עיכוב פריסת Javascript, במילים אחרות Defer parsing of Javascript, היא אחת מההודעות שאתם מקבלים (סביר להניח) כאשר אתם בודקים את מהירות האתר שלכם בכלים כמו GTmetrix ו Pingdom. אך מה זה בעצם אומר לעכב פריסת Javascript?
אז בעיקרון הודעה זו מציינת כי הדפדפן צריך לעבד תוכן כלשהו הנמצא בתוך תגית <script> מסויימת בה הוא נתקל לפני שהוא יכול להמשיך ולטעון את שאר העמוד. אם נעכב את העיבוד של אותו סקריפט עד שבאמת יהיה נחוץ, נוכל לשפר את זמן הטעינה של עמוד כזה או אחר.
לא נרחיב מעבר לכך ובפוסט זה נתמקד אך ורק בעיכוב Javascript של וידאו מיוטיוב. אם אתם מעוניינים לדעת בהרחבה על הנושא, תנו מבט בפוסט כיצד לעכב פריסת Javascript באתרי וורדפרס.
באחד האתרים להם ביצעתי אופטימיזציה למהירות וזמן טעינה, היה וידאו של Youtube בעמוד הבית. העמוד קיבל ציון נמוך בכלים לבדיקת מהירות והיה עליי לעשות משהו בכדי לתקן זאת.
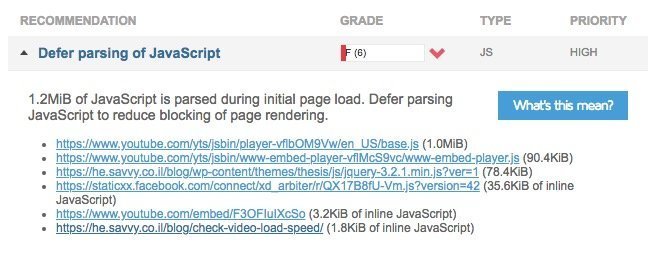
ההערה העיקרית הייתה Defer Parsing of Javascript כאשר שלושה מאותם סקריפטים שהוצגו כבעיתיים היו סקריפטים של youtube.com. הנה ההערה שקיבלתי ב GTmetrix:
הסקריפטים של youtube.com שאתם רואים בתמונה זו עכבו את הטעינה של העמוד. כלומר רק לאחר שאלו נטענו (ושימו לב כי אלו סקריפטים כבדים) שאר העמוד המשיך להטען.
כיצד לעכב פריסת Javascript לסרטוני יוטיוב?
בואו נסביר כיצד לפתור הערה זו. כאשר אתם מטמיעים וידאו בוורדפרס על ידי העתקת כתובת (URL) הוידאו מאתרים כמו YouTube או Vimeo, וורדפרס מייצרת <iframe> עבור אותו וידאו. זהו בעצם אותו <iframe> שתקבלו אם תעתיקו את קוד ה embed ישירות מיוטיוב.
אז במקום להשתמש בכתובת ה URL בכדי להטמיע את הוידאו, גשו ליוטיוב והעתיקו את קוד ה embed בצורה הבאה:
- תחת הוידאו לחצו על ״שתף״.
- לחצו על ״הטמע״ שיופיע מתחתיו.
- בצעו שינויים באפשרויות ההטמעה אם יש צורך.
- העתיקו את קוד ה embed המתחיל ב …iframe width>
לאחר מכן גשו לאתר שלכם והדביקו את קוד ה <iframe> היכן שאתם מעוניינים להציג את הוידאו. השלב הבא יהיה לשנות מעט קוד זה:
- מצאו את החלק …src="https://www.youtube.com ושנו את src ל data-src.
- הוסיפו פרמטר ריק בשם ""=src. זה בסופו של דבר יכיל את הכתובת הנמצאית בפרמטר data-src שזה עתה הוספנו.
בסופו של דבר קוד ה <iframe> שלכם ייראה בסגנון הבא:
<iframe width="560" height="315" src="" data-src="https://www.youtube.com/embed/123456789" frameborder="0" allowfullscreen></iframe>נגרום לוידאו להטען לאחר שהעמוד נטען בעזרת Javascript
ה <iframe> שכרגע יצרנו לא יטען את הוידאו כראוי. נוסיף מעט Javascript על מנת לטעון אותו רק לאחר שהעמוד נטען במלואו.
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;קוד זה פשוט מעתיק את הפרמטר data-src לפרמטר src לאחר שהעמוד נטען. ברגע שפעולה זו מתבצעת סרטון היוטיוב יוצג בעמוד שלכם. שימו לב להבדלים בתוצאות של GTmetrix לפני ואחרי השימוש בטכניקה זו.
אם אינכם יודעים כיצד להוסיף Javascript לאתר, תנו מבט בפוסט הוספת נכסים (קבצי Javascript ו- CSS) בוורדפרס.
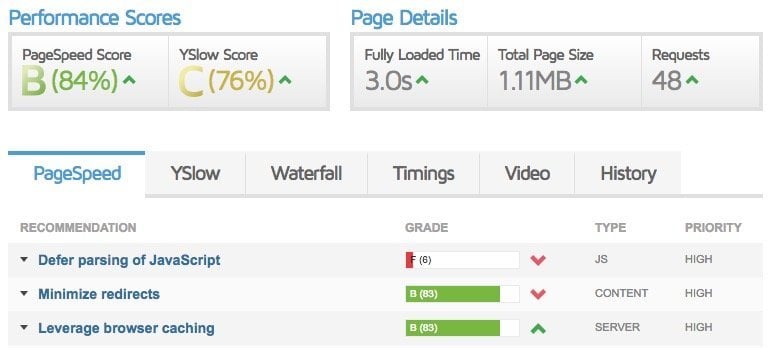
לפני עיכוב פריסת Javascript לוידאו:
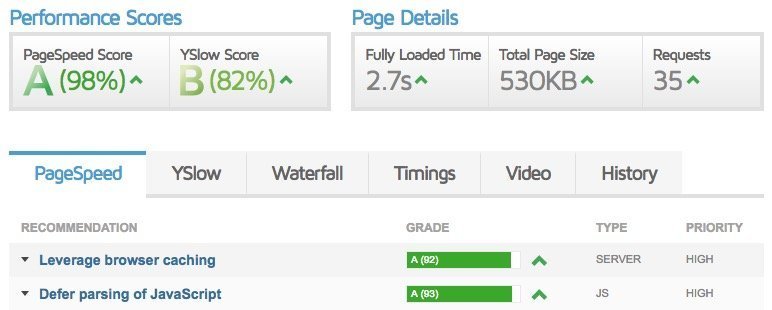
לאחר עיכוב פריסת Javascript לוידאו:
שימו לב כי הציון, מספר הקריאות לשרת, כמו גם גודל העמוד השתפרו בצורה משמעותית. הציון תחת Defer parsing of Javascript קפץ מ F ל A ואותן הערות שהצגנו בתחילת הפוסט עבור סעיף זה נעלמו.
שיקולים נוספים
במקרה של האתר לו ביצעתי אופטימיזציה, הוידאו היה קיים רק בעמוד הבית אז דאגתי לכך שקוד ה Javascript ייטען אך ורק בעמוד הבית באמצעות הוספת תנאי בפונקציה wp_enqueue_scripts.
נציין שקוד זה ישפיע אך ורק על אלמנטים מסוג <iframe> להם קיים הפרמטר data-src כך שאינכם צריכים לדאוג שקוד זה ישפיע על וידאו אחר באתר שלכם שאינו מכיל פרמטר זה.
עוד דרך לשיפור זמן הטעינה של וידאו יוטיוב המוטמע באתר שלכם תמצאו בפוסט שיפור זמן הטעינה של Embedded Videos עם Lite YouTube. ואם תוך כדי שאתם בודקים את סרטוני היוטיוב באתר שלכם, אתם מגלים כי הם אינם ריספונסיבים – תנו מבט בפוסט המסביר כיצד להפוך סרטון Youtube לרספונסיבי בוורדפרס.
Thanks to Patrick Sexton for the JS Code.






עבד מעולה 🙂
למי שמשתמש ב wp rocket יכול להגדיר שאיפריימים יוצגו כתמונה ולא כסרט – ורק בלחיצה זה נטען, וזה גם משפר את הטעינה של העמוד.
תודה על הטיפ אליחי 🙂
משתמש בזה, כמה אפשרויות נוספות:
ניתן להביא את ה thumbnail מסרטון הוידאו, כדי לשים תמונה, ואז בלחיצה על התמונה, להחליף את התמונה עם הסרטון הרצוי, ככה, כאשר מדובר בריבוי סרטונים בעמוד, אפשר לטעון כל סרט בנפרד.
זו גם אופציה מצויינת.. 🙂
גרסת jQuery:
תודה ששיתפת בני 🙂