hreflang, which is also referred to as rel="alternate" hreflang="x", is a method in multi-language websites for marking pages that contain identical content but are intended for different languages and/or regions.
The feature serves as a signal for search engines and is designed to indicate in which language and to which geographic region your content is intended.
Using this feature allows Google to direct users to the correct page in search results, based on the language settings of their browser. Therefore, if a specific page has multiple versions in different languages, it is advisable to specify this explicitly to search engines using this feature.
Some people refer to hreflang as an attribute, while others consider it a tag. The meaning is the same in both cases.
But what is hreflang exactly? Hreflang is a code that you can embed in three different ways for search engines. By using this code, you can specify different URL addresses on your site that contain identical content.
These addresses can either have the same content in a different language or have the same content in the same language but intended for different geographic regions.
The usage of this feature is as follows:
<link rel="alternate" href="http://example.com/" hreflang="en-us" />Note that even if you don’t specify different variations of a specific page, Google might still find alternative versions for that page. However, the best practice is to explicitly specify the specific pages intended for a language or region.
Scenarios where Hreflang Feature is Necessary
Here are three common scenarios where you should use the hreflang feature:
- When there is content in the same language but with “regional variations,” for example, content intended for the UK (en-gb) and content for the US (en-us).
- When there is content in completely different languages, for example, Hebrew, English, and French.
- Combination of both – content intended for different languages and different regions.
Hreflang Tag – Benefits for SEO
Why are we talking about this feature, and what are the advantages in terms of SEO? From the perspective of ranking and Technical SEO, there are two main reasons to implement the hreflang feature:
- Firstly, if you have created a page version optimized for the language and region of a user, you would want that user to land on that page. The presence of a version tailored to the user’s language and region improves the user experience, leading to lower bounce rates. Lower bounce rates imply higher rankings in search engines.
- Secondly, hreflang prevents the issue of duplicate or replicated content. If you have identical content in English on different URL addresses, for example, for the UK and the US, the difference between them might be minimal, such as different prices and the use of a different currency.
Without this feature, there is a chance that Google might not understand your intention and treat it as duplicated content. The hreflang feature clarifies to search engines that the content is mostly identical but optimized for different users.
How to Use the Hreflang Tag?
You can inform Google that there are multiple versions of a language/region combination for a page in three ways:
- By adding an HTML tag in the head of the page.
- Through HTTP Headers (mainly intended for situations where the content you are serving is not HTML documents but PDF files, etc.).
- By using the XML Sitemap file.
Let’s elaborate on each option:
1. As <link> Tag Added to the <head> of the Page
The hreflang feature is written as follows:
<link rel="alternate" href="(url here)" hreflang="x" />rel="alternate" indicates to search engines that there is an alternative version of this page. The hreflang feature specifies the language and region code of that alternative page. The URL in the href attribute naturally points to the address of that alternative page.
For the language code, follow the ISO 639-1 standards when writing it in the hreflang attribute. If you are translating a page for a specific country, the country code is not necessary. However, if you are using the country code, follow the ISO 3166-1 alpha-2 standards.
Note that when you write the language code and country code in the hreflang attribute, the language code should appear before the country code.
Here’s an example – if you want to display the homepage of example.com to English and Spanish speakers in the United States, you should use the following tags in the <head> of the page:
<link rel="alternate" href="http://www.example.com/" hreflang="en-us" />
<link rel="alternate" href="http://www.example.com/es/" hreflang="es-us" />If you want to display the homepage to Spanish speakers in Venezuela and Mexico, the hreflang tags should look like this:
<link rel="alternate" href="http://www.example.com/ve/" hreflang="es-ve" />
<link rel="alternate" href="http://www.example.com/mx/" hreflang="es-mx" />You can use a hreflang tags generator to help create hreflang tags for different languages and countries.
Since each variation needs a link to every other variation, embedding this method for a site with many languages can be somewhat challenging and negatively impact your site’s performance. Think about a site with 25 languages – you would have to add twenty-five <link> tags on each page.
Furthermore, if you are using a content management system, it is reasonable to assume that quite a few server requests will be added to generate those tags, considering that the html is intended solely for search engines. Therefore, this method is recommended for websites with few languages and not for websites with many languages.
2. Implementation through HTTP Headers
The second option for implementation is using HTTP Headers. The use of HTTP Headers is intended for content such as PDF files and any content that is not an HTML document.
The previous method will work well for HTML documents but not for other types of content, and you cannot add <link> tags to these files. In this situation, using HTTP Headers comes into play, and it looks like this:
Link: <https://es.example.com/document.pdf>;
rel="alternate"; hreflang="es",
<https://en.example.com/document.pdf>;
rel="alternate"; hreflang="en",
<https://de.example.com/document.pdf>;
rel="alternate"; hreflang="de"The difficulty with implementing HTTP Headers is similar to the difficulty of the previous method, and it also has a negative impact on site performance for sites with many languages.
3. Implementation through Sitemap
The third option is implementation through XML Sitemap. To add the required annotations, you need to use the xhtml:link attribute in the XML file, and it looks like this:
<url>
<loc>http://www.example.com/uk/</loc>
<xhtml:link rel="alternate" hreflang="en"
href="http://www.example.com/" />
<xhtml:link rel="alternate" hreflang="en-au"
href="http://www.example.com/au/" />
<xhtml:link rel="alternate" hreflang="en-gb"
href="http://www.example.com/uk/" />
</url>The advantage of using XML Sitemap is that no additional html is added, the page weight does not increase significantly, and there are no additional database queries. Another advantage of using XML Sitemap is that it is much easier to change all the pages on your site if needed using scripts and others.
Additional Technical Aspects of Hreflang Implementation
After deciding on the preferred implementation method, there are several additional technical considerations to take into account:
Hreflang x-default
x-default is a special attribute for hreflang that defines where the user will be directed if none of the languages defined in the hreflang tags match the language settings of the user’s browser. In an <link> element, it looks like this:
<link rel="alternate" href="http://example.com/" hreflang="x-default" />As mentioned, this link will determine where users will be directed in case their language and region settings do not match any of your defined settings. It is highly recommended to always use this attribute.
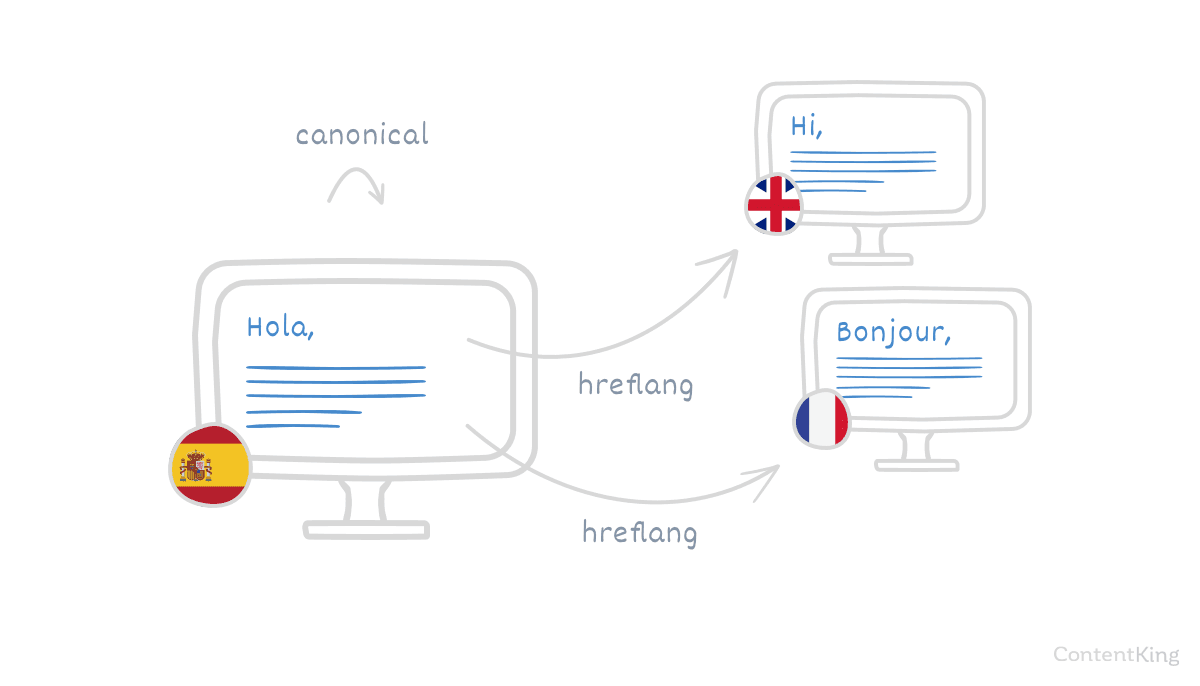
Hreflang and Canonical URLs
rel="canonical" and hreflang="x" should work together. For each language, a canonical URL pointing to itself is required. The following example can illustrate this, assuming we are on the home page of example.com:
<link rel="canonical" href="http://example.com/">
<link rel="alternate" href="http://example.com/" hreflang="en" />
<link rel="alternate" href="http://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-au/" hreflang="en-au" />If we were on the en-gb page, the only thing that would change is the canonical URL, as shown in the following example:
<link rel="canonical" href="http://example.com/en-gb/">
<link rel="alternate" href="http://example.com/" hreflang="en" />
<link rel="alternate" href="http://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-au/" hreflang="en-au" />Do not assume that the canonical URL on the en-gb page will point to http://example.com, as this would break the implementation. Make sure that the hreflang link is identical to the canonical URL of each URL, and they should work together.
Here’s a comprehensive guide on canonical URLs and the canonical tag.
Summary
Let’s summarize the important points for using this attribute:
- When adding this attribute to a specific page, make sure to specify both the current page and the translated versions.
- Ensure that the reference is bidirectional. If you provide a reference to a translated version of a page, that page should also point back to the original page.
- Make sure to set the language and region code correctly.
- Always set a default URL using
hreflang="x-default". - Ensure that the hreflang attribute and the canonical URL are identical.
- Use absolute URLs when defining the attribute.
- Use only one method out of the three possible implementations of this attribute.
Additionally, here are some tools that can be helpful during the implementation of the hreflang attribute on multilingual websites:
- Aleyda Solis’ Hreflang Tags Generator for creating or modifying hreflang tags.
- Hreflang Checker and Validator for validating hreflang tags on a live page.
I hope this guide shed some light on the topic and may even assist you the next time you build a multilingual site. Personally, I found the following video helpful in understanding this attribute, although it’s a bit long, it’s recommended viewing: