Contact Form 7 is one of the most popular plugins for building forms in WordPress. It supports form customization, works with Ajax, and integrates with CAPTCHA.
However, most websites use it on a single page, typically the contact page. Despite that, the plugin loads its CSS and JavaScript on every page, which slows down performance unnecessarily.
Let’s see how we can reduce the number of server calls and explain in this guide how to optimize Contact Form 7 and load the plugin only on specific pages to improve site speed, as both we and Google love that…
In this tutorial, we demonstrate how to prevent Contact Form 7 from loading its assets globally and instead control exactly where and when they appear.
Disabling File Loading from All Pages
These files can be disabled altogether by adding these lines to the wp-config.php file:
define('WPCF7_LOAD_JS', false);
define('WPCF7_LOAD_CSS', false);This method disables the files on all pages, and unfortunately, does not allow us to control on which pages the plugin is loaded, thus not serving our purpose.
Therefore, if you are using version 4.7 or higher of the plugin, it is recommended to disable loading via filters in the functions.php file instead:
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );Now we have successfully disabled the loading of CSS and JavaScript files from all pages on the site.
Loading Files Only on Desired Pages
Let’s assume we have a page named “Contact Us” and it is the only page containing a Contact Form 7 form. Let’s also assume that this page uses a page template called contact.php.
To load the files only on this page template, edit the contact.php file and add the following lines (note that these lines must appear before the call to the wp_head function in your template).
<?php
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
?>What if the Contact Page does not use its own page template?
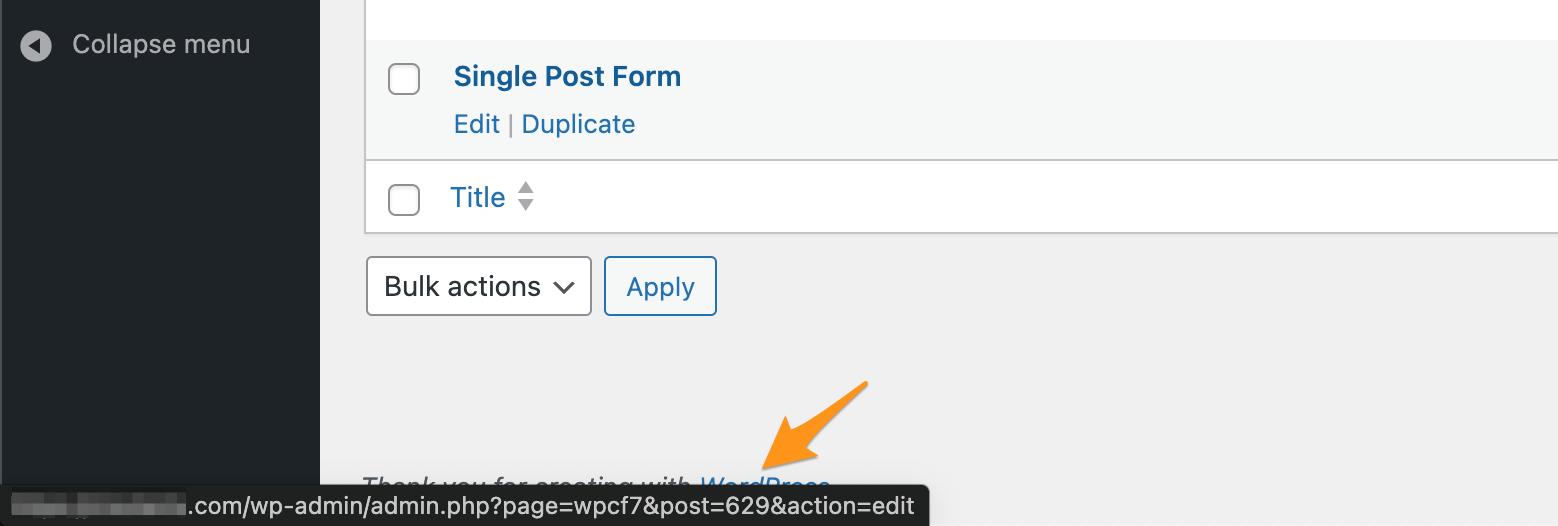
In this case, go to the WordPress Dashboard > Pages and hover over the page containing the form with your mouse. After a second, at the bottom of the browser, you will see a line containing the ID of the page – post=xxxx. Remember this number.

Now, add a condition to the previous function to load it only on this page. Change the above code to the following:
<?php
/**
* Contact Form 7
*
* Prevent the JavaScript and styles from loading on every page
* Load them only on the Contact page
*/
function load_cf7_on_contact_page() {
if ( is_page(xxx) ) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'wp_footer', 'load_cf7_on_contact_page' );
?>Make sure you change xxx in line 9 to the page ID we discovered earlier.
Summary
Optimization can also be done in other ways, but this is the method I chose to demonstrate. I hope it’s helpful and that you can achieve even more positive points in Google Page Speed.
By preventing Contact Form 7 from loading on every page, you can reduce unnecessary CSS and JavaScript, improving page speed and performance scores. This method is ideal for sites that use the form only on specific pages. If you use multiple forms across your site, consider a more dynamic loading method based on shortcode detection.
If you have any questions or want to suggest a more efficient method, feel free to leave a comment below.


