התוסף W3 Total Cache, אשר פותח על ידי ה CTO של Mashable הידועים הוא ללא ספק תוסף ה Cache המגוון ביותר הקיים לוורדפרס ונמצא בשימוש באתרים בעלי תנועה מאד גבוהה כגון Smashing Magazine, Yoast & Mashable.
במדריך זה אסביר כיצד להגדיר את התוסף את W3 Total Cache בצורה האופטימלית לאתר וורדפרס וזאת מנסיוני האישי ובעקבות מאמרים שקראתי בנושא.
עצה קטנה: לתוסף W3TC הרבה הגדרות מתקדמות אשר את חלקם קשה להבין. אם אינכם בטוחים לגבי הגדרה מסויימת, עדיף לא לגעת בה.
התקינו את W3 Total Cache

בכדי להתקין את התוסף W3 Total Cache גשו בלוח הבקרה של וורדפרס לתוספים > תוסף חדש. בצעו חיפוש ל “w3 total cache” והתקינו את התוצאה הראשונה.
במידה וכבר מותקן באתר שלכם תוסף Cache כלשהו, וודאו כי אתם מבטלים אותו לפני התקנת W3TC בכדי למנוע התנגשויות. ככלל אצבע, אין להשתמש בשני תוספי Cache בו זמנית.
הגדרת W3 Total Cache – הגדרות כלליות
לאחר הפעלתו, התוסף W3 Total Cache ייצור תפריט חדש בלוח הבקרה של וורדפרס בשם Performance. ההגדרות אותן אנו מחפשים יהיו תחת Performance > General Settings.
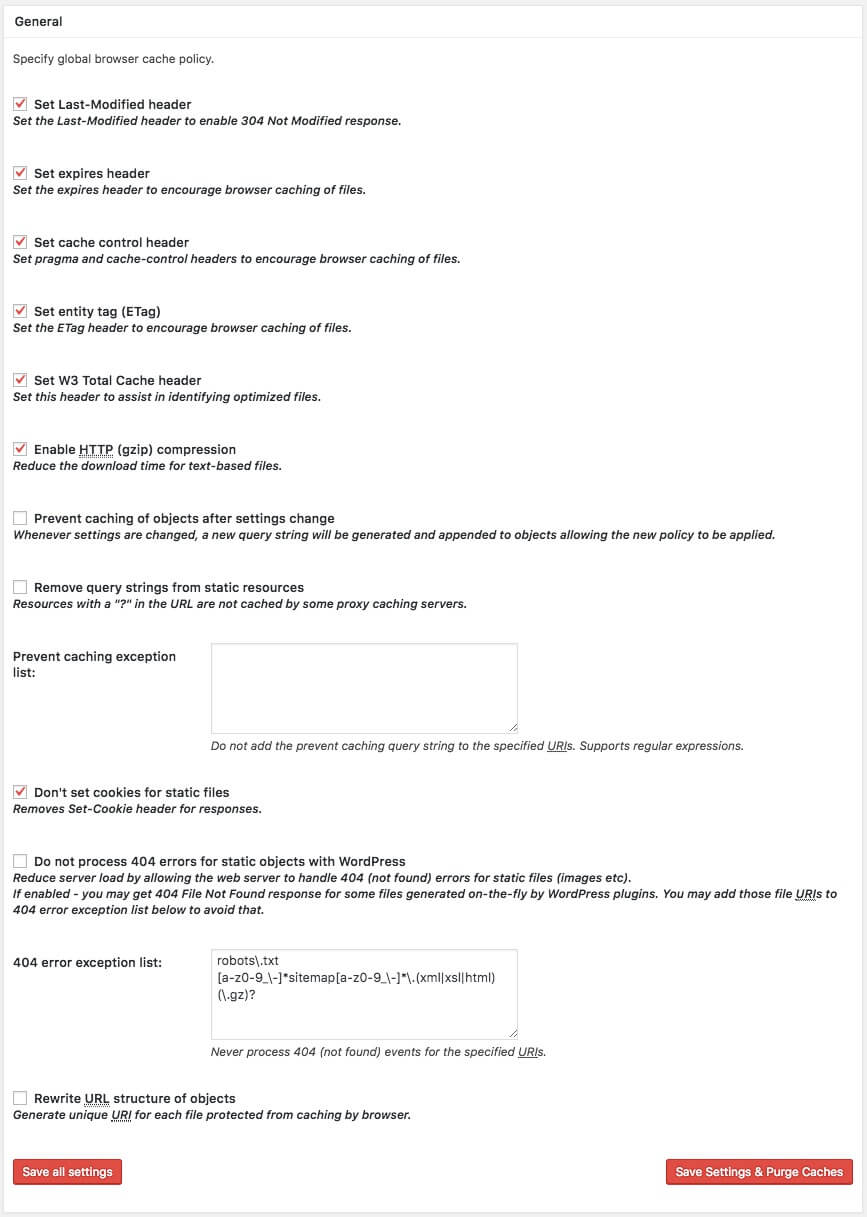
שימו לב כי ישנם הרבה מאד הגדרות בעמוד זה יחסית לתוספי Cache (והרבה מעבר להגדרות אלו אם אתם נכנסים יותר לעומק). כל הגדרה יושבת בתוך בוקסה שנקראת ״מודול״, אשתדל להסביר על כל אחד ממודולים אלו. אם נתקעתם או אינכם בטוחים לגבי הגדרה מסויימת, עקבו אחר צילום המסך.

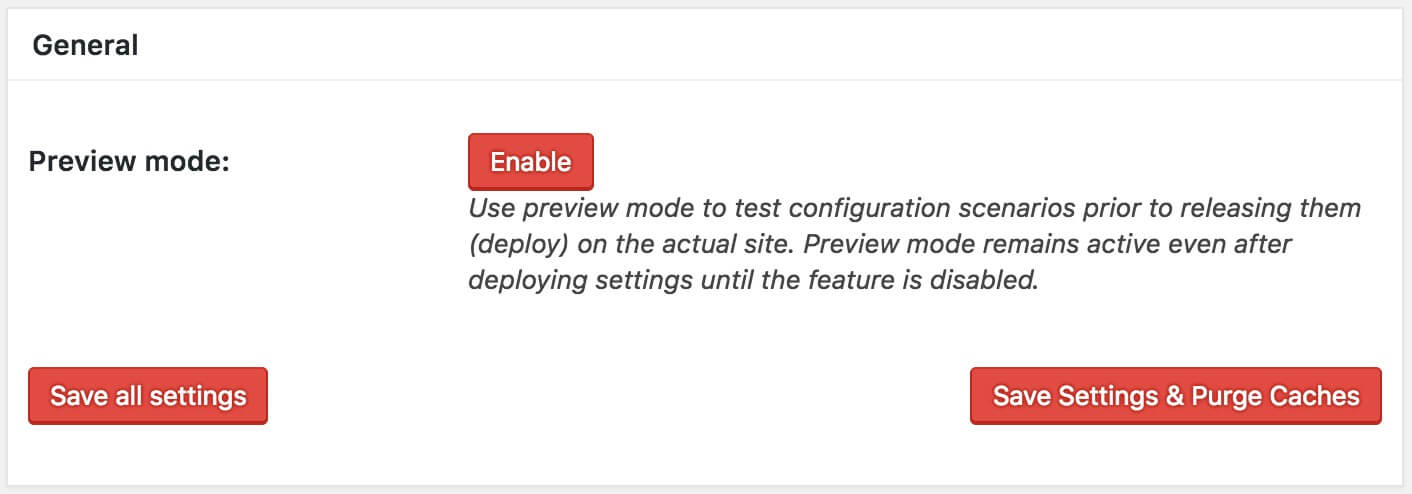
המודול הראשון שתמצאו בעמוד זה נקרא General. אני ממליץ לא לסמן את התיבה Toggle all caching types מכיוון וזאת עלולה להפעיל הגדרות אשר אינן נחוצות ואף אינן נתמכות על ידי שרת האחסון שלכם. עם זאת, תיבה זאת יכולה לקצר לכם תהליכים במידה ואתם מעוניינים לכבות את כל המודולים בבת אחת.
מודול Page Cache

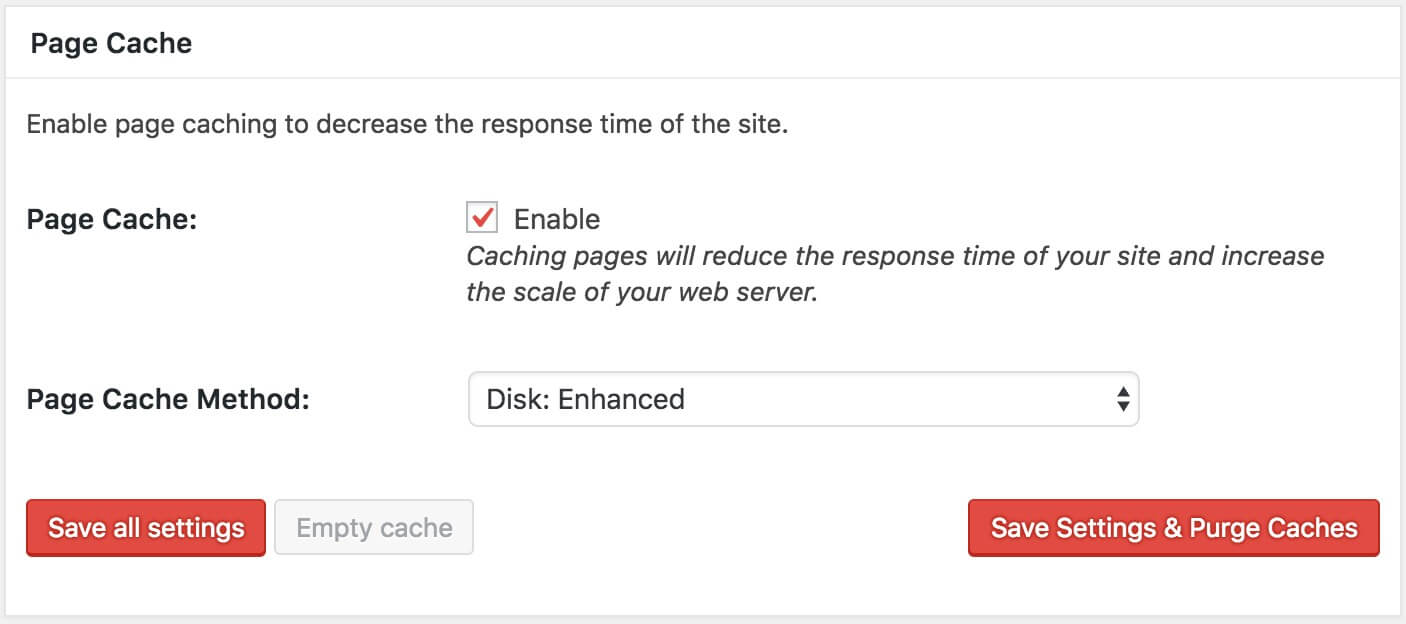
המודול השני שנגדיר הינו Page Cache. ההגדרה של אופציה זו תלויה בסביבת האחסון שלכם. במידה ואתם בשרת שיתופי ההגדרה המומלצת הינה Disk: Enhanced. במידה ואתם מצאים על שרת משלכם או שרת וירטואלי ומותקן עליו Opcode Cache כלשהו כגון APC או XCache, אתם נדרשים לבחור את האופציה בהתאם.
מודול Minify

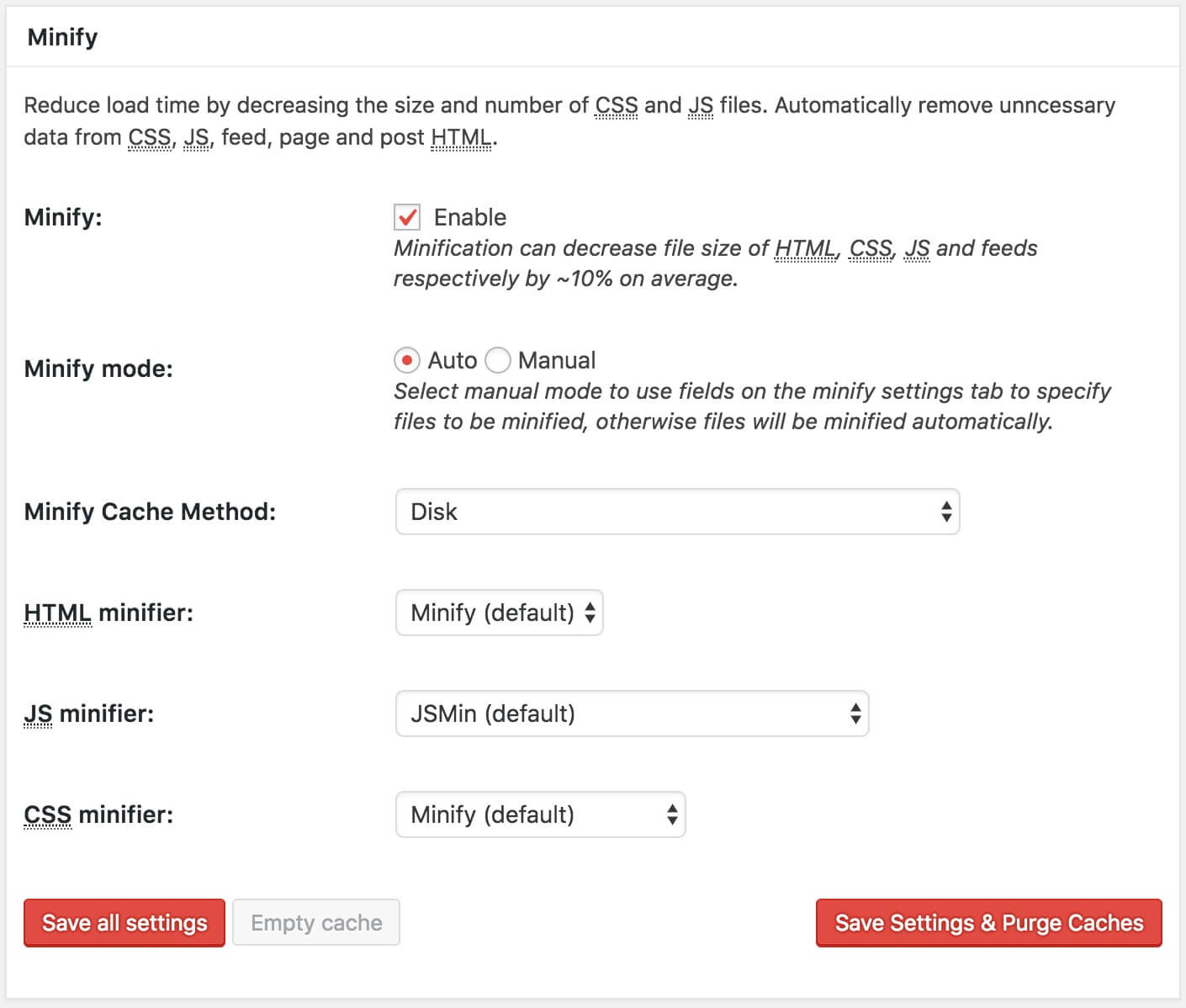
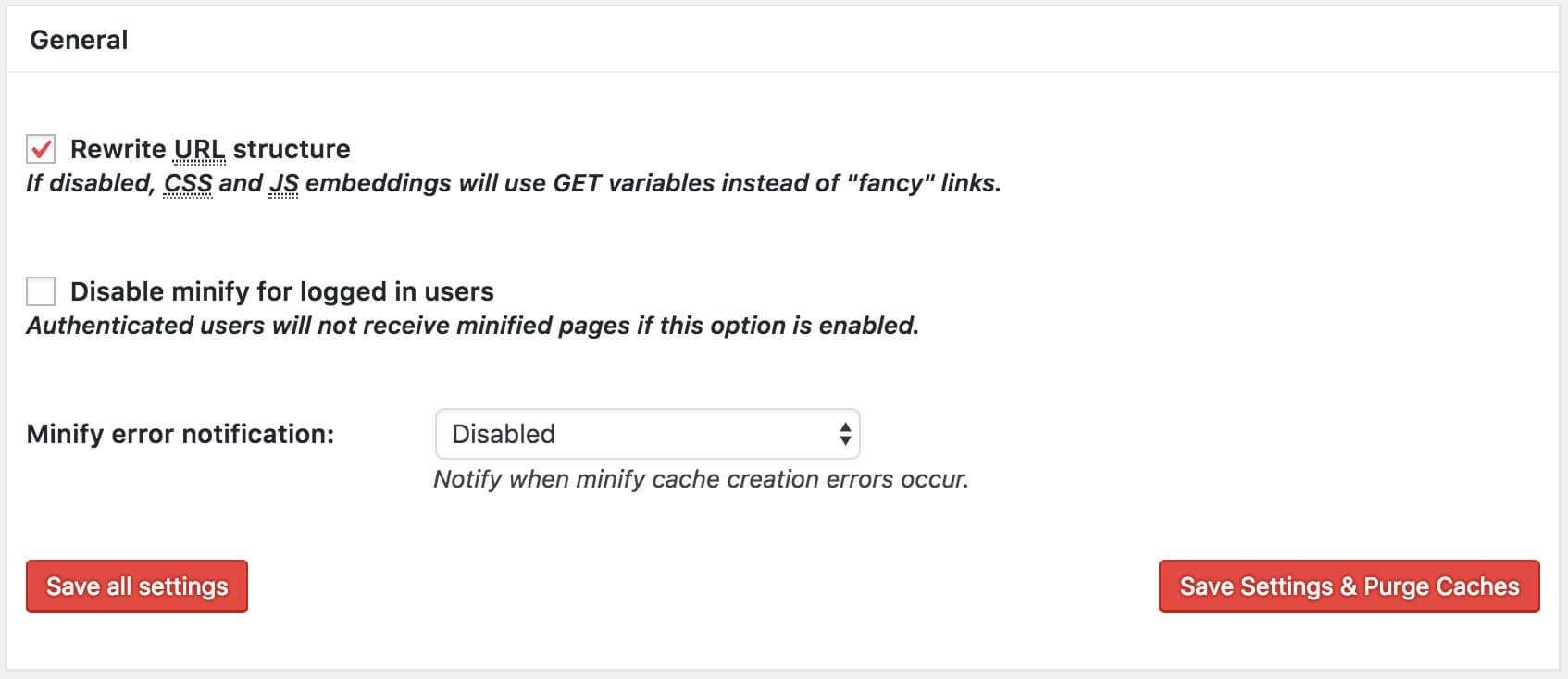
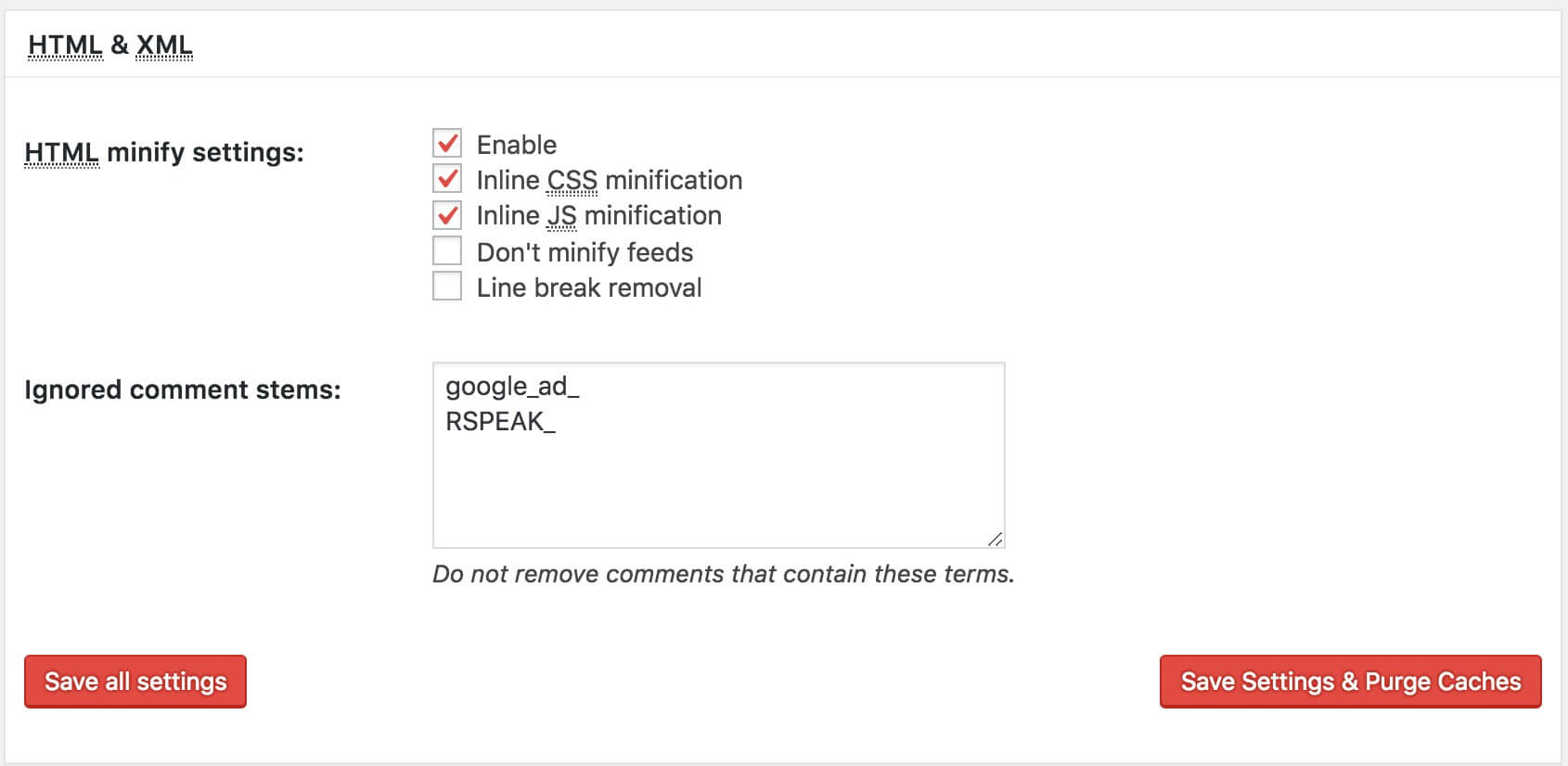
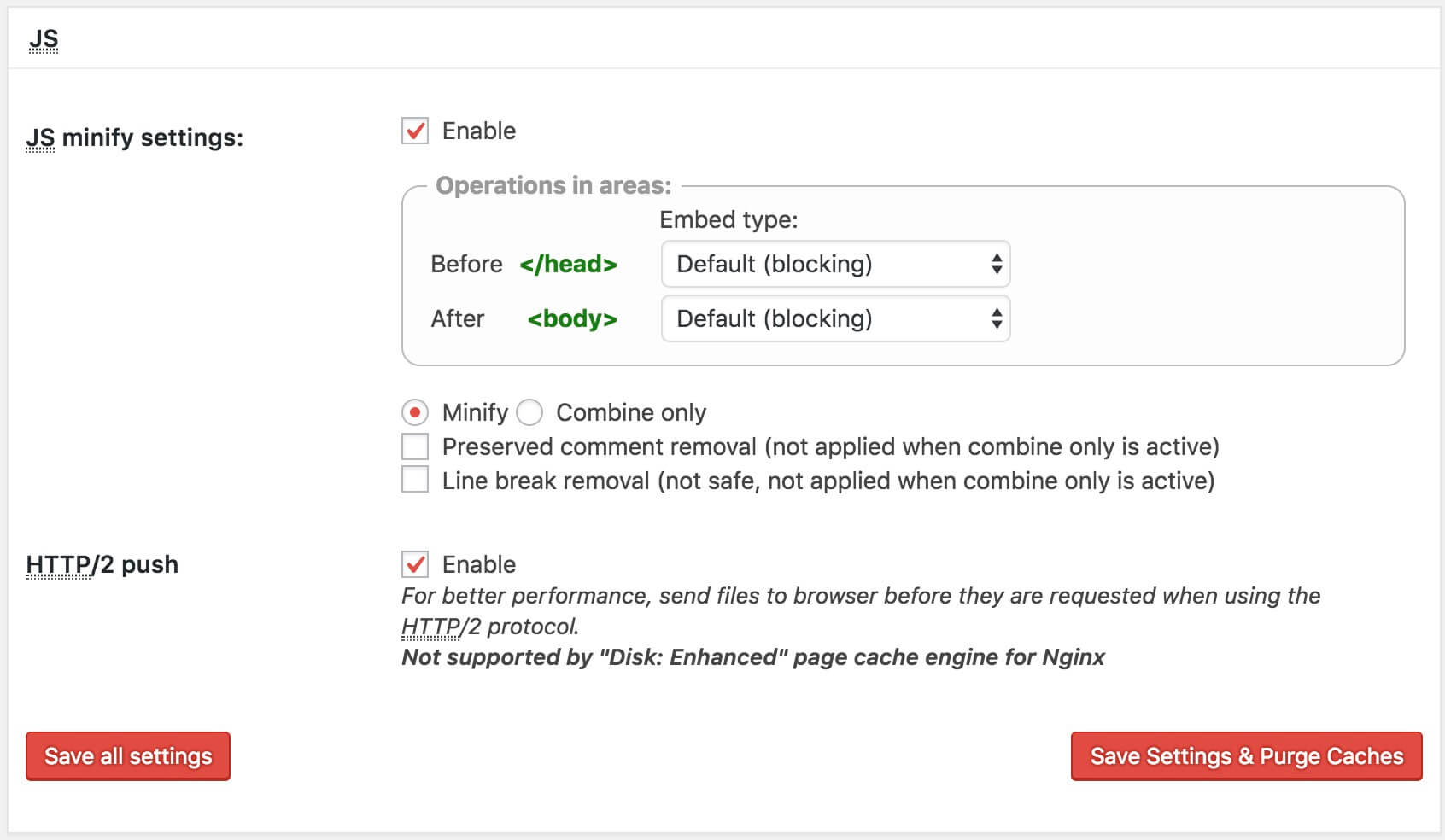
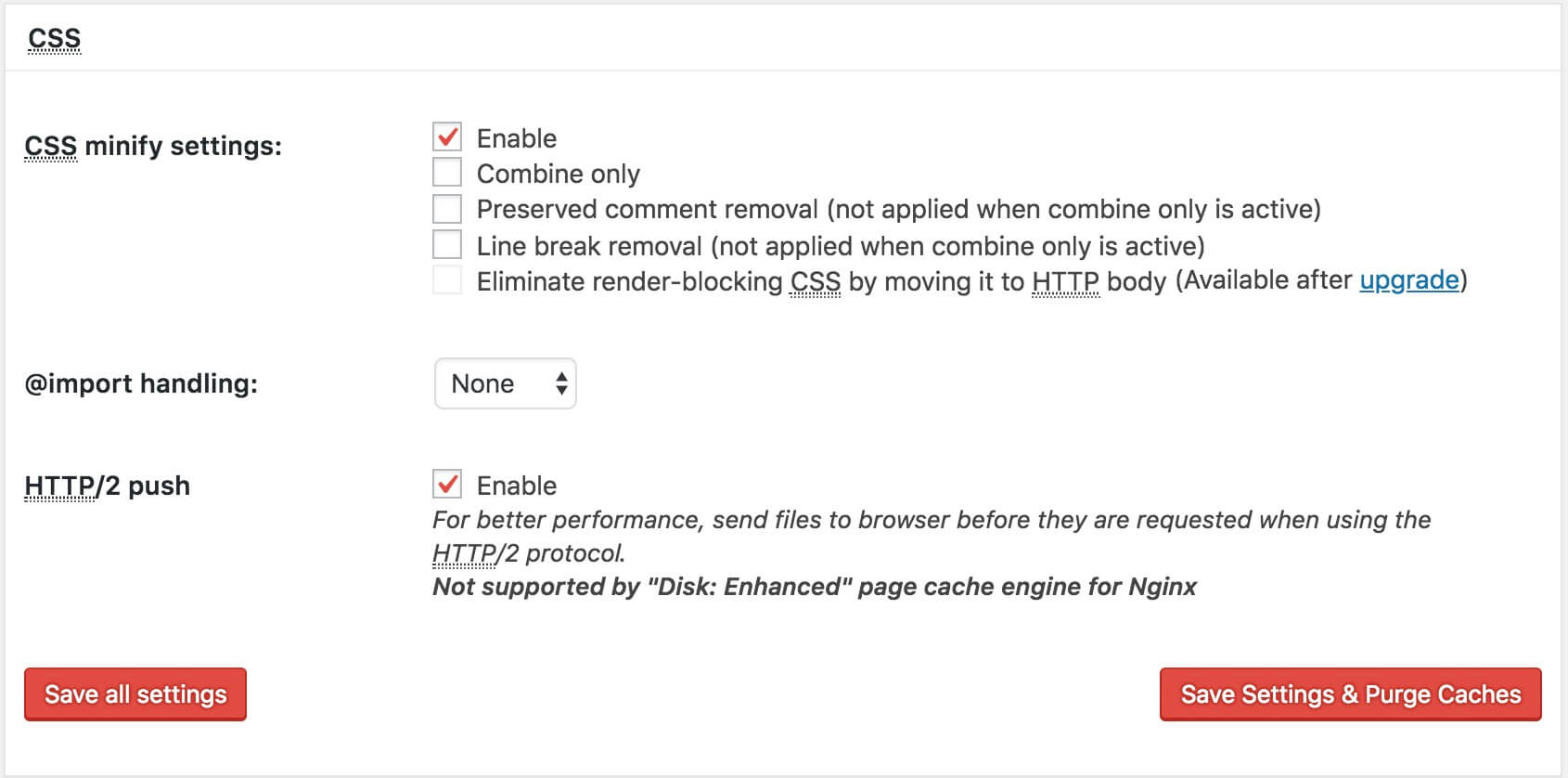
המודול Minify מכווץ את קבצי ה CSS וה Javascript שהתבנית שלכם טוענת על ידי הסרה של הערות ותווים ריקים. זה בדרך כלל מקטין את גודל הקובץ בכ 10% מה שמוביל לזמן טעינה נמוך יותר ומכאן אתר וורדפרס מהיר יותר.
תחת האפשרות Minify Cache יש לבחור את האופציה הרלוונטית בהתאם לשרת האחסון שלכם:




Browser Cache
Browser Cache מקטין את זמן הטעינה והתגובה של השרת על ידי שימוש בקבצים הנמצאים אצל הגולש ובכל מונע הורדת אלו בשנית.

מודולים נוספים

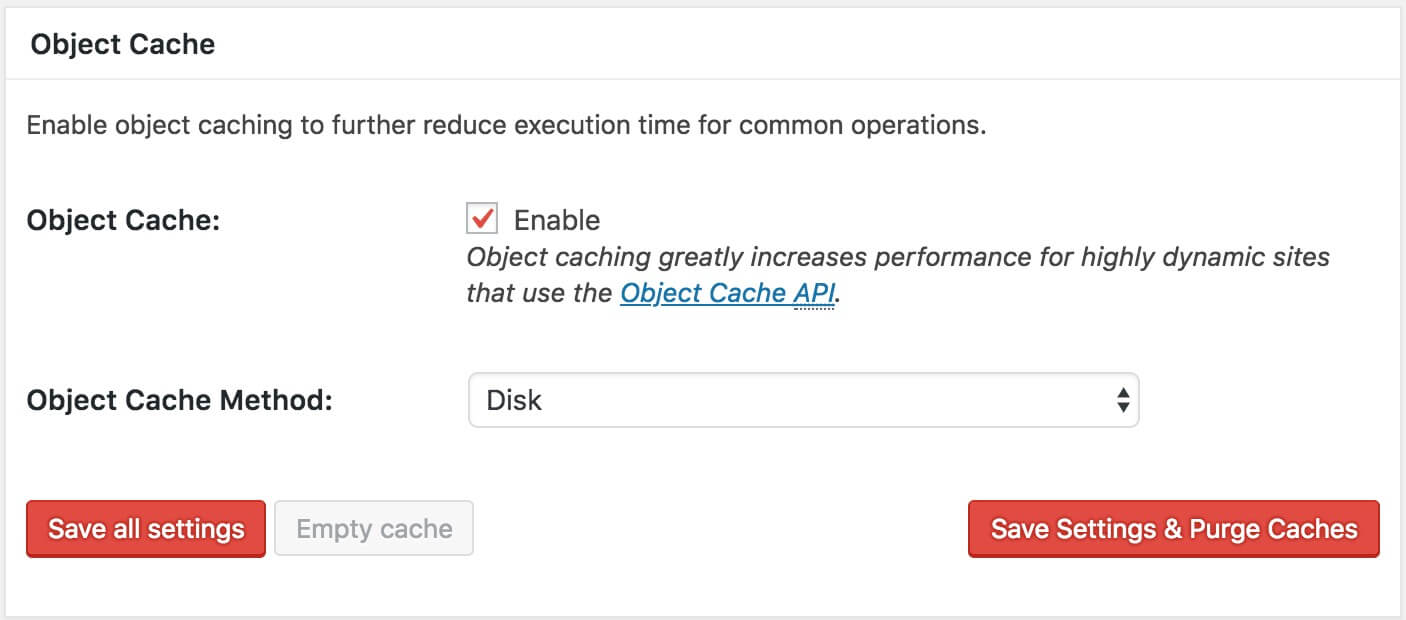
שני המודולים הבאים הינם Database Cache ו Object Cache. הפעילו את שניהם ובחרו את האופציה הרלוונטית בהתאם לשרת האחסון בדיוק כמו שהגדרתם תחת Page Cache ו Minify.
המודול האחרון שאתם צריכים להפעיל הינו Browser Cache. לאחר שהפעלתם אלו לחצו על Save all Settings. זהו בעצם! W3 Total Cache כרגע מופעל ועובד על השרת שלכם. למרות זאת, ניתן מבט קצת יותר מעמיק על שני מודולים ספציפיים – Page Cache ו Browser Cache. נתמקד באלו מכיוון והגדרות ברירת המחדל של שאר המודולים בסדר כפי שהם ברוב המקרים.
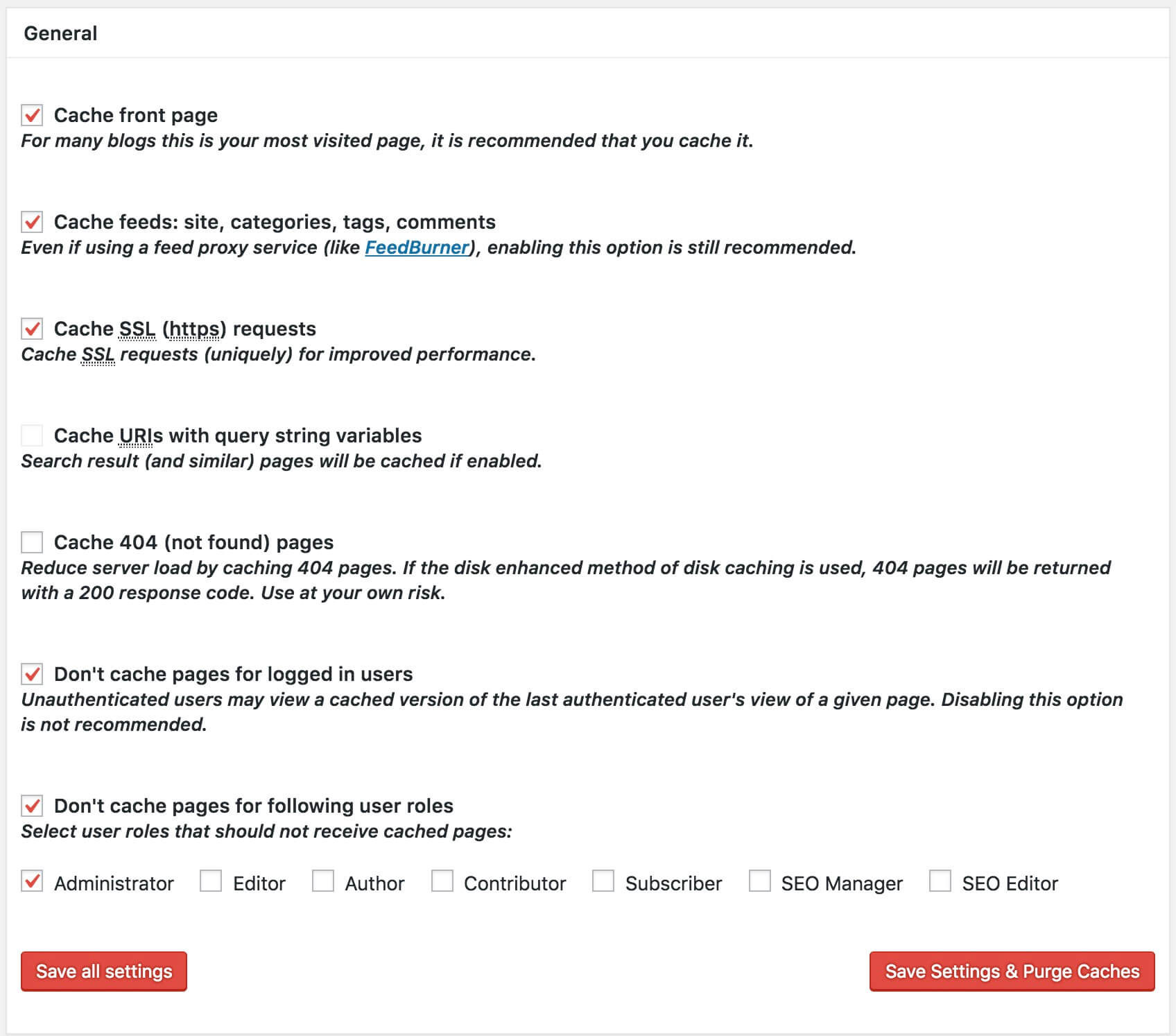
הגדרות Page Cache

הגדרות Page Cache נמצאות תחת Performance > Page Cache. הגדרות אלו די מסבירות את עצמן. הפעלתי כמה מהן, במיוחד את Don't cache pages for following user roles. זה מבטיח לנו כי האדם שעורך את העמוד או הפוסט, יוכל לראות את הגרסה האחרונה של אותו עמוד ולא את הגירסה מה cache.
ישנם מספר סוגי Cache לאתרים ואפליקציות web. למידע נרחב על Caching וסוגי ה Cache השונים תנו מבט בפוסט מה זה Cache (זכרון מטמון) ואילו סוגי Cache קיימים?
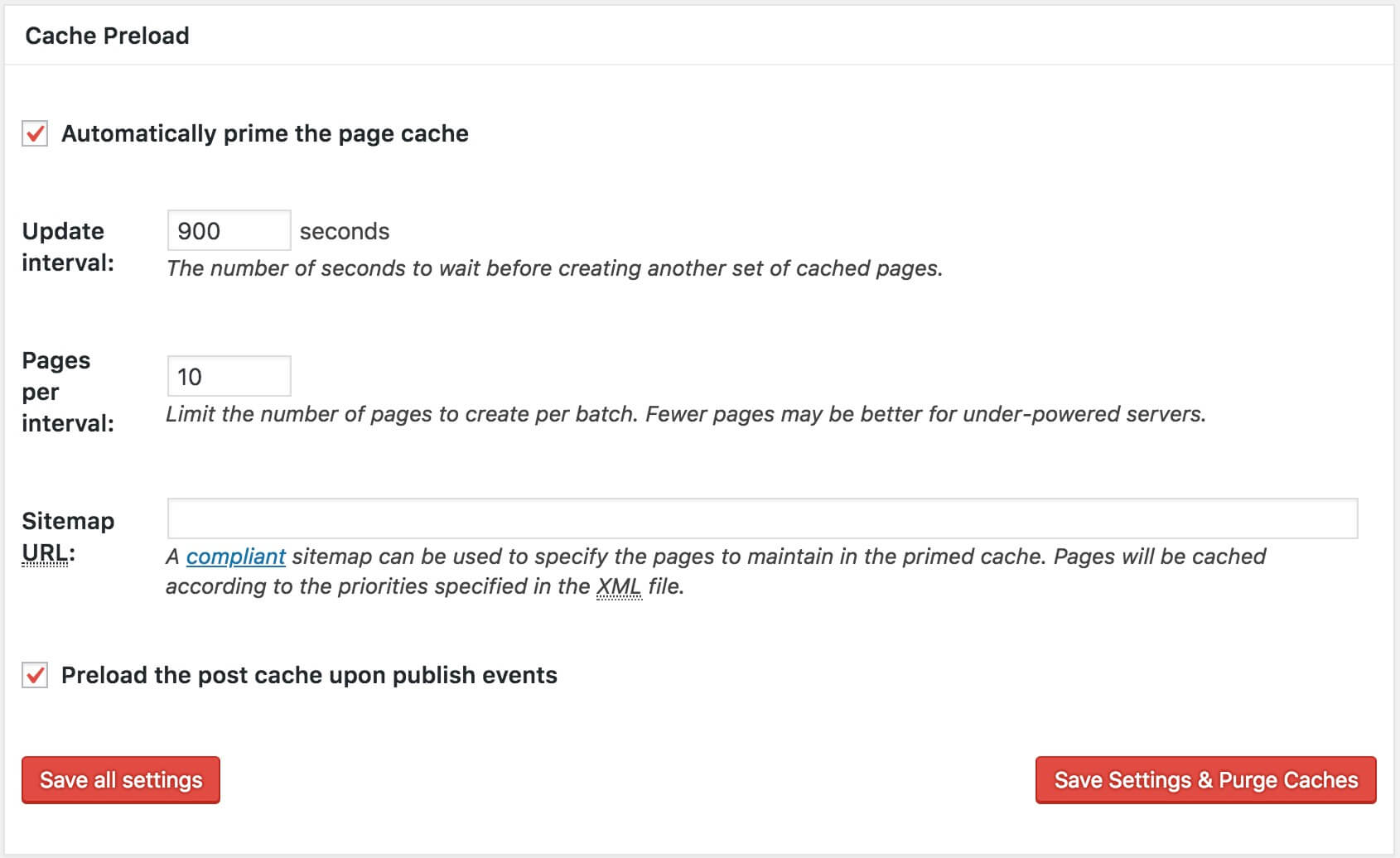
Cache Preload

כברירת מחדל, W3 Total Cache שומר בזיכרון את העמוד רק לאחר שהוא נטען בפעם הראשונה. בעזרת Cache Preload – יש באפשרותכם ליצור מראש גירסאות של כל העמודים והפוסטים. בדרך זו, לא משנה בין אם זו הפעם ראשונה שהגולשים רואים את העמוד ובין אם לא, הם תמיד יקבלו את הגירסה השמורה ב Cache וזמן הטעינה של אותו עמוד יהיה הכי נמוך שאפשר.
אתם נדרשים להגדיר את ה Cache Preload בהתאם לסביבת האחסון שלכם ובהתאם לכמות התנועה באתר שלכם.
- ההגדרה Cache Interval משפיעה ישירות על המשאבים הנדרשים מהשרת שלכם – זמן נמוך יותר משמעו יצירת Cache בתדירות גבוהה יותר ומכאן צריכת משאבים רבה יותר בשרת. משתמשים הנמצאים בשרת שיתופי צריכים להיזהר מהגדרה זו, אם תדירות יצירת ה Cache גבוהה מדי – החשבון שלכם יכול להיות מושהה עקב צריכת משאבים רבה. הגדרה בטוחה במקרה זה הינה 3600 שניות.
- Sitemap URL הינו הכתובת של מפת האתר שלכם. במידה ואינכם יודעים מהי הכתובת – התקינו את התוסף Google XML Sitemaps – וותרו על הגדרה זו.
- הפעילו את ההגדרה האחרונה על מנת ש W3 Total Cache תבצע את פעולת ה Preload בכל פעם שמתפרסם עמוד או פוסט חדש באתר שלכם.
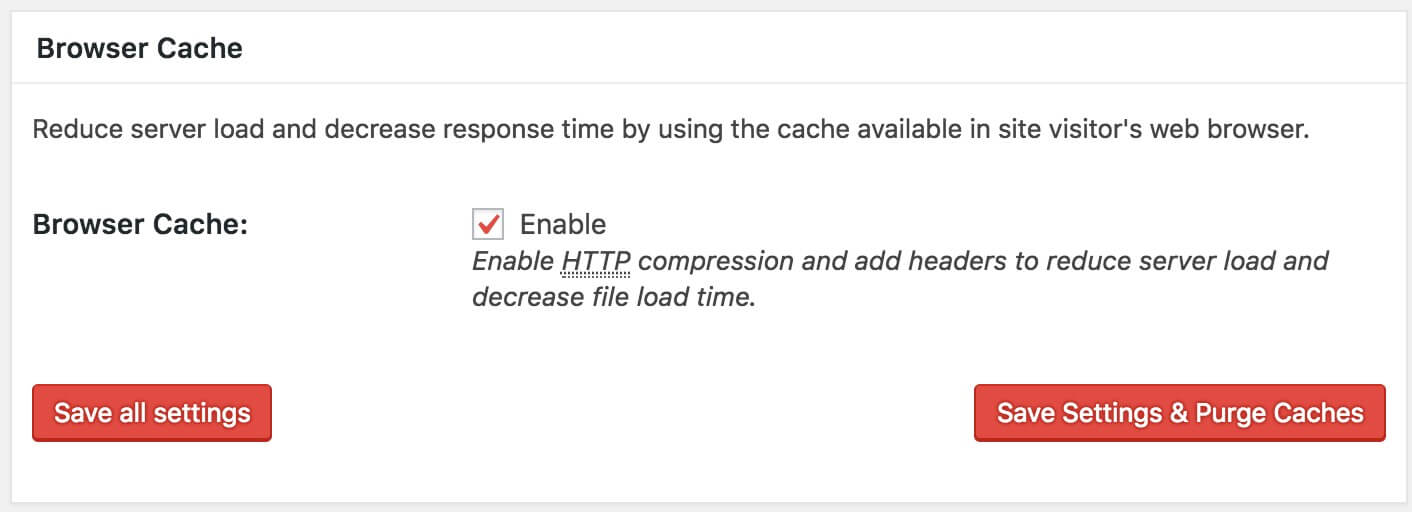
הגדרת Browser Cache

הגדרות אלו נמצאות תחת Performance > Browser Cache. הרעיון במקרה זה הוא לנצל את המכשיר / המחשב של האדם הגולש באתר שלכם. הפעלת Browser Cache תאפשר לקבצים סטטיים כגון CSS, תמונות ו Javascript להיות מוגשים מה Cache של הדפדפן בו הוא משתמש (במידה וזה לא ביקור ראשון שלו באתר שלכם).
כמובן שיש תוקף מוגבל לשימוש בקבצים סטטיים מהדפדפן אשר מונע מצבים בו יוגש לגולש תוכן שעבר זמנו / השתנה. אפשרות זו חוסכת משאבים רבים מהשרת שלכם, חוסכת ברוחב פס ומשפרת את זמן עליית האתר שלכם אצל אותו גולש בצורה משמעותית.
שמרו את ההגדרות ואנחנו באוויר!
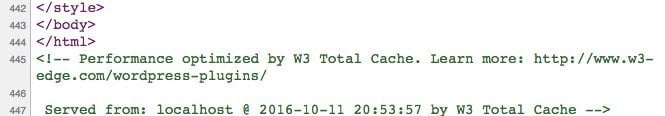
כיצד ניתן לדעת האם התוסף פועל כרגע באתר שלכם? בדקו את קוד המקור של האתר וחפשו משהו בסגנון הבא:

לסיכום
ישנם לא מעט תוספי Cache בשוק לאתרי וורדפרס העוזרים לשפר את מהירות הטעינה של אתרי וורדפרס ואת חווית המשתמש בסופו של דבר, אך ללא ספק התוסף W3 Total Cache הוא המתקדם מבין כולם.
ישנם שיאמרו כי במידה והנכם על שרת שיתופי ואתם מעוניינים בתוסף פחות מסובך, WP Super Cache או WP-Rocket יכולים להיות פתרון מצויין בשבילכם. לעומת זאת, במידה ואתם על שרת ייעודי עליו מותקן Opcode Caching כלשהו, ואינכם חוששים מקצת עבודה ובדיקות – התוסף W3 Total Cache הוא התוסף בשבילכם. בהנחה והוא מוגדר נכון התוצאות יכולות להיות מדהימות והאתר שלכם יטוס… 🙂



היי רועי.
תודה רבה על הפוסט המחכים. אם היית צריך לבחור בין התוסף הזה ל WP ROCKET, במי הייתה בוחר ולמה?
בתודה מראש.
צבי
היי צבי, זו שאלה שקשה לענות עליה, אתה צריך לעשות A/B Testing ולראות מה עובד לך יותר מהר על ידי בדיקה ב gtmetrix או כלים דומים…
תודה רבה. בהחלט אעשה זאת ואבדוק.
תודה על המדריך. כדאי לעדכן כי יוצר התוסף כבר לא מעדכן אותו כמעט, וכרגע אפשר להיעזר ברשת בהפצות לא רשמיות. https://github.com/szepeviktor/fix-w3tc/releases
תודה, האמת שלא הייתי מודע לכך..
אני מעדיף את gator cache שהוא פשוט ועושה את העבודה. לא ניסיתי את w3 total בעצמי אבל לקוחות שלי תמיד הסתבכו אתו.
ואני אישית מעדיף את Comet Cache 🙂
בהמשך למה ש-@שלומי אמר, התוסף אכן היה רדום במשך שנתיים ולא קיבל עדוכונים בכלל, מה גם שכמעט ולא הייתה תמיכה בפורומים עבורו מצד המפתח, כבר חשבו שקרה משהו.
בעקבות זה הקימו את הפרוייקט fix-w3c שתיקן את רוב הבעיות שאנשים נתקלו בהם בפורמים, והתחילו להוסיף תמיכה בשירותים נוספים (כמו למשל redis)
ואז התגלו כמה בעיות אבטחה , מה שגרם לעדכון מאסיבי מאוד של הקוד באתר הפלאגינים.
כך שכרגע הגרסה המקורית נמצאת על ענף 0.9.5 בעוד fix-w3c ממשיך לתחזק את הענף הישן תחת 0.9.4
בכל אופן לפי מה שנראה אנשים חובים פחות בעיות עם גרסה 0.9.4 של fix-w3c
מה גם שיש תמיכה יותר טובה דרך ה-issue tracker של github.
אני גם משתמש fix-w3c הוא גם עבר התאמה ל-PHP7 ויש פחות שגיאות ב-error_log בעקבות עבודה שעשו לנקות את הקוד ולהתאים אותו ל-7 בצורה נקיה יותר.
מה גם נראה המפתח המקורי של w3c כרגע במגעים עם המפתחים של fix-w3c והם כנראה בדרך לאיחוד כוחות.
תודה על המידע והתגובה המפורטת !
יש סיבה שמודול Minify משבש את המראה של האתר?
אני משתמש בתבנית בת
יכולות להיות הרבה סיבות, אפילו טעות כתיב ב css או ב js. נסה לבטל את אפשרות ה minify בתוסף ולהתקין את wp-better-minify שיעשה את העבודה..
האם לא נכון יותר להגדיר את כל עניין הקאש, מיניפי, האדרים וכו׳ דרך ה htaccess?
הרי רוב התוצר שלו מתבטא בסוף ברשומות ארוכות מאוד באותו הקובץ, ומאחר והתוסף אינו נתמך יותר ע״י המפתח – עלולה להיות פה פרצה ברורה (גם בגרסה החדשה, אני אומר בהסתייגות בלי באמת לבדוק אותה 🙂 )
ישנם דברים אותם ניתן להגדיר דרך htaccess כגון gzip , expiry headers וכו׳, אך לא דברים כגון minify… דעתי האישית היא שאין צורך להשתמש בתוסף זה לאתרים סטנדרטים אלא רק לאתרים מורכבים יותר הדורשים הגדרות ברמת transients וכו׳… אני משתמש ב 90% מהמקרים ב comet cache יחד עם שינויים שאני מבצע ב htaccess. אגב, רוב תוספי ה cache משנים את קובץ ה htaccess ומבצעים את מה שאתה יכול לבצע ידנית בהרבה מקרים…
היי, תודה על המאמר!
מותקן לי באתר ווקמרס, ואני מקבל את ההודעה הבאה מהתוסף W3 Total Cache: "כדי שאחסון במטמון של מסד נתונים יפעל עם ווקומרס, יש להוסיף את _wc_session_ לאפשרות 'יש להתעלם ממחרוזות שאילתה' בהגדרות מטמון כולל של W3."
מה עלי לעשות?
תודה מראש!
היי ישראל!
ב Performance > Database תחת Ignore Query Strings יש להוסיף את _wc_session_ (ועוד כמה טריקים שיש לבצע בחנויות ווקומרס בהקשר של W3 Total Cache).
הי רועי.
האם עדיף להשתמש גם כיום בתוסף הזה או שהוא לא מעודכן?
היי ישי,
בהחלט אפשר להשתמש בו… תוסף הקאש מהטובים שיש.
היי רועי, כנראה פספסתי אך איך אני מגדיר את ה HTTP HEADERS? יש לי כמה סטטיים שאני רוצה להוסיף אותם לשם…
היי איתי,
אתה צריך לעשות זאת דרך קובץ htaccess. תן מבט בפוסט שיפור מהירות הטעינה של אתרי וורדפרס בשביל מידע נוסף…
התקנתי את התוסף לפני שבועיים בערך ולאחר שבוע דפים הפסיקו לעלות ושגיאות הופיעו על המסך. נתקלתי במאמר שלך ושיניתי הגדרות לפיו, אני מקווה שעכשיו דברים יעבדו כפי שצריך.
תודה
לא ברור לי מה זה אומר דפים שהפסיקו לעלות ואילו שגיאות קיבלת. על כל מקרה מקווה שהסתדר לך… 🙂
הי רועי,
אשמח מאוד אם תוכל לענות לי בהקדם. אני העברתי אתר משרת יוניקס לשרת windows והתוסף Cache WP Fastest הפסיק לטעון לי מחדש (בתקית cache נשמרו לי כל הדפים בעבר שמחקתי הוא לא יצר לי חדש).
אני הבנתי שההבדל בן השרתים שביוניקס יש .httacces ובווינדוס web.config. איך אני יכולה לסדר את הבעיה?
כרגע כל הקישורים לעמודים מחזירים לי 404..
היי אורה 🙂
לצערי אני יודע לעזור לך בהקשר של שרתי ווינדוס.. האם ביטלת את התוסף ועדיין את מקבלת 404?
כן