WebP is an image format developed by Google in 2010 as an alternative to formats like PNG and JPG. The format offers significantly smaller file sizes compared to those formats, all while maintaining fairly similar image quality.
Why Use WebP?
WebP is an unusually efficient format that offers both performance and superior features. Unlike other formats, WebP supports both lossy and lossless compression, as well as transparency and animations. Here’s a comparison table of the formats:
| WebP | PNG | JPG | GIF | |
|---|---|---|---|---|
| Lossy compression | ✓ | ✓ | ✓ | ✗ |
| Lossless compression | ✓ | ✓ | ✓ | ✓ |
| Transparency | ✓ | ✓ | ✗ | ✓ |
| Animation | ✓ | ✗ | ✗ | ✓ |
Despite these features, WebP consistently provides smaller file sizes compared to alternatives. In a comparative study among different formats, WebP lossy images were found to be around 30% smaller on average than JPGs, and WebP lossless images were about 25% smaller than PNGs.
If you’re looking for an even more modern image format, check out our guide on AVIF for WordPress, a newer format that provides even better compression than WebP.
For best performance and compatibility, consider using both WebP and AVIF with proper fallback using the <picture> element.
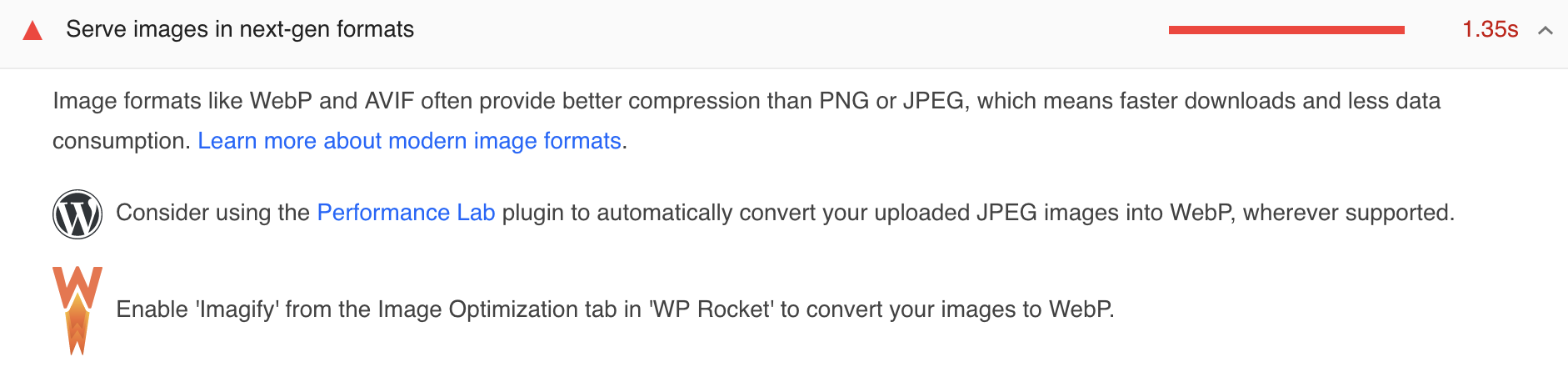
If you’re concerned about performance, using WebP will also eliminate the message that affects your score in Google’s PageSpeed Insights:
Converting Images to WebP Format
There are several tools you can use to convert JPGs, PNGs, and other formats to WebP:
1. WordPress Plugins
If you’re a WordPress website owner, there are several plugins available that allow you to convert images to WebP. Here are a few examples:
- WebP Express – A plugin with over 60,000 installations, a 4.5-star rating, and regular updates.
- Litespeed Cache – A caching plugin that also provides easy WebP conversion.
- ShortPixel Image Optimizer – An image optimization plugin that includes WebP conversion.
2. Online Tools
- Squoosh – An online tool for compressing and converting images.
- Online-Convert – An online tool for image conversion.
3. Command Line Tools
cwebp is a popular command line tool for converting images to WebP format. After installation, you can also specify the conversion quality:
# cwebp -q [quality] [input_file] -o [output_file]
cwebp -q 75 image.png -o image.webp4. Sketch
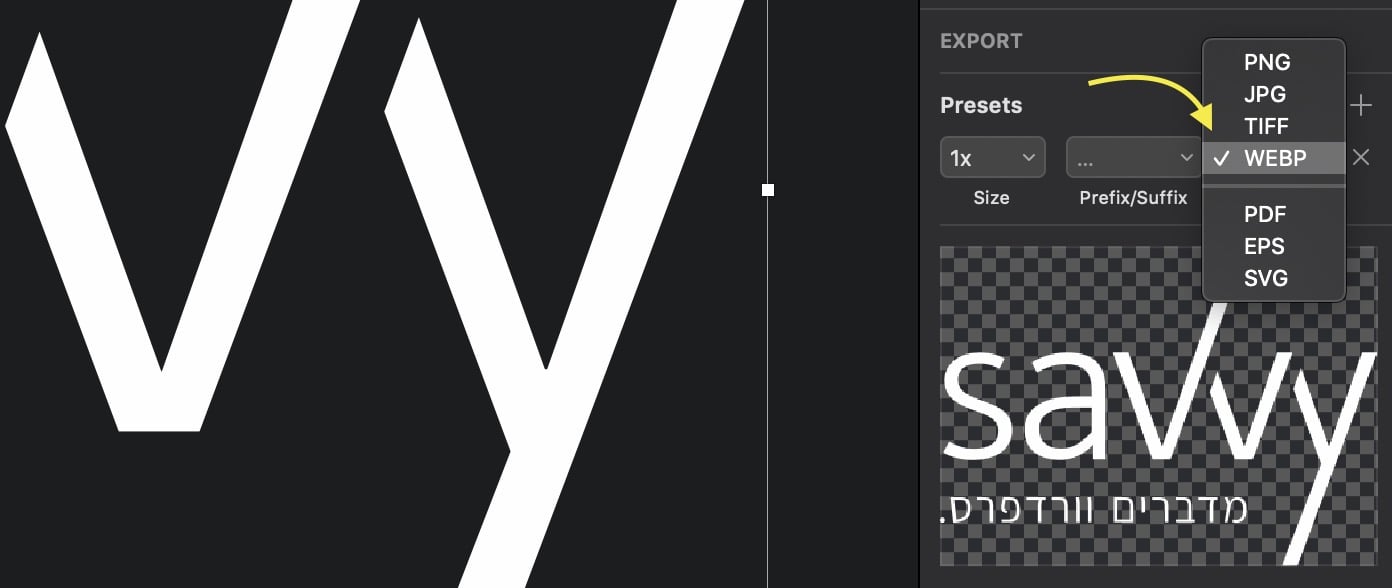
In Sketch, you can export any slice as a WebP image:
As of now, I’m not aware of a Photoshop plugin that does this job. If you know of one, I’d appreciate if you could share.
Using WebP Format on Websites
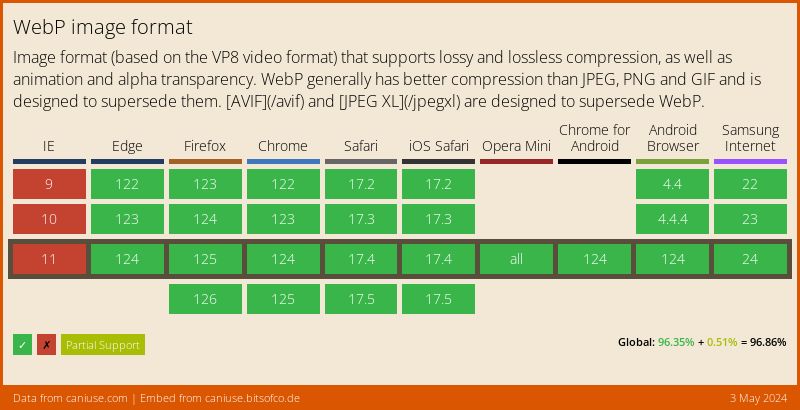
At the time of writing, WebP is supported by over 95% of browsers globally:
While this support is substantial for adopting WebP, it’s important to note that using the format without fallback may result in a “broken” image for unsupported browsers.
One technique to provide fallback is by using the HTML5 <picture> element. This element allows us to provide multiple sources for a single image.
<picture>
<source type="image/webp" srcset="image.webp">
<source type="image/jpeg" srcset="image.jpg">
<img src="image.jpg" alt="My Image">
</picture>In addition to the various sources, you should use the <img> element to provide a fallback for browsers that do not support multiple formats, as possible with the <picture> element.
Enabling WebP Image Upload in WordPress
At the moment, WordPress doesn’t allow uploading webp files through the media library. To enable this, you can add the following code to your theme’s functions.php file:
function sv_webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'sv_webp_upload_mimes' );After adding this code, you’ll be able to upload webp images without any issues. However, if you try to view these images in the media library, you’ll notice that they are not displayed. To fix this, add the following code to your functions.php file as well:
//** * Enable preview / thumbnail for webp image files.*/
function sv_webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'sv_webp_is_displayable', 10, 2);The post is mostly based on the following post.








Thanks 🙏 Beautiful writing.