מפת אתר או Sitemap בלועזית הוא קובץ בו אתם מספקים מידע על עמודים, וידאו וסוגי קבצים נוספים הקיימים באתר שלכם כמו גם על מערכת היחסים בין אלו. מנועי חיפוש כמו גוגל קוראים קובץ זה בכדי להבין אינטיליגנטית יותר כיצד לסרוק את האתר שלכם.
מפת האתר מציינת לסורק אילו קבצים או עמודים לדעתכם הם החשובים ביותר, ומספקת אף מידע חיוני על אותם קבצים. למשל, עבור עמודים – מפת האתר מציינת מתי עודכנו לאחרונה, באיזו תדירות העמוד משתנה ואף מציינת האם לעמוד מסויים ישנם גירסאות בשפה אחרת.
האם אתם צריכים Sitemap לאתר שלכם?
אם עמודי האתר שלכם מקושרים כראוי באמצעות קישורים פנימיים וקישורים נכנסים, ואם האתר הוא בעל היררכיה נכונה – מנועי החיפוש בדרך כלל יידעו להגיע לרוב עמוד האתר שלכם בקלות. אך למרות הנאמר מפת האתר יכולה לסייע בתהליך הסריקה, ובמיוחד כשהאתר שלכם עונה על אחד הקריטריונים הבאים:
- האתר שלכם מאד גדול – כתוצאה מכך, גוגל ומנועי חיפוש אחרים עלולים לפספס סריקה של עמודים חדשים וכאלו שעודכנו לאחרונה.
- אם באתר קיים ארכיון מבודד כלשהו של עמודים – כאלו שאינם מקושרים בצורה טבעית בין אחד לשני. במצב זה נכון יהיה להוסיף עמודים אלו למפת האתר בכדי לוודא שגוגל אינה מפספסת אלו.
- אם האתר שלכם חדש ואין מספיק קישורים נכנסים המקשרים אליו – הבוט של גוגל (GoogleBot) סורק את הרשת על ידי מעקב אחר קישורים בין עמוד אחד למשנהו. כתוצאה מכך, גוגל ומנועי חיפוש אחרים יכולים לפספס עמודים שאינם מקושרים מאף אתר אחר.
אך גם אם אתר הוורדפרס שלכם אינו עונה על קריטריונים אלו, שימוש ב Sitemap יכול להועיל בכך שהוא יפנה תקציב זחילה (Crawl Budget) לעמודים שהתעדכנו לאחרונה. כפי שתראו בדוגמה בהמשך, ישנו פרמטר הנקרא <lastmod> לכל כתובת עמוד הקיימת בקובץ Sitemap.
במידה ואתם יוצרים Sitemap באמצעות תוסף כלשהו כגון Yoast SEO, פרמטר זה יתעדכן אוטומטית בכל שינוי ועדכון של עמוד. גוגל מתייחסת לפרמטר זה והגיוני שהיא תפנה את תקציב הזחילה (המוגבל) שלכם לאותם עמודים שהתעדכנו לאחרונה, וזו עוד סיבה ש Sitemap יכול לייעל את תהליך הסריקה של האתר.
אם לסכם נושא זה, השימוש ב Sitemap לבטח לא יפגע בקידום האתר שלכם. במקרה הכי גרוע, פשוט לא תראו תוצאות טובות יותר. ואם אינכם מאמינים לי, הנה מה שגוגל אומרים על הנושא:
“in most cases, your site will benefit from having a sitemap, and you’ll never be penalized for having one.”
איך ליצור Sitemap באמצעות Yoast SEO
באופן כללי, תהליך בניית מפת אתר מורכב משלושה שלבים עיקריים, בואו נעבור על שלבים אלו:
- החלטה על אילו עמודים אתם מעוניינים שייסרקו על ידי גוגל (בגירסתם הקנונית).
- בחירת הפורמט של מפת האתר בו אתם מעוניינים. באפשרותכם אגב ליצור מפת אתר בצורה ידנית או באמצעות כלים חיצוניים שיבנו את מפת האתר עבורכם.
- לאפשר לגוגל לגשת למפת האתר שלכם, בין אם באמצעות הקובץ robots.txt או לשלוח ישירות את מפת האתר באמצעות ה Search Console.
התוסף Yoast SEO בו רבים משתמשים, מאפשר יצירה של מפת אתר בפורמט XML בקלות. בכדי ליצור את מפת האתר עם Yoast אינכם צריכים לעשות יותר מדי, זה די מסתכם בהתקנת התוסף המפעיל את אפשרות ה Sitemap בצורה דיפולטיבית, וניתן למצוא את מפת האתר שלכם בכתובת הבאה:
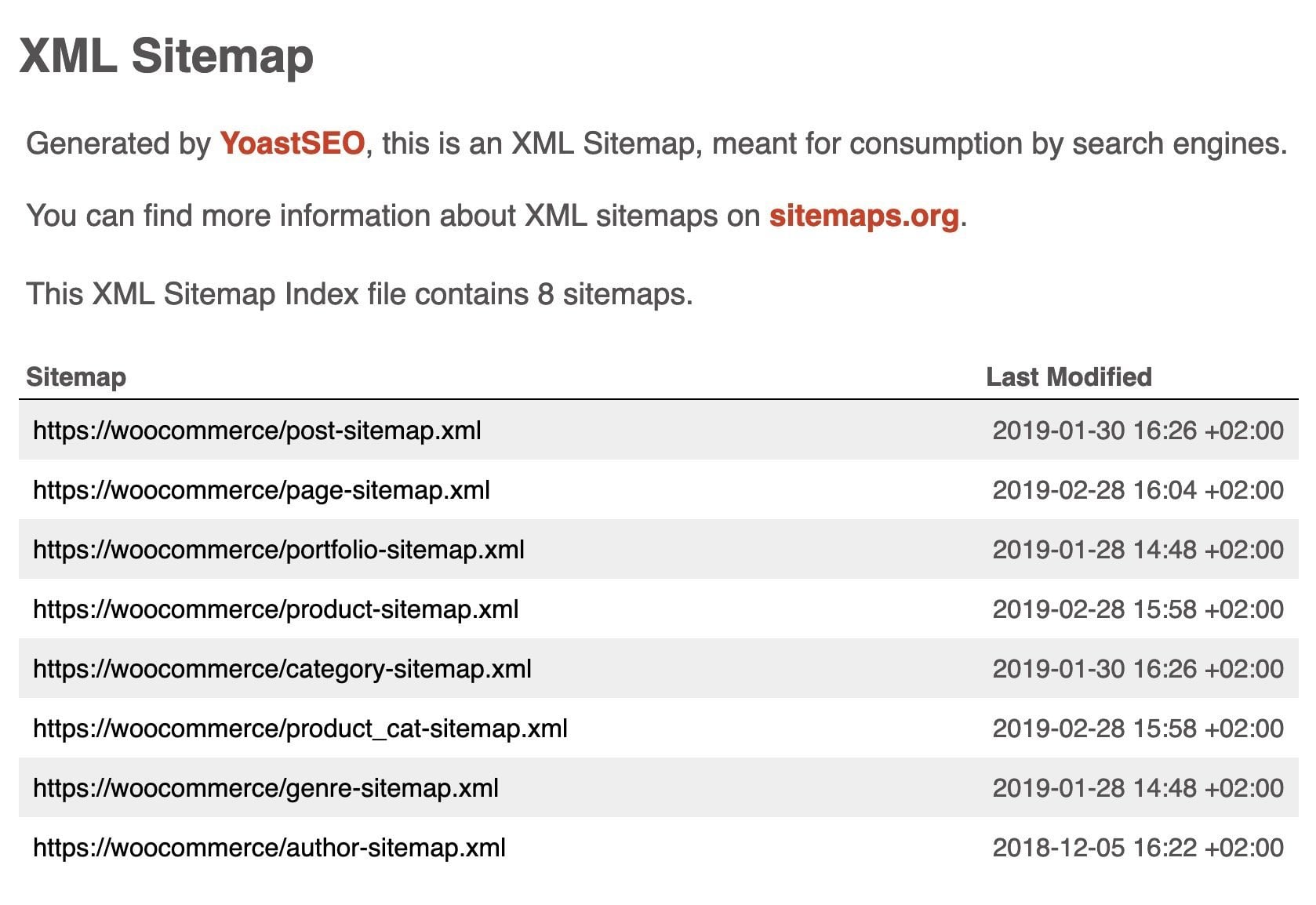
http://your-domain.co.il/sitemap_index.xmlכך נראית מפת אתר ש Yoast יוצרת. כפי שאתם שמים לב, Yoast יוצרת את מפת האתר כאינדקס המכיל מספר מפת אתר – כל אחת עבור סוג תוכן שונה באתר הוורדפרס שלכם.
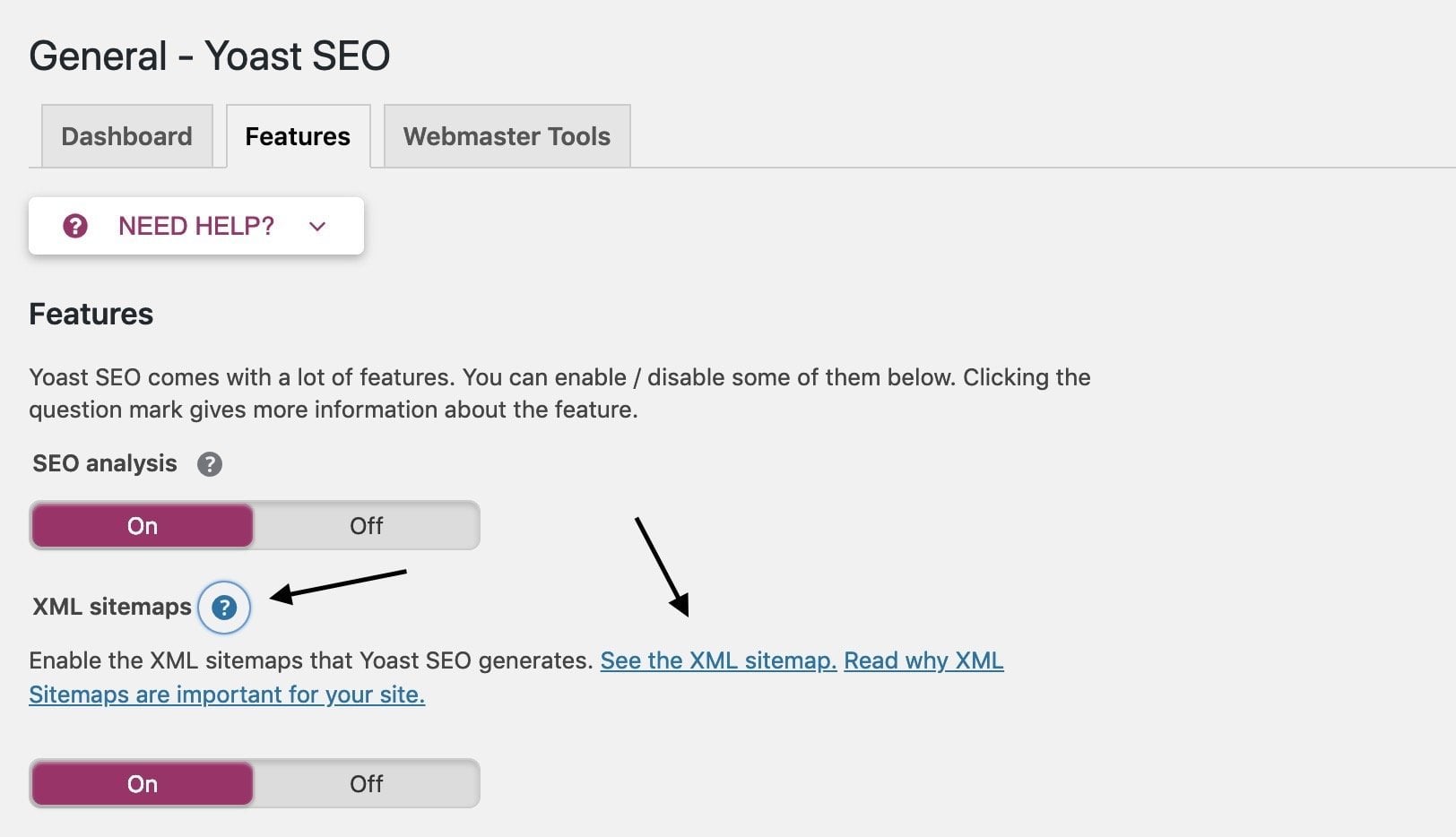
אם אתם מעוניינים לדעת כיצד ניתן להפעיל או לבטל את הפונקציונליות של מפת אתר, גשו בממשק הניהול של וורדפרס ל SEO > General, ותחת הלשונית Features תמצאו את האפשרות להפעיל ולבטל את אפשרות ה Sitemap בצורה גלובאלית.
לחיצה על האייקון עם סימן השאלה תפתח חלונית שתציג לכם את הקישור למפת האתר שנוצרה.
במצב הדיפולטיבי, כל התוכן באתר שלכם ייכנס למפת האתר ש Yoast יוצרת. עמודים, פוסטים, תגיות, טקסונומיות, דפי ארכיון וסוגי תוכן מותאמים (CPT's), כולם יופיעו ב Sitemap שהתוסף יוצר. בואו נראה כיצד להסיר סוגי תוכן ממפת האתר…
הסרת סוגי תוכן מה Sitemap של Yoast
בכדי לבטל את מפת האתר עבור סוגי תוכן שאינם רלוונטים, כל שעליכם לעשות הוא לגשת ל SEO > Search Appearance וביטול האפשרות Show "Your content type" in search results עבור סוג התוכן הספציפי אותו אתם רוצים להסיר. הנה דוגמה עבור קטגוריות:
שימו לב שמעבר להסרת סוג התוכן ממפת האתר, פעולה זו תבקש ממנועי חיפוש לא לאנדקס סוג תוכן זה על ידי הוספת התגית noindex עבור סוג התוכן המדובר. מכאן שתוכן זה גם לא יאונדקס וכנראה שאינו יופיע בתוצאות החיפוש של גוגל, אז היו זהירים.
הסרת עמוד או פוסט ספציפי ממפת האתר, מסתכמת בסימונו כ noindex בהגדרות המקומיות של Yoast בעמוד עצמו. הנה פוסט המסביר בהרחבה על ההגדרות המקומיות בתוסף Yoast SEO.
חשוב לציין כי לא ניתן למנוע אינדקס של תמונות באמצעות התוסף Yoast SEO. כתבתי פוסט בנושא המסביר את ההתנהלות של וורדפרס עם תמונות וביצוע הפניות לעמודי attachments.
מה אם אתם בכל אופן רוצים להסיר את התמונות מה Sitemap?
Yoast מספקת פילטר בשם wpseo_xml_sitemap_img המאפשר לבצע מודיפיקציה לתמונות ב Sitemap. הקוד הבא יסיר את התמונות מה Sitemap שהתוסף יוצר:
/* Remove Images From Yoast Sitemap */
add_filter( 'wpseo_xml_sitemap_img', '__return_false' );בכדי לוודא עדכון לאחר הוספת הקוד, בטלו והפעילו מחדש את אפשרות ה Sitemap בתוסף.
ומה במידה והתמונות שלכם מוגשות ממיקום אחר כגון CDN כלשהו?
הפילטר wpseo_xml_sitemap_img_src מאפשר לכם לשנות ידנית את כתובת התמונות שתופיע ב Sitemap ש Yoast SEO יוצרת. הקוד הבא יחליף את כתובת ה URL כאשר תבצעו עדכון ל Sitemap:
function wpseo_cdn_filter( $uri ) {
return str_replace( 'http://domain.co.il', 'http://cdn.domain.co.il', $uri );
}
add_filter( 'wpseo_xml_sitemap_img_src', 'wpseo_cdn_filter' );כיצד להפוך את ה Sitemap זמין לגוגל?
לאחר יצירת מפת האתר והחלטה איזה תוכן באתר שלכם יופיע בה, עליכם לציין לגוגל כי קיימת מפת אתר. ישנן מספר דרכים להפוך את מפת האתר לזמינה עבור גוגל. במדריך זה נציין שתי דרכים מרכזיות:
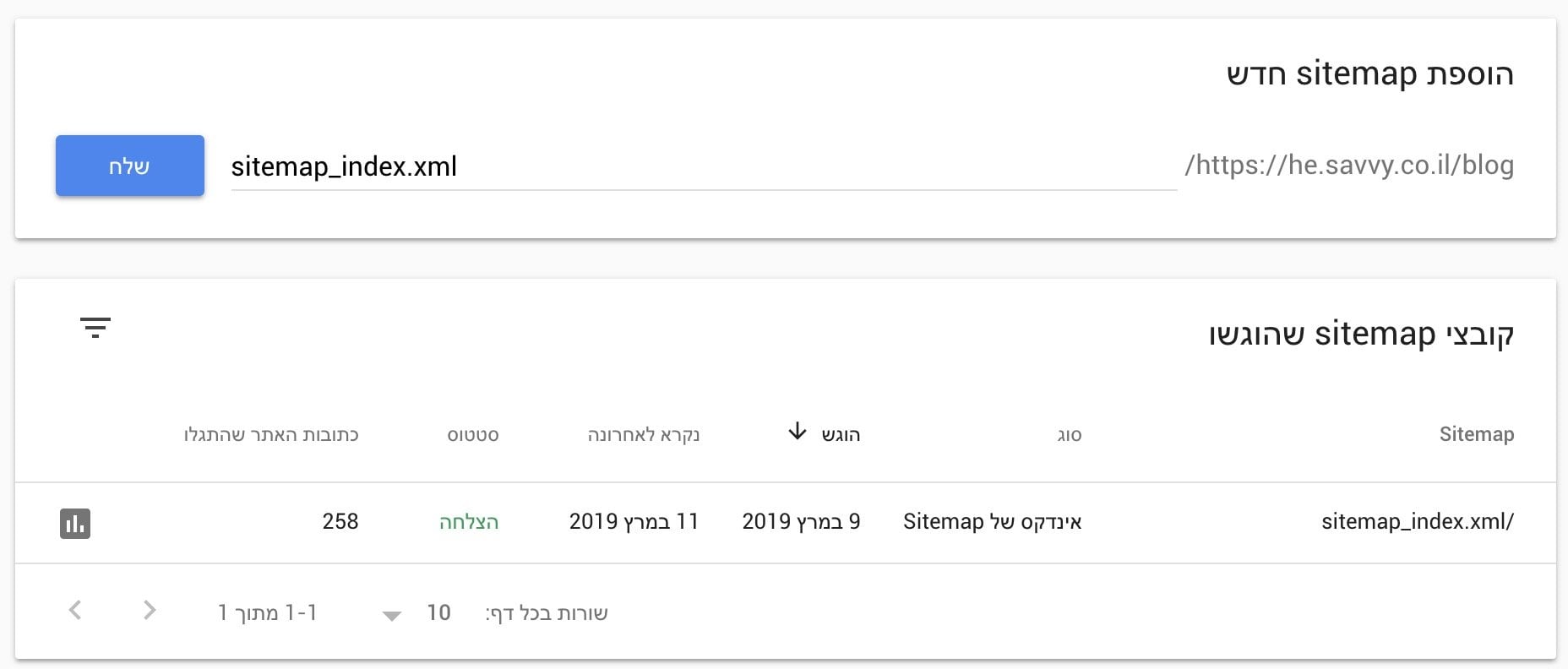
1. שליחת מפת האתר באמצעות ה Search Console. גשו ל Sitemaps בחשבון ה Search Console של האתר, הוסיפו את הכתובת בה מפת האתר נמצאית ולחצו שלח:
2. באמצעות הקובץ robots.txt. מאד פשוט, הוסיפו את השורה הבאה היכן שתרצו בקובץ robots.txt על מנת לציין לגוגל את הנתיב למפת האתר שלכם:
Sitemap: http://domain.co.il/sitemap_index.xmlפורמטים שונים של Sitemaps
גוגל תומכת במספר סוגים של מפות אתר ומצפה לקבלם בהתאם לפרוטוקול ה Sitemaps הקיים עבור כל הפורמטים, כאשר המרכזיים שנתמכים הם XML, Atom, RSS וטקסט אך XML הוא הפורמט השכיח ביותר.
בואו נראה דוגמה לקובץ Sitemap בפורמט XML המכיל כתובת URL אחת:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.co.il/foo.html</loc>
<lastmod>2019-06-01</lastmod>
</url>
</urlset>לא משנה איזה פורמט תבחרו, עליכם לדעת כי מפת אתר יחידה אינה יכולה לעלות על 50MB (לא מכווצת) ואינה יכולה להכיל יותר מ 50,000 כתובות. אם זה המצב, יש לחלק את מפת האתר למספר מפות אתר.
לבחירתכם, ניתן גם ליצור קובץ אינדקס של מפת אתר (כפי ש Yoast יוצרת). זהו אינדקס המפנה לרשימה המכילה מספר מפות אתר שונות, ובמקרה זה יש לשלוח לגוגל קובץ אינדקס זה בלבד. לחילופין, ניתן לשלוח מספר מפות אתר שונות כפי שציינו.
סוגי מדיה נוספים בהן גוגל תומכת
גוגל תומכת בסוגי מדיה נוספים בקבצי Sitemap כגון תמונות וסרטונים. ניתן ליצור מפת אתר נפרדת עבור אלו או להוסיפם במפת אתר קיימת.
Sitemap של וידאו למשל, הוא מפת אתר עם מידע נוסף על סרטונים הקיימים בדפים שלכם. שימוש ב Sitemap של וידאו הוא דרך יעילה להקל על גוגל למצוא ולהבין את תוכן הסרטונים באתר שלכם, במיוחד תוכן שהתווסף לאחרונה או כזה שקשה לגלות באמצעות שיטות סריקה רגילות.
הנה דוגמה של Sitemap של וידאו. בדוגמה זו מדובר על דף אחד שמארח סרטון אחד. דוגמה זו כוללת את כל התגים שגוגל משתמשת בהם:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://domain.co.il/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>http://domain.co.il/thumbs/123.jpg</video:thumbnail_loc>
<video:title>מכינים סטייקים על האש בקיץ</video:title>
<video:description>אלקיס מראה לכם איך להכין סטייקים מושלמים
</video:description>
<video:content_loc>
http://cdn.domain.co.il//video123.mp4</video:content_loc>
<video:player_loc>
http://domain.co.il/videoplayer.php?video=123</video:player_loc>
<video:duration>600</video:duration>
<video:expiration_date>2021-11-05T19:20:30+08:00</video:expiration_date>
<video:rating>4.2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="http://domain.co.il/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>תוכלו להשתמש Sitemap נפרד גם עבור תמונות ולעזור לגוגל לאנדקס אלו בתוצאות חיפוש התמונות. גם במקרה זה ניתן ליצור מפת אתר נפרדת או להוסיף אלו למפת אתר קיימת.
הדוגמה הבאה מראה רשומת מפת אתר בפורמט XML לדף כלשהו הכולל שתי תמונות:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://domain.co.il/sample.html</loc>
<image:image>
<image:loc>http://domain.co.il/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://domain.co.il/photo.jpg</image:loc>
</image:image>
</url>
</urlset> Sitemap – הנחיות כלליות
- יש להשתמש בכתובות אתרים עקביות ומלאות. גוגל תסרוק את כתובות האתרים בדיוק כפי שהן רשומות. לדוגמה, אם כתובת האתר היא
https://www.domain.co.il/, אין לציין כתובת אתר כ-https://domain.co.il/(ללא www) או ככתובת אתר יחסית. - יש ליידע את גוגל על גרסאות שפה חלופיות של כתובת האתר באמצעות התגית hreflang. התוסף Yoast SEO יבצע זאת אוטומטית אם אתם משתמשים בתוספים מוכרים המאפשרים אתר רב לשוני.
- על קבצי מפות אתר להיות בקידוד UTF-8.
- יש לפצל קבצי מפת אתר גדולים לקבצים קטנים יותר כדי למנוע עומס על השרת במקרה שגוגל תבקש את המפת האתר שלכם לעתים קרובות. אין להכיל יותר מ-50,000 כתובות אתרים ועל גודל הקובץ להיות קטן מ מ-50 MB במצב לא דחוס. במקרים אלו יש להשתמש בקובץ אינדקס של מפת אתר ולרשום בזה את כל קבצי מפות האתר. עליכם לשלוח קובץ יחיד זה אל גוגל במקום לשלוח מספר קבצים נפרדים.
- אין להוסיף עמודים ממוספרים (Paginated Pages) ל Sitemap. על אלו להשתמש בתגיות prev ו next הסטנדרטיות.
- יש להשתמש בשיטות קנוניזציה מומלצות כדי לציין לגוגל אם האתר שלכם נגיש גם בגרסת www וגם בגרסה שאינה www של הדומיין. יש לשלוח Sitemap רק עבור הדומיין המועדף.
- אם יש לכם כתובות אתרים שונות לגרסאות של הדף לנייד ולמחשב, מומלץ להפנות לגרסה אחת בלבד. עם זאת, אם אתם חשים צורך להפנות לשתי כתובות האתרים, צריך להוסיף הערה לכתובות האתרים בכדי לציין איזו מהן מיועדת לגרסה לנייד ואיזו למחשב.
לסיכום
ההחלטה אם להשתמש ב Sitemap או לא נתונה לבחירתכם. אישית, איני רואה סיבה מדוע לא להשתמש מכיוון והסיכוי כי תפגעו משימוש בזה מאד קטנים. אל תצפו כי השימוש ב Sitemap לא יקפיץ את הדירוג שלכם בצורה פתאומית, אך הוא לבטח ייעל את תהליך סריקת האתר שלכם.
אני מקווה שאהבתם את הפוסט ואם ישנם שאלות הרגישו חופשי להשתמש בתגובות מטה בכדי לשפר, לתקן, לשאול שאלות וסתם לזרוק מילה טובה… 🙂







האתר שלי אם כתובות url דינמיות, מדובר על אינדקס מקצועות עם תוספת של כל עיר שנבחרת, איך אפשר ליצור מפת האתר באופן אוטומטי, או יש צריך ליצור מפת האתר באופן ידני?
היי גארי,
אם אתה משתמש ב Yoast אתה יכול ליצור מפת אתר לכתובות הדינמיות באופן הבא. לבטח יש פתרונות גם מחוץ ל Yoast אך אין לי לתת לך משהו ספציפי. אמור לנו איך הלך במידה ואתה כן עוקב אחרי המאמר שצירפתי..
למה לוקח ל google console search כלכך הרבה זמן להוסיף לינקים חדשים?? או שעשיתי משהו לא בסדר?
אתה יכול להרחיב? אתה מתכוון לזמן שלוקח לגוגל למצוא עמודים חדשים באתר ולהוסיפם לאינדקס או על הפעולה של שליחה ידנית של כתובת כזו או אחרת?
אני מדבר על הזמן שלוקח לגוגל להוסיף לאינדקס, אני כבר 3-4 שבועות לא רואה שינוי
יש דרך להאיץ את זה?
אם אתה מדבר על עמוד ספציפי באתר שלך את יכול פשוט לשלוח אותו לאינדקס באמצעות גוגל סרץ׳ קונסול.
על זה אני מדבר, כבר הוספתי את האתר לgoogle console search
היי רועי,
תודה על ההסבר המעולה. ה sitemap שיואסט יצר לא מראה את כל הדפים. האם הוא צריך להראות את כל הדפים ומה צריך לעשות כדי שזה יקרה.
תודה
היי גלי, האם את מדברת על עמודים? על פוסטים מסויימים? פרטי קצת יותר בבקשה….
היי רועי,
רשמת "לבחירתכם, ניתן גם ליצור קובץ אינדקס של מפת אתר (כפי ש Yoast יוצרת). זהו אינדקס המפנה לרשימה המכילה מספר מפות אתר שונות, ובמקרה זה יש לשלוח לגוגל קובץ אינדקס זה בלבד. לחילופין, ניתן לשלוח מספר מפות אתר שונות כפי שציינו."
באינדקס שיואסט יוצרת יש לי כיום 10 מפות, עדיפות היא לשלוח לגוגל גם את האינדקס וגם כל מפה בנפרד? או שמספיק רק האינדקס (sitemap_index.xml) וזהו?
היי דניאל,
מספיק לשלוח את sitemap_index.xml, גוגל יודעת לפרש קובץ זה.
שלום, תודה על המאמר החשוב!
1. האם זה תקין שיש לי שתי sitemaps? אחת עם קידומת http והשניה עם https
2. ב search console כתוב לי שתאריך ה last read של מפת האתר הוא לפני חודש וחצי. האם זה הגיוני? מאז נוספו הרבה דפים לאתר. אני צריכה לעשות משהו כדי שיתעדכן?
3. האתר חדש, תוך כמה זמן הוא אמור להופיע בתוצאות החיפוש של גוגל?
תודה ענקית על הבלוג המקסים!
היי טליה,
סליחה על התגובה המאוחרת, התגובה שלך סומנה כספאם בטעות… 🙂 לגבי שאלותייך:
1. לא – ה Sitemap שאת מעלה לגוגל סרץ׳ קונסול צריך להכיל רק את כתובות ה HTTPS (בהנחה והאתר שלך עובד על HTTPS). במקרה זה את יכולה להסיר את מפת האתר של ה HTTP.
2. אם את משתמשת ב Yoast SEO אז מפת האתר מתעדכנת אוטומטית. אין צורך להעלות מפת אתר עדכנית, מה שאת שולחת ל Search Console הוא כתובת מפת האתר, וזו מתעדכנת בכל פעם שאת מפרסמת משהו באתר.
3. הוא אמור להופיע כבר, אך בדקי את הפוסט הבא….
תודה! שמח שאת נהנית מהתוכן 🙂
היי, תודה על המדריכים המעניינים והמדויקים!
האם יש מה לעשות עם העובדה שהקישור ל-sitemap עצמו מופיע בתוצאות החיפוש בגוגל?
היי אייל,
זה בסדר גמור שה Sitemap נמצא באינדקס ובתוצאות החיפוש. אם בכל זאת אתה רוצה למנוע זאת אתה יכול להשתמש בקוד הבא ב htaccess לשרתי Apache:
ולשרתי NginX:
רפרנס.
אתר וורדפרס אלמנטור, יש באג ביוסט שמפנה לעמוד 404, ניסיתי את כל המדריכים שלהם.. האם אפשר ליצור מפה בכלי חיצוני או שהבאג מייצר חסימה כלשהי? כרגע האתר לא מופיע בגוגל למרות שאומת בסרץ' קונסול.
היי תרצה,
אני בספק שהבאג הוא ביוסט. על כל מקרה, כן – יש אפשרות ליצור מפת אתר בכלים חיצוניים – אין שום בעיה. למשל התוסף XML Sitemaps עושה עבודה מצויינת. לגבי נראות האתר בגוגל תני מבט בפוסט האתר לא מופיע בגוגל – דרכים ופתרונות.
היי, האם יש חוק שמחייב אותנו לשים sitemap באתר? תודה
לא, אין חוק כזה.