אופטימיזציה של חווית משתמש היא המפתח להצלחה של כל אתר אינטרנט ברשת. בין אם אתם בעלי עסק, אנשי שיווק, או מפתחים, Core Web Vitals יכולים לסייע לכם לכמת את רמת החוויה באתר שלכם ולזהות הזדמנויות לשיפור.
Core Web Vitals היא יוזמה של גוגל המספקת סט הנחיות מאוחד עבור סיגנלים המייצגים איכות וחיוניים לטובת חווית משתמש טובה ונכונה יותר ברשת. במהלך השנים, גוגל סיפקה מספר כלים למדידית ביצועים. חלקם נמצאים בשימוש על ידי מפתחים שנעשו מומחים בכלים אלו, ולעומתם, אחרים המתקשים אולי לעקוב אחר שפע הכלים והמטריקות הקיימים בהקשר.
מכיוון וגוגל מכוונת למקום בו בעלי אתרים יוכלו להבין את איכות החוויה של המשתמשים באתר שלהם בלי להיות מומחי ביצועים, יוזמה זו מפשטת את הנוף עבור אותם בעלי אתרים, ועוזרת לאלו להתמקד במדדים החשובים ביותר. מדדים אלו הינם אותם Core Web Vitals.
סיגנלים של חווית משתמש – Page Experience Signals
המיקוד במשתמש וכמה הוא מסופק מתוצאות החיפוש גרמו לגוגל להתמקד באספקט נוסף מעבר לתוכן – אספקט זה הוא חווית המשתמש שהגולש באתר שלכם חווה.
אותם סיגנלים של חווית משתמש (Page Experience Signals) מייצגים סט של מדדים שאינם קשורים לאיכות התוכן באתר, ומשמשים את גוגל בכדי להעריך את חווית המשתמש (UX) של אתר מסויים.
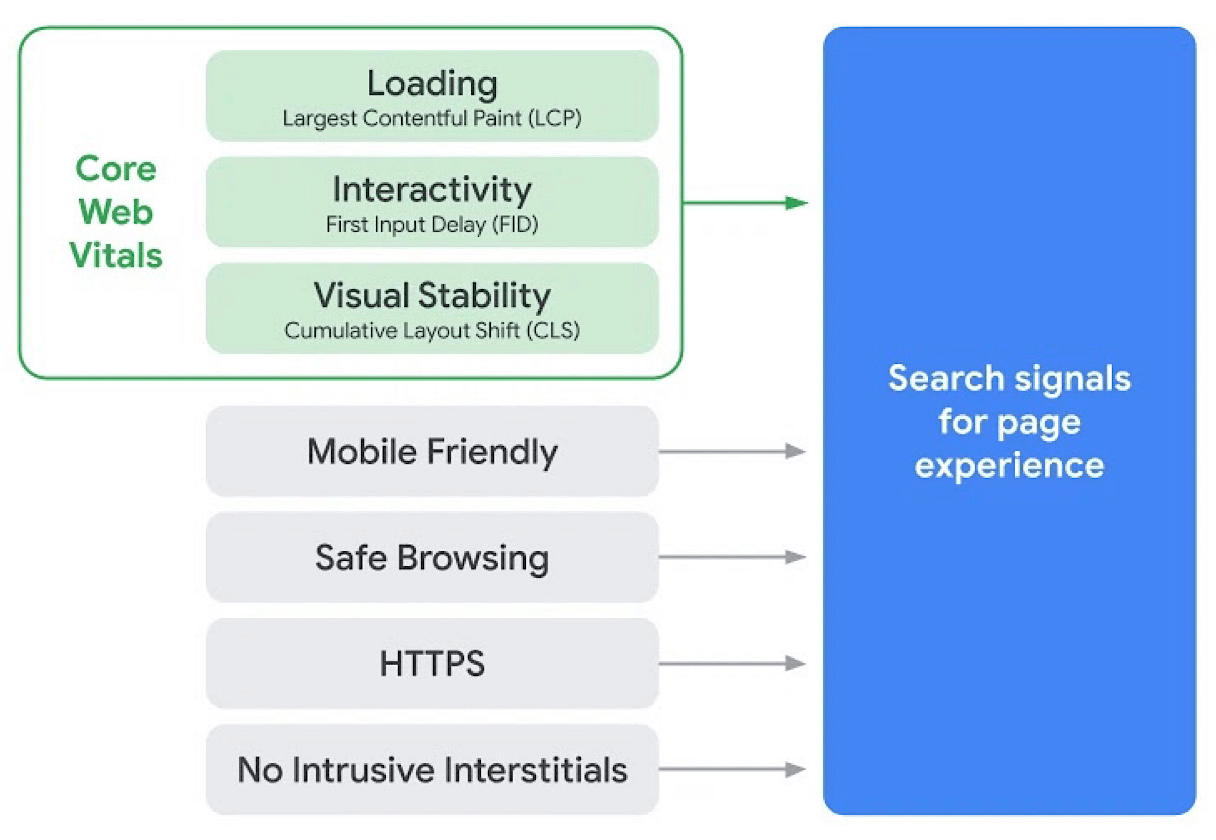
המדדים המתוארים בתמונה כוללים (בין היתר):
- טעינה – Loading
- אינטראטיביות – Interactivity
- מדד יציבות חזותית – Visual Stability
- ידידות למובייל – Mobile Friendliness
- גלישה בטוחה – Safe Browsing
- HTTPS (Connection Encryption)
השלושה הראשונים במדדים אלו נקראים Core Web Vitals ואלו הולכים להצטרף לאחרים ברשימה (הנמצאים בשימוש כבר היום) כמדדים שישפיעו על דירוג האתר בתוצאות החיפוש החל מחודש מאי 2021.
כיצד לשפר את ציוני Core Web Vitals באתר שלכם?
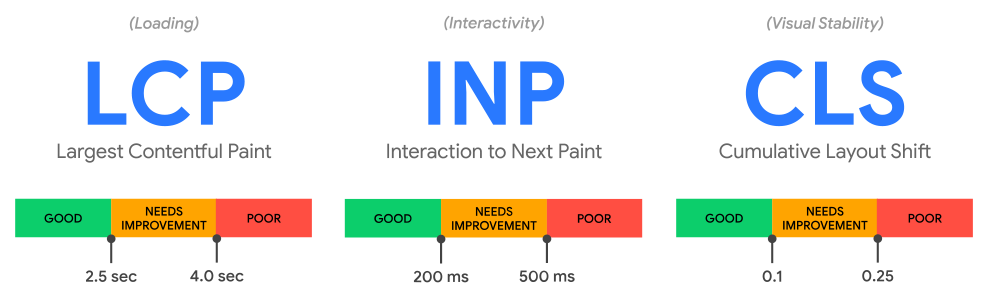
Core Web Vitals אינם רק הגדרה גנרית למדדי UX אליהם גוגל תתייחס כשתעריך איכות של אתר אינטרנטי. אלו גם סט מטריקות עם הסבר מפורט של כיצד אלו נמדדות, ומהם ערכים הנחשבים טובים, ערכים הדורשים שיפור או מדדים שאינם טובים.
1. טעינה – Loading: Largest Contentful Paint (LCP)
זמן הטעינה הסופי של אתר אינו מייצג ערך אוניברסלי אמין בהקשר של חווית משתמש מכיוון ומרבית העמוד בד״כ הוא מתחת לחלקו העליון הקריטי של הדף (BelowTheFold), שאינו נראה ללא ביצוע גלילה.
הנתון LCP מציין את מהירות זמן הטעינה שנתפס בעין המשתמש (Preceived Loading Speed). הערך של זה הוא הזמן הנדרש בכדי לטעון את בלוק הטקסט או את האלמנט הגרפי הגדול ביותר בחלקו העליון והקריטי של הדף (AboveTheFold).
הציון של המדד LCP מוערך כך:
- ציון LCP טוב: תחת 2.5 שניות.
- ציון LCP הדורש שיפור: בין 2.5 ל 4 שניות.
- ציון LCP גרוע: מעל 4 שניות.
הנה עוד מידע על Largest Contentful Paint (LCP).
כיצד לשפר את ציון ה LCP?
למשימות האופטימיזציה הבאות בין היתר תהיה השפעה על ציוני ה LCP שהאתר שלכם יקבל:
- אופטימיזציה לזמן תגובת השרת – Server Response Time.
- שיפור ה TTFB.
- אופטימיזציה לתמונות – Optimizing Images.
- אופטימיזציה לפונטים – Optimizing Fonts.
- אופטימיזציה ל CSS Styles.
2. אינטראטיביות – Interaction to Next Paint (INP)
טעינה והצגה של אתר היא דבר אחד, אך לגרום לאתר להיות מוכן לעבודה היא נושא אחר. INP, בדיוק כמו LCP, מתייחס למהירות של אתר, אך הוא מודד את הזמן שלוקח לעמוד להגיב לפעולה כלשהי המתבצעת על ידי המשתמש – כמו למשל לחיצה על כפתור.
הציון של המדד INP מוערך בצורה הבאה:
- ציון INP טוב: תחת 200ms.
- ציון INP הדורש שיפור: בין 200ms ל 500ms.
- ציון INP גרוע: מעל 500ms.
כיצד לשפר את ציון ה INP?
למשימות האופטימיזציה הבאות תהיה השפעה על ציוני ה INP שהאתר שלכם יקבל:
- צמצום ההשפעה של קוד צד שלישי.
- צמצום זמן הריצה של קוד ה Javascript באתר.
- צמצום מספר בקשות ה HTTP לשרת ובאופן כללי צמצום משקל האתר (נפח התעבורה).
עוד מידע על אופטימיזציה של INP תמצאו בקישור הבא. מעבר לכך, שימו לב כי כלים מסויימים כמו DevTools או Lighthouse מציגים ערך של Total Blocking Time (TBT) במקום INP.
3. יציבות חזותית – Visual Stability: Cumulative Layout Shift (CLS)
CLS נקרא בעברית מדד היציבות החזותית. לבטח נתקלתם בסיטואציה מעצבנת בה אתם באים ללחוץ על אפשרות בתפריט, מזיזים את סמן העכבר למקום הרצוי, ובדיוק לפני שאתם לוחצים התפריט יורד מטה ומופיע לפניכם באנר גדול במקומו ש״גונב״ את הקליק.
CLS הוא קונספט למדידת הערך הטוטאלי של השינויים הפתאומיים, אותם Layout Shifts של אלמנטים בעמוד בזמן שהעמוד נטען או מוצג.
הציון של המדד CLS מוערך באופן הבא:
- ציון CLS טוב: קטן מ 0.1.
- ציון CLS הדורש שיפור: בין 0.1 ל 0.25.
- ציון CLS גרוע: מעל 0.25.
שימו לב כי שלא כמו שני המדדים האחרים, הציון המוצג עבור CLS אינו נמדד בזמן אלא מוצג כמספר אבסולוטי. לעוד מידע על Visual stability: Cumulative Layout Shift (CLS).
כיצד לשפר את ציון ה CLS?
למשימות האופטימיזציה הבאות תהיה השפעה על ציוני ה CLS שהאתר שלכם יקבל:
- הוספת מימדים לאובייקטים של תמונות ושל וידאו.
- שמירת מקום באמצעות CSS לאלמנטים שעתידים להטען.
- המנעות מהוספת תוכן מעל לתוכן קיים לאחר שה DOM נטען.
- המנעות מאנימציות המשנות את מיקומם של אובייקטים.
נתוני שטח מול נתוני מעבדה – Lab vs Field Data
לכל Core Web Vitals של אתר ישנן שני מקורות מידע:
- נתוני מעבדה (Lab Data) – מדידות הנעשות באמצעות כלים מיוחדים.
- נתוני שטח (Field Data) – נאספות במהלך ביקורים של משתמשים אמיתיים עם הדפדפן כרום.
נתוני מעבדה נמדדים באמצעות הדפדפן כרום, Page Speed Insights, Web.dev וכמובן גם על ידי WebPageTest האהוב על כולנו.
ניתן למדוד ולבצע מדידות אלו גם בעצמיכם על ידי קוד פתוח שגוגל מספקת.
לעומת זאת, נתוני השטח נאספים על יד גוגל ספציפית, כממוצע של עשרים ושמונה הימים האחרונים. ניתן לקבל נתונים אלו באמצעות Chrome UX Report API – על ידי התחברות בעצמכם או שימוש ב PSI, סרץ׳ קונסול, או אף על ידי הכלי CrUX API. בואו ניתן מבט על כמה מאותם כלים…
כיצד למדוד את הערכים של אותם Core Web Vitals?
כפי שציינו, גוגל מספקת דוקומנטציה וסט של כלים לבדיקת LCP, FIS ו CLS באופן עצמאי. היא מספקת בנוסף גישה חינמית לנתוני השטח הנאספים באמצעות אלפי משתמשים הניגשים לאתר שלכם עם כרום.
גוגל סרץ׳ קונסול גם כן מספק נתונים על אותם Core Web Vitals. קיים גם דו״ח חדש הנקרא Page Experience המספק מידע בהקשר.
אז הנה מספר דרכים למדוד את אותם מדדים הנקראים Core Web Vitals:
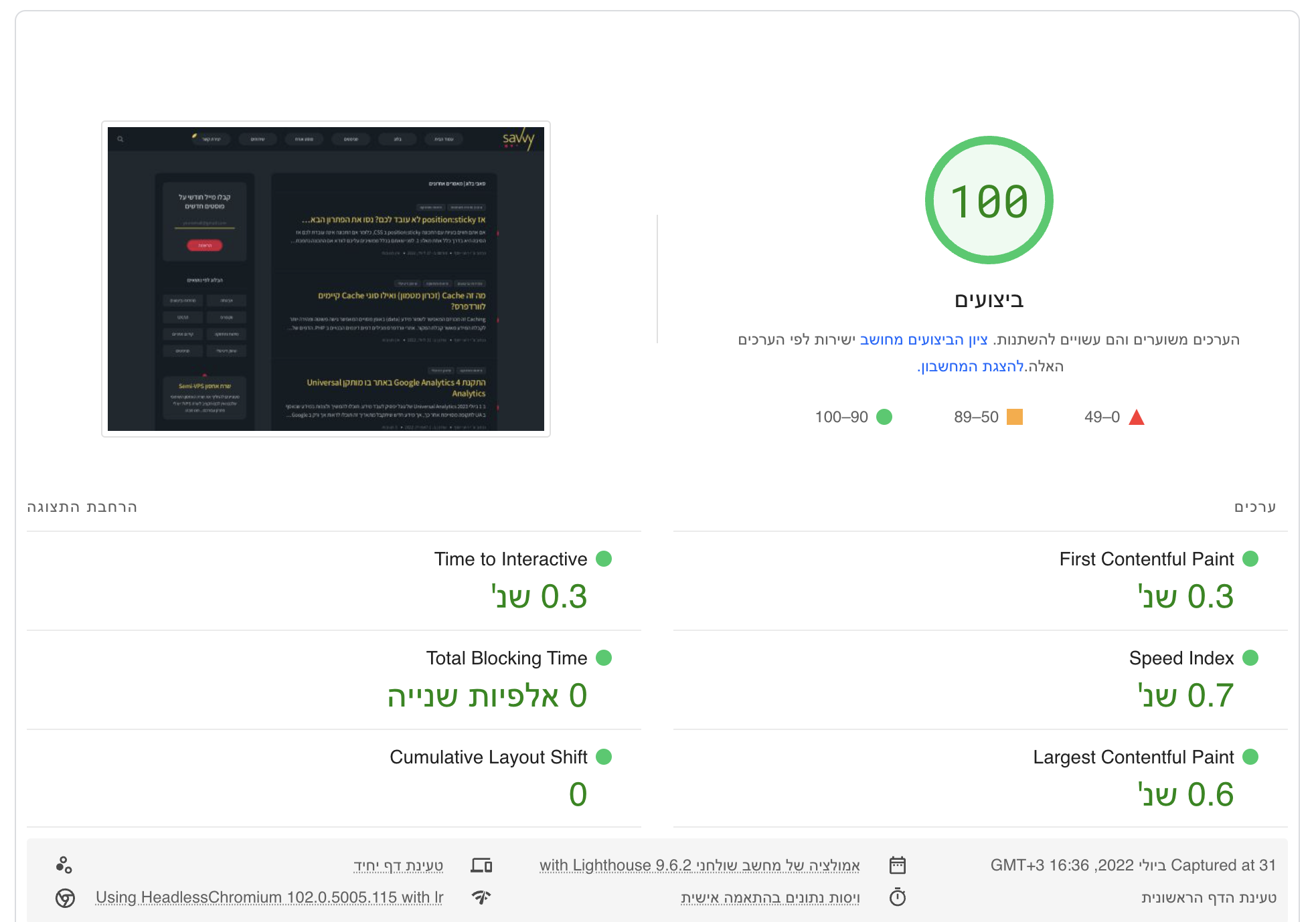
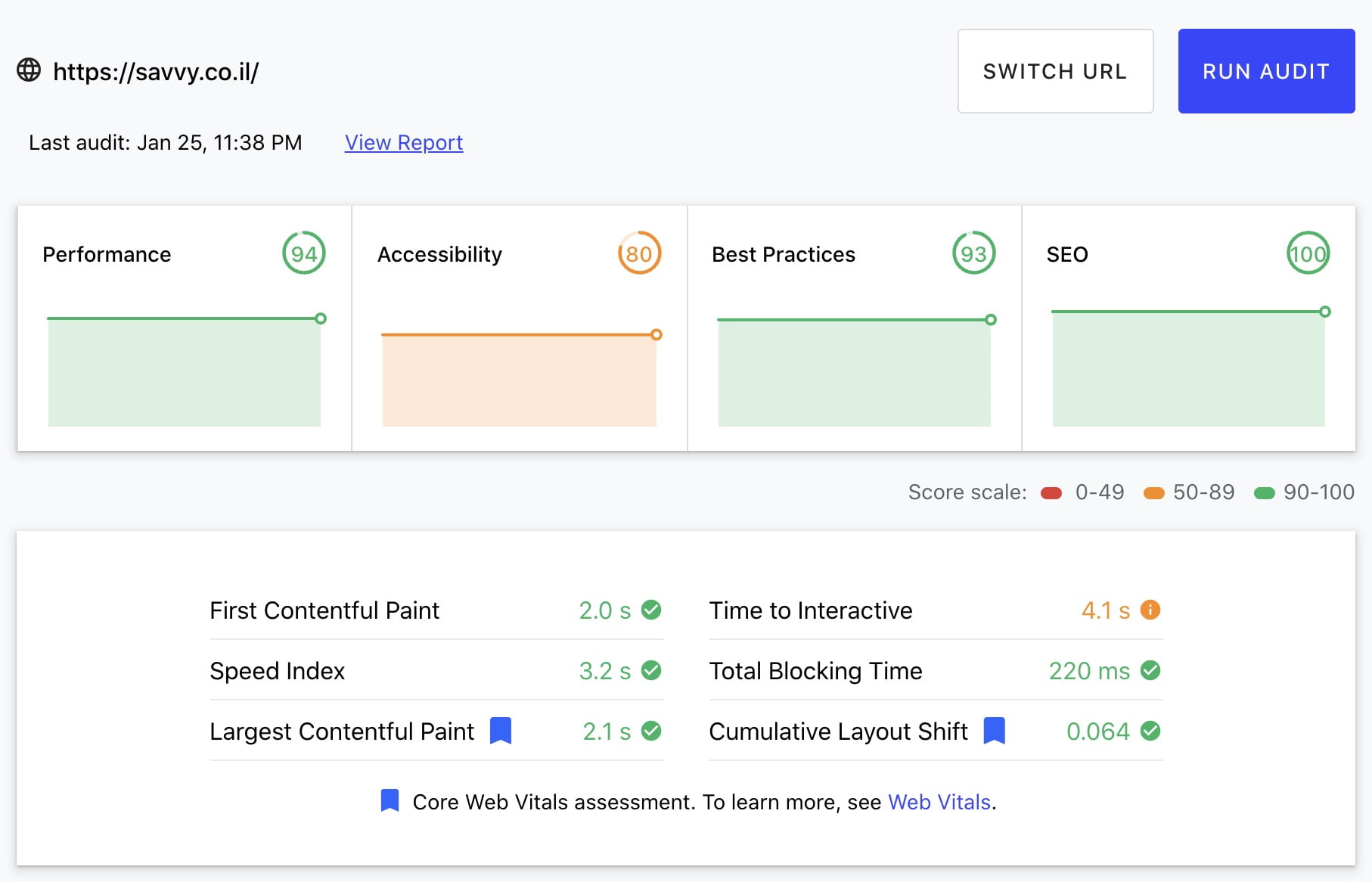
1. כלי בדיקת המהירות של גוגל – Page Speed Insights
ממש לאחרונה, הכלי Page Speed Insights החל להציג את נתוני השטח של Core Web Vitals מה Chrome UX Report API, בנוסף למידע המבוסס Lighthouse. אלו נאספים רק עבור עמודים בעלי כמות מידע משמעותית.
אם מעניין אתכם הנושא, הנה סט פוסטים בשני חלקים שכתבתי על Page Speed Insights.
2. WEB.DEV (Web)
גם web.dev, שהוא סוג של extension כלי בדיקת המהירות של גוגל, החל להציג את אותם מדדי Core Web Vitals. אך שימו לב כי כלי זה מציג אך ורק את נתוני המעבדה, כלומר אלו הנמדדים באמצעות בדיקות מהשרת של Web.dev.
3. גוגל סרץ׳ קונסול – Search Console
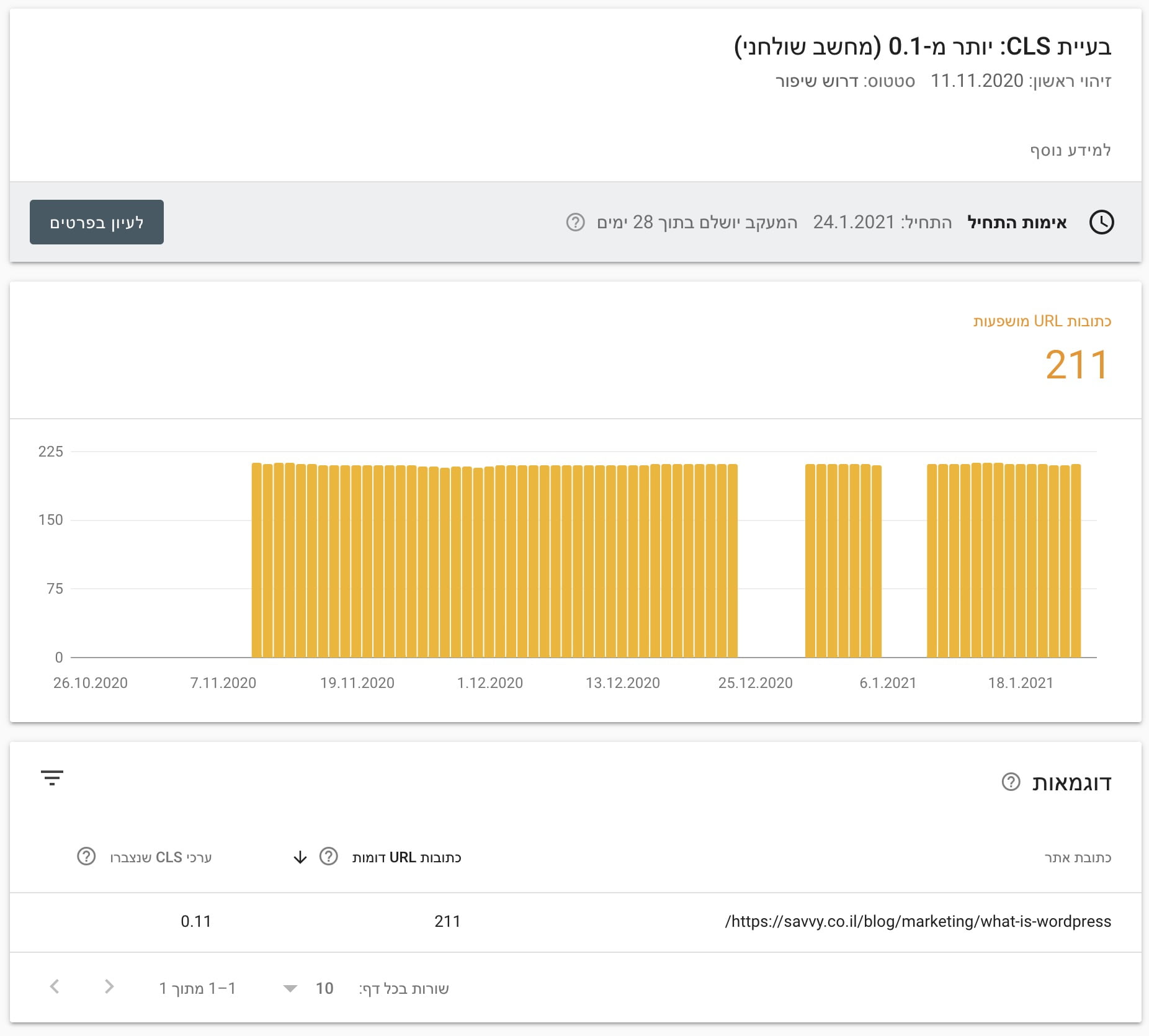
מהפרספקטיבה של בעל האתר, נראה כי הופעת המידע של Core Web Vitals בגוגל סרץ׳ קונסול היא השימושית ביותר. תחת החלק שיפורים > נתונים בסיסיים על החוויה באינטרנט, התוצאות של נתוני השטח LCP, INP ו CLS החלו להופיע.
בנוסף, משתמשים החלו לקבל בזמן האחרון התראות מסרץ׳ קונסול במידה וקיימת בעיה עם ערכים אלו.
4. כלי המפתחים של כרום – Chrome Developer Tools
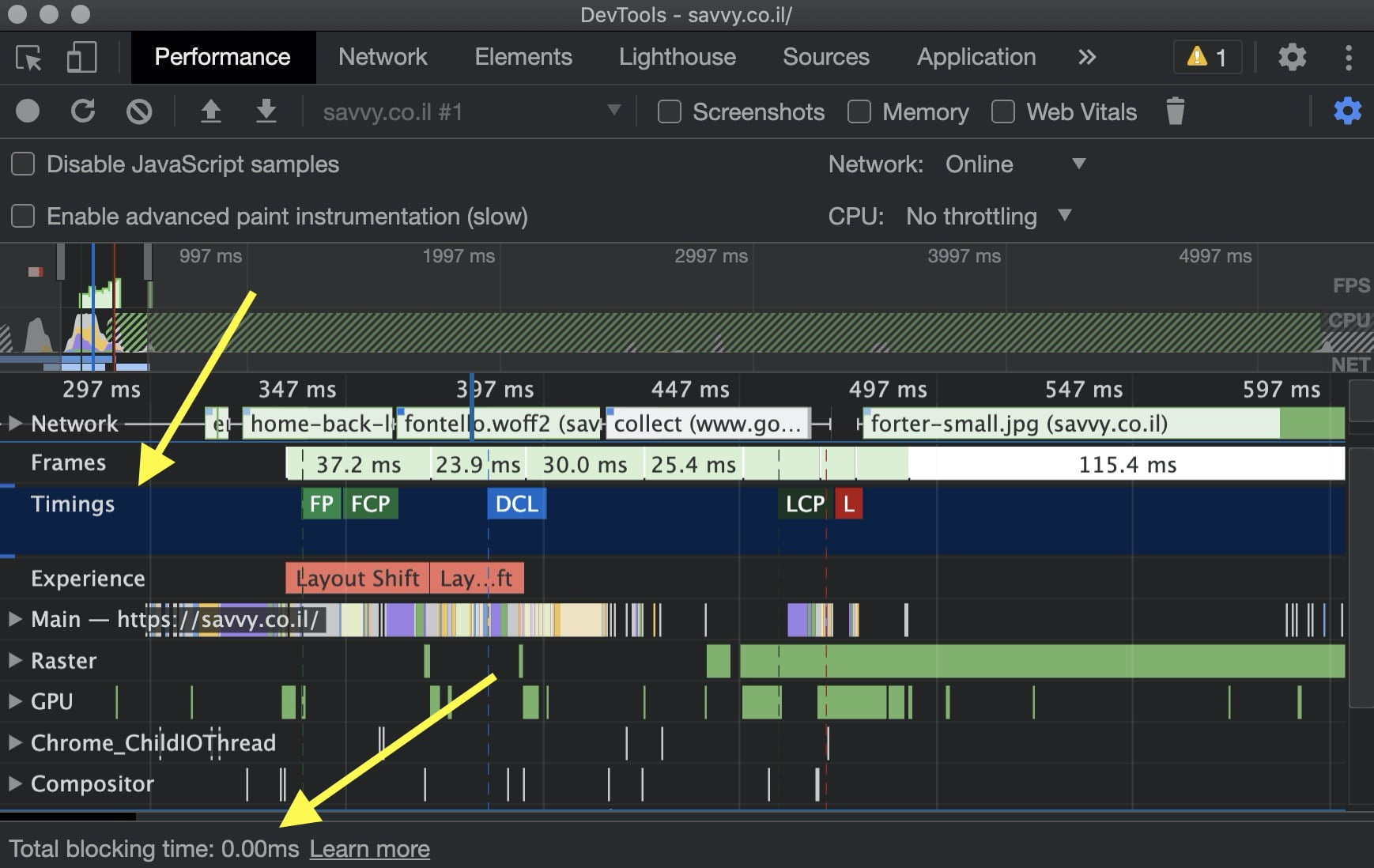
בכלי המפתחים של כרום ניתן לבדוק את אותם Core Web Vitals ב לשונית Performnce. תקבלו שם מידע מפורט על ביצועי האתר כולל מידע על אותם מדדים מדוברים. בחלק הנקרא Expirience תמצאו אינפורמציה על שינויי מתווה, כלומר (Layout Shifts (CLS ובחלק Timing תמצאו את ערך ה LCP.
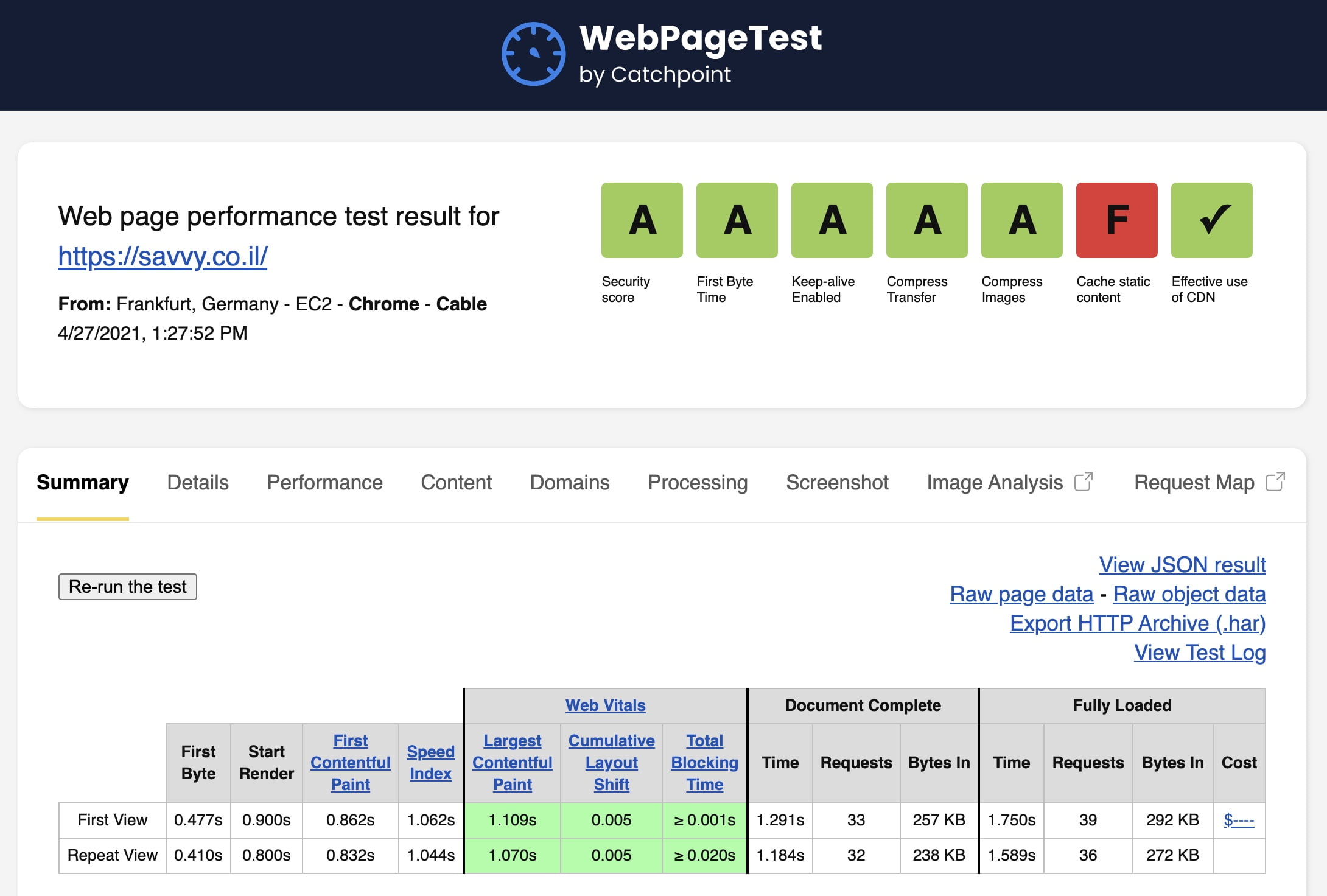
5. WebPageTest (WEB)
הכלי העצמאי הטוב ביותר לבדיקות ביצועים באתרי אינטרנט הוא WebPageTest הנרכש בשלהי 2020 על ידי Catchpoint והחל להציג כם את נתוני ה Core Web Vitals. בנוסף להצגת מדדי LCP, TBT ו CLS, הכלי מספק גם תצוגת Filmstrip המאפשרת להביט בתקציר אנימטיבי של טעינת העמוד עם האפשרות להדגיש שינויים פתאומיים במתווה.
לסיכום
בסביבות 2019 גוגל הכריזה על כוונתה לכלול את מהירות טעינת האתר בנוסחה המחשבת את דירוגו במנוע חיפוש זה (מה שהתבצע בפועל כשנה מאוחר יותר). מפתחי ובעלי האתרים נכנסו לשגעת בעקבות והתמקדו בשיפור זמן הטעינה של האתרים שברשותם בתקופה זו.
נכון להיום, אין זה ברור כמה השפעה יש למהירות טעינת האתר מבחינת הדירוג שלו בתוצאות החיפוש ומבחינת SEO. עם זאת, ההשפעה הפוסיטיבית של הכרזה זו הובילה ללא צל של ספק לחווית משתמש טובה יותר ברחבי האינטרנט עבור כולנו.
אני מקווה שמדריך זה עזר לכם להבין את אותם מדדים חדשים ואף אילו וכיצד להשתמש בכלים שברשותכם בכדי למדוד ולנטר מדדים אלו.
אם אתם מכירים כלים נוספים שמאפשרים מדידה של מדדי Core Web Vitals רשמו לנו בתגובות…










פוסט יפה כרגיל, מסוכם היטב וברור. אני רוצה להוסיף שיש אופציה נוספת של בדיקת המדדים על ידי שימוש ב google pagespeed insight api..
אמת, תודה ששיתפת 🙂
מאמר יפה, יהיה לך מדריך איך לשפר את המדדים האלה?
יש כבר מדריך שכתב שי תודר המציג גם דרכים לשיפור מדד ה CLS. תן מבט…
תודה רבה! עשה לי סדר בראש 🙂
האם יש למדדי Core Web Vitals השפעה על קידום האתר מבחינת גוגל?
היי איילת (או אייל?) – כפי שציינתי בפוסט, גוגל מציינת במפורש שלאותם Core Web Vitals תהיה השפעה על קידום האתר ועל SEO. נכון להרגע – המדדים האלו יכנסו לתוקף מתישהו ביוני 2021…