Typography has interested me since I started developing websites and getting into design, even before there was widespread use of web fonts. And although web fonts have been around for almost ten years now, we’ve always had to balance between the number of fonts we wanted to use versus the amount of information visitors to the site had to download because of them.
While typographic hierarchy and proper typography have great value in design for readability and a good user experience, on the web, using too many fonts will result in performance issues and therefore a negative user experience.
However, few years ago an evolution of OpenType Fonts, the format we had used for many years, was introduced to the world. These fonts are called Variable Fonts, and besides saving bandwidth, they also provide numerous variations and interesting options.
Please note that a supporting browser is required to view the examples in this post.
OpenType Font Variations – (Variable Fonts)
Traditionally, when we loaded fonts on a site, we had to install different files for each width, weight, or variant we wanted to use. Bold weight in one file, light in another, condensed in yet another file, and so on, while installing a whole font family could (on desktop) reach 50 files or more.
The same Variable Font is an evolution of OpenType that allows for containing many weights or variations in one file very efficiently. The font creator can decide which “axes” to include in the font and set minimum and maximum settings for them.
From a web and internet site perspective, it basically means that we can load a single file and use CSS to change those axes according to the range allowed by the font creator.
There are five standard axes (registered axes) that are commonly used: width, weight, slant, italic, & optical size. But the format can be expanded so that “custom” axes can be defined, allowing for a variety of variations as seen in the example at the top of the post (which may not appear on mobile).
It should be noted that variable fonts are also relevant to applications. The latest versions of Illustrator, InDesign, Photoshop, and even Sketch currently support variable fonts.
Before we continue, play around a bit with the standard axes of the parametric font called Gimlet Variable:
- Variable Fonts
| Design: | David Jonathan Ross |
|---|---|
| Publisher: | DJR |
| Characters: | Latin |
| Release: | 2020-01-01 |
| Licensing: | Paid/commercial |
How to Use Variable Fonts?
So, many will likely store those variable fonts locally, as Google currently offers these fonts only as early access fonts or simply due to the desire for better performance. Either way, using variable fonts involves defining font-face rules pointing to the font files.
What you see before you is a brief example of how to use a variable font, but there are several caveats that you may want to know in the context of browser support.
For example, in the following example, we define two versions of the Source Sans font family, one with regular weight and the other with bold weight. Both versions use the same parametric font but a different font for future use in browsers that do not support variable fonts:
@font-face {
font-family: 'Source Sans';
src: url('/path/to/SourceSansVariable.woff2') format("woff2-variations");
src: url('/path/to/SourceSans.woff2') format("woff2");
font-weight: 400;
}
@font-face {
font-family: 'Source Sans';
src: url('/path/to/SourceSansVariable.woff2') format("woff2-variations");
src: url('/path/to/SourceSansBold.woff2') format("woff2");
font-weight: 900;
}Now we can use the mentioned font with standard CSS rules as we know:
h1 {
font-family: 'Source Sans';
font-weight: 900;
}
h2 {
font-family: 'Source Sans';
font-weight: 400;
}You can even set a range in those font-face rules to maintain the ability to use all possible values in the CSS rules we write (this is one of the cool things about parametric fonts):
@font-face {
font-family: 'Source Sans';
src: url('/path/to/SourceSansVariable.woff2') format("woff2-variations");
src: url('/path/to/SourceSans.woff2') format("woff2");
font-weight: 1 999;
}In this case, unlike the previous font-face rules we showed, we can use any value between 1-999 for the font-weight property, where browsers that do not support it will use the value normal.
Font Axes
Variable Fonts define their variations through “axes.” There are 5 standard axes:
- ital – controls italic. You can set the value using the font-style property in CSS.
- slnt – controls the slant of the font. You can set the value using the font-style property.
- opsz – controls the optical size. You can set the value using the font-optical-sizing property.
- wght – controls the font weight. You can set the value using the font-weight property.
- wdth – controls the font width. The value is set using the font-stretch property.
As we mentioned at the beginning of the post, you can also create custom axes, which will receive 4 uppercase letters.
The top example of the Decovar font (may not appear on mobile) shows the use of a font with a variety of custom axes.
You can change those standard axes using familiar CSS properties (like wght for font-weight), but also with a new property mainly used to control custom axis values. The property is called font-variation-settings.
For example, we can control the NobotoFlex parametric font like this:
h1 {
font-variation-settings: "BASE" 500, "SPAC" 200, "wght" 322, "HEIG" 456;
}Similarly, it could have been defined like this:
h1 {
font-weight: 322
font-variation-settings: "BASE" 500, "SPAC" 200, "HEIG" 456;
}However, it would be wise to use native CSS properties for axes that exist. Nonetheless, here are two interesting anecdotes related to font variables that are important to know if I haven’t mentioned them before:
- Note that the
font-weight, for example, can utilize any value between 1 and 999, as opposed to the increments of 100 we are accustomed to in standard fonts. The same goes forfont-style: italic. - Not every parametric font contains all five standard axes (those registered axes).
So, let’s take a look and see how to check which properties exist for a specific parametric font…
How to Discover Which Axes and Properties Exist for a Variable Font?
To know which axes or “properties” a specific font supports, especially when it comes to the web, you may want to do one of the following: check the font in Firefox or use the website wakamaifondue.com, which translates freely to “what can my font do?”.
In the case of this website, you can simply drag the font file and get a full report describing which features exist for the font, in which languages it is supported, the file size, the number of glyphs, all the different axes the font supports, and even the minimum and maximum values of each of these (among other things).
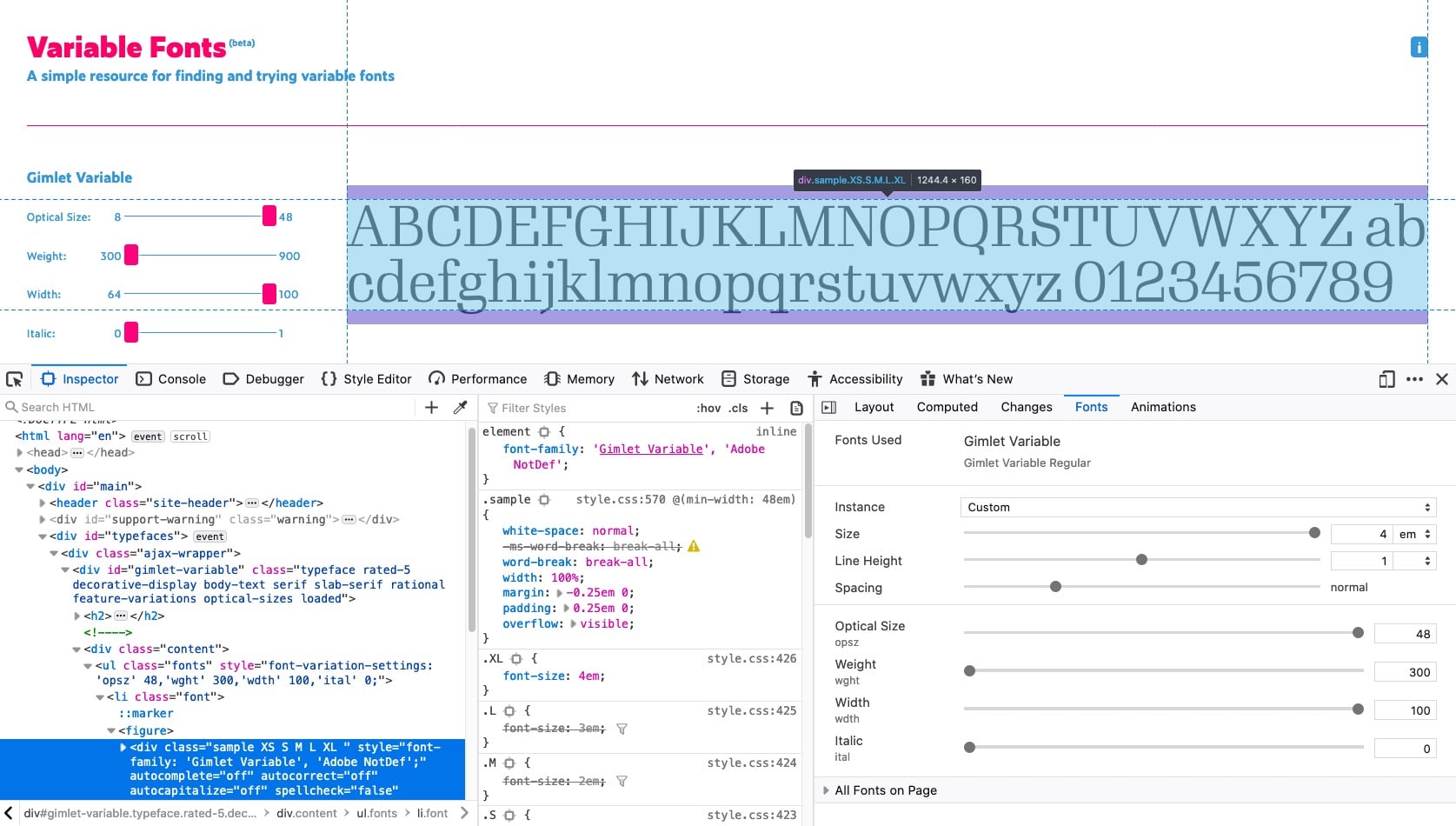
Similarly, you can also get similar information about fonts and parametric fonts and their axes in newer versions of Firefox. Just inspect an element of text and click on the Fonts tab:
Note that in the bottom right part of the image, you can see all the existing axes, their values, and the “tags” of those axes represented by 4 letters in English.
Note that “registered axes” are always written in lowercase (wght, wdth, ital, slnt, opsz), while custom axes will always appear in uppercase.
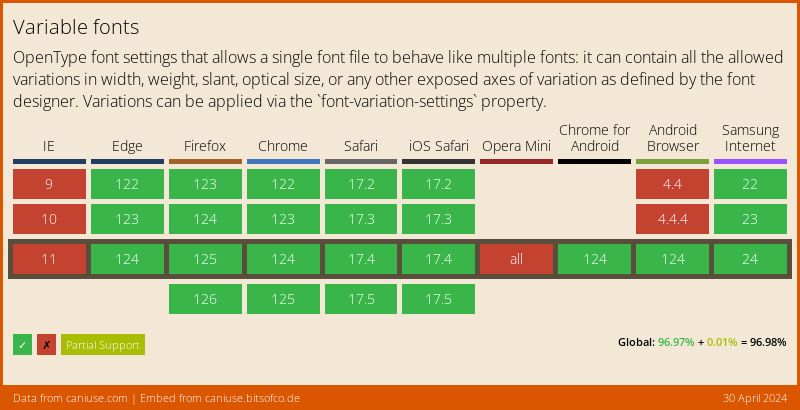
What About Browser Support for Variable Fonts?
Browser support for variable fonts is quite good, so theoretically you can start using them today. However, there are some limitations and a number of things that still need to be polished as part of the CSS Fonts Module Level 4.
More Examples Using a Parametric Font
Browse the web and you’ll find plenty of cool examples using fonts with parameters, both with JavaScript integration and without. Hover over the first example, for instance, and see the result:
And another one:
Another example that showcases the capabilities of variable fonts can be found on the Decovar font developer’s website, which I used for the examples I presented in the post. You can also find at alefalefalef.co.il a number of parametric fonts available for purchase, one of which is Caravan created by Avraham Cornfeld.
Summary
To summarize, you can find and play with most of the existing variable fonts existing on the V-fonts.com website. Some interesting free fonts to pay attention to are Barlow, IBM Plex, Source Sans, Amstelvar.
You’ll find that these font files are generally in TrueType format (TTF extension), but for websites, it’s much more appropriate to use a compressed format like WOFF2 to keep the file size smaller for loading times. You can use tools like FontTool to compress the file to this format.
There’s a lot more to say about variable fonts, but I hope you’ve got a good starting point to understand the subject and the ability of these fonts. I also have a lot more to learn about this interesting topic. Questions and comments are welcome…. 🙂