הסניפט הבא יאפשר לכם להוסיף קוד מעקב או קוד אנליטיקס כלשהו לעמוד התודה של ווקומרס (Thank you page). בקוד תמצאו משתנים בהם אתם יכולים להשתמש כמו סכום המכירה שבוצעה, המוצרים שנמכרו ועוד.
/**
* Add custom tracking code to the thank-you page
*/
add_action( 'woocommerce_thankyou', 'my_custom_tracking' );
function my_custom_tracking( $order_id ) {
// Lets grab the order
$order = wc_get_order( $order_id );
/**
* Put your tracking code here
* You can get the order total etc e.g. $order->get_total();
*/
// This is the order total
$order->get_total();
// This is how to grab line items from the order
$line_items = $order->get_items();
// This loops over line items
foreach ( $line_items as $item ) {
// This will be a product
$product = $order->get_product_from_item( $item );
// This is the products SKU
$sku = $product->get_sku();
// This is the qty purchased
$qty = $item['qty'];
// Line item total cost including taxes and rounded
$total = $order->get_line_total( $item, true, true );
// Line item subtotal (before discounts)
$subtotal = $order->get_line_subtotal( $item, true, true );
}
}
סניפט קצר בו אני משתמש רבות כשאני נדרש לבצע גלילה לאלמנט מסויים (by ID). פשוט שנו את ׳600׳ למהירות בה אתם רוצים שהגלילה תתבצע (ms) וזהו. אתם יכולים גם לשנות את הסלקטור a[href*="#"] כמובן לאיזה סלקטור שתבחרו.
$('a[href*="#"]').on('click', function (e) {
e.preventDefault();
$('html, body').animate({
scrollTop: $($(this).attr('href')).offset().top
}, 600, 'linear');
});
נחמד לא? מוזמנים לתת מבט בדמו שיצרתי ב Codepen. אם אתם נתקעים אגב בבעיות של גלילה שאינה חלקה, ובכלל בעיות של ביצועי גלילה ו Frontend, אז תנו מבט בקישור המצורף מספר מילים קודם לכן… 🙂
אכלתי את הראש, אבל הנה גם פוסט המתאר כיצד ליצור אנימציות גלילה (On-Scroll Animations) ממש נחמדות באמצעות הספרייה AOS.
ישנה אפשרות מובנית בווקומרס להפנות את כל המשתמשים לעמוד עגלת הקניות ( Cart Page) ברגע שהוסיפו מוצר לעגלה. האופציה לעשות זאת נמצאית תחת ווקומרס > הגדרות > מוצרים > ״התנהגות הוספה לסל הקניות״.
אך אם אתם מעוניינים להפנות את הגולשים ישירות לעמוד התשלום (Checkout Page) הוסיפו את הקוד הבא לקובץ functions.php של תבנית הבת הפעילה (או של התבנית).
function custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'custom_add_to_cart_redirect' );
קוד זה יפנה את המשתמשים ישירות לעמוד התשלום לאחר הוספת מוצר לעגלת הקניות בווקומרס. באותו נושא, כדאי לתת מבט בפוסט הקפצת הודעה לאחר הוספת מוצר לעגלת הקניות באתרי ווקומרס.
גם באותו נושא – תוכלו למצוא עוד מידע על דרכים להוספת שדות ומודיפיקציה לעמוד התשלום של ווקומרס תמצאו בפוסט עמוד תשלום בווקומרס – כיצד לשנות ולהוסיף שדות..
הסניפט הבא מאפשר לכם להגביל את החיפוש בוורדפרס לסוג תוכן ספציפי (Custom Post Types) כך שיתקבלו תוצאות אך ורק מסוג תוכן זה. הוסיפו ל functions.php וקבעו בשורה מספר 4 את סוג או סוגי התוכן עליהן יתבצע החיפוש.
function SearchFilter($query) {
if ($query->is_search) {
// Insert the specific post type you want to search
$query->set('post_type', 'feeds');
}
return $query;
}
// This filter will jump into the loop and arrange our results before they're returned
add_filter('pre_get_posts','SearchFilter');
התגובות בוורדפרס מגיעות כברירת מחדל עם שדה בשם ״אתר״ (באנגלית שמו Website או URL) בדרך כלל. אם אתם מעוניינים להסיר שדה זה, בין אם לצורך עיצובי ובין אם פשוט להסיר עוד שדה אשר בד״כ אינו הכרחי ונחוץ, השתמשו בסניפט הבא (functions.php):
function savvy_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','savvy_disable_comment_url');
צריכים דרך מהירה להכנס למצב תחזוקה בוורדפרס? השתמשו בסניפט הבא. פשוט שימו אותו כהערה במידה ואתם רוצים לבטל את מצב התחזוקה…
function maintenace_mode() {
if ( !current_user_can( 'edit_themes' ) || !is_user_logged_in() ) {
die('Maintenance.');
}
}
add_action('get_header', 'maintenace_mode');
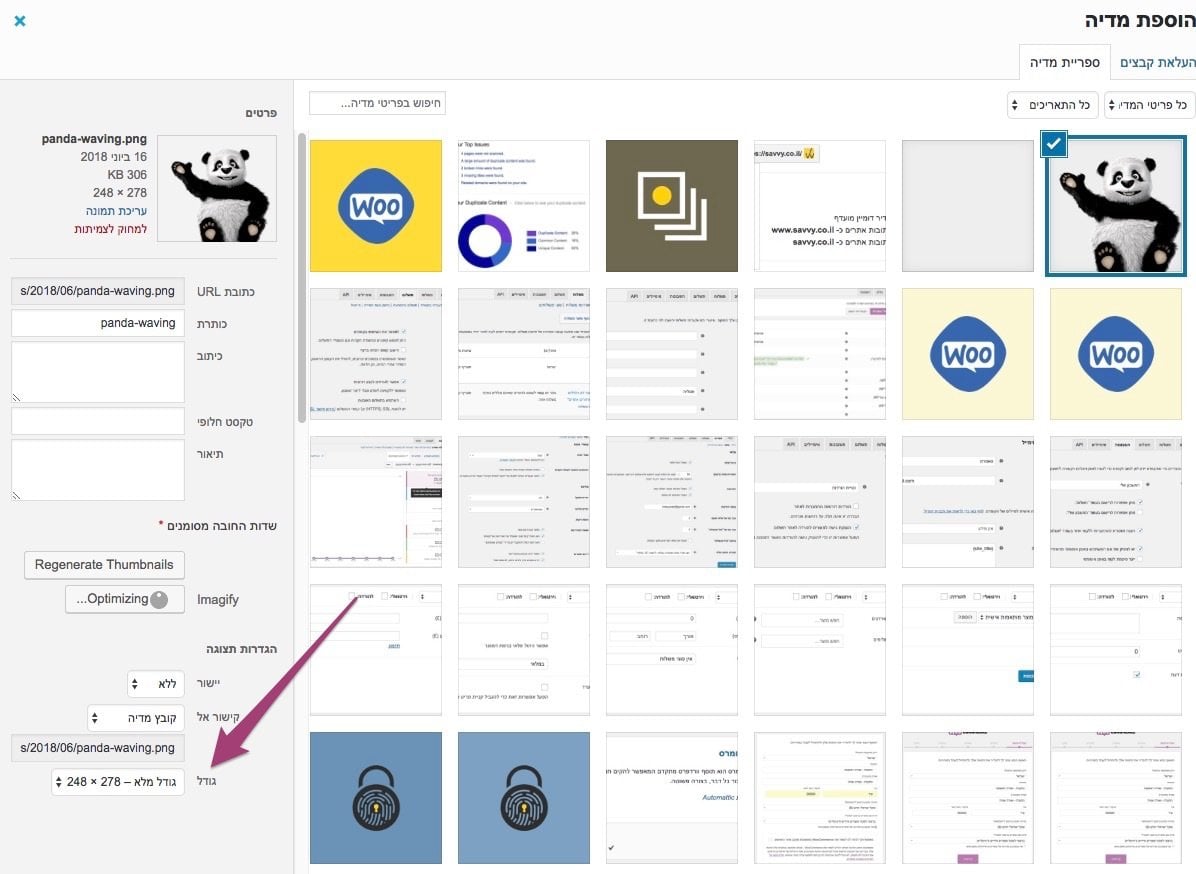
לאחרונה ניסיתי להעלות Animated Gif לפוסט שכתבתי בוורדפרס, לאחר השמירה גיליתי שהאנימציה של ה GIF אינה עובדת. הסתבר (ומאד הגיוני) שהעניין הוא שלא השתמשתי בגודל תמונה המלא אלר בגירסה שהיא Cropped.
כאשר וורדפרס מייצרת גודל תמונה חדש היא מסירה את הפריימים של האנימציה ב GIF ומכאן שעליכם תמיד להתמש בגודל התמונה המלא על מנת לראות את האנימציה. הנה תמונה המראה היכן עליכם לבחור את גודל התמונה כאשר אתם מעלים אותו לפוסט כלשהו:
%22%20transform%3D%22translate(2.3%202.3)%20scale(4.67188)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%239b9b9b%22%20cx%3D%2288%22%20cy%3D%22178%22%20rx%3D%2232%22%20ry%3D%2226%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22193%22%20cy%3D%22139%22%20rx%3D%2269%22%20ry%3D%2258%22%2F%3E%3Cellipse%20fill%3D%22%23cfcfcf%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(170.5%20115%2037.9)%20scale(50.38429%2051.82284)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-4.00258%2021.00373%20-215.86587%20-41.13648%20194.2%20122.8)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
אם נתקעתם ללא גישה למסד הנתונים או גישה ל phpMyAdmin, ואם אין לכם אפשרות לשחזר סיסמה דרך ממשק הניהול של וורדפרס, תנו מבט בקוד הבא.
הוסיפו אותו לקובץ functions.php בתבנית שלכם, שנו את הפרטים בשורות 2-4 (לכאלו שלא קיימים למשתמש קיים כלשהו), ובפעם הבאה שתגשו למסך ההתחברות של וורדפרס ייווצר משתמש חדש בעל הרשאות מנהל ותוכלו להתחבר.
function sv_wp_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = 'email@domain.co.il';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','sv_wp_admin_account');
אתם מוזמנים לתת מבט על הדרך במאמר איפוס סיסמה בוורדפרס באמצעות phpMyAdmin.
הפונקציה הבאה יבדוק האם קיים גראבאטר (Gravatar) עבור אימייל או ID של משתמש כלשהו בוורדפרס ותחזיר משתנה בוליאני (boolean). הוסיפו קוד זה לקובץ functions.php בתבנית שלכם:
/**
* Utility function to check if a gravatar exists for a given email or id
* @param int|string|object $id_or_email A user ID, email address, or comment object
* @return bool if the gravatar exists or not
*/
function validate_gravatar($id_or_email) {
//id or email code borrowed from wp-includes/pluggable.php
$email = '';
if ( is_numeric($id_or_email) ) {
$id = (int) $id_or_email;
$user = get_userdata($id);
if ( $user )
$email = $user->user_email;
} elseif ( is_object($id_or_email) ) {
// No avatar for pingbacks or trackbacks
$allowed_comment_types = apply_filters( 'get_avatar_comment_types', array( 'comment' ) );
if ( ! empty( $id_or_email->comment_type ) && ! in_array( $id_or_email->comment_type, (array) $allowed_comment_types ) )
return false;
if ( !empty($id_or_email->user_id) ) {
$id = (int) $id_or_email->user_id;
$user = get_userdata($id);
if ( $user)
$email = $user->user_email;
} elseif ( !empty($id_or_email->comment_author_email) ) {
$email = $id_or_email->comment_author_email;
}
} else {
$email = $id_or_email;
}
$hashkey = md5(strtolower(trim($email)));
$uri = 'http://www.gravatar.com/avatar/' . $hashkey . '?d=404';
$data = wp_cache_get($hashkey);
if (false === $data) {
$response = wp_remote_head($uri);
if( is_wp_error($response) ) {
$data = 'not200';
} else {
$data = $response['response']['code'];
}
wp_cache_set($hashkey, $data, $group = 'has_gravatar', $expire = 60*5);
}
if ($data == '200'){
return true;
} else {
return false;
}
}
השימוש בפונקציה מתבצע בצורה הבאה:
$author_id = get_the_author_meta( 'ID' );
if (validate_gravatar($author_id)) {...}
הנה סניפט קצר שמאפשר לשלוח אימייל כאשר אתם מפרסמים פוסט חדש בבלוג שלכם. קוד זה יכול לעבוד גם עבור סוגי תוכן מותאמים (Custom Post Types).
add_action('future_to_publish', 'send_emails_on_new_event');
add_action('new_to_publish', 'send_emails_on_new_event');
add_action('draft_to_publish' ,'send_emails_on_new_event');
add_action('auto-draft_to_publish' ,'send_emails_on_new_event');
/**
* Send emails on event publication
*
* @param WP_Post $post
*/
function send_emails_on_new_event($post)
{
$emails = "email_1@mail.com, email_2@mail.com"; //If you want to send to site administrator, use $emails = get_option('admin_email');
$title = wp_strip_all_tags(get_the_title($post->ID));
$url = get_permalink($post->ID);
$message = "Link to post: \n{$url}";
wp_mail($emails, "New post published: {$title}", $message);
}
התוצאה תהיה משהו בסגנון הבא:
[Title] New post published: Your Post
Link to post:
http://site.co.il/your-post/
אם אתם רוצים לאפשר זאת עבור סוג תוכן מותאם כלשהו, תוכלו להוסיף תנאי בתוך הפונקציה כבדוגמה הבאה:
...
if(get_post_type($post->ID) === 'page') //post, page, attachment or whatever other CPT you may have
{
//use wp_mail() here!
}
...