כאשר אתם בודקים מהירות וזמן טעינה של אתרי וורדפרס (ובכלל), ישנם מספר נתונים העוזרים להבין את הגורמים לאתר איטי ואת הפתרונות. אחד מאותם נתונים הינו Time to First Byte או TTFB בקצרה.
נתון מדיד זה נבדק על ידי רוב הכלים ברשת שבודקים ביצועים של אתרים. זהו נתון חשוב מכיוון והוא מראה לכם תוך כמה זמן האתר שלכם מתחיל להטען במיקום ספציפי.
ההבנה של TTFB יכולה לעזור לכם להבין טוב יותר כיצד נמדדת מהירות אתרים, מה גורם לאתר כזה או אחר להיות איטי וכיצד לפתור בעיות הקשורות לזמן טעינה איטי, בין אם באתרי וורדפרס ובכלל.
מה זה Time to First Byte וממה הוא מורכב?
TTFB מודד את הזמן בין הרגע שהמשתמש מבצע בקשת HTTP (למשל טעינת עמוד באתר כלשהו), עד לרגע שהדפדפן קיבל בחזרה את הבייט הראשון מהשרת. רבים מתייחסים לזמן זה בכדי לבדוק את מהירות ואיכות השרת שלהם, ולמרות שיש נכון בדבר, זוהי לא כל האמת.
אם אתר כלשהו שאתם מנסים לטעון עובד עם מערכת CMS כלשהי כדוגמת וורדפרס, על השרת לבצע לא מעט חישובים הנחוצים בכדי לייצר את התוכן. אם נפשט – PHP חייבת לטעון את MySQL (מסד הנתונים), לקבל את התוכן, לייצר את ה HTML ולהחזיר את הקוד שנוצר למשתמש.
אם מערכת ניהול התוכן שלכם איטית, פעולות אלו שהזכרנו מעלה יכולות לקחת זמן גבוה יחסית ומכאן שתקבלו TTFB נמוך, נאמר 1-3 שניות. אך אין זה אומר בהכרח כי שרת האחסון שלכם איטי או עם בעיות כלשהן. במצבים רבים זה אומר כי יותר מדי תוספים פעילים באתר, שאינכם משתמשים במערכת Caching טובה, או שאתם משתמשים בגירסת PHP ישנה בשרת שלכם.
כמובן שהמצב שונה לגמרי כשאתם מודדים TTFB בבקשה של עמוד HTML סטטי ועדיין מקבלים TTFB נמוך. במקרה זה, כנראה שעליכם להתחיל ולבדוק בעיות ברמת השרת וחברת האחסון, וזאת מכיוון ואין פרמטרים נוספים היכולים להשפיע לרעה על ה TTFB במקרה זה.
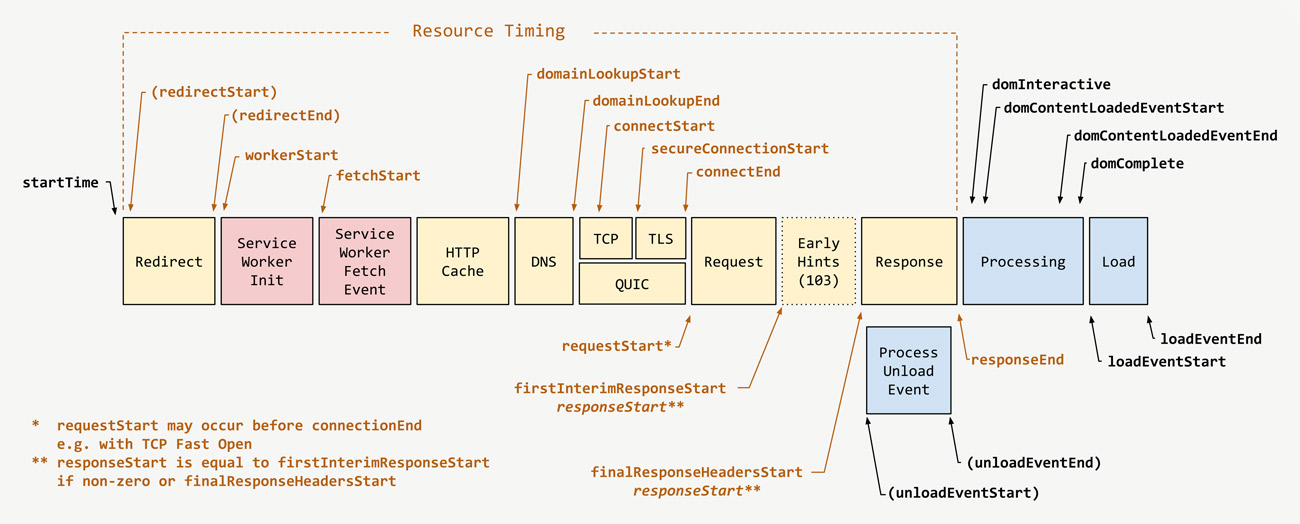
אם נפרק את הרכיבים שמרכיבים את TTFB, נגלה שיש חמישה שלבים עיקריים:
1. זמן הפניה (Redirect Time)
לפני שנשלחת בקשת HTTP, הדפדפן עשוי לעבור הפניה אחת או יותר (למשל מ-http ל-https או מגרסה ללא www לגרסה עם www). כל הפניה מוסיפה השהיה, מה שמעלה את זמן ה-TTFB הכולל. הפחתת הפניות לא הכרחיות היא מפתח לשיפור זמן זה.
2. זמן אתחול Service Worker (אם קיים)
אם האתר משתמש ב-Service Worker והוא מעורב בטיפול בבקשה הראשונית, זמן האתחול וההפעלה שלו נכלל גם כן ב-TTFB. לרוב מדובר בזמן זניח, אך אם ה-Service Worker כבד או לא מוגדר כראוי ניתן לראות את ההשפעה.
3. הזמן שלוקח לשלוח את בקשת ה-HTTP
השלב הראשון ב-TTFB הוא שליחת הבקשה. הזמן שלוקח לשרת לקבל את הבקשה תלוי בזמן שלוקח לבצע חיפוש DNS, במהירות הרשת, במרחק הגיאוגרפי מהשרת ובבעיות תקשורת אפשריות.
4. הזמן שלוקח לשרת לעבד את הבקשה
לאחר שהשרת מקבל את הבקשה, עליו לעבד אותה ולהחזיר תגובה. שלב זה כולל ביצוע תהליכים, שאילתות למסד הנתונים, הרצת קוד PHP ועוד.
5. הזמן שלוקח לשרת לשלוח את הבייט הראשון בחזרה
בשלב האחרון, השרת שולח את התגובה לדפדפן של המשתמש. זמן זה תלוי במהירות הרשת של השרת ושל המשתמש.
אם למשתמש יש חיבור WiFi איטי הדבר ישפיע על TTFB. זמן השליחה של הבקשה והתגובה ברשת מהווים כ-40% מזמן ה-TTFB.

TTFB מודד את הזמן שחלף בין startTime ל-responseStart. קרדיט לתמונה: web.dev
מהו TTFB טוב וכיצד למדוד זמן זה?
גוגל ממליצים על TTFB הנמוך מ 800ms. באופן עקרוני, TTFB טוב עבור אתר סטטי הוא 100ms. לעומת זאת, עבור אתרים דינמיים כמו אתרי וורדפרס, TTFB של 200-500ms נחשב טוב.
כפי שציינו קודם לכן, באתרים דינמיים ישנן לא מעט פעולות שצריכות להתבצע בשרת לפני שהוא מחזיר תשובה לדפדפן. פעולות אלו משפיעות על ה TTFB בצורה ישירה.
בואו נראה כיצד למדוד את ה TTFB באתר שלכם. נעשה זאת בעזרת הכלי הטוב ביותר לבדיקה וניטור בעיות מהירות באתרים והוא WebPageTest. אם אינכם יודעים כיצד להשתמש בו (וגם אם כן), כדאי לכם לתת מבט בפוסט בדיקת ביצועים ומהירות האתר באמצעות WebPageTest.
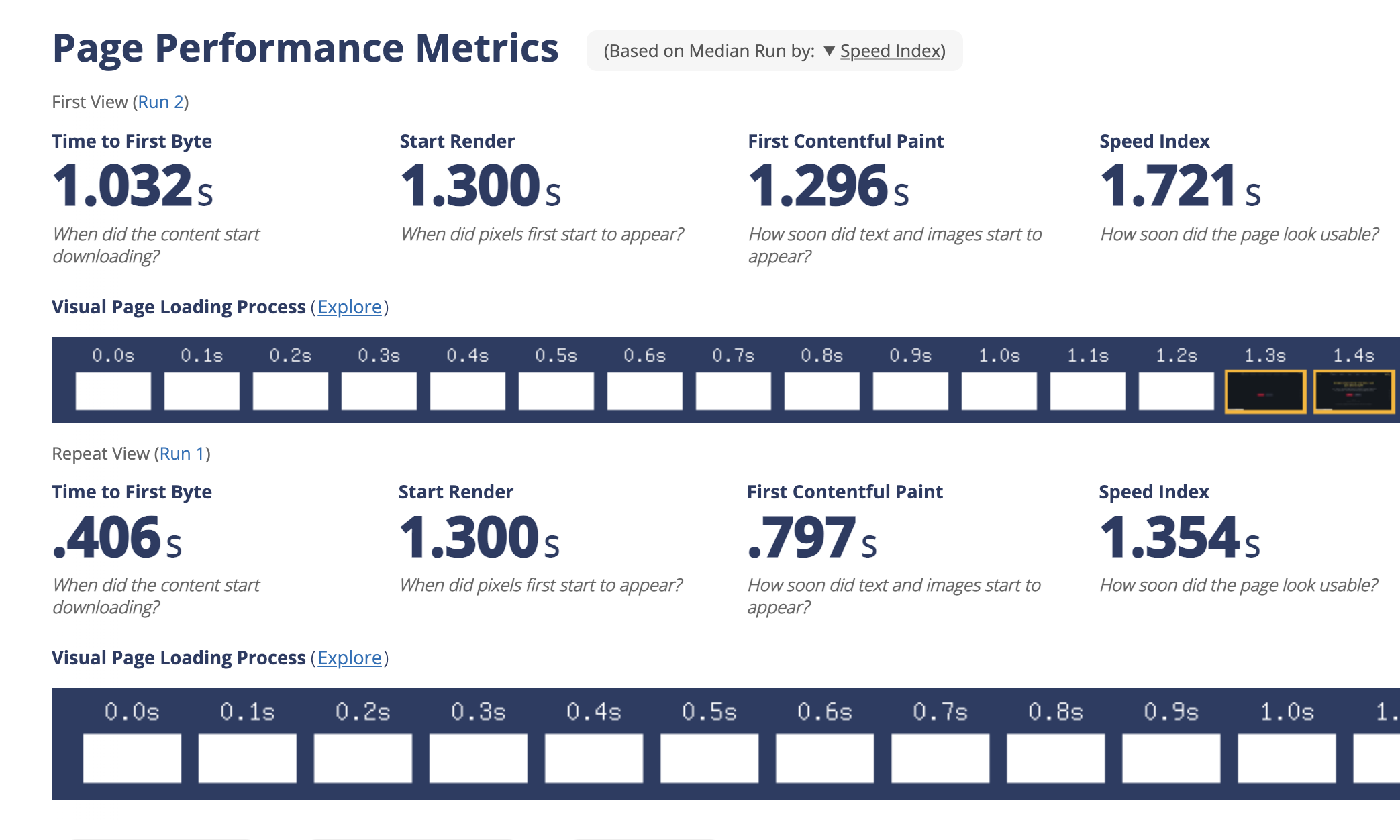
על כל מקרה, בחרו את השרת בישראל על מנת לבצע את הבדיקה ובחרו את האפשרות של First View & Repeat View. הכניסו את כתובת האתר שלכם ובצעו את הבדיקה. הנה התוצאה לבלוג זה:

ניתן לראות כי ה TTFB עבור הבדיקה הראשונה הינו כשנייה אחת כאשר בבדיקה השנייה התוצאה מהירה יותר ועומדת על כ 400ms, וזאת מכיוון וה Cache כבר נכנס לפעולה.
אם אינכם יורדים לפרטים, ישנו גם מעין ציון כללי עבור ה TTFB בחלקו העליון של המסך, ציון טוב במקרה של בלוג זה.
באופן כללי, ניתן לראות בתמונה הבאה מהו TTFB הנחשב טוב ומהו TTFB הזקוק לשיפור או שאינו טוב:
כיצד ניתן לשפר TTFB עבור האתר שלכם?
ומכיוון ובלוג זה עוסק בוורדפרס בעיקרו, בואו ניתן מבט על כיצד ניתן להקטין את ה TTFB באתרי וורדפרס:
א. אחסנו את האתר בחברת אחסון טובה
אחסון האתר בחברת אחסון טובה, כזו שחשבה והשקיעה לא מעט בארכיטקטורה של השרתים שלהם. לכך השפעה ישירה על TTFB. שרתי וורדפרס מנוהלים מגדירים את השרתים במיוחד עבור אתרי וורדפרס כך שתוכלו להיות בטוחים כי התוכן הדינמי שלכם נמצא בידיים טובות.
למיקום הגיאוגרפי של השרתים עדיין השפעה מכריעה על TTFB (ראו דוגמה קונקרטית בסעיף על CDN). בחרו חברת אחסון ששרתיה נמצאים פיזית במיקום גיאוגרפי קרוב למשתמשי האתר שלכם.
ב. עדכנו את וורדפרס, את התוספים ואת התבנית שלכם
מפתחי הליבה של וורדפרס, כמו גם מפתחי תבניות ותוספים, מבצעים אופטימיזציה לקוד שלהם ומספקים זאת לכם על ידי עדכונים. בין אם זה שיפור מספר הקריאות למסד הנתונים או שיפור יעילות ה PHP, עדכונים אלא כוללים שיפורים מסוג זה ברוב המקרים.
אז חשוב לבצע עדכונים לתוספים ולתבניות שלכם ולמחוק את אלו שאינם בשימוש. כמובן שעדכונים אלו חשובים גם ברמת אבטחת אתר הוורדפרס שלכם, נושא חשוב בפני עצמו.
לאיכות התוספים בהם אתם משתמשים גם כן השפעה על ה TTFB. בחרו את התוספים בהם אתם משתמשים בחוכמה.
ג. הקטינו את מספר השאילתות למסד הנתונים
לעיתים קרובות, מספר השאילתות שמבצע האתר שלכם בכדי לקבל מידע ממסד הנתונים משפיע על ה TTFB. בכדי לבדוק את צוואר הבקבוק, נסו להשתמש בתוסף Query Monitor, או שקלו להשתמש בכלים חיצוניים כמו New Relic.
כלי זה יכול לעזור ולהקל עליכם למצוא את השאילתות שצורכות את הזמן הרבה ביותר כך שתוכלו לדעת אילו תוספי וורדפרס, תבניות או הגדרות משפיעים לרעה על מהירות האתר שלכם.
ד. השתמשו במערכת Caching טובה
אם ננסה לתת אנלוגיה, Dynamic Caching הוא כמו ברמן בבית קפה הקבוע שלך. ברגע שאתם נכנסים לבית הקפה הברמן כבר מתחיל להכין את הקפה האהוב עליכם מכיוון והוא יודע מה אתם אוהבים ומכאן שתקבלו את הקפה הרבה יותר מהר.
Caching עובד בצורה דומה על ידי שמירה של המידע הנדרש בכדי להציג עמוד מסויים בפעם הבאה. כלומר, הוא שומר את העמוד שהמשתמש מבקש כעמוד סטטי ומגיש עמוד זה לדורש. בכך הוא חוסך לא מעט פעולות שעל השרת לבצע לפני שהוא מגיש את התוכן.
אם אתם משתמשים ב Dynamic Caching ועדיין חווים בעיות של TTFB איטי, ניתן לומר כי ישנם שני דברים מרכזיים שעליכם לבדוק:
- האם אתם מודדים את הגירסה שמגיעה מה Cache? הדרך לבדוק זאת היא פשוט לבצע את הבדיקה מספר פעמים. נורמלי לקבל תוצאה ראשונה איטית, ותוצאה טובה יותר בבדיקה הבאה. על ידי ביצוע הבדיקה שנית, אתם יכולים להבטיח שאתם מודדים את התוצאה השמורה ב Cache.
- האם אתם מבצעים את הסריקה ממיקום גיאוגרפי קרוב? אם אתם מבצעים את בדיקת ה TTFB ממקום מרוחק, זה נורמלי שיהיה עכבה גבוהה (Latency). אם אתם מעוניינים שהאתר יהיה מהיר ממגוון מיקומים גיאוגרפים – עליכם לשקול שימוש ב CDN.
תוספים מומלצים הינם Wp-Rocket ו W3C Total Cache. תוסף נוסף שאינו נופל מהם, ולדעתי אף טוב יותר הוא Litespeed Cache עליו אני מקווה לכתוב בקרוב.
שימו לב, קיימים מספר סוגי קאש לאתרים ואפליקציות web. למידע נרחב על Caching וסוגי הקאש השונים תנו מבט בפוסט מה זה Cache (זכרון מטמון) ואילו סוגי Cache קיימים?
האם ניתן לשמור ב Cache את כל העמודים?
לא כל העמודים יכולים להיות מוגשים במלואם מה Cache. עמודי תשלום (Checkout Pages), עמוד עגלת הקניות, ומשתמשים המחוברים לאתר הם מצבים מיוחדים. עם זאת, אין זה אומר כמובן שעל ה TTFB להיות איטי עבור עמודים אלו.
למערכת Caching נטייה להסוות אתרים שנבנו גרוע. אם האתר שלכם עולה מהר ללא Cache – כנראה והוא פותח כראוי. אין עליכם להסתמך על מערכות ה Cache בפני עצמן לאתר מהיר.
ה. השתמשו ב Content Delivery Network
כפי שהזכרנו קודם לכן, TTFB מושפע בצורה ישירה ממהירות התקשורת בין השרת לדפדפן. שימוש ב CDN יכול לשפר את מהירות האתר מכיוון והוא מספק נקודות גישה (Endpoints) הקרובות יותר למיקום הגיאוגרפי של אותו משתמש המבקש עמוד מסויים באתר שלכם.
שימוש ב CDN איכותי יעזור לכם להגיש קבצים סטטים כגון סקריפטים, קבצי CSS ותמונות מהר יותר באמצעות רשת שרתים המפוזרים ברחבי גלובוס. במידה והשרת שלכם ממוקם באירופה, ורוב המשתמשים שלכם הם מארה״ב למשל, הם יקבלו את התוכן משרת הממוקם בארה״ב הקרוב אליהם יותר.
אך שימו לב כי אם אתם משתמשים ב CDN כגון Cloudflare, אתם בעצם מבצעים בדיקה של ה TTFB בין הדפדפן שלכם לאותה נקודת גישה מסויימת המקבלת את הבקשה ולא בין הדפדפן לשרת שלכם.
אם אותו CDN עדיין אינו שמר את התוכן שלכם ב Cache, עליו יהיה לתקשר עם השרת קודם לכן, להביא את התוכן, להפיצו ורק לאחר מכן להגיש תוכן זה עבורכם. תהליך זה יכול להשהות את זמן ה TTFB.
בכדי לעקוף זאת, וודאו כי ה Caching מופעל ב CDN שלכם ובדקו האם ישנה נקודת גישה קרובה למיקום הגיאוגרפי שלכם. אולי נכון יהיה לבדוק ספק CDN שונה אם אין לספק שלכם נקודת גישה הקרובה למיקום הרוב המכריע של הגולשים באתר שלכם.
נציין כי אם השרתים שלכם בישראל, ורוב המשתמשים שלכם בישראל גם כן, לשימוש ב CDN לא תהיה השפעה משמעותית וניתן לוותר עליו.
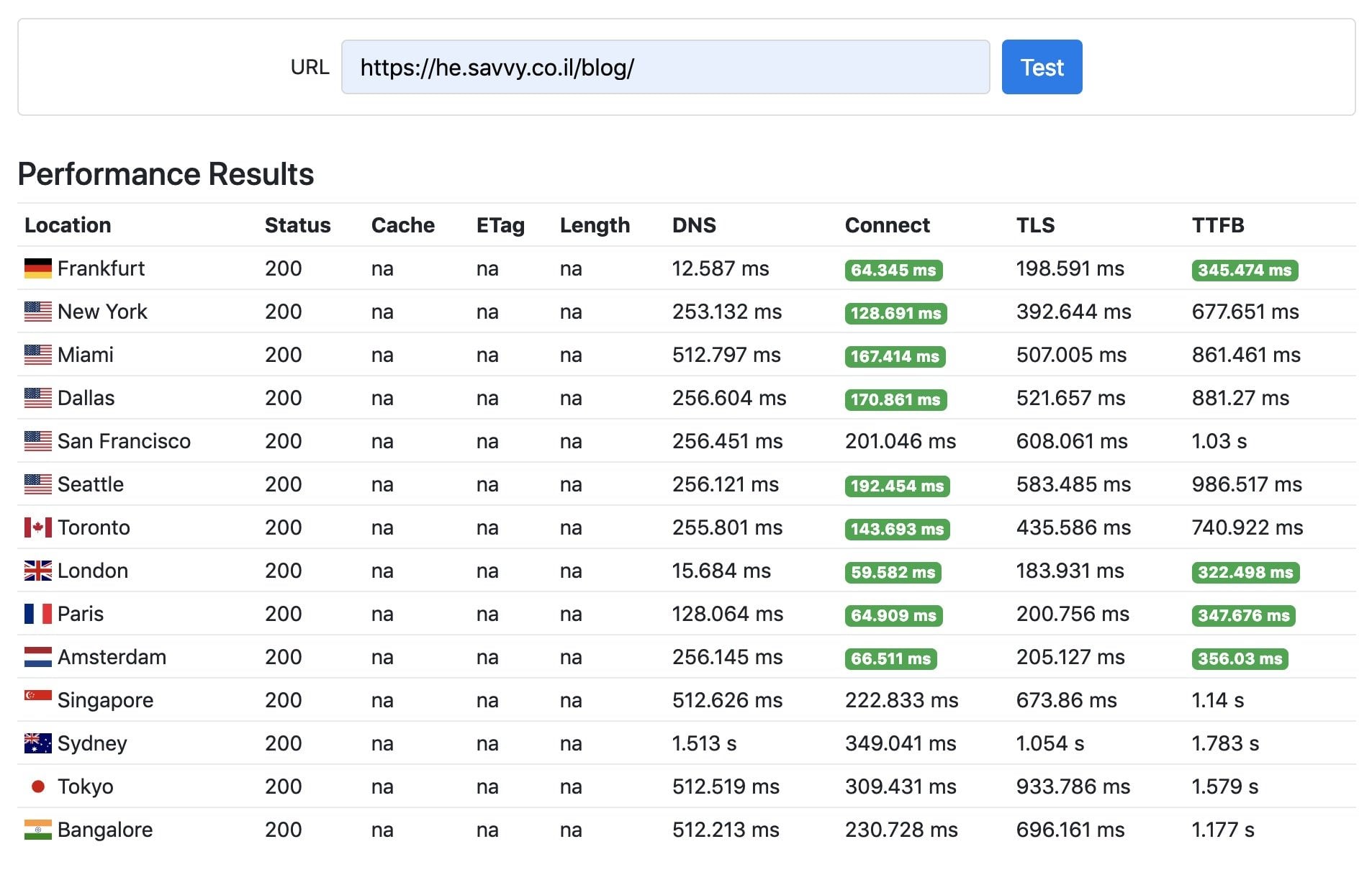
ישנו אגב כלי נהדר של חברת KeyCDN המאפשר לבצע בדיקה של ה TTFB מ 14 מיקומים גיאוגרפים שונים בו זמנית. אם משתמשי האתר שלכם מגיעים ממקומות שונים בעולם, כלי זה יכול לעזור לכם לבצע בדיקה של TTFB ממספר מקומות במקביל.
עם כלי זה ניתן לראות בבירור כיצד למיקום הגיאוגרפי של השרתים שלכם ישנו השפעה ישירה על ה TTFB:

ו. המנעו מהפניות מיותרות
סיבה נפוצה ל TTFB גבוה לאתרים בהם לא צריכה להיות בעיה מבחינה זו היא משתמשים הנוחתים באתר לאחר מספר הפניות (multiple redirects) מקישורים של פרסומות למשל או קישורים מקוצרים. צמצמו כמה שניתן את כמות ההפניות שעל הגולשים לעבור לפני שהם מגיעים לעמוד באתר שלכם.
לסיכום
ישנן עוד המון דרכים וטכניקות יותר שניתן להטמיע באתר בכדי לשפר את ה TTFB והן מעבר לסקום של מדריך זה. עם זאת, הדרכים שהצגנו בפוסט זה הן יחסית פשוטות להטמעה ויפיקו את התועלת המירבית.
אז למרות שעדיין קיימת השאלה עד כמה משמעותי נתון ה TTFB, שווה לכם לעשות מה שניתן בכדי לשפרו. בסופו של דבר, ככל שתגישו את תוכן האתר שלכם מהר יותר למשתמשים, הסיכוי להמרות יהיה גבוה יותר כמו גם הסיכוי שישארו באתר שלכם.
ישנם הערות או תגובות? האם מצאתם טעות בנאמר או שניתן לשפר מאמר זה לדעתכם? שתפו אותנו בתגובות ונשמח לשפר את הפוסט… 🙂



איך ניתן לבדוק האם הבעיה היא בשרת?
היי זוהר,
אני חושב שדרך אחת לבדוק זאת היא לזרוק קובץ HTML ריק בשרת, לגשת אליו ולמדוד את ה TTFB. אם אתה מקבל תוצאה לא טובה (כלומר TTFB גבוה) זו יכולה להיות אינדיקציה לכך שהבעיה היא ברמת השרת.
מאמר מעולה, תודה רועי!
אחד הטובים !!!
היי, קראתי את המאמר, איך אני יודעת לפי הכלי של חברת KeyCDN האם המיקום של השרת שלי, שבמקרה נמצא בקנדה, משפיע על מהירות האתר שלי שנמצא בישראל? כי אין בדיקת מיקום בישראל
האם יש לך כלי אחר לבדיקה? ואם אני רואה שזה משפיע, האם אתה ממליץ להחליף שרת?
יש סיכון לאתר שלי?
נראה שיש שרת בתל אביב: https://www.keycdn.com/network
מסתבר 🙂
שאלה לגבי Swift Performance Lite, הוא עדיף על WP Fastest Cache?
תודה
היי רוב,
אין לי תשובה – אתה צריך לבדוק מה מניב את התוצאות הטובות ביותר.
תודה
תודה!
לפי מה שאני רואה https://www.webpagetest.org הורידו את האופציה של השרת הישראלי
נכון, בקרוב אעדכן את הפוסט… תודה שציינת בכל אופן 🙂
ויש פתרון אחר