One of the most useful and powerful features introduced along with the CSS Grid specifications is the minmax() function. This function opens a door and allows us to write stronger and more concise CSS by providing us the option to set a minimum and maximum value for columns and rows in our grid.
The minmax() Function and How It Works
The minmax() function is quite simple and takes only two arguments, a minimum value and a maximum value:
minmax(min, max)If the maximum value evaluates to less than the minimum, the browser will use the minimum value instead. The minmax() function can take six types of values:
- Length
- Percentage
- Fractional Unit
max-contentmin-contentauto
Let’s provide examples for each of them…
1. Length
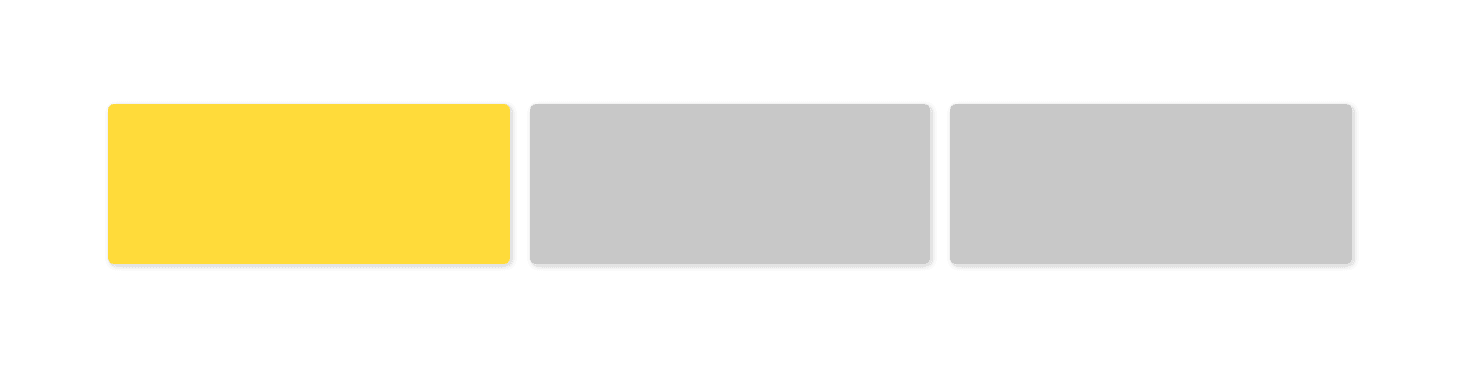
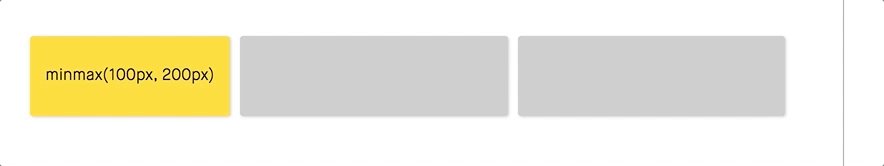
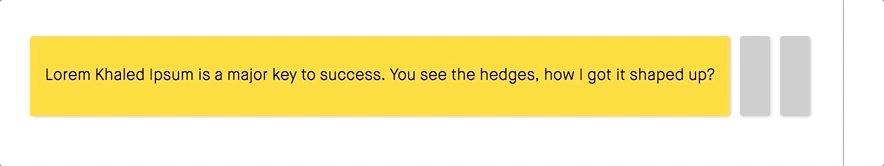
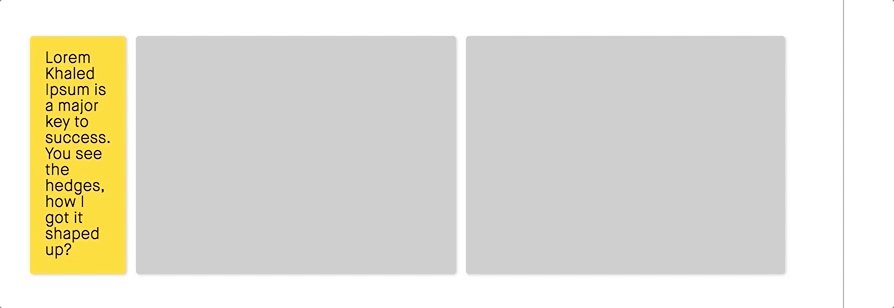
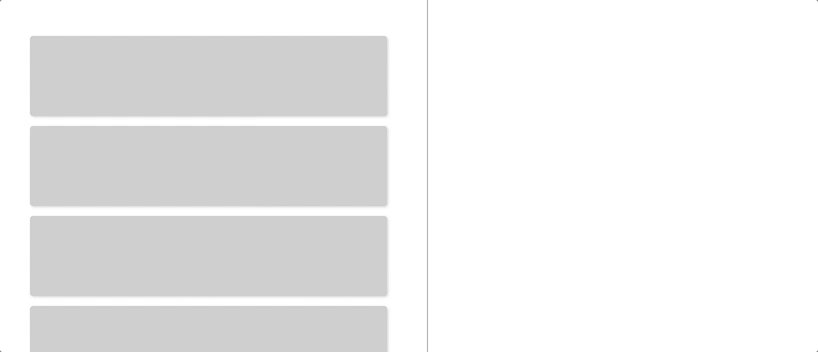
This is probably the simplest value to use with the minmax() function, and it’s essentially a basic length. For example, consider the following simple grid – three columns and one row:
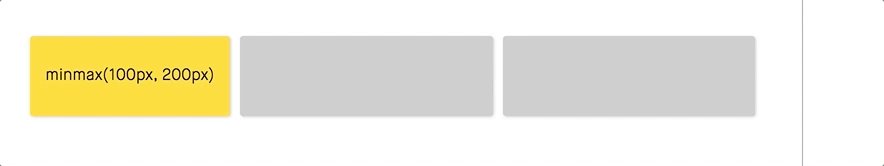
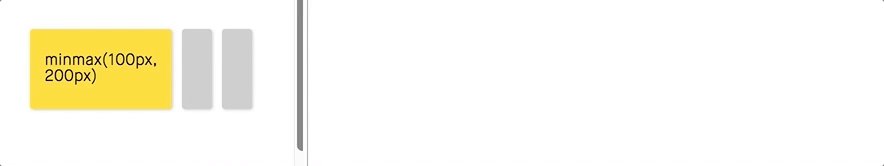
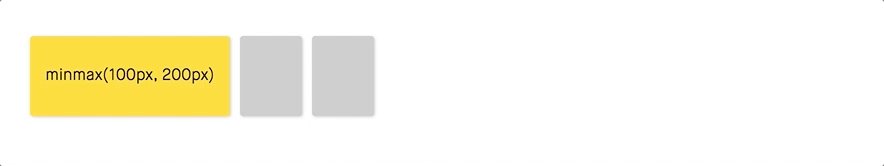
Using the minmax() function, we can set the yellow grid cell to always remain between 100px and 200px. As the viewport changes, the absolute value will also change but the cell will always remain within those boundaries we’ve set.
.grid {
display: grid;
grid-template-columns: minmax(100px, 200px) 1fr 1fr;
}2. Percentage
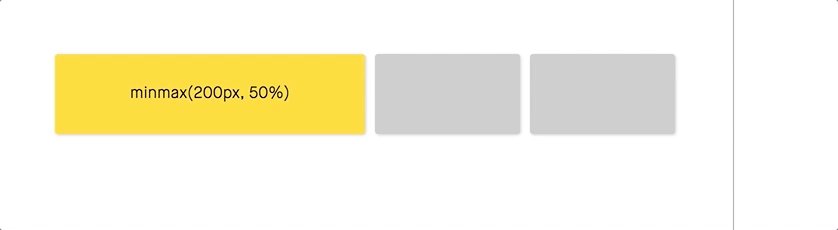
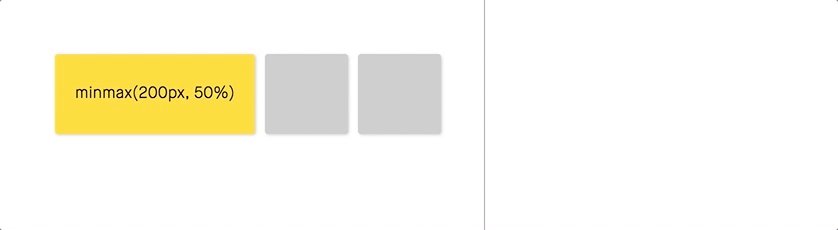
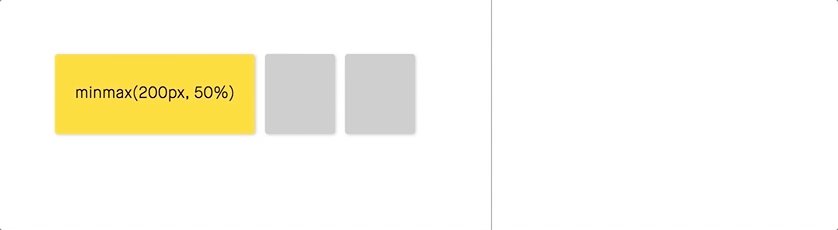
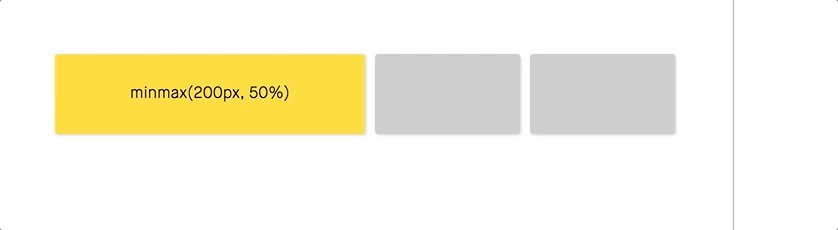
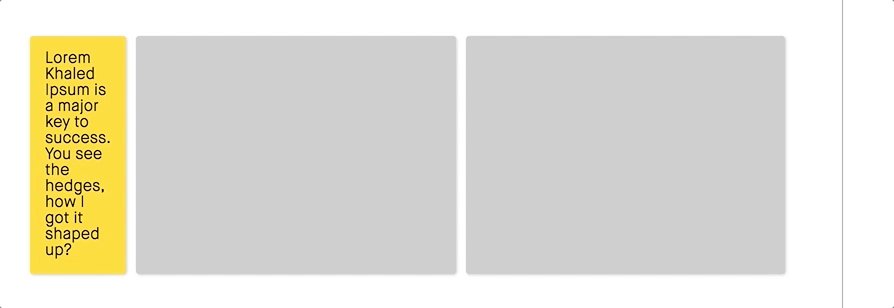
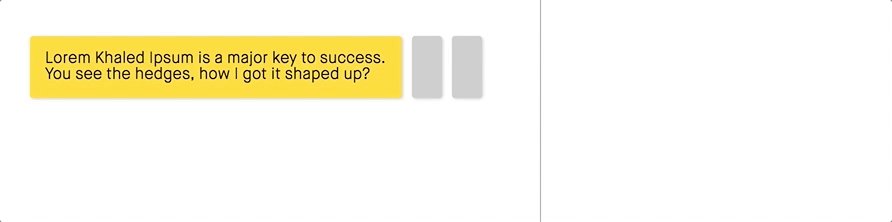
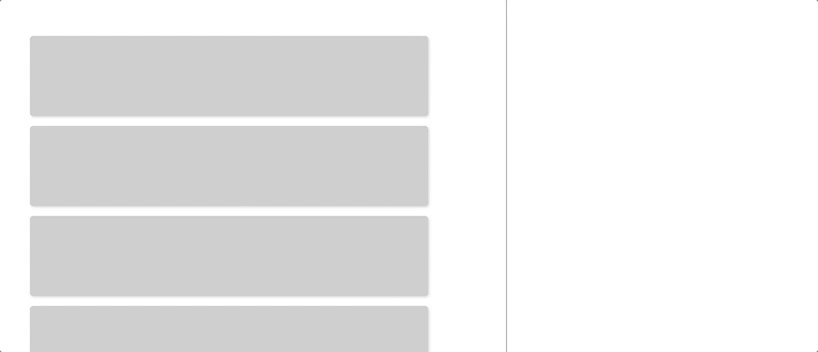
Beyond the basic length unit, we can also use percentages with the minmax() function. Let’s say we want the yellow grid cell to take a maximum of 50% of the grid but never to be smaller than 200px:
.grid {
display: grid;
grid-template-columns: minmax(200px, 50%) 1fr 1fr;
}No matter how much we shrink the viewport, the yellow cell will never be smaller than 200px. However, when there’s enough space, it will grow up to half the width of the grid.
3. Fractional Unit
The new minmax() function introduced with CSS Grid specifications also includes the Fractional Unit. The length that uses the fr unit represents a portion of the available space in the grid container.
For example, if we have a 100px-wide grid with two columns, one fixed at 20px and the other at 1fr. In practice, the second column will be 80px wide, taking up the remaining available space.
We won’t discuss in-depth about fr units in this post, but you’re welcome to take a look at my comprehensive CSS Grid guide that covers the fr unit among others.
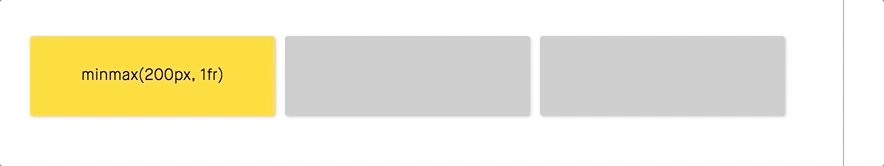
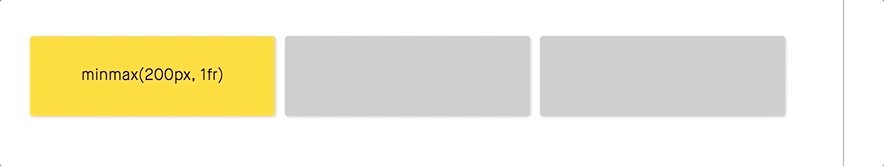
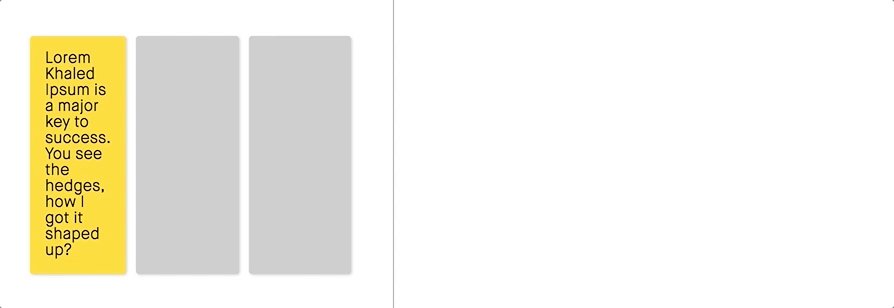
Back to our example, we can set the yellow grid cell to be a minimum of 200px. As the viewport changes and the yellow cell increase beyond 200px we set it to be 1fr, just like the other two columns:
.grid {
display: grid;
grid-template-columns: minmax(200px, 1fr) 1fr 1fr;
}Since all columns are 1fr, they’ll each take equal space in a wider viewport.
While the fr unit can now be safely used as both the minimum and maximum values in the minmax() function, earlier specifications recommended avoiding it in the minimum value. Today, modern browsers fully support it in both roles.
4. max-content
The max-content keyword is a special value that represents the ideal size of a specific cell. It’s the smallest size the cell is required to have to contain its content.
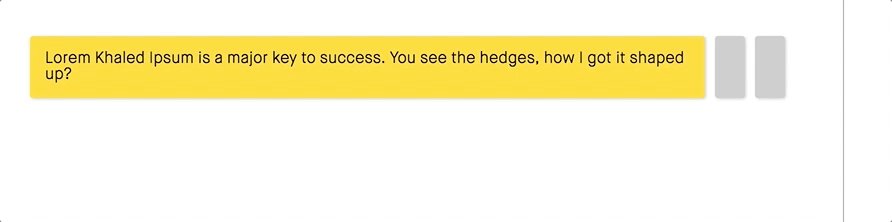
For example, if the cell’s content is a sentence, the ideal width of the cell would be the width that accommodates the entire sentence, regardless of how long it is & without breaking any lines.
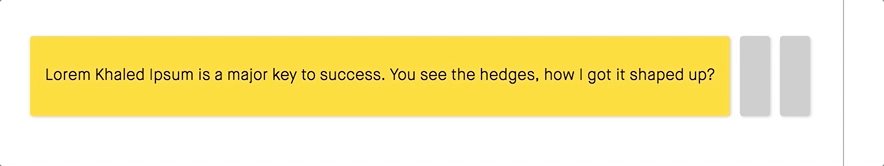
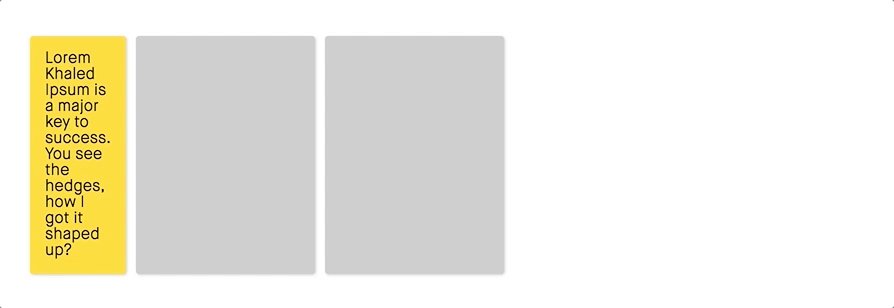
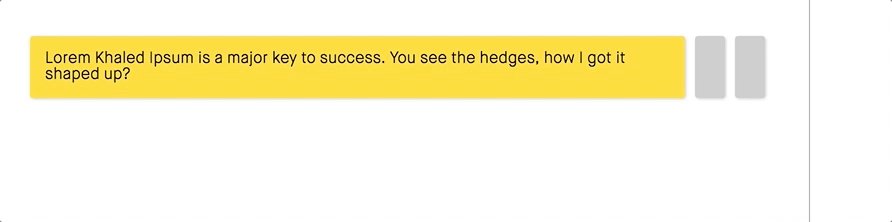
Looking back at previous example, let’s set the yellow cell to be a minimum and maximum of max-content.
.grid {
display: grid;
grid-template-columns: minmax(max-content, max-content) 1fr 1fr;
}As we can see, the column expands in order to fit itself along the entire sentence. Both the minimum and maximum are defined as max-content – the column width remains constant.
max-content is the size required to show the content without wrapping
5. min-content
The keyword min-content, similar to max-content, is also a special value. It represents the smallest possible size for a cell that doesn’t lead to overflow unless unavoidable.
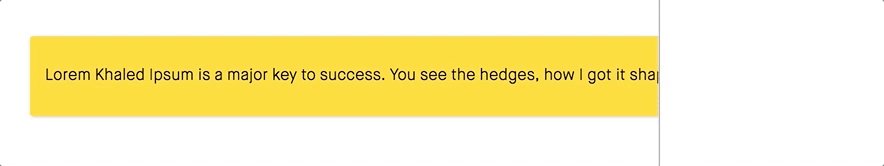
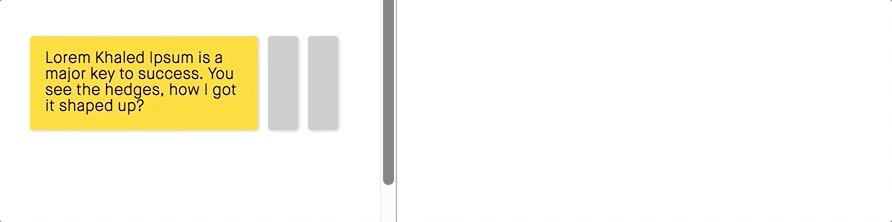
To demonstrate the behavioral differences between min-content and max-content, we’ll use the same sentence as in the previous example, but in this case, both values of the minmax() function will be min-content.
.grid {
display: grid;
grid-template-columns: minmax(min-content, min-content) 1fr 1fr;
}We can see that the content of the cell (the sentence) is minimized to take up the least width possible, without overflowing the cell.
min-content is the smallest width before the content overflows
6. auto
Finally, there’s the value auto, which has different meanings depending on its usage and can be a bit confusing – whether as a minimum value or as a maximum value in the minmax() function.
When used as a maximum, the auto value is equivalent to max-content. When used as a minimum, the auto value represents the largest minimal width the cell can take. The “largest minimal width” is different from the min-content value and is determined by min-width/min-height.
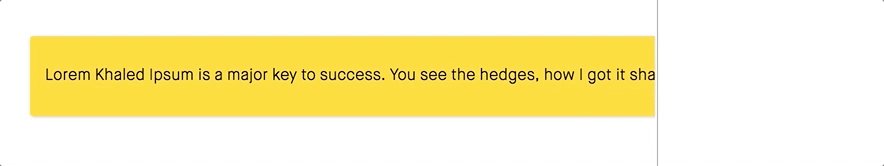
Here’s what happens when the yellow cell in our example is defined as auto for both minimum and maximum.
.grid {
display: grid;
grid-template-columns: minmax(auto, auto) 1fr 1fr;
}Using the minmax Function – Responsive Design Without Media Queries
As we’ve seen, there are several scenarios where using the minmax() function is relevant and it can be used in different ways.
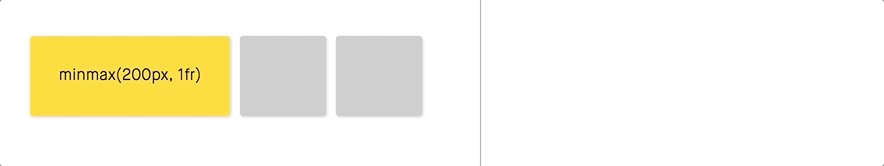
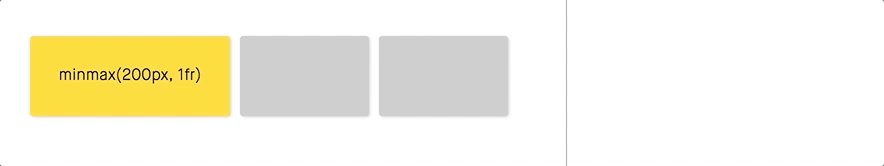
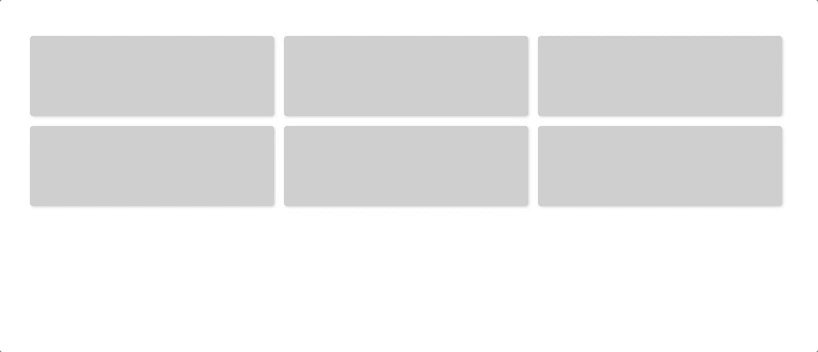
However, the most popular and useful use case for the minmax() function is likely creating responsive designs without the use of Media Queries. Take a look at the following grid for example:
Each column in the grid has a minimum width of 200px. When we change the viewport, the number of columns adjusts to fit the ideal width. Using CSS Grid and the minmax() function this can be achieved in just two lines of CSS:
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}Besides the minmax() function, there are two other aspects of this CSS code:
- The repeat function – Allows us to specify a certain value for repeating a large number of grid columns. It takes two parameters: the number of times to repeat and the value to repeat.
- auto-fit –
auto-fitcan be used with therepeatfunction instead of setting a specific number of repetitions. It adjusts the number of columns flexibly based on the available space. However, this technique only works when each column has an equal width. We need to use therepeatfunction alongsideauto-fitto allow for flexible column numbers.
Nevertheless, one limitation of this technique is that it works only when each column’s width is equal. Despite this, the technique can be very efficient in the right circumstances…
A more detailed post on using this technique for Responsive Design without Media Queries is available. Take a look….
Images & explanations thanks to bitsofcode.