מאז ש- CSS3 יצאה לעולם, אנו מוצאים פונטי רשת (Web Fonts) כמעט בכל אתר, בין אם אתר וורדפרס או לא. במקום להסתמך על מספר פונטי מערכת סטנדרטים שנטענים במחשב של המשתמש, ניתן כיום כמעצבי אתרים, מפתחי וורדפרס (ובכלל) לבחור, להטמיע ולהשתמש באלפי פונטים המאוחסנים בשרתים מרוחקים כלשהם ונטענים בדפדפן של המשתמש לפי דרישה.
גוגל, לבטח אתם יודעים, היא אחת השחקניות הראשיות בהצגה ומספקת את מרבית פונטי הרשת בהם אנו משתמשים. ברשותה של גוגל מאות פונטים חינמיים לגמרי בהם ניתן להשתמש או להוריד דרך האתר https://www.google.com/fonts, וכולם בעלי קוד פתוח.
הנה מספר מילים של גוגל בנושא (מתורגמות):
כל פונטי הרשת ב Google Fonts הם בעלי קוד פתוח. מכאן שאתם יכולים לשתף אותם עם חברים, אתם יכולים לשנות ולהתאים אותם לצרכים שלכם או אף לשתף פעולה עם יוצר הפונטים בכדי לשפרם. באפשרותכם להשתמש בפונטים אלו בכל דרך שרק תרצו, בצורה פרטית או מסחרית, בפרינט, במחשב שלכם, באפליקציות ובאתרים.
במדריך זה נראה כיצד ניתן להשתמש בפונטים של גוגל ללא קריאה לשרתים שלהם וזאת על ידי טעינה לוקאלית של אותם פונטים (טעינה מהשרת שלכם). לפני שנראה את הדרך לעשות זאת, נסביר מעט על היתרונות והחסרונות של השימוש בפונטי רשת. נתחיל בהסבר של כיצד עובדים פונטי רשת…
כיצד עובד פונט רשת?
פונטי רשת מגיעים עם יתרונות אך גם עם חסרונות לאתרים שלכם.
יתרונות
פונטי רשת נטענים באתר שלכם בזמן הרינדור של עמוד מסויים ורק לאחר מכן מיושמים על טקסט. יתרון גדול לפונטי רשת הוא שעסקים וחברות יכולות לשלב פונטים אלו בכדי להשיג מראה קונסיסטנטי בכל המדיות שברשותן.
פונטי רשת אף מוסיפים אישיות מסויימת לאתר שלכם, במיוחד כאשר משתמשים בהם בתגיות כותרת ובכותרות משנה. הפונטים מוצגים באתר שלכם גם כאשר האתר נצפה בטאבלטים וטלפונים חכמים. אולי מיותר לציין מפאת התיישנות, אך השימוש בפונטי רשת מסיר את הצורך להשתמש בתמונות עבור הכותרות באתר שלכם, פעולה שהייתה נפוצה יותר בעבר ופגעה ב SEO ובאינטרפרציה של התוכן שלכם.
עם שימוש בפונטי רשת, כל המילים בעמוד שלכם ניתנות לחיפוש ולאינדוקס על ידי מנועי חיפוש ואין צורך יותר להשתמש בטקסט חלופי (alt text) על מנת שמנועי חיפוש יידעו על מה אותן תמונות שציינו בפסקה הקודמת מדברות. כמובן שזה אף תורם לכך שהקוד שלנו נקי יותר ומנוהל בצורה נכונה יותר.
מעט חסרונות
החיסרון העיקרי בשימוש בפונטי רשת הוא ביצועים איטיים או ביצועים שאינם קונסיסטנטים. אלו עלולים להאט את זמן הטעינה של האתר שלכם מכיוון ומתבצעת קריאה לשרת מרוחק שאינו בשליטתכם. הם יכולים גם ליצור שגיאות מבחינת ולידציה של זכרון מטמון (Cache Validator) כאשר אתם בודקים את האתר בכלי בדיקת המהירות השונים כגון Pingdom או GTmetrix.
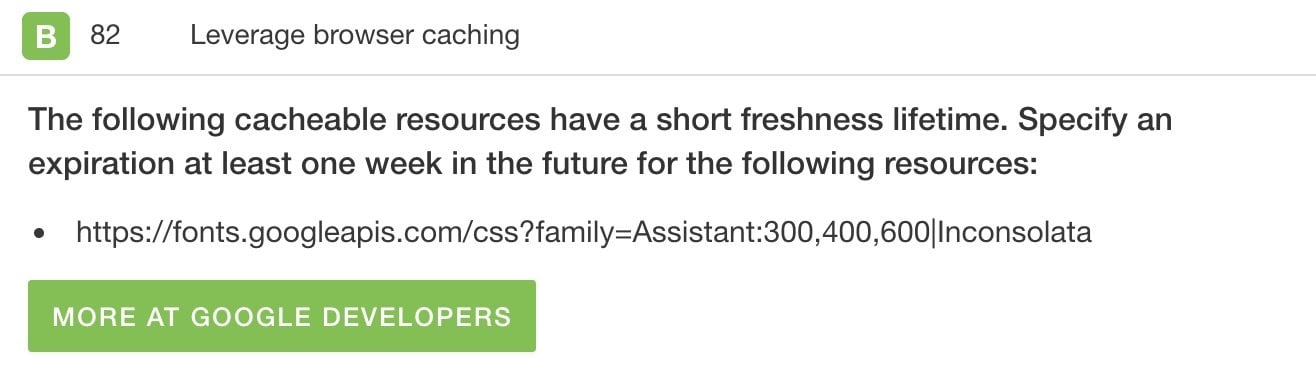
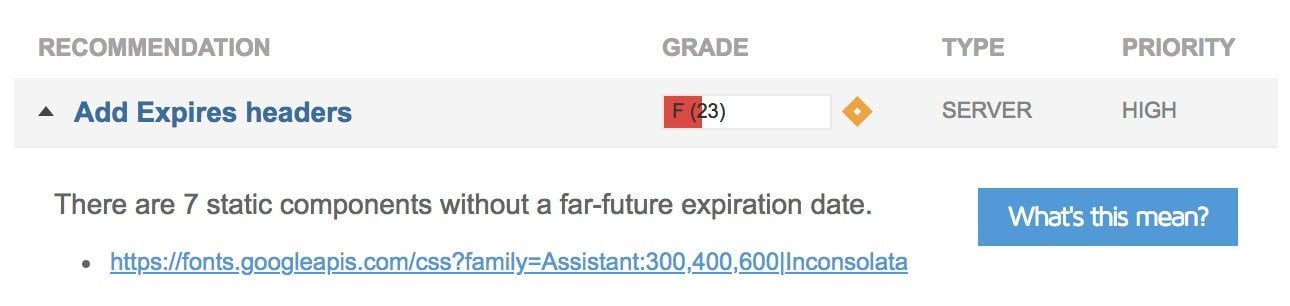
שגיאות אלו יופיעו בדרך כלל תחת הכותרת Leverage Browser Caching או Add Expire Headers בכלים השונים וזאת מכיוון וה Expiry Date שגוגל נותנים לאותם פונטים הוא 24 שעות. זה אומר בעצם כי כל 24 שעות הפונטים השמורים בזיכרון המטמון של הדפדפן כבר אינם ולידים והאתר שלכם ימשוך אלו מה CDN של גוגל מחדש.
ניתן לראות דוגמה בתמונה מטה להערה בבלוג זה (לפני טעינה לוקאלית של הפונטים) בבדיקה של Pingdom ובתמונה התחתונה יותר בבדיקה של GTmetrix תחת הלשונית של YSlow:
מכיוון ואני יודע שכולכם רודפים אחר הציונים הטובים ביותר בכלים אלו (זאת אני יודע כי הפוסט על שיפור מהירות אתרי וורדפרס הוא הפוסט בעל הכניסות והלייקים הרבים ביותר בבלוג זה), בואו נראה את הדרך לטעון פונטים של גוגל לוקאלית מהשרת שלכם.
מאד ממליץ לכם כשתסיימו לקרוא פוסט זה לתת מבט במדריך על התכונה font-display. יש קשר ישיר בין שני הפוסטים.
רק אומר בהקשר של אופטימיזציה ובדיקת מהירות אתרים, הכלי WebPageTest הוא הכלי המומלץ ביותר לניתוח ואנליזה של האתר שלכם כפי שכתבתי במדריך בדיקת ביצועי האתר באמצעות WebPageTest, תנו מבט.
כיצד לבצע טעינה לוקאלית של פונטים מגוגל
לפני שנתחיל אציין שאולי נכון לוותר על פעולה זו אם האתר שלכם אינו בעל תעודת SSL ואינו עובד בפרוטוקול HTTP/2 מכיוון וכנראה תעשו יותר נזק מתועלת. באם השרת שלכם איטי במיוחד ואינכם יכולים לסמוך על יציבותו, גם כן אולי עדיף לוותר על פעולה זו.
כך או כך, וככל פעולה הקשורה לאופטימיזצית האתר למהירות וזמן טעינה נמוך, אתם צריכים לבצע בדיקה ולראות אם שינוי כזה או אחר שביצעתם תורם או פוגע באמצעות הכלים הנכונים לבדיקת מהירות האתר.
לעניינו – מאחר והפונטים של גוגל הם בעלי קוד פתוח, ניתן להוריד אותם ולהגיש אלו לדפדפן של משתמש הקצה ישירות מהאתר שלכם. אם לומר את האמת, לא מעט פעמים נתקלתי באתרים שממתינים לתגובה של גוגל במהלך הטעינה. זה לאו דווקא אשמתם, זו יכולה להיות בעיה כלשהי ב DNS בחברת האחסון שלכם או בעיה איפשהו בנתיב הנחוץ בכדי להגיע לשרתים של גוגל.
זה לא בדיוק משנה מה התרחיש, הגשה של אותם פונטים ישירות מהשרת שלכם תשפר את זמן הטעינה של האתר שלכם ואף תמנע בעיות שנובעות מטעינת תוכן או נכסים מאתרים / שרתים שאינם בבעלותכם.
ישנם מספר צעדים פשוטים שנדרשים בכדי להגיש פונטים של גוגל מהאתר שלכם. במספר נקודות, הצעדים הנדרשים הינם אלו:
- הורדת הפונטים של גוגל.
- להשיג את ה CSS הנחוץ לפונטים של גוגל.
- העלאה של הפונטים לשרת שלכם.
- הוספת ה CSS הנחוץ לטעינת הפונטים.
המשך המאמר יסביר לכם את השלבים לטעינת פונטים של גוגל משרת מקומי / לוקאלי.
הורדת הפונטים של גוגל
אפשרות ראשונה (ופחות מומלצת) – להוריד את כל הפונטים של גוגל בקובץ אחד מהריפוסיטורי של גוגל ב Github ולתת מבט בקישור של גוגל בכדי להשיג את ה CSS. לדוגמה, אם אני מעוניין ב CSS של הפונט Assistant בו אני משתמש בבלוג זה, אעתיק את הכתובת הבאה לשורת הכתובות ואקבל את ה CSS הנחוץ בהתאם למשקלים של הפונט שהוספתי בכתובת):
https://fonts.googleapis.com/css?family=Assistant:300,400,600אך בשיטה זו תאלצו להחליף נתיבים וכדומה וזה מעט מתסכל ולכן לא נרחיב עליה, מה גם שישנה שיטה קלה יותר.
אפשרות שנייה ומומלצת – היא להשתמש בכלי מצויין שמאפשר לכם להוריד את הפונט/ים הספיציפיים שנדרשים לכם ואף יוצר בשבילכם את ה CSS הנחוץ. הכלי נקרא google-webfont-loader והוא מאד פשוט ונוח לתפעול.
שימוש ב Google Webfont Loader
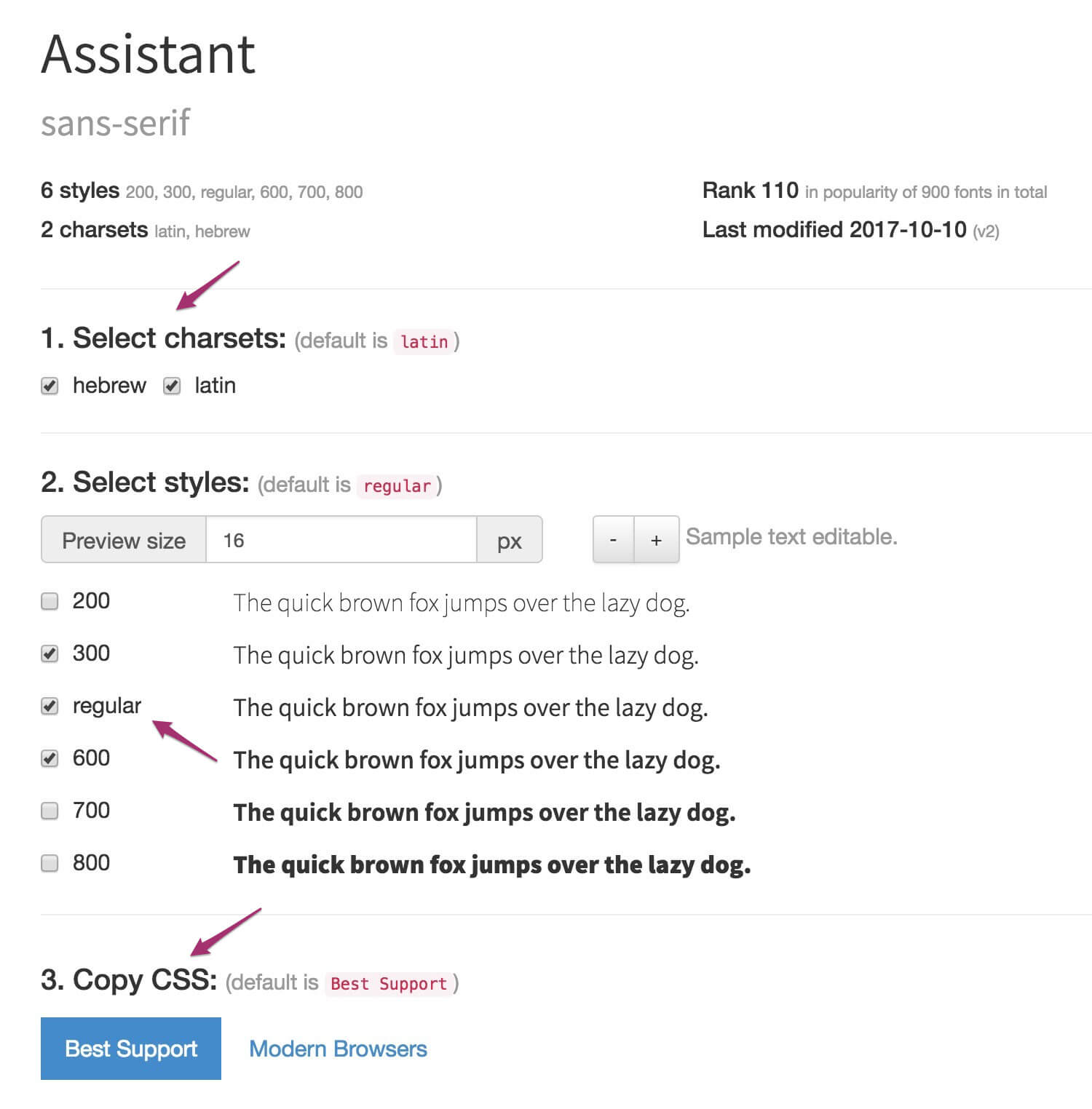
בכדי להשתמש ב Google Webfont Loader – גשו לקישור שציינתי, ביחרו את הפונט שברצונכם להטמיע בתיבת החיפוש בצד שמאל ועקבו אחר ההוראות הבאות:
- בחרו את ה CHARSET – במקרה של בלוג זה אני משתמש ב Assistant עבור טקסט בעברית וגם באנגלית לכן שתי האפשרויות מסומנות.
- בחרו את המשקלים לפונט בהם אתם משתמשים.
- בחרו האם לתמוך בדפדפנים ישנים או לא (אני בחרתי שלא).
- העתיקו את ה CSS והוסיפו אותו לקובץ ה CSS בתבנית הבת שלכם.
- הורידו את הפונטים על ידי לחיצה על כפתור ה Download.
- העתיקו את הפונטים שקיבלתם לספרייה המתאימה בשרת שלכם (בד״כ
/wp-content/child-theme/fonts/). - נקו זיכרון מטמון באתר.
באפשרותכם אף לקבוע את הספרייה בה יושבים הפונטים בתבנית שלכם מתחת לחלק המציג את ה CSS בכלי זה.
הכלי ישנה את ה CSS הנחוץ לכם בהתאם להגדרות שבחרתם כפי שאתם שמים לב. הנה תמונה של ההגדרות בהן השתמשתי עבור הפונט Assistant בבלוג זה:
במקרה שלי ה CSS עבור הפונט Assistant במשקלים 300, 400 ו 600 נראה כך:
/* assistant-300 - hebrew_latin */
@font-face {
font-family: 'Assistant';
font-style: normal;
font-weight: 300;
src: local('Assistant Light'), local('Assistant-Light'),
url('../fonts/assistant-v2-hebrew_latin-300.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('../fonts/assistant-v2-hebrew_latin-300.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* assistant-regular - hebrew_latin */
@font-face {
font-family: 'Assistant';
font-style: normal;
font-weight: 400;
src: local('Assistant'), local('Assistant-Regular'),
url('../fonts/assistant-v2-hebrew_latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('../fonts/assistant-v2-hebrew_latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* assistant-600 - hebrew_latin */
@font-face {
font-family: 'Assistant';
font-style: normal;
font-weight: 600;
src: local('Assistant SemiBold'), local('Assistant-SemiBold'),
url('../fonts/assistant-v2-hebrew_latin-600.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('../fonts/assistant-v2-hebrew_latin-600.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}זה כל מה שעליכם לעשות בכדי לטעון פונטים של גוגל לוקאלית מהשרת שלכם במקום מה CDN של גוגל. אם זה לא עובד לכם בידקו האם הנתיב (path) נכון ושנו אותו בהתאם.
לא יודעים מה זה font-face@ ?? תנו מבט בפוסט טעינת פונטים באמצעות font-face@ …
מספר נקודות חשובות
שימו לב כי פוסט הזה פחות רלוונטי אם ה Expiry Date של פונטים אינו מוגדר כראוי בשרת שלכם. בין אם אתם משתמשים בתוסף WP-Rocket או מבצעים את האופטימיזציה בעצמכם, עליכם לדאוג כי אותו Expiry Date לפונטים גדול מ 24 שעות (מומלץ להגדיר אותו על חודש).
אתם מוזמנים לתת מבט בסעיף 3 במדריך לשיפור המהירות של אתרי וורדפרס בכדי לראות את הקוד המלא שמאפשר להגדיר את אותו Expiry Date כראוי, עבור פונטים ועבור שאר סוגי הקבצים.
אגב, במידה אתם משתמשים ב CDN כלשהו באתר שלכם, תוכלו להגיש את הפונטים מה CDN בו אתם משתמשים במקום מהשרת שלכם ולשלוט על הגדרות ה Expiry Date של הקבצים דרכו.
לסיכום
טעינה של פונטים מהשרת שלכם יכולה לשפר (במעט) את זמן הטעינה של האתר. היא מאפשרת לכם להגדיר את ה Expiry Date של הפונטים ובכך לחסוך הערה בכלי בדיקות המהירות של אתרים.
מכיוון ואנו תמיד שואפים לחווית משתמש טובה יותר עבור הגולשים באתר, גם השיפור הקל ביותר בזמן הטעינה יתקבל בברכה. תרגישו חופשי להגיב, להעיר ולספר על החוויה שלכם אם ניסיתם לטעון את אותם פונטים של גוגל לוקאלית… 🙂






לפני שנים כתבתי פוסט על האצת טעינת גופנים. למרות כל הזמן נראה שהוא די רלוונטי.
מעולה! 🙂
שאלה , לא עדיף להשאיר את הטעינה משרת גוגל הרי רוב האנשים ככל הנראה כבר מכילים את הקבצים במטמון מהשרתים של גוגל שמא אני טועה? תודה על המידע.
היי מאיר,
אלו נשמרים ל 24 שעות בלבד ולכן זה לאו דווקא רלוונטי. מה גם שמנסיוני, ולמרות שהפונטים מוגשים מ CDN, לא פעם נתקלתי במצב בו לוקח זמן יחסית גדול להוריד את הפונטים מה CDN של גוגל, כך שזה אינו קונסיסטנטי. אם השרת שלך יציב ומהיר לדעתי נכון לספק את הפונטים מהשרת שלך. אך כמובן שרצוי ותבצע בדיקה לראות את ההבדלים בזמן הטעינה כבכל סוג של אופטימיזציה..
לא הבנתי איך הקוד של ה-CSS מונע מהערכה שעובדים איתה למשוך את הפונטים ממקום אחר. לא צריך להוריד את הקריאה אליהם באיזה מקום?
איני מציג כאן כיצד להסיר את טעינת הפונטים מהתבנית בה אתה משתמש, זה נושא אחר, אך אתה יכול לתת מבט ב wp_dequeue_scripts בפוסט הבא. זה ייתן לך את הכיוון.
ראשית, כרגיל פוסט מצויין!!!
שנית, בנוגע לפונט Open Sans Hebrew , לא מצאתי ב- google-webfonts-helper התייחסות לטקסט בעברית. יש לך מושג איפה אני מוצאת את הקוד לטעינה לוקלית?
היי כנרת,
הפונט Open Sans Hebrew אינו קיים בגוגל פונטס ולכן אינו נמצא שם. אין לי את הקוד לספק לך לצערי..
אחלה מאמר רועי כמו תמיד.
הייתי מרחיב את הפוסט הזה לגבי טעינה של ITALIC ו BOLD רק בדפים בהם מופיע הפונט במשקלים הנ"ל. ואולי אפילו הייתי מרחיב ומדבר על ריבוי שפות וטעינה של פונטים לשפות לטיניות בלבד או קריליות או שילוב של קרילי לטיני עם התניות בצד שרת לגבי טעינה של פונט בסיס ותוספות.
עשיתי את הדבר בעבודה שלי ושיפרתי פלאים את הTTFB וצביעה ראשונית של HTML תוך שימוש ב preload.
רק עכשיו שמתי לב לתגובה… אני לא חושב שצריך לרדת לרמה של טעינה ספציפית ברמת משקלים. לגבי פונטים ברמת השפות איני יודע על מה אתה בדיוק מדבר אבל אשמח אם תאיר את פניי.
Preload (טעינה מראש של פונטים) יקבל מאמר נפרד בקרוב…. (עדכון – כבר קיים בקישור המצורף)
שלום רועי, תודה על הכתבה!!
בסעיף 6 – אני משתמש בתבנית leader של חברת pojo ולא קיים בתבנית בת את התיקייה "fonts", יצרתי את התיקייה והכנסתי אלייה אלייה את הפונטים שהורדתי מהכלי google-webfonts כמו שרשמת, כמובן שהכנסתי גם את הCSS בקובץ style.css, אבל אני עדיין רואה את השגיאה של טעינת בLeverage Browser Caching, כמו שרשמת, תוכל לבחור את האתר בעצמך https://www.lawinfo.co.il, אני עושה משהו לא תקין?
תודה רבה מראש!!
נראה כי עדיין נטענים פונטים מ Google Fonts. הקוד הבא מהאתר שלך:
הי רועי. באתר שלי אין ספריה נפרדת לפונטים. לא תחת ה-theme, וגם לא תחת ה-child. למעשה, המבנה הוא: wp-content/themes/theme-child. שם נמצאים גם ה-style.css וגם theme.min.css. היכן היית מציע לי לשים את הפונטים?
תודה,
עידן
היי עידן,
זה לא כל-כך משנה כל עוד אתה משנה את הנתיב כשאתה קורא לקבצים בקובץ ה CSS. אבל למען הסדר הטוב פשוט צור תיקייה בשם fonts תחת /theme-child/.
מעולה, תודה. ומבחינת CSS, מדובר ב-style.css, נכון?
או כל קובץ CSS אחר לצורך העניין.
אחלה, תודה. ביצעתי.