CSS Nesting revolutionizes the way developers write styles by allowing CSS rules to directly mirror the hierarchical structure of HTML.
This not only enhances readability but also significantly improves maintainability, especially in complex projects with deeply nested elements.
By grouping related styles together, CSS Nesting minimizes redundancy and ensures your styles are logically organized.
Before we dive into practical examples, it’s crucial to grasp the fundamental symbols and operators that power CSS Nesting. Understanding these will help you write cleaner and more efficient CSS.
“With native CSS Nesting, your styles reflect your HTML structure naturally, improving readability and reducing repetition.”
Understanding Key Symbols in CSS Nesting
CSS Nesting involves several key symbols that determine how selectors and properties are applied. Here’s a breakdown:
1. & (Ampersand)
The & represents the current parent selector in a nested rule. It’s a placeholder that allows you to append additional selectors or pseudo-classes to the parent.
HTML:
<div class="container">
<div class="child">Child Content</div>
</div>
CSS Nesting:
.container {
& .child {
color: blue;
}
&:hover {
background-color: yellow;
}
}
Standard CSS:
.container .child {
color: blue;
}
.container:hover {
background-color: yellow;
}
Explanation:
- & .child: Targets
.childelements inside.container. - &:hover: Targets the hover state of
.container.
2. > (Direct Child Combinator)
The > combinator is used to select direct children of the current selector. This ensures that only the immediate child elements are styled, preventing unintentional targeting of nested descendants.
HTML:
<ul class="list">
<li class="item">
Item 1
<ul class="sub-item">
<li>Sub Item 1</li>
</ul>
</li>
</ul>
CSS Nesting:
.list {
> .item {
padding: 10px;
> .sub-item {
padding: 5px;
}
}
}
Standard CSS:
.list > .item {
padding: 10px;
}
.list > .item > .sub-item {
padding: 5px;
}
Explanation:
- > .item: Targets only
.itemelements that are direct children of.list.
3. Pseudo-Classes and Pseudo-Elements
You can nest pseudo-classes (e.g., :hover, :focus) and pseudo-elements (e.g., ::after, ::before) within your rules to style specific states or elements.
HTML:
<button class="button">Click Me</button>
CSS Nesting:
.button {
&:hover {
background-color: green;
}
&::after {
content: '✔';
color: red;
}
}
Standard CSS:
.button:hover {
background-color: green;
}
.button::after {
content: '✔';
color: red;
}
4. Nested Media Queries
Media queries can be nested within a selector to define responsive styles that stay contextually grouped.
HTML:
<div class="card">Responsive Card</div>
CSS Nesting:
.card {
padding: 16px;
@media (min-width: 768px) {
padding: 24px;
}
}
Standard CSS:
.card {
padding: 16px;
}
@media (min-width: 768px) {
.card {
padding: 24px;
}
}
Feature Detection
Native CSS Nesting isn’t supported by all browsers yet. Use @supports to apply nested styles only in supported environments.
Using @supports:
@supports selector(:is(.a, .b)) {
.container {
& .child {
color: red;
}
}
}
@supports not (selector(:is(.a, .b))) {
.container .child {
color: red;
}
}
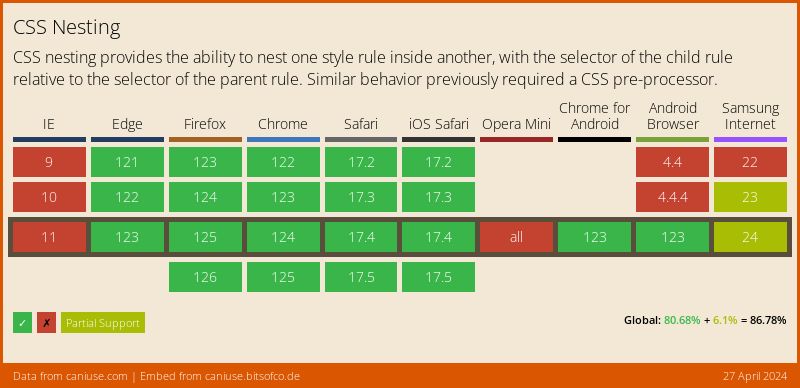
Browser Support
Native CSS Nesting is supported in modern versions of Chrome, Edge, and Safari Technology Preview. For detailed support, check Can I Use.
Conclusion
CSS Nesting allows developers to write more maintainable, intuitive styles by directly mirroring the structure of their HTML. Understanding the key symbols and avoiding common mistakes will help you harness its full potential.
“The future of CSS is here—embrace native nesting to streamline your styling.”