו את התאריך לזמן העתידי בו אתם מעוניינים כי הפוסט יפורסם, לחצו אישור ופרסמו את הפוסט. זהו, הפוסט יפורסם בתאריך ובשעה שקבעתם.