Headings, across all types of media—whether print or digital—help make your content more readable and clear. Headings act as visual cues so that the topic of your content is immediately clear to the reader.
Many readers simply skip through content to find the part they are interested in, and they can quickly catch it since it is displayed as a prominent heading within the article.
But it’s not just your readers who benefit from these headings; search engines love them too. In this guide, we’ll see how to use headings in WordPress to improve the readability of the article and its ranking in search engines.
It’s important to note that in this article, we will focus on the heading tags (H1 and H2, etc.) rather than the <title> tag in the page header. The difference between them in brief: the title tag, which has its own importance (mainly in the context of SEO), is written as <title> in HTML, and it is the text you see on the browser tab of the page you’re viewing. You do not see this tag visually on the page itself.
On the other hand, the text within the heading tags, such as <H1>, is what visitors see as the title of the page, and we will discuss these headings in this post…
This is a good place to note how important it is to maintain a proper typographic hierarchy.
What are Heading Tags?
You could say that we think of headings as a way to style fonts—larger, bolder, and so on. But by using headings, we create a structured, hierarchical layout for our content. HTML heading tags are used to distinguish between headings, subheadings, and the text within the content that we write and visitors see.
Heading tags are used to represent a hierarchical structure in the page for the users. There are six types of heading tags, with the most important being <h1>, and the least important being <h6>.
The largest heading is H1, as mentioned, and it is typically reserved for the top-level heading of a page or post. Most content management systems, including WordPress, automatically add the H1 tag for the post title. However, sometimes a specific theme might change this setting. If this happens, you can adjust the tags in the code of your page templates.
The H2 tag is used to break down the content under the H1 into smaller sections. Similarly, the H3 tag divides the content under the H2. It is rare for heading tags to go below H4. Here’s an example of the correct heading tag hierarchy:
<h1>Post Title (H1)</h1>
├── <h2>Introduction (H2)</h2>
│ └── <h3>Background Information (H3)</h3>
├── <h2>Main Content (H2)</h2>
│ ├── <h3>Subtopic 1 (H3)</h3>
│ │ └── <h4>Detailed Point 1 (H4)</h4>
│ └── <h3>Subtopic 2 (H3)</h3>
│ └── <h4>Detailed Point 2 (H4)</h4>
├── <h2>Conclusion (H2)</h2>
└── <h3>Summary of Key Points (H3)</h3>Why Use Heading Tags?
Headings on web pages behave similarly to headings in print. But unlike print, headings aren’t just for better visual display and readability. They also help search engines find and rank your page. Google scans the post for relevant content to the words you’ve searched for, and it refers to these headings to understand the content’s subject. We should make it easier for Google and other search engines to find these topics.
Headings inform visitors and search engines about the subjects of a particular content page on your site. Ideally, you should create a unique heading for every page on your site. Heading tags tell search engines how the different text blocks relate to each other.
Once this is clear, it becomes easier to understand why keywords should appear in these headings. Search engines recognize and prioritize these keywords as the most relevant when scanning the page, thus improving your site’s ranking for those phrases/keywords.
That said, to claim that heading tags have critical value for your site’s ranking would be an exaggeration. It is more accurate to say that heading tags add SEO value. In recent years, content from a trustworthy and authoritative source has carried more weight as a ranking factor.
Nevertheless, search engines more easily find keywords when wrapped in heading tags. Therefore, heading tags are an important part of On-Page SEO optimization, and you don’t want to overlook that.
Heading Tags in WordPress – Best Practices
Here are a few tips for using heading tags on WordPress sites:
- Typically, we use the H1 tag once per page, usually at the top. However, it is not forbidden to use more than one H1 tag.
- Using H1-H3 tags should suffice in most situations. If the page has a lot of text, you can use H4-H6 tags as well.
- Maintain hierarchy in the headings. That is, use these tags in numerical order—H2, followed by H3 and H4. Do not skip a level.
- Ensure that keywords appear in the H2 tag as well. Google looks for keywords in both the headings and checks keyword density in the text itself when scanning and ranking a specific page.
- Limit the number of words you include in headings. Do not include long sentences or entire paragraphs within these tags.
- Avoid using the same keywords in heading tags on different pages of your site.
- Do not use heading tags to make certain elements stand out. To style a particular element on your site, use CSS.
There are couple of ways to add heading tags in WordPress:
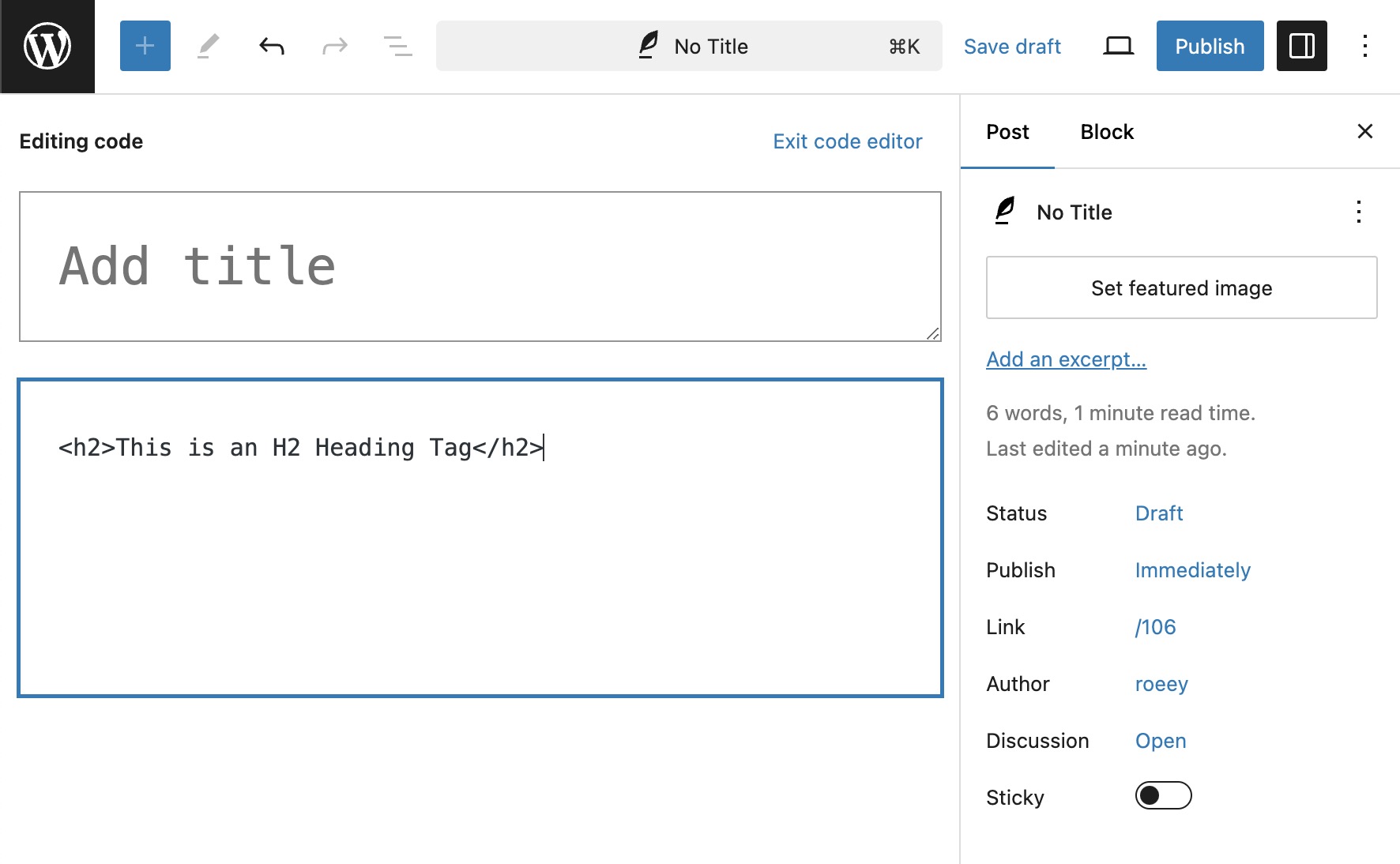
1. You can manually write heading tags in the WordPress HTML Code editor.
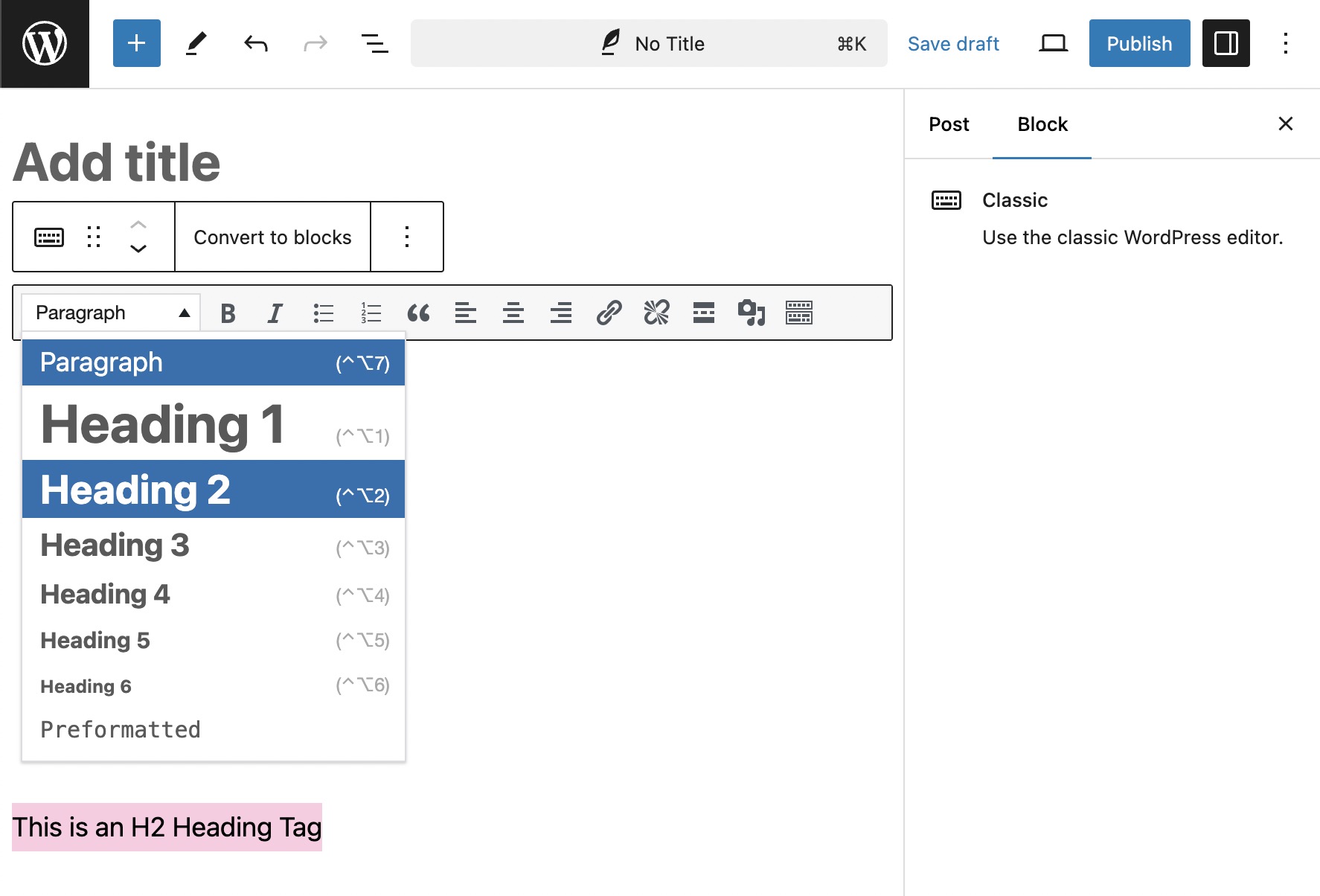
2. Alternatively, you can simply use the visual editor. Just mark the text and change it to the appropriate heading tag.
3. If you’re more comfortable using the keyboard, highlight the text with your mouse and press Alt+Ctrl+Numbers 1-6. To remove the heading, repeat the action or use Alt+Ctrl+7. (This applies only to the Classic Editor)
4. Another keyboard option that I love is using the pound sign before the text:
- ##Heading Text – for an H2 heading.
- ###Heading Text – for an H3 heading.
- ####Heading Text – for an H4 heading.
Final Words
Heading tags are extremely important and can make a significant difference in the readability of the article and its visibility in search engines.
They should, of course, be contextual to the content and divide it into a hierarchical and convenient structure for both the reader and search engines. Use them wisely and sparingly to highlight the topic of your content with a short and impactful phrase.