אחת השאלות הכי נפוצות שאני נתקל בהן היא איך לשפר את מהירות הטעינה של אתרי וורדפרס. כנראה זאת מכיוון ומחקרים מראים כי 47% מהגולשים מצפים שזמן הטעינה יהיה פחות משתי שניות, וכ 57% מהמשתמשים יעזבו את הדף במידה ויחכו יותר משלוש שניות.
שיפור מהירות טעינה של אתר ב – 100ms מתורגם לעלייה של 1% במכירות על פי אמזון שהבינו זאת עוד ב 2006. תגובת גוגל כי האלגוריתם לדירוג האתרים שלהם יתחשב במהירות טעינת האתר לא איחרה לבוא.
חשוב להבין: שיפור ביצועים, זמן טעינה, ומהירות האתר מתורגם בסופו של דבר לחווית משתמש טובה יותר ושיעורי עזיבה נמוכים (Bounce Rate) יותר, ואלו הם שבסופו של דבר יובילו לדירוג גבוה יותר במנועי החיפוש ולשיפור במכירות.
שימו לב כי למהירות התגובה של השרת בו האתר מאוחסן ולאופן בו התבנית שלכם בנויה חשיבות רבה בכל מה שקשור לזמן טעינה של האתר, כך שאין לקחת את בחירת שרת האחסון והתבנית בקלות ראש.
מעבר לכך, אם החלטתם לבנות תבנית וורדפרס ייעודית בעזרת מפתח וורדפרס מקצועי, התוצאות גם כן יהיו בהתאם מבחינת זמני טעינה ומבחינת אספקטים חשובים נוספים. בכל אופן, בואו נתחיל…
1. הפעילו דחיסת GZIP בשרת
בדיוק כמו שאתם דוחסים קבצי Zip ומצמצמים אותם באופן משמעותי, ברגע שאתם מפעילים Gzip, הוא דוחס אוטומטית את קבצי האתר שלכם ומשפר את מהירות טעינת האתר בצורה משמעותית.
הקבצים נשלחים אל הדפדפן שלכם מכווצים והוא אוטומטית פורס אותם. זוהי דרך הרבה יותר יעילה ומהירה כמובן להעברת קבצים מהשרת לדפדפן.
בכדי להפעיל Gzip בשרת לינוקס הוסיפו את הקוד הבא לקובץ htaccess אשר נמצא בספרייה הראשית של הדומיין שלכם:
# ----------------------------------------------------------------------
# | Compression |
# ----------------------------------------------------------------------
# Force compression for mangled `Accept-Encoding` request headers
# https://developer.yahoo.com/blogs/ydn/pushing-beyond-gzipping-25601.html
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Compress all output labeled with one of the following media types.
#
# (!) For Apache versions below version 2.3.7 you don't need to
# enable `mod_filter` and can remove the ``
# and `` lines as `AddOutputFilterByType` is still in
# the core directives.
#
# https://httpd.apache.org/docs/current/mod/mod_filter.html#addoutputfilterbytype
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Map the following filename extensions to the specified
# encoding type in order to make Apache serve the file types
# with the appropriate `Content-Encoding` response header
# (do note that this will NOT make Apache compress them!).
#
# If these files types would be served without an appropriate
# `Content-Enable` response header, client applications (e.g.:
# browsers) wouldn't know that they first need to uncompress
# the response, and thus, wouldn't be able to understand the
# content.
#
# https://httpd.apache.org/docs/current/mod/mod_mime.html#addencoding
AddEncoding gzip svgz
במידה והקוד המצויין מעלה אינו עובד לכם, השתמשו בקוד הבא:
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
</IfModule>ניתן לבצע בדיקה האם gzip מופעל באתר שלכם בכתובת הזו.
2. אפשרו לדפדפן להשתמש ב Cache הפנימי שלו
או במילים אחרות Leverage Browser Caching. פעולה זו מאפשרת לדפדפן להשתמש בתמונות וקבצים שכבר שמורים בזכרון המטמון (Cache) מפעמים קודמות בהם ביקרתם באתר ובכך גם לחסוך קריאות לשרת, וזאת מכיוון והקבצים נטענים ישירות מהדיסק הקשיח במחשב שלכם.
כמובן שיהנו מפעולה זו רק גולשים שחוזרים לאתר שלכם ולא גולשים חדשים המבקרים בו בפעם הראשונה. הוסיפו את הקוד הבא ל htaccess:
# ----------------------------------------------------------------------
# | Expires headers |
# ----------------------------------------------------------------------
# Serve resources with far-future expires headers.
#
# (!) If you don't control versioning with filename-based
# cache busting, you should consider lowering the cache times
# to something like one week.
#
# https://httpd.apache.org/docs/current/mod/mod_expires.html
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web fonts
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
אולי תרצו להגדיל את ה Cache Lifespan מחודש לשנה עבור חלק מסוגי הקבצים (מחודש לשנה נאמר), לשיקולכם.
אם אתם משתמשים ב Google Fonts, משתמשים ב CDN או שהאתר שלכם עובד בפרוטוקול HTTP/2 אתם יכולים לטעון את הפונטים של גוגל לוקאלית מהשרת שלכם או מה CDN בו אתם משתמשים כך שלא תפגעו מה – Expiry Date הנמוך שגוגל מספקים. תנו מבט במדריך טעינה לוקאלית של Google Fonts.
3. הסירו ETags
ETags, או בשמם המלא Entity Tags, הם מכניזם בו שרתים ודפדפנים משתמשים בכדי להבין האם נכסים מסויימים בזיכרון המטמון של הדפדפן תואמים לאלו שנמצאים בשרת.
מכיוון והגדרנו בסעיף הקודם את משך הזמן בו הנכסים ולידים, ניתן להסיר את אותן ETags. בדרך זו תמנעו מהדפדפן לעשות ולידציה לקבצים ותחייב אותו להשתמש בהגדרות ה expires headers שהגדרנו בסעיף הקודם:
# ----------------------------------------------------------------------
# | ETags |
# ----------------------------------------------------------------------
# Remove `ETags` as resources are sent with far-future expires headers.
#
# https://developer.yahoo.com/performance/rules.html#etags
# https://tools.ietf.org/html/rfc7232#section-2.3
# `FileETag None` doesn't work in all cases.
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None4. אפשרו Keep Alive Connection
מתייחס להודעה אשר נשלחת לשרת ומבקשת אישור להורדת קבצים. אפשרו פונקציונליות זו על מנת לאפשר הורדת קבצים ללא צורך בבקשה מחודשת כל פעם. כאשר מתבצעת קריאת HTTP, מתבצע חיבור לשרת, מתבצעת קריאה כלשהי ומתקבלת תגובה בהתאם.
מספר תוספי Cache (למשל LiteSpeed Cache) מאפשרים הפעלת Keep Alive דרך התוסף עצמו.
אם לא תאפשרו Keep Alive החיבור לשרת אותו הזכרנו בפסקה הקודמת ייסגר לאחר כל קבלת תגובה. מכיוון ואנו מעוניינים לבצע מספר קריאות ותגובות על גבי חיבור TCP יחיד, נאפשר Keep Alive Connection… הוסיפו שורות אלה לקובץ htaccess:
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>5. טענו קבצי Javascript ב <footer> במקום ב <header>
קבצי ה Javascript אינם נטענים בצורה מקבילית (אלא אם אם נטענים אסינכרונית). כל עוד סקריפט מסויים נטען, שאר הקבצים (CSS / תמונות וכו׳) ייעצרו עד שאותו סקריפט ייטען במלואו.
מסיבה זו, ומכיוון שוורדפרס טוענת את הסקריפטים ב <head> של האתר, נכון יהיה לגרום לכך שסקריפטים אלו ייטענו ב <footer> כך שהתמונות ו ה CSS ייטענו לפני אותם סקריפטים וטעינתם לא תתעכב.
הוסיפו את הקוד הבא לקובץ functions.php:
// Custom Scripting to Move JavaScript from the Head to the Footer
function remove_head_scripts() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'remove_head_scripts' );שימו לב! קוד זה יגרום לכך שבאתרים מבוססי אלמנטור לא יהיה ניתן לערוך את העמוד באמצעות אלמנטור.
עוד על אפשרויות טעינת סקריפטים ועל מה זה defer, async ועוד תמצאו בפוסט כיצד לעכב (defer) פריסת Javascript ולשפר את זמן הטעינה?
6. הסירו את comment-reply.min.js במידה ואינו נחוץ
ברוב המקרים, וורדפרס טוענת את הסקריפט comment-reply.min.js בכל פוסט ללא אבחנה בין אם אתם משתמשים בתגובות או לא בפוסט כזה או אחר. נכון יהיה לבטל סקריפט זה על מנת למנוע טעינת קובץ Javascript מיותר ולחסוך קריאה נוספת לשרת.
שימו לב – יש לבטל סקריפט זה אך ורק אם אתם מזדהים אם אחד המצבים המופיעים מטה:
- ביטלתם את אפשרות תגובות משורשרות בהגדרות > דיון.
- ביטלתם את אפשרות התגובות לגמרי.
- אתם משתמשים במערכת Disqus לתגובות שלכם.
- אתם משתמשים במערכת Livefyre לתגובות שלכם.
אם החלטתם שעליכם לבטלו, הוסיפו את הקוד הבא לקובץ functions.php על מנת להסיר את comment-reply.min.js:
// Remove comment-reply.min.js from footer
function savvy_remove_comment_reply(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','savvy_remove_comment_reply');7. הסירו את jquery-migrate.min.js ותטענו את jQuery מה CDN של גוגל
וורדפרס טוענת כברירת מחדל את הסקריפט jquery-migrate.min.js. נאמר כי סקריפט זה נועד בכדי לטעון פונקציות אשר הוסרו מגירסת jQuery 1.9 ומעלה.
ברוב המקרים אינכם צריכים סקריפט זה, אך בכדי לוודא אם אתם צריכים את jquery-migrate.min.js, ערכו את קובץ wp-config.php והוסיפו את השורה הבאה:
define('SCRIPT_DEBUG', true);בדרך זו, תוכלו לנטר שגיאות של סקריפטים באתר (אל תשכחו להוריד שורה זו כשהאתר באוויר).
בנוסף, נסו לטעון את jQuery דרך ה – CDN של גוגל. jQuery נמצא בשימוש ברוב אתרי האינטרנט, כולל האתרים הגדולים ביותר. הספרייה של גוגל הפכה לסטנדרט לטעינת סקריפטים אצל מפתחי האתרים והסיכוי שקובץ זה כבר שמור בדפדפן אצל אלו הגולשים באתר שלכם גבוה מאד.
לכן כדאי לגרום לוורדפרס לטעון את הסקריפט מגוגל ולא מתיקיית wp-includes/js של אתר הוורדפרס שלכם. בכדי לעשות זאת ולהסיר את jquery-migrate.min.js, הוסיפו את הקוד הבא לקובץ functions.php :
// Remove jQuery Migrate Script from header and Load jQuery from Google CDN
function savvy_remove_jquery_migrate( $scripts ) {
if ( ! is_admin() ) {
$scripts->remove( 'jquery' );
$scripts->remove( 'jquery-core' );
$scripts->add( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', null, null );
}
}
add_filter( 'wp_default_scripts', 'savvy_remove_jquery_migrate' );8. בטלו את הטעינה של dashicons.min.css
הקובץ dashicons.min.css מכיל סט של אייקונים הנמצאים בשימוש בממשק הניהול של וורדפרס ובסרגל הכלים. אך הרבה תבניות טוענות קובץ זה גם ב Frontend (אני האמת חושב שהוא נטען כברירת מחדל).
אם אינכם משתמשים באותם אייקונים ב Frontend (וסביר להניח שאינכם) – אין סיבה לטעון קובץ זה ורצוי למנוע את טעינתו ולחסוך מספר בייטים וקריאה מיותרת לשרת.
מכיוון ואם נסיר את הקובץ גם עבורינו כמנהלי האתר – סרגל הכלים יישבר ונראה באגים ויזואלים בממשק הניהול של וורדפרס, נסיר אותו בהתאם לתפקיד והרשאות המשתמש. כלומר, במידה ויש למשתמש הרשאות לעדכן את וורדפרס ממשק הניהול – לא נסיר קובץ זה.
הנה הקוד סו אנו משתמשים בקובץ functions.php:
// remove dashicons
function savvy_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'savvy_dequeue_dashicon' );ייתכן ופעולה זו תשבור את סרגל הכלים העליון (של ממשק הניהול) בסיטואציות מסויימות. אם זה המצב, וותרו על חלק זה.
9. הסירו Emoji Icons
גירסת וורדפרס 4.2 הציגה את השימוש ב emoji (שימוש בסמיילים למינהם), אפשרות זו טוענת קבצי Javascript ו CSS בכל דף באתר שלכם, אם אינכם מעוניינים או אינכם משתמשים בסמיילים נכון יהיה להסיר פונקציונליות זו. הוסיפו את הקוד הבא לקובץ functions.php:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
*
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
*
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}10. משתמשים בוורדפרס +5.0 אך לא בעורך החדש (גוטנברג)?
אם אינכם משתמשים בעורך החדש של גוטנברג, כלומר אם אתם משתמשים בוורדפרס בגירסה 5.0+ והחלטתם לבטל את העורך של גוטנברג ולהשתמש בעורך הקלאסי – באפשרותכם להסיר קובץ CSS הנטען דיפולטיבית בוורדפרס 5.0 ומעלה ואינו נחוץ אם אינכם משתמשים בעורך החדש.
אם תתנו מבט בקוד המקור של עמודי האתר שלכם, תראו את קובץ ה CSS הבא נטען: block-library/style-rtl.min.css יחד עם עוד קובץ CSS הקשור לגוטנברג (ייתכן ויהיו ללא RTL בסופו בהתאם לשפת האתר שלכם).
אז בכדי להסיר קבצים אלו זה ולחסוך קריאות לשרת וטעינת CSS מיותר, הוסיפו את הקוד הבא לקובץ functions.php בתבנית הבת שלכם:
// prevent block library css from loading
function savvy_remove_block_css(){
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
}
add_action( 'wp_enqueue_scripts', 'savvy_remove_block_css', 100 );11. הסרת Junk מ wp_head בוורדפרס
וורדפרס כברירת מחדל מוסיפה לא מעט זבל ל head של האתר וב 99% מהמקרים אותו זבל אינו נחוץ. לא אפרט על כל קישור או תגית שאנו מסירים אך הנה הרוד שיש להוסיף לקובץ functions.php בכדי להסיר את אותו Junk:
remove_action( 'wp_head','feed_links', 2 );
remove_action( 'wp_head','feed_links_extra', 3 );
remove_action( 'wp_head', 'wp_resource_hints', 2 );
remove_action( 'template_redirect', 'rest_output_link_header', 11 );
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links', 10 );
remove_action( 'wp_head', 'wp_shortlink_wp_head');
remove_action('wp_head', 'rsd_link');
remove_action( 'wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'wp_generator');12. בצעו אופטימיזציה ודחסו תמונות
ככל שמשקל התמונה קטן יותר, היא תרד מהר יותר לדפדפן של המשתמש. לפני שאני מעלה תמונות לאתר, אני פותח אותן בפוטושופ ושומר אותן באיכות של 60-75 כ Progressive Image (במקרה של Jpegs). לאחר מכן אני דוחס את התמונות על ידי Tinypng.
ישנם מספר תוספים שעושים את העבודה הזו בשבילכם ואחד הראויים לפי דעתי הוא EWWW Image Optimizer שהוא חינמי ו Imagify שהוא בתשלום אבל עובד מצויין.
כבר נתקלתי אגב בכמה חברות אחסון אשר מונעות מתוספים אלו לעשות את הפעולה (בעיקר בשרתים משותפים) מכיוון וזו מעמיסה על השרת.
אם נושא התמונות מעניין אתכם, תמצאו בקישור הבא המון טיפים על אופטימיזציה לתמונות באתרי וורדפרס מבחינת קידום האתר ו SEO.
המירו תמונות לפורמט WebP
המרת התמונות באתר שלכם לפורמט WebP יכולה להקטין את משקל התמונות באתר שלכם משמעותית. הפורמט נתמך כיום במרבית הדפדפנים ומציג את הפיצ׳רים של כל הפורמטים הסטנדרטיים יחדיו (אנימציות, שקיפות) ועדיין מספק משקל קטן יותר לתמונות.
13. בצעו אופטימיזציה למסד הנתונים
לוורדפרס התכונה לשמור אוטומטית הכל, גירסאות פוסט, Trackbacks , Pingbacks , תגובות שלא אושרו וכו׳. נורא נחמד, אך מעמיס על מסד הנתונים, ובכך מאט את האתר. ניקוי מסד הנתונים ממידע שאינו רלוונטי מקטין בצורה משמעותית את גודלו ומכאן שתחוו שיפור בביצועים של מסד הנתונים ואף תהנו מפעולות גיבוי ושחזור מהירות יותר.
ישנו תוסף מצויין שנקרא WP-Optimize אשר מנקה את ה״זבל״ המיותר ממסד הנתונים ומשאיר אותו נקי ויעיל. נסו אותו אך אל תשכחו לבצע גיבוי למסד הנתונים לפני כל פעולה עליו. באופן כללי נכון יהיה לשמור גיבויים לאתר שלכם באופן קבוע. תנו מבט במדריך המתאר מספר דרכים לגבות (ולשחזר) אתרי וורדפרס.
14. דחסו ואחדו קבצי Javascript ו CSS
פעולה זו תאחד (Concatenate) את קבצי ה JavaScript וה CSS שלכם לקובץ אחד (אחד ל CSS ואחד ל JS כמובן) ובכך תצמצם את מספר הקריאות לשרת. מעבר לכך היא תבצע מיניפיקציה לאותם קבצים ובכך תקטין את משקלם.
בכדי לבצע זאת ניתן להשתמש בתוסף נהדר שנקרא Better WordPress Minify, לא רק שהוא יבצע פעולות אלו בשבילכם, ניתן באמצעותו אף אפילו לשנות את מיקום הטעינה של סקריפטים באמצעותו.
תוסף אחר ומומלץ לאיחוד ומיניפיקציה הינו Autoptimizer. התוסף הזה פשוט עושה עבודה מעולה. בגדול, הוא מבצע את אותן פעולות שמבצע התוסף שהזכרתי בפיסקה הקודמת אך ישנה אפשרות לכווץ גם את ה html באתר, פעולה המקטינה את משקל הדפים באתר שלכם.
שימו לב – פעולת איחוד הקבצים (בשונה מדחיסתם) אינה נדרשת במידה ואתר הוורדפרס שלכם על HTTPS ועובד בפרוטוקול HTTP/2. תנו מבט במאמר על אופטימיזציה בעידן ה HTTP/2.
15. הסירו Query Strings מקבצים סטטים
קבצים אשר בכתובת שלהם קיים הסימן "ver?" אינם מוגשים מה Cache במרבית המקרים. ייתכן ותמצאו פרמטר זה הנקרא ״Query String״ בקבצי CSS, JavaScript ואולי אף תמונות. אם תתנו מבט בקוד המקור של עמוד כלשהו באתר כנראה ותראו משהו בסגנון הבא (שימו לב לחלק ?ver=x.x לאחר שם הקובץ):
<script src="https://your-domain/static/js/loader.js?ver=5.1.3"></script>אותו Query String מתווסף מכיוון ולוורדפרס קיים מכניזם מובנה של Versioning, והיא מוסיפה אוטומטית את גירסת הוורדפרס בה אתם משתמשים לקבצי ה CSS וה JavaScript שהתבנית טוענת.
מכאן שבכל פעם שתעדכנו את וורדפרס הדפדפן ״יזרוק״ קבצים אלו השמורים בזיכרון ויטען אותם מחדש (Cache Busting) כך שלא יקרה מצב בו לאחר העדכון ייטענו קבצים מהקאש שאינם בגירסתם האחרונה והרלוונטית לאותו עדכון שביצעתם (במידה ועודכנו).
אך אין צורך בכך מפני שבמרבית המצבים אותם קבצים לא משתנים כלל, כך שהסרה של אותם Query Strings תשפר את זמן הטעינה במצבים מסויימים ולבטח תוריד מספר הערות בכלים שונים לבדיקת מהירות.
בכדי לבצע זאת, הוסיפו את הקוד הבא לקובץ functions.php :
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );16. עכבו פריסת Javascript
לעכב פריסת JavaScript היא פעולה חשובה באופטימיזציה ושיפור זמן הטעינה של אתר וורדפרס. קבצי JavaScript נטענים כמעט בכל עמוד באתר שלכם. כאשר עמוד נטען, הדפדפן עובר על הקוד וכאשר הוא נתקל בקריאה לסקריפט, הוא טוען את אותו סקריפט אך מעכב את הטעינה של מה שחשוב באמת לגולשים (התוכן).
חובתו של מפתח האתר וחובתכם כבעלי אתרים לוודא כי הגולש רואה את התוכן הקריטי החשוב ורק לאחר מכן לטעון אלמנטים נוספים וסקריפטים משניים כגון, כפתורי שיתוף, ווידג׳טים, תגובות וכדומה.
תנו מבט במאמר הבא המסביר כיצד לעכב פריסת Javascript באתרי וורדפרס. אציין שמנסיוני זו אחת הפעולות החשובות מבחינת אופטימיזציה ושיפור מהירות באתרי וורדפרס.
17. הסירו תוספים שאינם בשימוש או מנעו את טעינת הנכסים של אלו כשאין בהם צורך
אני מניח שאין צורך להרחיב יותר מדי בנושא זה, תוספים יכולים להיות מאד שימושיים מצד אחד, אך מצד שני תוספים משמעם יותר קוד. מעבר לכך, במרבית המקרים תוספים טוענים נכסים (קבצי JS ו CSS) ומכאן שיהיה מספר גבוה יותר של קריאות HTTP לשרת ולמספר רב יותר של קריאות למסד הנתונים. אין לכם שימוש בתוסף כזה או אחר? הסירו אותו!
במקרים רבים תוסף כלשהו נחוץ אך ורק לעמודים מסוימים. עם זאת, אותם נכסים נטענים בכל עמודי האתר גם אם אין צורך בהם. במקרים אלו תרצו לבודד את אותם נכסים ולהסיר אלו כשאינם נחוצים.
הנה פוסט שכתבתי על כיצד לזהות ולהסיר קבצי JS ו CSS מתוספים ותבניות כשאין בהם צורך.
18. המנעו משגיאות 404 באתר
בקשות לקבצים / תמונות (או בכלל) המחזירות שגיאות 404 לוקחות זמן רב יותר וכל בדיקה שתבצעו תראה לכם זאת. למרות שקריאה לאלמנטים מסוימים המחזירים שגיאות 404 לא תשפיע על נראות האתר, הן בהחלט יאטו את זמן הטעינה שלו.
אז פתחו בתור התחלה את ה Developer Tools בדפדפן שלכם וראו אם ישנם שגיאות כלשהן. אתם יכולים אף להשתמש בתוסף המאתר קישורים שבורים באתר שלכם בו תוכלו להעזר.
נאמר בנוסף, כי כל תגובת HTTP המבצעת הפנייה ישנה השפעה שלילית על מהירות האתר. כלומר להפניות 301, 302 וכדומה ישנה השפעה על ביצועי האתר שלכם ואתם נדרשים להזהר לא לבצע הפניות אלו לקישורים ראשיים ולנכסים חשובים כגון סקריפטים וקבצי CSS.
19. בחרו חברת אחסון טובה
אנשים בדרך כלל מחפשים את חברת האחסון הזולה ביותר שהם מוצאים ואינם משקיעים יותר מדי מחשבה בהחלטה זו. לבחירת חברת אחסון השפעה מכרעת על מהירות האתר שלכם, על דירוגו בסופו של דבר ואף על המוניטין שלכם כעסק / חברה. הנה מספר יתרונות מרכזיים בבחירת חברת אחסון טובה:
- הכנסות גבוהות יותר אם זו חנות דיגיטלית.
- זמן נמוך יותר שהאתר למטה.
- מהירות טעינה גבוהה יותר.
- TTFB נמוך יותר (זה גם תלוי בעוד פרמטרים כמובן).
- דירוג גבוה יותר במנועי חיפוש (מפאת חווית משתמש טובה יותר).
- אבטחה חזקה יותר עבור אתר הוורדפרס שלכם.
- תמיכה טכנית זמינה ומקצועית במקרה הצורך.
- גיבויים קבועים תכופים יותר (על הדרך תנו מבט במדריך לגיבוי אתר וורדפרס).
בקיצור – אל תתפשרו על חברת אחסון, אם תשלמו בזול תשלמו ביוקר בסופו של דבר וזה נכון שבעתיים בהקשר של אתרים וחברות אחסון. בחרו חברת אחסון בעלת מוניטין טוב, שאינה זולה (מה לעשות, זול עולה ביוקר), בעלת תמיכה 24/7 וכזו מאפשרת לכם מקום לגדול.
20. שדרגו את גרסת ה PHP בשרת
גרסאות PHP חדשות בדרך יעילות יותר, צורכות פחות זכרון בשרת ותורמות לשיפור בביצועים.
חשוב לציין כי לא כל התבניות והתוספים תומכים בגרסאות PHP חדשות, ולכן מומלץ לפני שדרוג גרסאות PHP לבצע בדיקה על שרת אחר או בסביבת פיתוח לוקאלית. מעבר לכך, ישנו גם תוסף בשם PHP Compatibility Checker שיכול לבצע אנליזה של התבנית והתוספים שלכם ולבדוק התאמתם לגרסאות ה PHP השונות.
קחו את ההערות שהתוסף מציג לכם כאינדיקציה בלבד.
21. התקינו תעודת SSL ועברו לפרוטוקול ל HTTP/2
מעבר לכך שתעודת SSL תעניק לכם יתרון קטן מבחינת דירוג האתר בגוגל, היא תאפשר לכם להשתמש בפרוטוקול התקשורת HTTP/2.
הנה מספר יתרונות שיש ל HTTP/2 לעומת HTTP/1.1:
- חיבור מהיר יותר בין השרת לצד לקוח (דפדפן לצורך העניין).
- קבצים ונכסים הנדרשים על ידי הדפדפן יכולים להתקבל סימולטנית.
- קבצים יכולים להיות מוגשים לדפדפן על ידי השרת אם הוא חושב שנדרוש קבצים אלו בשלב מאוחר יותר בכך לחסוך זמן המתנה.
- פרוטוקול HTTP/2 יעיל יותר בסופו של דבר.
22. השתמשו בתוסף זיכרון מטמון (Cache)
ישנם תוספים רבים כגון W3 Total Cache ,WP Super Cache , או התוסף WP-Rocket שצבר תאוצה בשנים האחרונות וכתבתי מדריך מאד רחב עליו.
קיים גם התוסף LiteSpeed Cache בו אני משתמש באתר זה. התוסף חינמי, וללא צל של ספק תוסף הקאש הכי מטורף שיצא לי להכיר. הוא מספק תוצאות מצויינות ובעל המון אפשרויות שלא יצא לי לראות בתוספי קאש אחרים. א
הרחבה על מהו קאש (cache) ואילו סוגי cache קיימים לאתרי וורדפרס תמצאו בקישור המצורף.
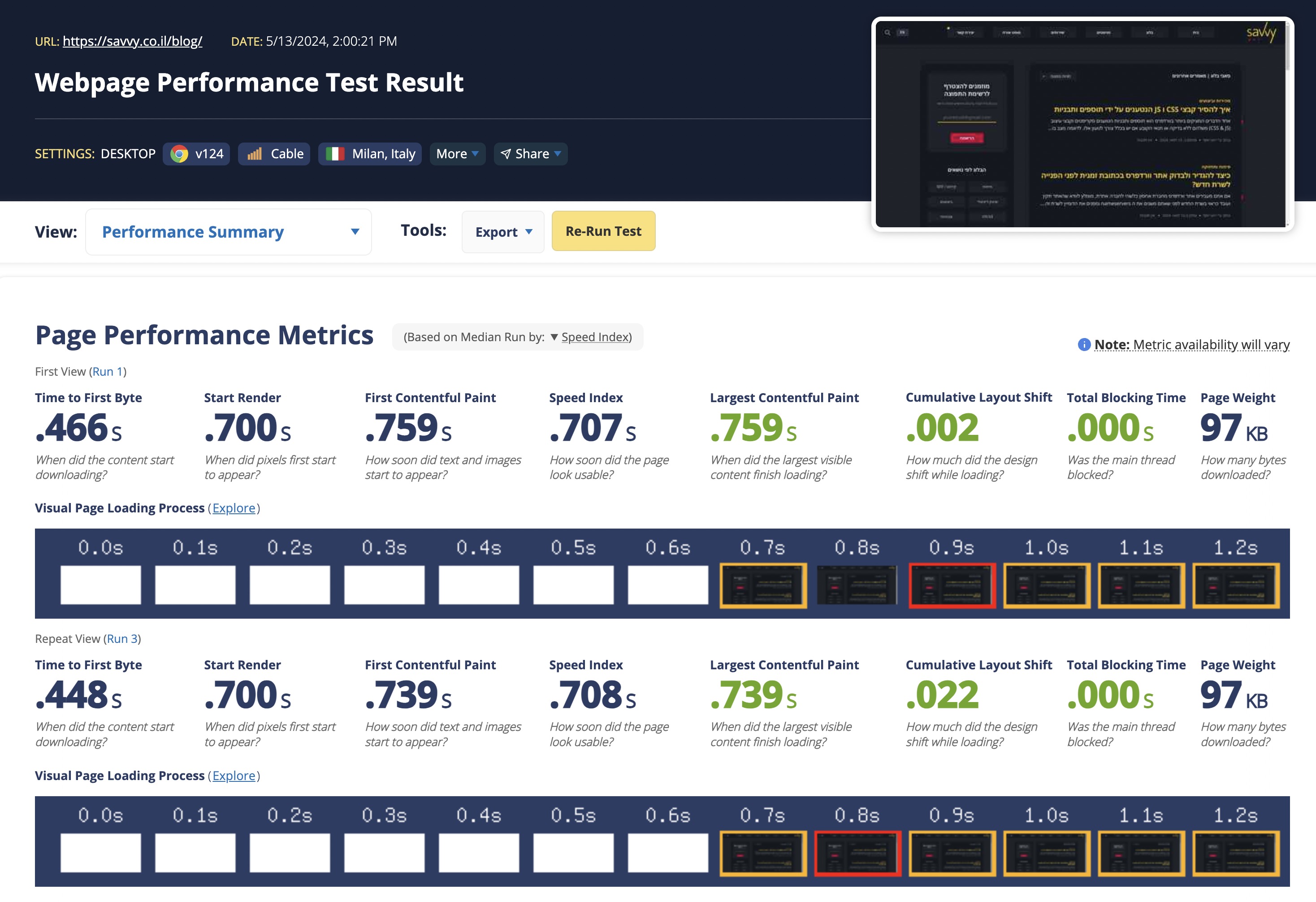
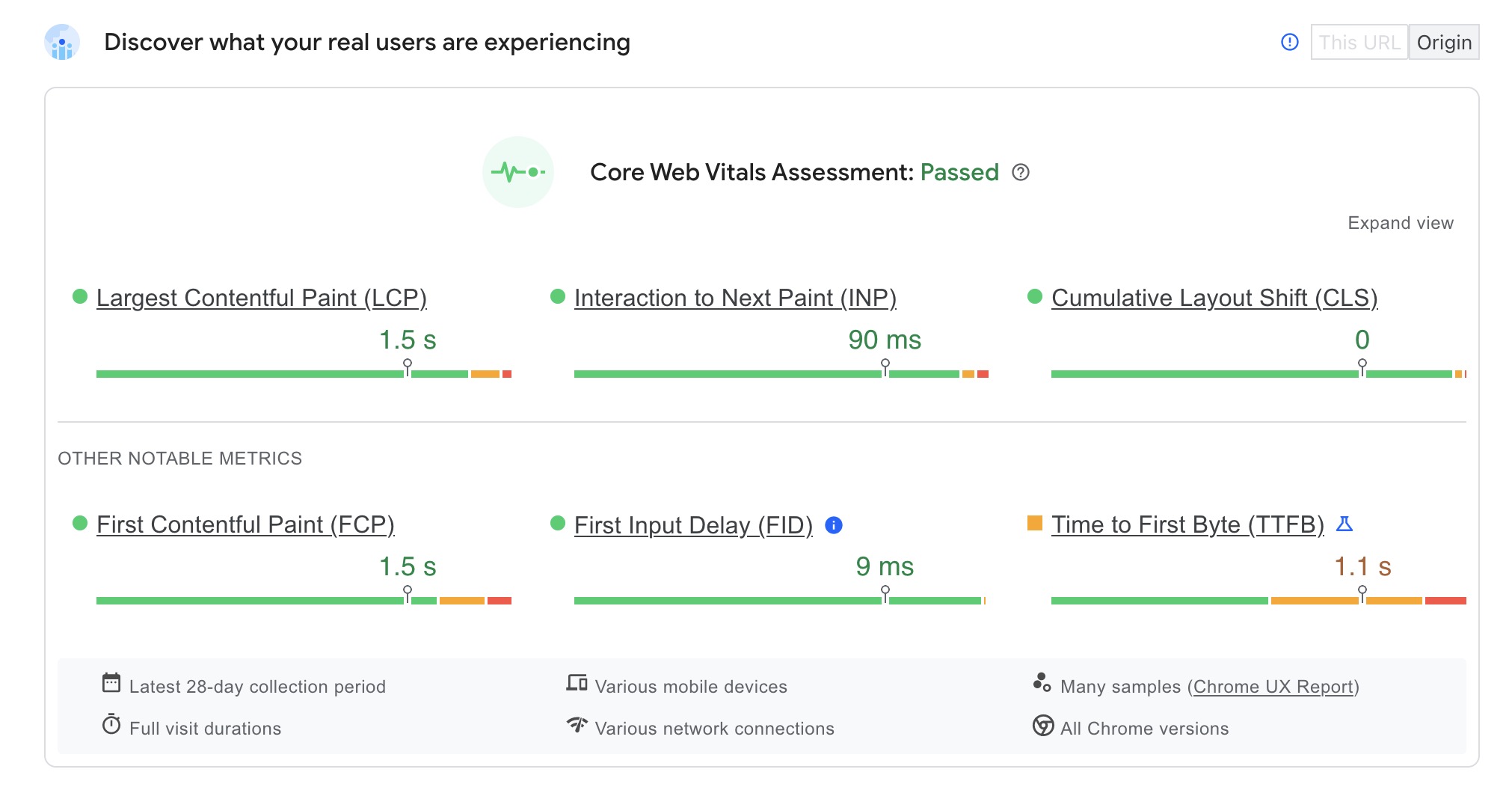
אם השרת שלכם הוא שרת LiteSpeed הוא בכלל יעיף אתכם למקומות אחרים מבחינת זמן טעינה ואפשרויות. שימוש בתוסף עם ביצוע הפעולות הנחוצות במדריך זה מספקות בהחלט, ראו את התוצאות לבלוג זה…

WebPageTest Speed Score for Savvy Blog
לסיכום
שימו לב – אל תבצעו את כל השלבים במדריך זה כמו תוכים. בצעו תמיד בדיקות מקיפות לגבי מה שעובד לכם הכי טוב. זה המקום לציין שברוב המקרים, הכלי איתו אני עובד לבדיקת מהירות האתר וביצועיו הוא WebPageTest אשר עולה על מתחריו בהרבה פרמטרים. כמובן שאשמח אם תשתפו, תגיבו ותתנו הערות בכדי שכולנו נלמד מהן…




ב-8. שנו את המיקום של תיקיית wp-content"
1. עד כמה זה משמעותי?
2. זה לא יכול להזיק בקידום?
3. עד כמה זה טריקי לעשות את זה, ובעצם וורדפרס יוצר את הסאב לבד? אם לא, מה צריך בדיוק ליצור ומה לשים שם?
היי חזקי, הסרתי לעת עתה את החלק הזה מהמאמר, עקב שאלתך הבנתי כי אני צריך להקדיש פוסט נפרד לנושא זה… אכתוב אותו בקרוב !
תודה לך 🙂
תודה רבה, רק שאלה: יש לך מושג אם הפלאגין שדוחס את התמונות פוגע באיכות או במשהו אחר? יש לו חסרונות?
האופטימיזציה של התמונות על ידי הפלאגין היא Lossless, כלומר לא תהיה פגיעה באיכות אלא רק משקל התמונה יקטן..
איפה שמים את תגיות expire?
שמים את זה ב htaccess, אני שם לב עכשיו שזה לא מצוין בפוסט… אעדכן אותו..
אין דברים כאלה!!! אחלה מדריך… רק שאלה קטנה, לגביי 9, פשוט להוסיף את הקוד לקובץ פונקציות וזהו? הוא מתרגם את הסטרינגס אוטומטית?
תודה
דוטו
תודה 🙂
כן, רק הוסף את הקוד ל functions.php..
שלום, מה המיקום המדויק של הקובץ המוזכר בסעיף 9? האם השינוי הזה עובד בכל התבניות?
אהלן, האם אתה מתכוון למיקום של functions.php ?
כן.
הוא אמור להיות בתיקייה הראשית של התבנית שלך, במידה ואתה משתמש בתבנית בת, הוא אמור להיות בתיקיה הראשית של תבנית הבת.
אם אני משנה את מיקום תיקיית התמונות באיזה קבצים אני צריך להצהיר את מיקום הנתיב החדש? והאם התוספים כמו www ידעו לאן לגשת כדי לקמפרס אותם?
היי רונן,
אני לא יכול לענות על זה. ייתכן שזה יהווה בעיה עבור תוספים מסויימים. באופן כללי הייתי מוותר על פעולה זו ופשוט עובד עם CDN…
המקום היחיד שאני מוצא קובץ כזה הוא בתיקיית wp-includes (תבנית AVADA). כשאני מוסיף את שורות הקוד שציינת, האתר לא עולה.
ב Avada זה נמצא בתיקיה הראשית של התבנית…
wp-content/themes/avada
שלום לאחר שאני מעתיק ומוסיף את הקוד לדחיסת קבצים האתר לא עולה לי ומראה שגיאה 500. מה אני לא עושה נכון?
היי נאור,
האם אתה בוודאות על שרת לינוקס ? מה קורה אם אתה משאיר רק הקוד לדחיסת הקבצים, האם עדיין שגיאה 500 ?
כן בטוח שרת לינוקס ניסיתי רק את הקוד דחיסה ואותו דבר קרה
לא ברור לי מדוע, אתה מוזמן לפנות אליי עם פרטי ftp ואנסה לבדוק זאת. שלח לי מייל דרך הצור קשר למעלה…
עדכנתי את הפוסט והוספתי בסעיף אחד אופציה חלופית להפעלת gzip, נסה אותה…
היי, איפה יש הסבר ל-zencache?
היי רוב,
zencache היא פשוטה לתפעול ואינה דורשת הגדרות מיוחדות. הפעל את הפלאגין ווודא כי מסומן על enabled בהגדרות הפלאגין תחת basic configuration. שים לב להפעיל gzip בשרת כמתואר בסעיף 1.
תודה, השתמשתי בסופו של דבר ב-W3 Total Cache והשארתי את רוב ההגדרות כמו שהם רק הוספתי כל מי אפשרויות שקראתי שצריך.
עדיף מה שהבאת?
כשנסיתי את מה שכתבת בסעיף 1 האתר נפל וה-gzip פעיל באתר לפי האתר שאמרת שאפשר לבדוק בו. שאלה דרך אגב, למה יש כזה הבדל גדול בין הבדיקה בגוגל לאתר השני?
שניהם פלאגינים מאד טובים, WTC, מאפשר לך פונקציונליות רחבה יותר כמו הגדרות CDN, Minify וכו׳… לשיקולך במה להשתמש..
עדכנתי את הפוסט והוספתי בסעיף אחד אופציה חלופית להפעלת gzip, נסה אותה.
לא הבנתי מה כוונתך בשאלה האחרונה…
תודה על התשובה, הכוונה בשאלה היא שבדקתי באתר Google Analytics ובאתר Pingdom.
באתר Pingdom קיבלתי 98 ובאתר Google Analytics קיבלתי 48, אני לא מבין למה יש כזה הבדל בתוצאות.
מה יותר אמין?
בגוגל קיבלתי את ההודעות האלה באדום:
Enable compression
Minify JavaScript
Eliminate render-blocking JavaScript and CSS in above-the-fold content
אפשר לסדר את זה עוד יותר עם התוסף שיש לי?
היי,
נהניתי לקרוא , בהחלט נראה שאתה בעניינים של מה שאתה עושה!
לאחרונה אני נתקל בבעיות מהירות באתר שלי – או יותר נכון לאחרונה בעזרת page speed גילתי שישנה בעצם בעיה.רכשתי תבנית חדשה ומודרנית וכרגע אני בשלבי הבנייה.(אינני מתכנת מקצועי). איחסון השרת שלי חברת לייב די אנ אס אומרים כי השרתים שלהם אינם תומכים GZIP.
בשלבי הבניה כרגע התוצאות הן משהו כמו 39 42 נייד שולחני. שזה יותר גרוע מהתבנית הישנה ששם אני על 59/65. האם משהו פה רלונטי עבורי? האם עלי להחליף חברת אחסון ? האם ניתן להתייעץ איתך בנושא?
אני מאוחסן על HostGator
אני לא מצליח למצוא את קובץ ה- htaccess
אשמח לדעת איך אוכל ליצור קובץ כזה 🙂
אחלה מדריך!
תודה, תודה, תודה 🙂
לגבי סעיף 8: שנו את מיקום תיקיית התמונות
האם זה עדיף על CDN או אותו דבר (מבחינת מהירות, מבחינת אפשרות חירבוש)?
לגבי CDN – האם זה רלוונטי לאתרים שמתאכסנים בארץ?
האם יש לך המלצה על שרות כזה?
אולי מאמר…?
אולי תוכל לתת הסבר על אילו קונפיגורציות תוסף הקאשינג צריך … ? ב-WP וב-W3 יש המון קונפיגורציות … במה הם שונים ?? אשמח על תשובה
היי מוטי, לצערי זוהי תשובה ארוכה מדי ויכולה לתפוס פוסט בפני עצמו.. הייתי ממליץ לך להשתמש בתוסף ZenCache כפי שהמלצתי אשר לא נדרשות לו הגדרות מיוחדות ועושה עבודה מעולה.
היי מדריך מעולה, רק יש בעיה בהסרת ה – Query Strings.
אני משתמש בתבנית בת ושם את הקוד כמו שצריך אך לפי בדיקה ב- gtmetrix זה לא עושה דבר…
ניסיתי בתבנית הראשית, שם זה נותן שגיאה..
אז יש משהו לא בסדר בקוד אולי ? או שאני עושה משהו לא טוב ?
היי אושרי, תודה..
איזו שגיאה אתה מקבל ?
מה אתה אומר על שימוש ב-CDN?
זה כדאי?, במה כדאי להשתמש? בזה שאפשר לקבל מ wordpress.com?
שימוש ב CDN תמיד מומלץ, הייתי ממליץ להשתמש בספק CDN חיצוני ולא במה ש wordpress.com מציעה.
היי תודה על המדריך!
שאלה כי בחיים לא התעסקתי בקודים – איפה אני מזין את הקודים לכל אופציה שנתת? כולם בקובץ htaccess כמו שמצוין בראשון?
תודה מראש
היי מתן,
כן, כולם בקובץ htaccess חוץ ממספר 9 אותו יש להוסיף לקובץ functions.php .. 🙂
תודה רבה ! 🙂
מה צריך להגדיר ב-Better WordPress Minify?
מספיק להתקין ולהפעיל ?
היי רוב, בתור התחלה הפלאגין הוא סוג של plug & play, ברגע שתפעיל אותו הוא יבצע combine & minify לקבצי ה js וקבצי ה css. במידה וזה לא מספק אותך או שישנם שינויים ספציפים שאתה מעוניין לבצע, ישנה האפשרות לשחק עם המיקום של הסקריפטים וקבצי ה css הנטענים, כמו גם האופציה לבטל אותם..
תודה, הייתי צריך לכבות אותו כי הוא שיבש לי את המראה של האתר.
יש לך רעיון איך מסדרים את זה או אם יש איזה תוסף אחר שאפשר לנסות?
אני מניח שמצבים אלו קוראים במקרים שקוד האתר אינו כתוב בצורה תקינה.. תוספים אחרים הינם W3C Total Cache או Wp-Rocket…
תודה רבה!
Better WordPress Minify הוא בעייתי. השחית לי את האתר לגמרי. תסתכל גם בדירוגים שנתנו לפלאגין, ישנם הרבה נפגעים.
לא נתקלתי איתו בבעיות עדיין, תחליף לתוסף זה יכול להיות התוסף Autoptimize…
הפעלתי את Keep Alive Connection כמו בהסבר שלך אבל כשאני בודק ב-gtmetrix.com זה מופיע כלא פעיל מקבלים F.
אני צריך להגדיר משהו באחסון או שלוקח לזה זמן?
התקנתי את Comet Cache צריך להגדיר שם משהו בשביל זה?
אין לך מה להגדיר ב comet cache מהבחינה הזו. אני מניח שמדובר על שרת שיתופי, אם כך, זה ברמת חברת האחסון שלך שכנראה חוסמת זאת מסיבותיה הן שכנראה קשורות לאבטחה..
מה שכן, אשמח אם תשתף אם זה אכן המצב..
לפי דעתי זה שרת שיתופי (האתר נמצא בלייב DNS), שרת שיתופי זה רוב המקרים?
אז אתה אומר שהרבה אין מה לעשות?
אפשר לשאול אותך שאלה בפרטי מה אני יכול לעשות בשביל להגדיל את המהירות של האתר?
היי חסר לי את הקובץ htaccess.
לא מוצא אותו
היי רועי הפוסטים שלך מצוינים ועוזרים לי!
רק אני ניסיתי לבצע דחיסת GZIP בשרת והוספתי את הקוד שנתת לי בקובץ htaccess
אבל בקישור הוא כתב שזה לא עזר כלום,
ידוע לך למה?
איני יודע לתת לך תשובה, יש סיכוי שאתה על שרת ווינדוס? אם לא, נסה לברר מול חברת האחסון שלך מה הבעיה..
מאמר מעולה. שמתי אותו במועדפים וחוזר אליו כל הזמן (:
מאמר מעולה שכבר מזמן במועדפים ואני חוזר אליו בכל פעם.
יש לי בעיה עם אפשור של Keep Alive Connection
שמתי את הקוד שהבאת בקובץ אבל כשאני בודק באתר של gtmetrix זה מראה שזה לא עובד.
צריך להפעיל את זה דרך ה-cpanel או שזה עובד תמיד?
עוד שאלה זה משנה איפה אני את הקודים של שיפור המהירות בתחילת הקובץ או סוף הקובץ?
הבדיקות האלה מוזרות, בדקתי באתר של pingdom ושם האתר מקבל A
ובאתר של gtmetrix הוא מקבל פחות.
לא חושב שזה משנה, קראתי עכשיו שזה לא עובד בשרת שיתופי וזה כנראה המקרה.
https://gtmetrix.com/enable-keep-alive.html
אני בשרת שיתופי ו Keep Alive Connection מופעל אצלי. נסה לדבר עם חברת האחסון ולבקש להפעיל את האופציה.. ושים לעצמך כבר Gravatar !
שאלה בקשר ל-הסרת Query Strings מקבצים סטטים. איך אני מוסיף עוד פרמטרים? יש לי מחרוזות כאלה עם version, רק עם האות V, ועם fit (בקשר ל-Gravatar אין לי מושג איפה שמים)
הי רועי, שאלה בנושא:
יש לנו אתר חנות שהעלינו.המהירות שמראה בכל מיני אתרי של מהירות מאוד שונה, פעם 7.5 שניות ופעם 24 שניות.
השאלה שלי אליך:
1. האם רוחב האתר משפיע על מהירות האתר?
2. האם אם רוחב האתר כמו שהיום כ 1000 פיקסל , יכול להשפיע לרעה?
3. אם הינו משנים את רוחב העמוד ואז אוטומטית גודל התמונה היה קטן האם זה היה עוזר במהירות הטעינה?
תודה מלך
היי רומה 🙂
לגבי שאלותייך, זהו לא הפתרון.
ביצעתי בדיקה זריזה על האתר שלך, מעבר לפתרונות במדריך הנ״ל אני מציע לך בחום להחליף שרת אחסון.
זה יפתור לך את זמן הטעינה שמשתנה וישדרג לך את מהירות האתר פלאים.
היי רועי, שאלה…
בהמשך למאמר אחר שלך בנוגע למעבר ל HTTPS, רשמת שם להוסיף את הקוד לפני הבלוק של BEGIN WORDPRESS ו- END WORDPRESS.
כשאתה אומר להוסיף בקובץ htaccess את הקודים במאמר הזה, זה אמור לבוא לפני הקוד של השינוי ל HTTPS או אחרי?
תודה רבה!
היי אור 🙂 זה לא משנה במקרה זה היכן יופיע הקוד, לצורך העניין הוסף אותו לאחר END WORDPRESS בקובץ htaccess….
תודה!
עוד שאלה קטנה אם אפשר, מה בנוגע להפניות 301?
לא אמור לשנות לפני או אחרי ההפניות….
תודה רבה! עזרת לי מאוד
תודה על המאמרים המקצועיים!
איך אפשר לבטל את כל הגדלים של התמונות שוורדפרס מיצרת באופן אוטומטי? בניתי אתר חנות ונראה לי שאין לי בכלל שימוש בכל הגדלים האוטומטיים. האם זה גם משפיע על מהירות האתר?
היי רחל,
זה אינו משפיע על מהירות האתר שלך. בכדי לבטל תני מבט במדריך הבא תחת הכותרת ״גדלי תמונות ברירת המחדל בוורדפרס״.
היי, תודה! אדיר.
תוסף מעניין למהירות אתר, שמשלב בתוכו כמה מהאופציות שאתה מציין:
https://wordpress.org/plugins/wp-fastest-cache
הי רועי
תודות למדריך שלך הצלחתי לשפר בצורה משמעותית את מהירות הטעינה של האתר. השתמשתי בדחיסת GZIP בשרת.
תודה רבה וגמר חתימה טובה
יעקב 🙂
שמח לשמוע יעקב!
ראיתי שאתה מדבר על Cache האם צריך להתריע על זה למשתמש? ואיך כדאי לעשות זאת?
שאלה בקשר ל-LiteSpeed Cache, אני מפעיל אותו ועובר להגדרות שלו, כתוב לי שם Caching functions on this page are currently unavailable! Please enable the LSCache Module at the server level, or ask your hosting provider.
איך אפשר להפעיל את זה? יש לי גישה לcpanel. אפשר לעבוד בלי זה?
היי רוב,
חלק נכבד מהפונקציונליות ב LiteSpeed Cache שדורשת LiteSpeed Servers ואינה פועלת על שרתים ללא המודול הזה. אין לך מה לעשות לגבי זה אלט לעבור לשרת LiteSpeed.
לחילופין, אני מציע לך להשתמש ב Swift Performance כתוסף Cache.
תודה, השתמשתי ב-WP Fastest Cache.
הפתרון שלך יותר עדיף?
עדיף מה שמספק תוצאות טובות יותר מבחינתך.
אז צריך לבדוק את שניהם?
לי התוצאות מספיקות, צריך לראות מה הלקוח חושב, אם התוצאות בגוגל מספיק טובות.
תודה רועי, מדרך מעולה ושימושי!
אחרי שהדבקתי את הקוד לצורך הסרת Query Strings מקבצים סטטים, כל השינויים שרציתי לעשות באלמנטור לא נשמרו באתר. כלומר האלמנטור הפסיק להשפיע.
האם יש דרך להסיר Query Strings מקבצים סטטים ושהאלמנטור ימשיך לעבוד?
תודה מראש,
היי רוני 🙂
זו שאלה להפנות לאלמנטור האמת… בכל מקרה אתה (או את) יכול לקבוע כי ההסרה של Query Strings לא תתבצע עבור קבצים מסויים בצורה הבאה:
במקרה זה, לא יוסרו ה Query Strings עבור הקבצים custom.css, script.js וכל קובץ CSS או JS הנקרא מתוסף כלשהו היושב בספריית התוספים (שזה החלק שאמור לעניין אותך).
אך אם אתה יודע את שם הקובץ בו אלמנטור משתמש פשוט הוסף אותו וזה יפתור את העניין…
היי רועי, תודה רבה על המאמר,
אני רוצה לבנות מחדש את האתר שלי, כיום בנוי על וורדפרס עם בייקרי, רוצה לבנות מחדש עם אלמנטור בלי תכנות כלל, או מינימום תכנות, האם זו דרך מומלצת מבחינת מהירות טעינה?
היום בדקתי את מהירות הטעינה עם הכלים של גוגל ונראה שהאתר במובייל עולה מאוד לאט, קיבל ציונים נמוכים, תוכל לסייע בנושא?
האתר שלי http://www.maallot.co.il
ככל הנראה גם אשנה את הדומיין.
תודה,
אראלה
היי רועי, תודה רבה על המאמר,
אני רוצה לבנות מחדש את האתר שלי, כיום בנוי על וורדפרס עם בייקרי, רוצה לבנות מחדש עם אלמנטור בלי תכנות כלל, או מינימום תכנות, האם זו דרך מומלצת מבחינת מהירות טעינה?
היום בדקתי את מהירות הטעינה עם הכלים של גוגל ונראה שהאתר במובייל עולה מאוד לאט, קיבל ציונים נמוכים, תוכל לסייע בנושא?
האתר שלי http://www.maallot.co.il
ככל הנראה גם אשנה את הדומיין.
תודה,
אראלה
היי אראלה 🙂
לאתר בסדר גודל שלך אלמנטור יכול להיות פתרון מצויין. כמובן שניתן להגיע לתוצאות טובות יותר בלעדיו אך קחי בחשבון שהעלות תהיה גבוהה יותר. באופן כללי חושב יותר שתשקיעי בחווית המשתמש של הגולשים מאשר לרדוף אחר ציונים טובים בכלים לבדיקת המהירות.
אם את מעוניינת בשיפור המהירות של האתר הנוכחי או בהצעת מחיר כלשהי לבניית אתר את מוזמנת לפנות אליי דרך עמוד יצירת הקשר…
בהצלחה!
תודה רבה רועי,
חברת האחסון אמרה שעשתה משהו לשיפור המהירות, תודה על העזרה ומהירות התגובה.
אראלה
היי
יש לי אתר וורדפרס באנגלית ואני לא מבינה ממש בקוד (signsyourpregnant.com). הציון שלי בgoogle page speed הוא 45 (נמוך ממש!)
יש לי אופטימיזציה לתמונות אבל קראתי על משהו שנקרא lazyload שיכול ממש לעזור. בנוסף, התוסף שלי של ה THEME מעביר ל 200 ואז 301 (כאילו יש הפניה מהתוסף אל האתר) נראה לי שגם זה מעכב
כל תוספי הוורדפרס עושים הפניה? איך אפשר לדעת איזה THEME לא יעשה הפניה? והאם יש לכם כלי מומלץ ל LAZYLOAD שיכול לעזור?
היי תהילה,
ישמם מספר תוספיים שיכולים לדאוג ל Lazy Loading באתרי וורדפרס (אחד מהם הוא wp-rocket לדוגמה). אך בדקתי את האתר שלך ואיני חושב שזה מה שישפר את מהירות האתר לך, ישנן פעולות אחרות שיש לבצע ואת יכולה לעבור על מדריך זה ולעשות זאת. אם אינך מרגישה בנוח להתעסק בקוד את מוזמנת ליצור איתי קשר ואוכל לבצע זאת עבורך (בתשלום). לגבי עניין ההפניות, איני מבין מה כוונתך כשאת אומרת התוסף של ה Theme. תבנית (theme) אינה עושה הפניות ולבטח זה משהו אחר.
האתר של בדיקת ה-gzip לא עובד. זה זמני? יש לך אתר אחר לבדיקה?
תיקנתי את הקישור, תודה שהסבת את תשומת ליבי…
בבקשה, שמחתי לעזור שזה יעזור לאחרים. עכשיו אני צריך לתקן את הדברים שגוגל רוצה, למורת שבאתרים האחרים הציונים הם A.
אין אין אין עליך!!! אתר מדהים תוכן איכותי ובעל ערך. ספציפית פוסט אליפות. בקיצור מופת!!!
תודה רבה יוסי! שמח שאתה מבסוט על התוכן 🙂
עדיין אפשר להשתמש ב-Better WordPress Minify? הוא לא עודכן 4 שנים
אעדכן את הפוסט בקרוב, אל תשתמש בו אם אינו עודכן כזה הרבה זמן…
תודה
שלום, פוסט נהדר.
אני מחפש תוסף לבדיקת ההשפעה של פלאגינים. בפוסט המלצת על תוסף בשם P3 – Plugin Performance Profiler. ראיתי שהוא לא עודכן כבר שנים. האם תוכל להמליץ על תוסף אחר?
תודה רבה, רון
אתה יכול לנסות את Query Monitor…
https://wordpress.org/plugins/query-monitor/
הערות שיש בקובץ משפיעות על המהירות? אפשר לצמצם אותן?
רווחים וירידות שורה גם משפיעים? או שכל ההשפעה של הערות ורווחים/ירידת שורה לא משמעותית?
על איזה קובץ אתה מדבר בדיוק? (כך או כך זה ממש לא משמעותי)
על מה שכתוב בקובץ של ה-htaccess.
אם זה לא משפיע אז זה לא חשוב
קיבלתי אתר שיש לו SSL ובדקתי כמו שאתה מראה במאמר על "מהירות ואופטימיזציה בעידן ה HTTP/2"
וחלק מהבקשות עדיין עם http/1.1 איך מסדרים את זה?
אם אני מתקין ומנקה עם WP-Optimize אז אפשר להסיר אותו אחרי?
שמתי לב שיש לו גם אפשרות של מטמון, אתה חושב שהיא טובה?
אפשר להסיר. איני מכיר את אפשרויות הקאש שלו…
תודה
אם הבקשות הם מהדומיין של האתר וודא שהן בקשות ב HTTPS, אם הם לא מהדומיין של האתר (בקשות חיצוניות) אז אין לך מה לעשות לגבי זה.
נראה לי שזה מהאתר, לא ראיתי שיש בעיות של Mixed Content .
זה אתר שהעבירו לי לתחזוקה
יצא לך לכתוב משהו על LiteSpeed Cache?
אני מסתכל ב-cpanel של האתר והגעתי נראה לי להגדרות שלו וכתוב על ~/public_html
שהוא פעיל, אני צריך לעשות עוד משהו או שאפשר להתקין את התוסף?
היי רוב,
לא כתבתי עדיין על Litespeed Cache אך אני מאד ממליץ עליו. קשה לי לענות לך, תתקין את התוסף ותבצע בדיקות…
תודה, לפי מה שאני מבין השרת צריך להפעיל את Litespeed Cache , זה אמור להופיע ב-cpanel?
יש דרך להתקין בעצמי?
השרת עצמו צריך להיות שרת Litespeed בשביל לנצל את היכולות של התוסף במלואן. זה לא משהו שאתה יכול להתקין אלא אם יש לך שרת VPS ורשיון Litespeed. חברת האחסון JetServer מספקת כאלו אם אתה בעניין. גם אני מספק מקום אחסון על שרת VPS Litespeed + Memcache.
תודה, זה כבר תלוי בלקוח.
הם מעלים תמונות גדולות וכבדות למורת שהם קיבלו הסבר לא לעשות את זה ואז כותבים למה יש להם ציון נמוך בגוגל שהם חושבים שזאת מהירות
היי רועי, תודה על המאמר הנפלא.
שאלה: האם לדעתך יש צורך בתוסף Autoptimize אם אני אתקין את התוסף LiteSpeed Cache? (בהתאם למה שכתבת בסוף חלק 7). והאם לדעתך התוסף LiteSpeed Cache מומלץ להתקנה? (עברתי קצת על הביקורות שלו, הרוב המוחץ משכנע, אבל יש מיעוט שכתבו שהתוסף הרס להם את האתר, ולכן אני קצת נלחצתי).
יש כ"כ הרבה תוספי קאש ולכן אם תוסף זה פחות מומלץ אשמח לקבל המלצה על תוסף מסויים, אני כבר התבלבלתי…
תודה רבה.
היי יהודה 🙂
Litespeed Cache הוא התוסף Cache הכי טוב שאני נתקלתי בו עד היום. לבטח אני ממליץ עליו אם האתר שלך יושב על שרת Lightspeed. לא ניסיתי אותו על שרת אחר האמת – אך אני בטוח שלא יאכזב.
בכל מקרה, אין צורך ב AutoOptimize בנוסף, LSCache עושה את כל העבודה שצריך בהקשר הזה.
רועי
ממש תודה רבה.
דרך אגב, האתר שלי רוכב על שרת lowcost , מקווה שזה לא משנה.
בהחלט משנה אם אכפת לך ממהירות וביצועי האתר…
שלום רועי,
לגבי ה gzip אני רואה (בבדיקה ב PageSpeed ועוד כמה…) שהוא מעיר לי על הדחיסה, אבל.. שמתי לב שזה רק על קבצי JavaScript. כלומר יש דחיסה בשרת (כמו שבדקתי ב – giftofspeed.com) אבל היא עובדת חלקית (לא על קבצי js). זה קשור לחברת אחסון, או שזה קשור לאתר?
תודה 🙂 אשמח לקבל תשובה.
____
תוכל לראות כאן למה אני מתכוון:
https://gtmetrix.com/reports/raz-manulim.co.il/65AKORrq
Enable compression
היי, זה ברמת השרת. אם עקבת אחר הפוסט ואתה עדיין מקבל הערה זו אני מציע שתתיעץ עם חברת האחסון. לי אין דרך לעזור לך בלי לראות את קובץ HTACCESS (במידה ואתה על שרת APACHE)
היי, יש לי שרת NGINX, וכמו שהבנתי אני צריך להגדיר זאת בקובץ nginx.conf. השאלה היא איפה אמור להיות הקובץ הזה? (כי בספרייה הראשית הוא לא נמצא). לצורך העניין האחסון הוא של uPress.
בכל אופן ממש תודה !!!
אני מניח שמיקום הקובץ יהיה בתיקייה – /etc/nginx/.
ב uPress אמרו לי שבגלל שהם משתמשים בשרת ב F5, אז לא יהיה ניתן להגדיר זאת ב nginx.conf , ולא יהיה כדאי לוותר על ה F5 בשביל כזה דבר, שיש לו רק השפעה מזערית על הביצועים.
ככה הם אומרים…לא מבין בכל הנושא הזה.
בכל מקרה אני מאוד מאוד מודה לך! 🙂
מה זה F5??
לא יודע …
https://en.wikipedia.org/wiki/F5_Networks
תודה רועי על כול המידע שאתה משתף אותנו
חג שמח
לגבי סעיף 4, האם צריך להעתיק את הקוד לקובץ
htaccess או לאחר? פשוט לא ציינת…
היי רונן, כן – בקובץ htaccess…
איך אני משנה את מיקום תיקיית הקבצים? נניח אני מעביר לסאב דומיין איפה אני משנה את הנתיב למיקום החדש? ושאלה נוספת אני רוצה על אותו אתר עם אופטימיזציה וקידום לעשות סאב דירקטורי תת תיקייה או קטגוריה, ולתרגם לבד בלי להתקין עוד וורדפרס. יש לך מאמר על זה? אשמח גם לקישור.
תודה על המענה.
הנה פוסט שכתבתי על שינוי תיקיית התמונות. אין לי פוסט רלוונטי לשאלתך השנייה..
שלום האתר שלי זז מאוד לאט ואני פחות מעדיף לשחק איתו כדי לא לעשות דברים שידפקו את האתר יש לך מושג מה עלי לעשות. כיום אני לא משתמש בתוספי מהירות …
היי נתנאל,
אתה מוזמן לפנות אליי דרך טופס יצירת הקשר באתר ונשוחח.
תודה,
יצא לך לכתוב את המדריך בשביל LiteSpeed Cache?
המדריכים שלך נהדרים.
יש משהו מוזר שאני כנראה מגדיר לא נכון, אני מפעיל למשל את CSS Minify או את JS Minify ומקבל תוצאה יותר גרועה בבדיקה של גוגל, כל מקדמי האתרים משתמשים בזה כמו שהם הם משתמשים ביוסט ואי אפשר לשכנע אותם אחרת.
היי רוב, לא יצא לי לכתוב על זה. ייתכן ואתה מקבל שגיאות JS לאחר שאתה מפעיל את ה Minify?
היי, לא היו שגיאות, פשוט הציון בגוגל ירד, משום מה עכשיו זה בסדר.
אני לא מצליח לעלות מעל 75 בגוגל.