פרוטוקול HTTP קיים בערך משנת 1991 וקיבל שידרוג משמעותי בשנת 1999 כאשר HTTP/1.1 הגיח לעולם. מאז שפרוטוקול זה שוחרר, הרבה מאמרים ומדריכים שוחררו לרשת בכדי להסביר כיצד להערים ולנסות לכפר על המגרעות של פרוטוקול זה ברמת ביצועים, וקיימות לא מעט מגרעות…
אתרים כגון GTmetrix ו WebPageTest במיוחד כפי שתוכלו לקרוא במדריך הבא שכתבתי, הם ללא ספק אלו שנותנים את המילה האחרונה בכל מה שקשור לבדיקת מהירות הטעינה של אתרים, וברוב המקרים אלו כלים מצויינים. אך מספר מההמלצות שתקבלו בכלים אלו אינם רלוונטים לעידן ה HTTP/2.
אז מה זה HTTP/2 ומה חדש בפרוטוקול זה?
HTTP/2 הוא פרוטוקול רשת, יורשו של פרוטוקול HTTP1.1. הוא נקרא במקור HTTP2.0 ולפי W3Techs כ 42.4% מתוך 10 מיליון האתרים המובילים משתמשים בפרוטוקול זה נכון לדצמבר 2019.
בואו נציג את החידושים בפרוטוקול ונראה כיצד אלו מתבטאים בכלל האתרים מבחינת שיפור ביצועים:
א. Multiplexing
זהו ללא ספק הפיצ׳ר המשמעותי ביותר ב HTTP/2 המספק פתרון עבור אחת הבעיות המרכזיות (head-of-line blocking) שקיימות בפרוטוקול HTTP/1.1. אם נתאר את הבעיה בקצרה נאמר כי בזמן נתון יכולה להתקבל אך ורק בקשה אחת עבור חיבור מסויים (TCP Connection), דבר הגורם ללא מעט עכבות.
במילים אחרות, בקשה לנכס נוסף יכולה להתרחש אך ורק לאחר שהתקבלה תגובה לנכס הנוכחי ומכאן שנוצר מעין ״תור״ של נכסים שהדפדפן נדרש להוריד מהשרת.
בניסיון לעקוף מכשול זה, דפדפנים מנסים לפתוח מספר חיבורים ובכך מאפשרים להוריד מספר נכסים במקביל. אך דפדפנים מוגבלים במספר החיבורים אותם יכולים לפתוח בו זמנית. זה בד״כ נע בין 2-8 חיבורים וזאת בהתאם לדפדפן ובכדי לא להציף את התעבורה ברשת.
מתברר לי אגב (ברגע זה) כי עצם פתיחת חיבור חדש על יד הדפדפן גורמת ל latency, במיוחד כאשר החיבור הוא HTTPS.
Multiplexing פותר בעיות אלו על ידי כך שהוא מאפשר לבצע מספר רב של בקשות (ותגובות) על גבי חיבור TCP יחיד. יכולת זו מאפשרת לדפדפן להתחיל להוריד נכסים ברגע שהוא מוצא אותם ב DOM וללא צורך בהמתנה לחיבור TCP פנוי.
העכבות (latency) גם כן נמוכות יותר מכיוון ותהליך ה handshaking המתבצע בעת פתיחת חיבור TCP חדש מתבצע פעם אחת בלבד עבור host או דומיין ספציפי.
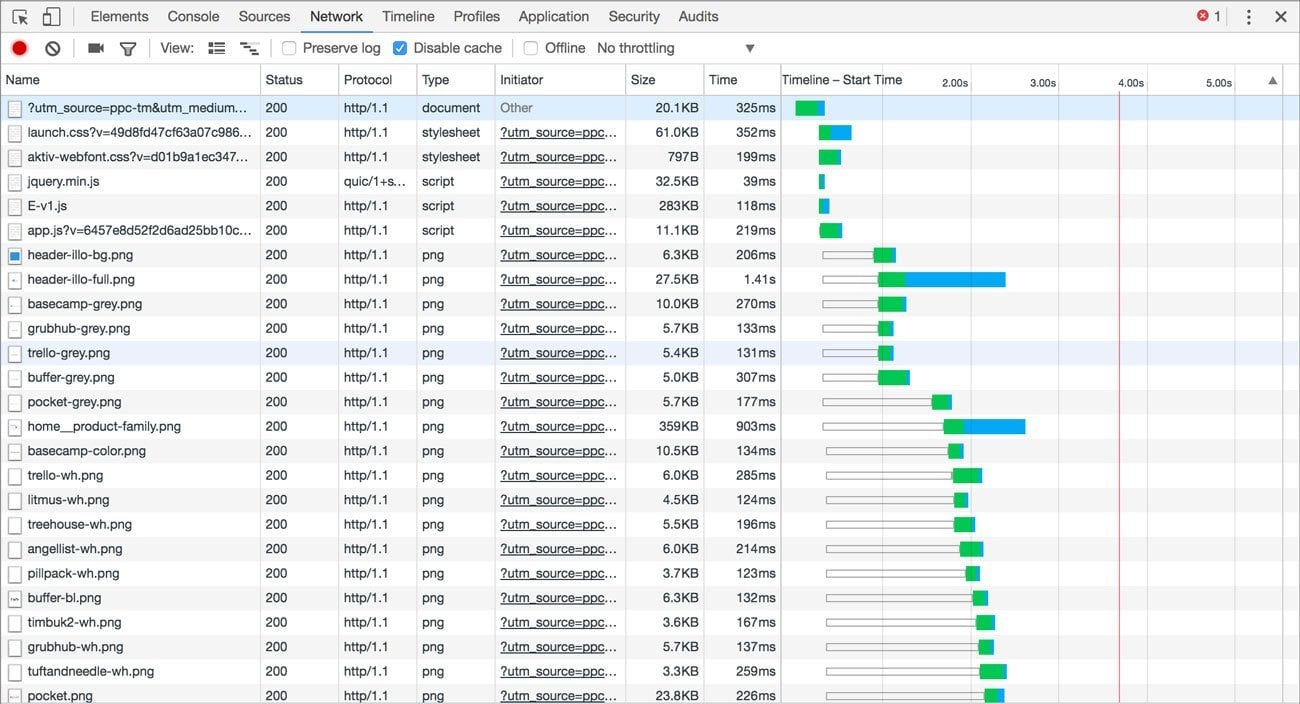
ניתן לראות את ההשפעה שיש ל multiplexing בתמונות מטה. פרוטוקול HTTP/1.1 מתחיל להוריד נכסים אך ורק כאשר יש לו חיבור TCP פנוי:

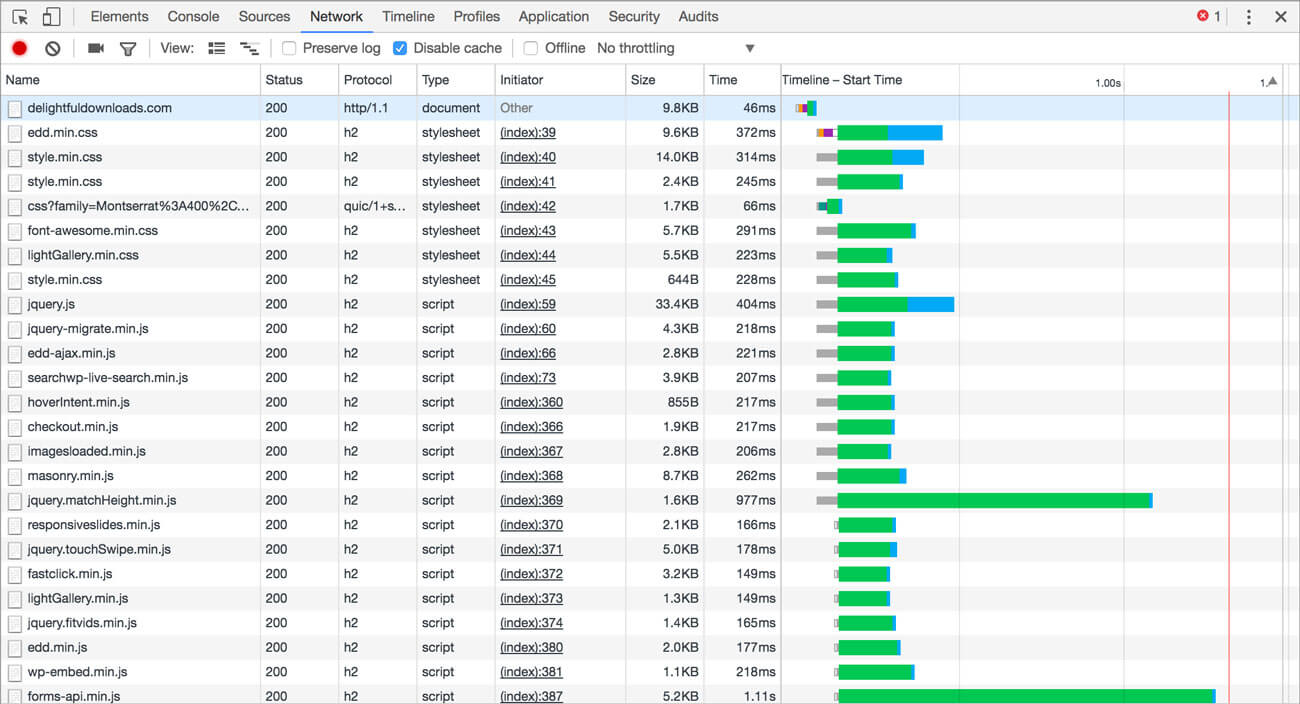
לעמות זאת, HTTP2 מוריד נכסים אלו במקביל:

ב. HPACK Header Compression
לכל בקשת HTTP קיים Header המאפשר לשרת ולדפדפן להוסיף מידע נוסף לבקשת או לתגובת ה HTTP. תגובה טיפוסית מ https://savvy.co.il תחזיר את header הבא:
accept-ranges:bytes
cache-control:max-age=31536000, public
content-length:37534
content-type:image/jpeg
date:Sat, 21 Oct 2017 09:12:12 GMT
expires:Sun, 21 Oct 2018 09:12:12 GMT
last-modified:Sat, 30 Sep 2017 15:42:50 GMT
pragma:public
server:Apache
status:200
x-xss-protection:1; mode=blockheaders יכולים להכיל מידע נוסף כגון cookies או referrers, הגורמים ל header להיות גדול אף יותר. בהנחה ובבקשה השנייה ה header יכיל עוד אינפורמציה רק הדלתא בינהם תשלח:
:path: /logo.png
referer: https://savvy.co.il/lp/index.htmlאז בניגוד ל HTTP1.1 ומכיוון ורוב הנכסים יכילו את אותו header, יהיה זה חוסר יעילות לשלוח את המידע המלא שוב ושוב בכל בקשה.
פרוטוקול HTTP/2 משתמש באינדקס אשר שומר בתוכו את ה headers שהתקבלו מהבקשה הראשונה שהוא מטפל בה. לאחר מכן רק האינדקס של אותו header זהה יישלח (או הדלתא) ובכך יהיה חסכון בתעבורת מידע מיותרת, בטח באתרים להם נכסים רבים.
ג. Server Push
במילים פשוטות – כשדפדפן שולח בקשה לעמוד מסויים השרת מחזיר HTML כתגובה. לאחר מכן השרת ממתין לדפדפן עד שיפרוס את ה HTML ויבצע בקשות לשאר הנכסים (CSS, JS & Images) לפני שיישלח אלו לדפדפן. Server Push מאפשר למנוע זאת באמצעות שליחת אוטומטית של הנכסים אותם הוא חושב שהדפדפן הולך לבקש.
למשל, כאשר ישנה בקשה לעמוד מסויים, סביר להניח כי עמוד זה הולך לבקש Stylesheet כלשהו בשלב כזה או אחר. עם Server Push השרת יישלח את אותו קובץ Stylesheet ואינו ימתין לבקשה ולדרישה של קובץ זה מהדפדפן.
שלא כפיצ׳רים אחרים של HTTP/2, פיצ׳ר זה דורש מחשבה וקונפיגורציה לפני שמטמיעים אותו. אם לא מוטמע כראוי יכול אף להוביל לירידה בביצועים של האתר.
HTTP/2 יכול לעבוד אך ורק על HTTPS
אם לא ציינו עדיין – בכדי להשתמש ב HTTP/2 האתר שלכם חייב להיות בעל תעודת SSL ולרוץ על HTTPS. למרות שבספסיפיקציות של HTTP/2 לא מוגדר כי HTTPS הוא חובה, לא קיים דפדפן המשתמש בפרוטוקול זה כאשר האתר אינו מוצפן ומאובטח עם תעודת SSL.
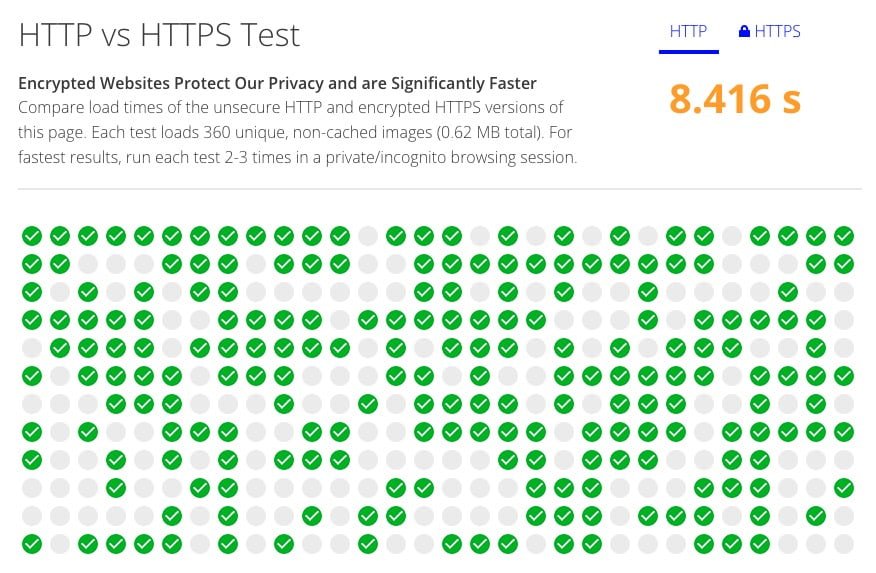
האתר HTTP vs HTTPS מציג השוואה מעניינת בין זמן הטעינה בפרוטוקול HTTP/1.1 לזמן הטעינה בפרוטוקול HTTPS המשתמש ב HTTP/2. במקרה זה HTTP/2 מהיר ביותר ב 80% מ HTTP/1.1:

עברתם ל HTTP/2? שימו לב לדברים הבאים…
רוב הפעולות שיש לבצע עבור HTTP/1.1 עדיין רלוונטיות עבור HTTP/2, עם זאת ישנן מספר פעולות שיכולות אף לפגוע במהירות האתר שלכם, או שאינן רלוונטיות בהנחה ואתם עובדים ב HTTP/2. ניתן מבט על פעולות אלו…
1. איחוד קבצים – Concatenate Files
ב HTTP/1.1 הרבה יותר מהיר לטעון קובץ קובץ אחד גדול לעומת מספר קבצים קטנים. מסיבה זו, נהוג היה לאחד קבצי JavaScript וקבצי CSS לקובץ אחד. אך בעידן ה HTTP/2, בקשות HTTP זולות יותר ומכאן שאיחוד מספר קבצים לקובץ אחד מיותר בהרבה מקרים ומשתי סיבות מרכזיות:
- במקרים רבים הקובץ המאוחד יכיל קומפוננטות שאינן נדרשות לעמוד מסויים. למשל, הבלוג באתר שלכם ייטען קומפוננטות שדרושות אך ורק לדף הבית.
- שינוי קטן באחד מהקומפוננטות יגרום לכך שהקובץ המאוחד כבר לא יוגש מהקאש (בפעם הראשונה שהגולש ניגש לאתר שלכם).
אז סיבות אלו עלולות להוביל לכך שעל הדפדפן להוריד מהשרת כמות גדולה יותר של מידע. עם זאת לאיחוד קבצים עדיין יש מקום מפאת יחסי כיווץ. באופן כללי ניתן לומר כי לקבצים גדולים יותר כיווץ טוב יותר ומכאן שכמות המידע שנדרש להוריד מהשרת תהיה קטנה יותר.
אך למרות שבקשות HTTP/2 זולות יותר, תוכלו לראות שיפור בביצועים על ידי איחוד לוגי יותר, כלומר:
styles/main.css
styles/blog.cssלעומת הגשה של כל מודול בנפרד:
styles/header.css
styles/sidebar.css
styles/footer.css
styles/blog.css2. Image Sprites
בדומה לאיחוד קבצים, כבר אין צורך לאחד תמונות לתמונה אחת ולהציג כל תמונה על ידי שינוי ה background-poistion ב CSS (פעולה מאד מייגעת אני חייב לציין).
עליכם להוציא מהמשוואה קבצי SVG בהקשר זה מכיוון וקובץ SVG יחיד יכול להגיע לתוצאות כיווץ טובות יותר. יש לבדוק כל מקרה לגופו בסיטואציה זו…
3. Inlining
אחת המתודות לצמצום מספר ה HTTP requests הינה inlining. פעולה זו שימושית בעיקר עבור תמונות קטנות שניתם להמיר אותם ל data-URI ונטענות על ידי הדפדפן ללא ביצוע בקשה נוספת לשרת.
הבעיה עם טכניקה זו היא שנכס מסוג זה אינו נשמר בקאש של הדפדפן ולכן חייב לרדת כל פעם מחדש ובכל בקשה כחלק מקוד העמוד.
4. Domain Sharding
Domain Sharding היא טכניקה שבוצעה לפני עידן ה HTTP/2 שנועדה ״לעבוד״ על הדפדפן על מנת שיאפשר לנו לטעון נכסים רבים יותר במקביל. למשל, וכפי שהסברנו קודם, אם אתם מגישים נכסים מהשרת שלכם, הדפדפן יוכל להוריד 2-8 קבצים סימולטנית (בגלל מגבלת ה TCP).
לעומת זאת, אם תחלקו את הנכסים בין שלושה דומיינים שונים, הדפדפן יוכל להוריד 6-24 במקביל (פי שלושה). זו הסיבה שנהוג לראות נכסים ו assets המקושרים ונטענים ממספר דומיינים:
- cdn1.domain.com
- cdn2.domain.com
- cdn3.domain.com
יש להמנע ממצב זה כאשר אתם משתמשים ב HTTP/2 מכיוון ובסיטואציה זו הפיצ׳ר multiplexing לא ינצל את מלוא הפוטנציאל שלו.
לסיכום
לא רק שהגלישה בימינו הרבה יותר מהירה ובטוחה עקב האימוץ של HTTP/2, הרבה יותר קל למפתחים ובעלי אתרים לבצע אופטימיזציה ולשפר את מהירות הטעינה כמו גם את אבטחת האתר שלהם.
לא קיימים חסרונות למעבר ל HTTP/2, כל הדפדפנים הרציניים בשוק תומכים בפרוטוקול זה כבר זמן רב, ואלו שלא פשוט מבצעים fallback ל HTTP/1.1.
אתרי וורדפרס המגישים מספר רב של נכסים ועובדים עם HTTP/2 יגלו שיפור משמעותי בביצועי האתר שלהם. מעבר לכך, אותם בעלי אתרים כבר אינם צריכים לדאוג לענייני איחוד קבצים, פיזור נכסים על דומיינים שונים ופעולות כמו יצירת image sprites.



אני מצד מקבל השרות, עומד לפני בניית אתר חדש בוורדפרס. אשמח להבין איך HTTP2 משתלב או מתנגש בטכנולוגיה של amp של גוגל?
ואם צריך לבחור ביניהם אז מה לדעתך עדיף, ולמה?
היי יואב, אין שום התנגשות בין google amp ל HTTP2… שני דברים שונים 🙂
נהדר, אז גם האתר יותר מאובטח וגם יותר מהיר.
צריך כבר מראש להגדיר אתרים ככה, אפשר להגדיר את זה גם על דומיין זמני או שחבל על זה וצריך להעביר ל HTTPS אחרי שהאתר עולה?
היי רוב, עדיף להטמיע את זה לפני שעולים לאוויר… אם האתר כבר באוויר ויש לך את האופציה לבדוק על דומיין זמני לפני מעבר תענוג 🙂
תודה, אם אני מתקין בדומיין זמני אז אחרי זה צריך לשנות לדומיין הקבוע אז עדיין יש בעיה.
אחלה מאמר. בתור אחד שקרא על המעבר ל http2 וביצע אותו באחד האתרים אני לא מצליח להבין אם באמת Multiplexing באמת עובד. מבדיקות שאני עורך זה לא נראה ככה, ב gtmatrix ודומיו התוצאות שלי לא השתפרו בכלל.
אני כן עובד עם cdn. אולי מפה נובעת הבעיה? למרות ששוב, גם בבדיקות שערכתי מולם אני רואה שאני משתמש ב http2. אני לא מרגיש שאני נהנה מהיתרונות שב http2.
היי מאור, תודה 🙂
במידה וה cdn גם כן עובד ב http2, איני רואה מדוע multiplexing לא יעבוד. שתי התמונות הראשונות במאמר מראות דוגמא להבדל בין עם או ללא multiplexing, ראה אם אתה רואה זאת באתר שלך. בכל אופן, איני יודע מה הבדיקות שאתה מבצע או מה בדיוק אתה מצפה להרגיש, ברור לך שהשינוי יכול להסתכם בכמה מאיות השנייה ואולי אף פחות ואולי פשוט אינך שם לב…
היי רועי,
שמי יעקב ואני מעצב ובונה אתרים בתחילת דרכו (בונה בוורדפרס באמצעות אלמנטור). אני בא מתחום העיצוב ופחות חזק בכל מה שקשור לעניני טכנולוגיה… בכל מקרה אני עוקב אחרי הבלוג המקסים שאתה מנהל ומנסה להפיק תועלת מעצותיך החכמות.
הבעיה היא שקצת הלכתי לאיבוד בתוך שלל המאמרים והייתי שמח אם תוכל להמליץ לי על על מאמרים ספציפיים לשיפור האתר שלי. הבעיה העיקרית היא שלוקח לאתר המון זמן לעלות לאוויר.
תודה רבה, יעקב
אם באתר יש לי HTTPS אז כל זה פועל אוטומטית ואין צורך בהסבר שלך על המהירות בפסקה של דחסו ואחדו קבצי Javascript ו CSS? איך אפשר לבדוק שזה עובד?
באתר שיש HTTPS כבר יש HTTP/2?
כן… איני מכיר אופציה אחרת (בימינו).
נהדר, תודה.
יש דרך לברר את זה?
כן, דרך ה Dev Tools כפי שהסברתי במאמר.