אם אתם משתמשים ב PayPal כאפשרות רכישה בעמוד התשלום של ווקומרס, דעו כי באפשרותכם להחליף את הלוגו של פייפאל המוצג בעמוד התשלום. הוסיפו את הקוד הבא לקובץ functions.php של התבנית שלכם:
/**
* Add custom gateway icons
*
* @param string $icon Image HTML.
* @param string $gateway_id Gateway ID.
*
* @return string
*/
function sv_custom_wc_gateway_icons($icon, $gateway_id)
{
// Example for PayPal:
if ('paypal' == $gateway_id) {
$icon = '<img src="' . get_stylesheet_directory_uri() . '/images/paypal.svg" alt="' . __('PayPal') . '" />';
}
return $icon;
}
add_filter('woocommerce_gateway_icon', 'sv_custom_wc_gateway_icons', 10, 2);
שנו את הנתיב ואת שם הקובץ לתמונה החדשה ואתם מסודרים!
הקוד הבא מאפשר לכם להאריך את משך הזמן שלוקח עד שוורדפרס מנתקת אתכם אוטומטית מהמערכת, כלומר מממשק הניהול של וורדפרס (Automatic Logout). הוסיפו את הקוד לקובץ functions.php של התבנית שלכם:
function keep_me_logged_in_for_1_year( $expirein ) {
return 31556926; // 1 year in seconds
}
add_filter( 'auth_cookie_expiration', 'keep_me_logged_in_for_1_year' );
בכדי לשנות את הנראות של ענן התגיות השתמשו בסניפט המצורף. רפרנס מלא של האפשרויות ניתן למצוא בקישור הבא:
// Tag cloud custom
function style_tags($args) {
$args = array(
'largest' => '10',
'smallest' => '10',
'format' => 'list',
);
return $args;
}
add_filter('widget_tag_cloud_args', 'style_tags');
באפשרותכם להסתיר ממשתמש מסויים תפריטים הקיימים בלוח הבקרה של וורדפרס. החליפו את username בשם המשתמש של האדם ממנו אתם רוצים להסתיר את אותם התפריטים ובזאת סיימתם:
function remove_menus()
{
global $menu;
global $current_user;
get_currentuserinfo();
if($current_user->user_login == 'username')
{
$restricted = array(__('Posts'),
__('Media'),
__('Links'),
__('Pages'),
__('Comments'),
__('Appearance'),
__('Plugins'),
__('Users'),
__('Tools'),
__('Settings')
);
end ($menu);
while (prev($menu)) {
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL ? $value[0] : "" , $restricted)) {
unset($menu[key($menu)]);
}
} // end while
} // end if
}
add_action('admin_menu', 'remove_menus');
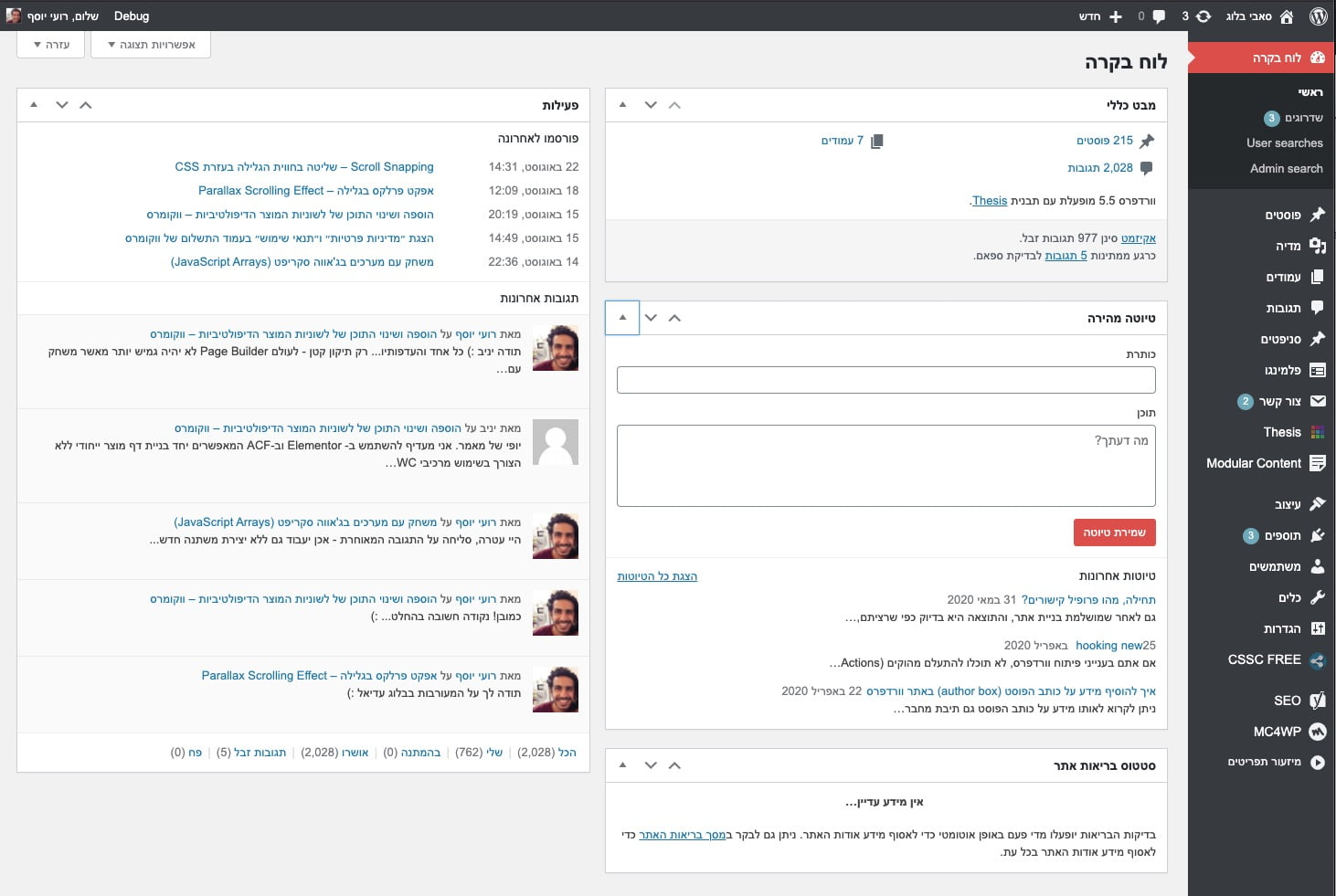
הסניפט הבא יאפשר לכם להסיר תיבות Meta Box ספציפיות מהעמוד הראשי בלוח הבקרה (Dashboard) של וורדפרס. מדובר על ה Meta Boxes הדיפולטיביות המוצגות לנו בעמוד הראשי של ממשק הניהול.
בכדי לבטל או לשנות אילו תיבות יוצגו – הוסיפו את הסניפט לקובץ functions.php בתבנית שלכם ובחרו איזה תיבות להסיר:
function my_custom_dashboard_widgets()
{
global $wp_meta_boxes;
// Main column (left):
// Browser Update Required
unset($wp_meta_boxes['dashboard']['normal']['high']['dashboard_browser_nag']);
// PHP Update Required
unset($wp_meta_boxes['dashboard']['normal']['high']['dashboard_php_nag']);
// Right Now - Comments, Posts, Pages at a glance
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
// Right Now
unset($wp_meta_boxes['dashboard']['normal']['core']['network_dashboard_right_now']);
// Activity
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity']);
// Site Health Status
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']);
// Side Column (right):
// WordPress Events and News
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
// Quick Draft, Your Recent Drafts
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
// Recent Comments
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
// Incoming Links
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
// Plugins - Popular, New and Recently updated WordPress Plugins
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
// Other WordPress News Feed
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
// Recent Drafts List
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);
}
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
אני מדבר על העמוד הבא אם זה לא היה ברור:
%22%20transform%3D%22translate(2.9%202.9)%20scale(5.71094)%22%20fill-opacity%3D%22.5%22%3E%3Cpath%20fill%3D%22%23141414%22%20d%3D%22M259.1-27.4l3.8%20216-44%20.8-3.8-216z%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(62.8%20-69%20126.6)%20scale(107.27896%20131.31111)%22%2F%3E%3Cellipse%20fill%3D%22%23b0b0b0%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(5.81048%20184.89241%20-13.62194%20.42809%20213%2045.5)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2273%22%20cy%3D%22155%22%20rx%3D%22114%22%20ry%3D%22114%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
אם אתם מעוניינים שעמודי ארכיון הקטגוריות בוורדפרס יציגו את כל הפוסטים הקיימים, ולא משנה לאיזה סוג תוכן אותם פוסטים שייכים, הוסיפו את הקוד הבא לקובץ functions.php:
function any_ptype_on_cat($request) {
if ( isset($request['category_name']) )
$request['post_type'] = 'any';
return $request;
}
add_filter('request', 'any_ptype_on_cat');
בכדי להציג ב header באיזו תבנית קובץ עמוד מסויים משתמש הוסיפו את הקוד הבא לקובץ functions.php:
add_action('wp_head', 'show_template');
function show_template() {
global $template;
print_r($template);
}
בכדי להסיר את הווידג׳טים המגיעים כברירת מחדל עם וורדפרס יש להוסיף את הקוד הבא לקובץ functions.php של התבנית שלכם:
// Unregister all default WordPress Widgets
function unregister_default_wp_widgets() {
unregister_widget('WP_Widget_Pages');
unregister_widget('WP_Widget_Calendar');
unregister_widget('WP_Widget_Archives');
unregister_widget('WP_Widget_Links');
unregister_widget('WP_Widget_Meta');
unregister_widget('WP_Widget_Search');
unregister_widget('WP_Widget_Text');
unregister_widget('WP_Widget_Categories');
unregister_widget('WP_Widget_Recent_Posts');
unregister_widget('WP_Widget_Recent_Comments');
unregister_widget('WP_Widget_RSS');
unregister_widget('WP_Widget_Tag_Cloud');
}
add_action('widgets_init', 'unregister_default_wp_widgets', 1);
הקוד הבא יציג לכם בפוטר את מספר הקריאות (השאילתות) שהעמוד הנבדק ביצע למסד הנתונים (DB Queries), את הזמן שלקח לבצע שאילתות אלו ואת צריכת הזכרון של העמוד המדובר.
function sv_performance( $visible = false ) {
$stat = sprintf( '%d queries in %.3f seconds, using %.2fMB memory',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}
add_action( 'wp_footer', 'sv_performance', 20 );
התוצאה תופיע כהערה בפוטר. בדקו את קוד המקור של העמוד בכדי לראות אותה:
<!-- 33 queries in 1.532 seconds, using 48.75MB memory -->
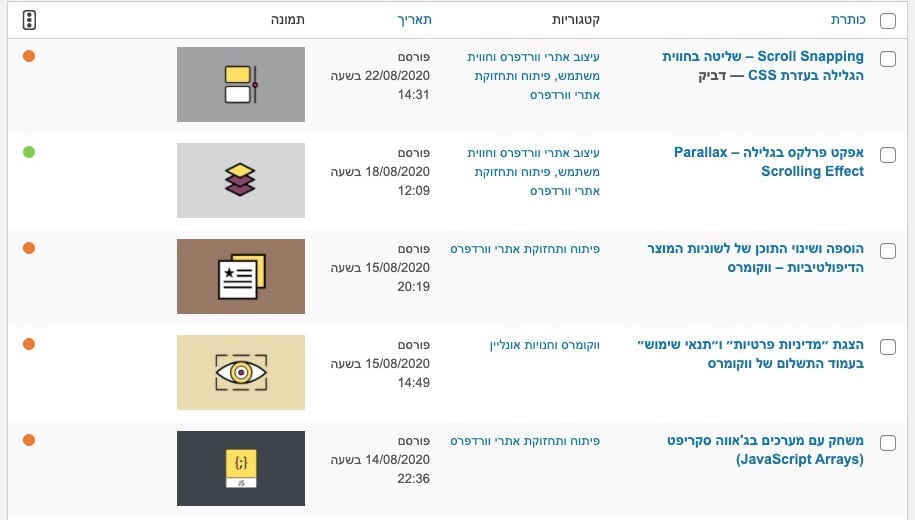
מעוניינים לדעת כיצד להציג את התמונה הראשית (featured image) ליד כל פוסט ועמוד כשאתם צופים ברשימת הפוסטים או העמודים בממשק הניהול של וורדפרס?
אפשרי, אך מיותר להשתמש בתוסף עבור זה, פשוט הוסיפו את הקוד הבא לקובץ functions.php של התבנית שלכם.
function posts_columns($defaults){
$defaults['sv_post_thumbs'] = __('תמונה');
return $defaults;
}
function posts_custom_columns($column_name, $id){
if($column_name === 'sv_post_thumbs'){
the_post_thumbnail( 'thumbnail' );
}
}
add_filter('manage_posts_columns', 'posts_columns', 5);
add_action('manage_posts_custom_column', 'posts_custom_columns', 5, 2);
התוצאה תראה כנראה משהו בסגנון הבא:
%22%20transform%3D%22translate(1.8%201.8)%20scale(3.57422)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23c6c6c6%22%20cx%3D%2267%22%20cy%3D%2293%22%20rx%3D%2243%22%20ry%3D%22234%22%2F%3E%3Cellipse%20fill%3D%22%23a8a8a8%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(46.4%20-120.7%20145.3)%20scale(25.80892%2024.00646)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-63.3357%2043.34615%20-66.35241%20-96.95155%20196.1%2094.6)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-22.6948%20-2.6348%2014.86208%20-128.01413%200%2082.4)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)