אם השתמשתם בעבר ב Google PageSpeed Insights אז אני מניח שנתקלתם בשלב כזה או אחר בהערה המציינת כי עליכם ״להסיר משאבים החוסמים עיבוד״. בלעז הערה זו נקראית ״Eliminate Render-Blocking Resources״ והיא אחת ההודעות השכיחות בה נתקלים ב PSI.
בפוסט זה אסביר מהי אותה הערה ומה הכוונה במשאבים החוסמים עיבוד. אראה גם (כמובן) כיצד ניתן לתקן הערה זו (לפחות את זו הרלוונטית ל CSS) ע״י יצירת אותו CSS קריטי המוזכר בכותרת הפוסט.
מהו CSS קריטי (Critical CSS)?
CSS קריטי הוא קוד CSS המיושם עבור אלמנטים בחלקו העליון הקריטי של העמוד (Above the Fold). במילים אחרות, זהו ה CSS שאחראי לכך שהתוכן בחלקו העליון הקריטי של העמוד יוצג כמה שיותר מהר עבור משתמש שנחת בעמוד כלשהו באתר שלכם.
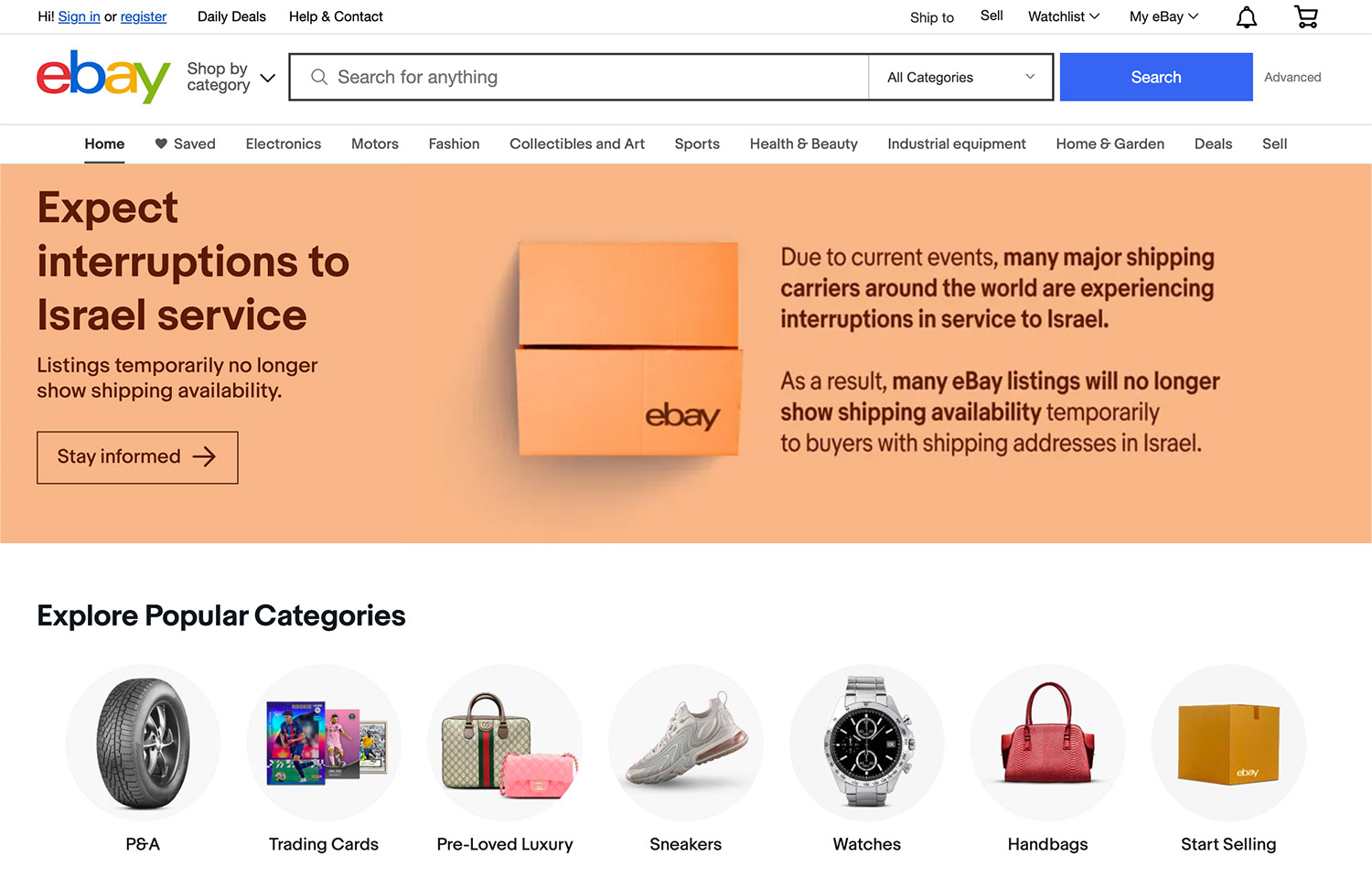
אם אינכם יודעים, אותו חלק קריטי הוא החלק העליון בעמוד שאותו רואה המשתמש מיידית לפני שהוא מתחיל לגלול. לדוגמה, זה מה שאני רואה כשאני פותח את עמוד הבית ב eBay:
כל האלמנטים המופיעים בתמונה זו נחשבים כתוכן של חלקו העליון הקריטי של העמוד, ומכאן שה CSS שאחראי לעיצוב של אותם אלמנטים נחשב ל CSS קריטי.
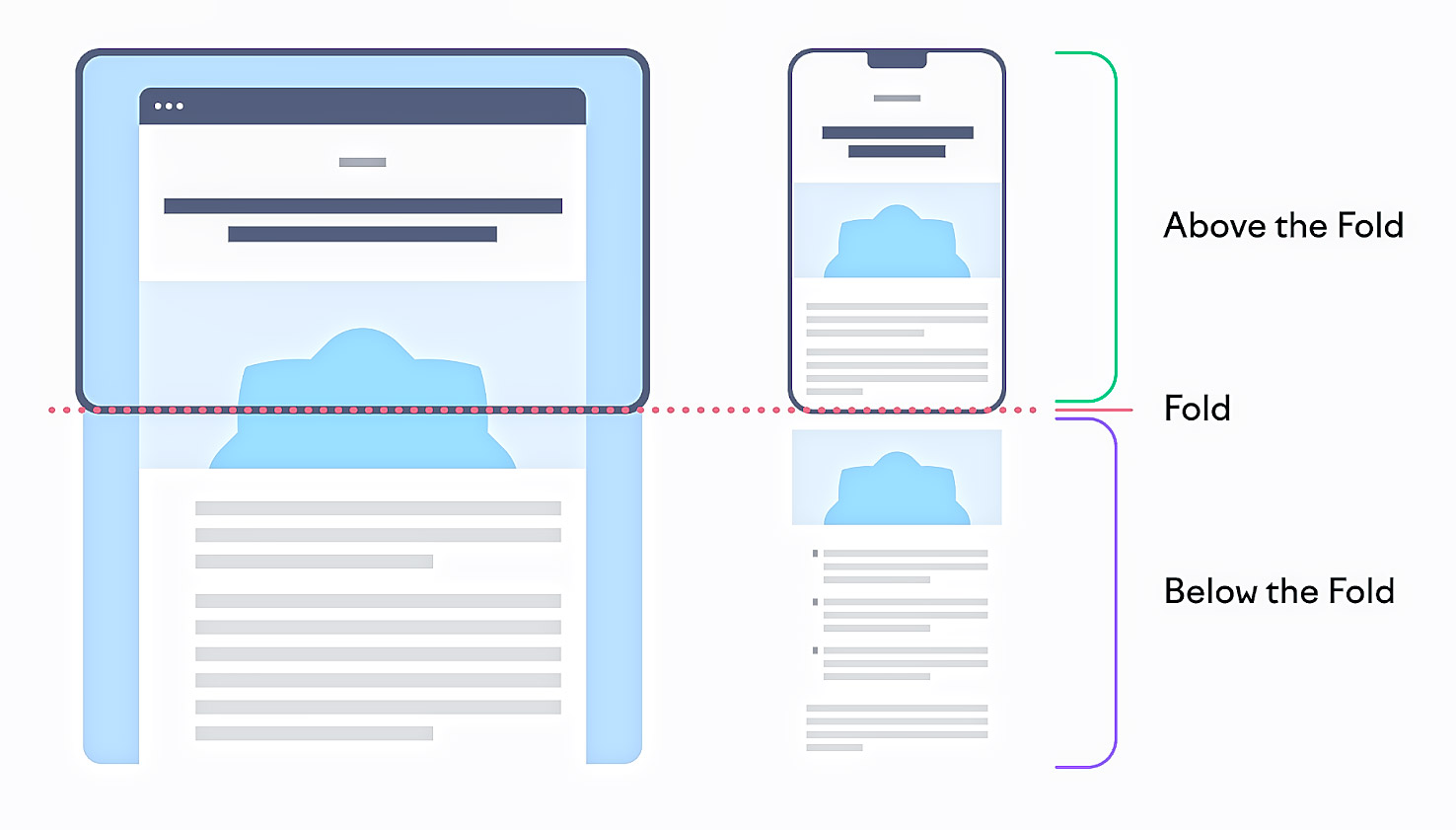
הנה דיאגרמה נוספת הממחישה את הרעיון של Above the Fold באתרים:
אותו CSS קריטי אינו מוגדר באתר שלכם כברירת מחדל. עליכם לחלץ זה באופן ידני או להעזר בתוסף Cache או כלי כזה או אחר בכדי להגדיר זה.
גם תוספי ה Cache המייצרים את אותו CSS קריטי באופן אוטומטי דורשים לפעמים עזרה ידנית.
מדוע CSS קריטי משפר את מהירות הטעינה של העמוד?
דפדפנים חייבים לטעון, לפרוס ולהריץ את כל קבצי ה CSS הקיימים בעמוד לפני שהם יכולים לרנדר (להציג) את העמוד. זו הסיבה ש CSS (בדיוק כמו JavaScript) נחשבים למשאבים החוסמים עיבוד כברירת מחדל.
כשקיימים חוקי CSS רבים בעמוד כלשהו אז אותו עמוד יסבול מביצועים פחות טובים. יש לציין כי מערכות ניהול תוכן כגון וורדפרס טוענות מספר קבצי CSS במקביל כברירת מחדל ועל הדפדפן להוריד ולפרוס את כולם לפני שהוא מציג את העמוד, פעולה אשר לוקחת זמן מן הסתם ופוגעת בביצועי העמוד.
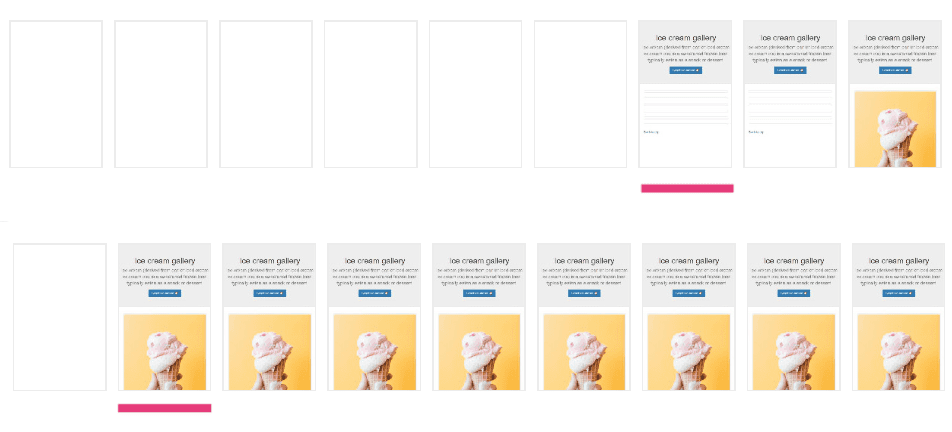
תנו מבט בתמונה הבאה (משמאל לימין) המראה תוך כמה זמן המשתמש רואה את התוכן בחלקו העליון הקריטי של המסך. איזה מהשניים ״מרגיש״ לכם מהיר יותר?
אז כפי שאנו מבינים, טעינת CSS חיצוני עלולה לעכב את התוכן בחלקו העליון הקריטי מלהופיע עד לרגע שהדפדפן מרנדר את שאר העמוד, ולכן Google Page Speed מציין באותה הערה כי עליכם להסיר משאבים החוסמים עיבוד.
לחוסר אופטימיזציה של ה CSS מבחינה זו גם השפעה נגטיבית על ה Percieved Performance, כלומר על תחושת הזמן שלוקח לעמוד להטען מבחינת המשתמש, דבר העלול להוביל לאחוז נטישה גבוה יותר מכיוון ובני האדם בימינו הם חסרי סובלנות ורוצים שתספקו להם את המידע (ובכלל) כמה שיותר מהר.
שימו לב – אותו CSS קריטי נקרא בשמות אחרים כמו Optimize CSS Delivery, Critical Rendering Path או פשוט Rendering Path.
וזה כל הרעיון של אותו CSS קריטי
הוספת אותו CSS קריטי בתגית ה <head> של HTML במקום בקובץ CSS חיצוני תעזור גם מבחינת זמן טעינת העמוד והציון ב PageSpeed Insights וגם מבחינת אותו Percieved Performance שהזכרנו.
הנה רשימה קצרה של מה שתרוויחו עם שימוש נכון ב CSS קריטי:
- הדפדפן לא ייאלץ לרנדר את כל העמוד לפני שהוא מציג את התוכן בחלקו העליון הקריטי של הדף.
- אותו CSS קריטי נגיש לדפדפן באופן מיידי מכיוון ואינו נמצא בקובץ CSS חיצוני.
- קובץ ה CSS החיצוני המכיל את חוקי ה CSS שאינם קריטים ישקול פחות ותוכלו לטעון אותו באופן אסינכרוני.
- אתם משפרים את חווית המשתמש בכך שהגולשים באתר יוכלו לצפות בחלקו העליון והראשוני של העמוד באופן מיידי (יחסית).
אך לא הכל טוב ויפה. לצערינו ההגדרה של אותו CSS קריטי אינה פשוטה כפי שאולי גרמתי לכם לחשוב. אז לפני שנראה כיצד לחלץ ולהטמיע את אותו CSS קריטי, בוא נסביר מעט על אפשרויות ההטמעה של CSS באתרים…
אפשרויות ההטמעה של CSS
כפי שאתם בטח יודעים, ניתן להוסיף CSS לעמוד במספר דרכים, ושלושת הדרכים העיקריות הינן:
1. קובץ CSS חיצוני
CSS חיצוני הוא CSS הנמצא בקובץ כלשהו הנקרא stylesheet (או קובץ עיצוב). בכדי להשתמש באותו stylesheet עליכם להוסיף קישור לאותו קובץ בתגית ה <head> של ה HTML Markup כבדוגמה הבאה:
השימוש ב CSS חיצוני הוא סטנדרטי וניתן אף לומר דיפולטיבי בעולם פיתוח האתרים. התחזוקה של CSS הנמצא בקובץ חיצוני היא פשוטה ונוחה יותר לעבודה, אך על הדפדפן להתחבר ולהוריד קובץ CSS זה לפני שיוכל לרנדר את העמוד.
2. Internal CSS
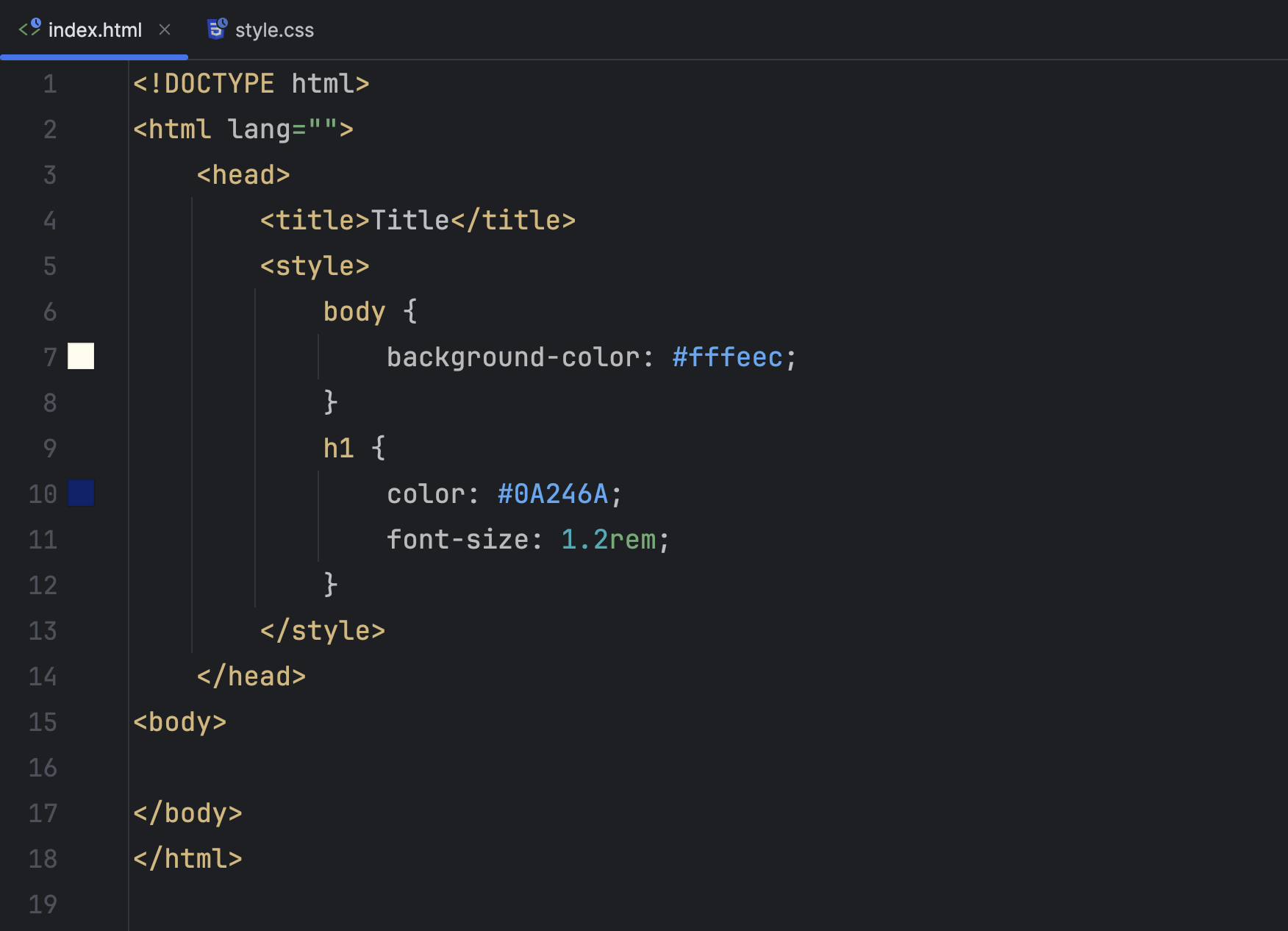
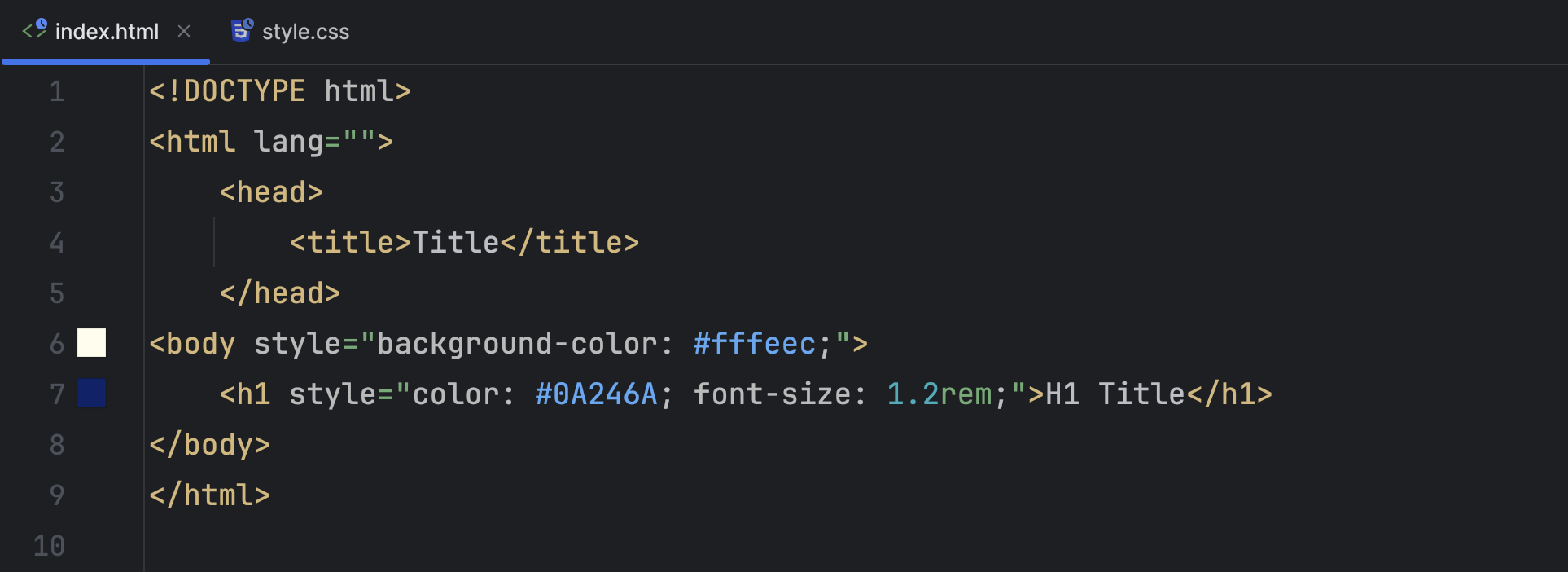
Internal CSS לעומת זאת ממוקם בתגית ה <head> של העמוד בתוך תגית <style> כבדוגמה הבאה:
3. Inline CSS
קיים שוני בין Inline CSS ל Internal CSS ורבים נוטים להתבלבל בין שני אלו. Inline CSS, או במילים אחרות Inline Styles הם אותן תכונות CSS המוטמעות ישירות בתגיות ה HTML עצמן ורלוונטיות אך ורק לאותן תגיות ספציפיות. הקוד הבא יסביר זאת טוב ממני:
 ֿבהקשר של תחזוקת הקוד ונוחות עבודה השימוש בקובץ CSS חיצוני היא הנוחה ביותר כפי שציינו. עם זאת, ובהנחה ואתם יודעים מה אתם עושים אז השימוש ב Internal CSS לחלקו העליון הקריטי של הדף ישפר את זמן טעינת העמוד ומכאן את חווית המשתמש. בואו נראה כיצד…
ֿבהקשר של תחזוקת הקוד ונוחות עבודה השימוש בקובץ CSS חיצוני היא הנוחה ביותר כפי שציינו. עם זאת, ובהנחה ואתם יודעים מה אתם עושים אז השימוש ב Internal CSS לחלקו העליון הקריטי של הדף ישפר את זמן טעינת העמוד ומכאן את חווית המשתמש. בואו נראה כיצד…
השימוש ב Inline CSS אינו פרקטי ועדיף להמנע ממנו ולהשתמש כפי שציינו ב Internal CSS עבור חלקו הקריטי העליון של העמוד. זה המקום לציין כי רבים הפוסטים ברשת ואף תוספי קאש למינהם המתייחסים להטמעת Internal CSS בשם Inline CSS.
כיצד לחלץ את ה CSS הקריטי
ניתן לחלץ את ה CSS הקריטי של האתר בשתי דרכים. האחת באופן ידני, כלומר מעבר על ה HTML של חלקו העליון הקריטי וחילוץ הגדרות ה CSS של כל אחד מהאלמנטים הקיימים בחלק זה.
הדרך השנייה היא שימוש בתוספים כגון WP-Rocket, LiteSpeed Cache או NitroPack.
הגדרת ה CSS הקריטי באופן ידני
כפי שהסברנו, הרעיון בגדול הוא לחלק את ה CSS לשני חלקים – ה CSS הקריטי וה CSS שאינו קריטי. הדבר הראשון שעליכם לעשות הוא לעבור על כל אלמנט שנמצא בחלקו העליון הקריטי של העמוד ולהבין אילו חוקי CSS מיושמים לחלק זה.
עליכם יהיה לעשות פעולה זו לכל עמוד באתר שלכם. אך זה לא הכל. עליכם לקחת בחשבון את ה Media Queries השונים וזאת מכיוון ואתרים רספונסיבים מיישמים בדרך כלל חוקי CSS אחרים בהתאם ל Viewport של המכשיר בו המשתמש צופה באתר שלכם.
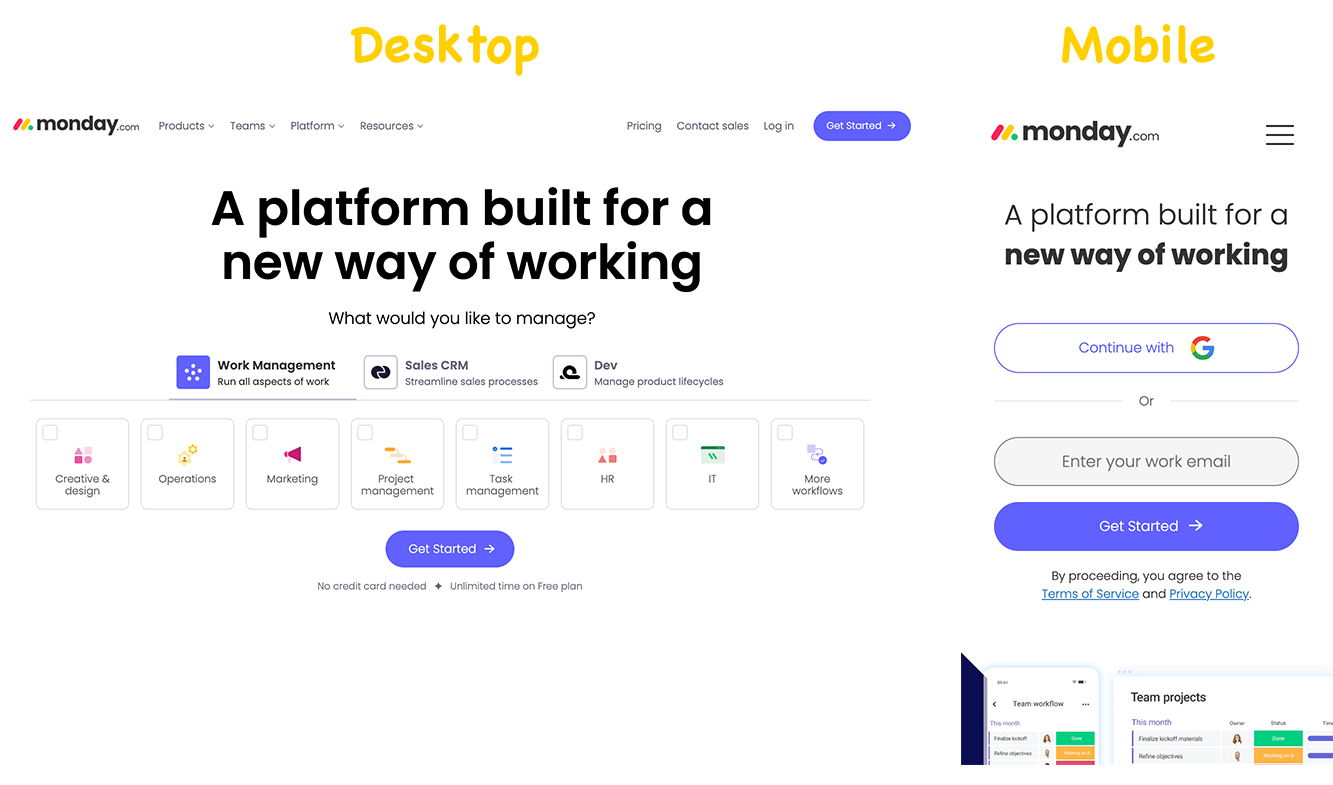
לדוגמה, הנה האתר של monday.com בדסקטופ ובמובייל:
כפי שאתם רואים שתי הגרסאות בעלות אלמנטים שונים ונראות אחרת לגמרי. עליכם יהיה להגדיר את ה CSS הקריטי עבור כל אחת מהגרסאות וייתכן אף לכל media query הקיים באתר.
כך או כך, כלי המפתחים של כרום יכול לעזור לכם בתהליך האנליזה של ובמציאת חוקי ה CSS הקריטים של עמוד מסויים. גשו לעמוד שאתם רוצים לבדוק, לחצו על הכפתור הימני של העכבר ובחרו ״Inspect״.
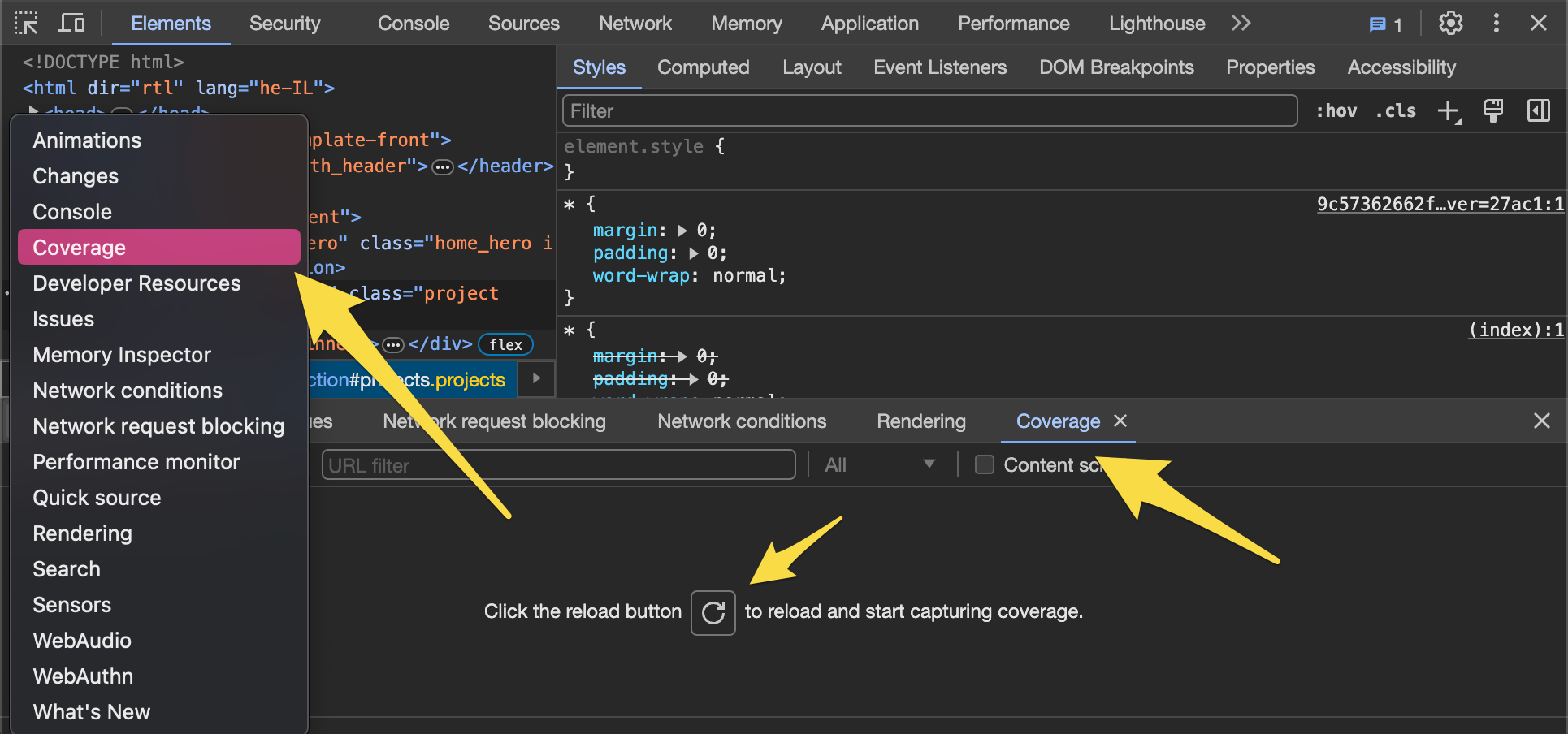
לחיצה על "Escape״ תפתח חלון עם הלשונית ״Console״, מימינה תמצאו מספר לשוניות כשאחת מהן נקראית ״Coverage". אם אינכם רואים לשונית זו לחצו על שלוש הנקודות בצידו השמאלי העליון של אותו חלון שנפתח וסמנו את האפשרות ״Coverage״ בכדי לראות לשונית זו.
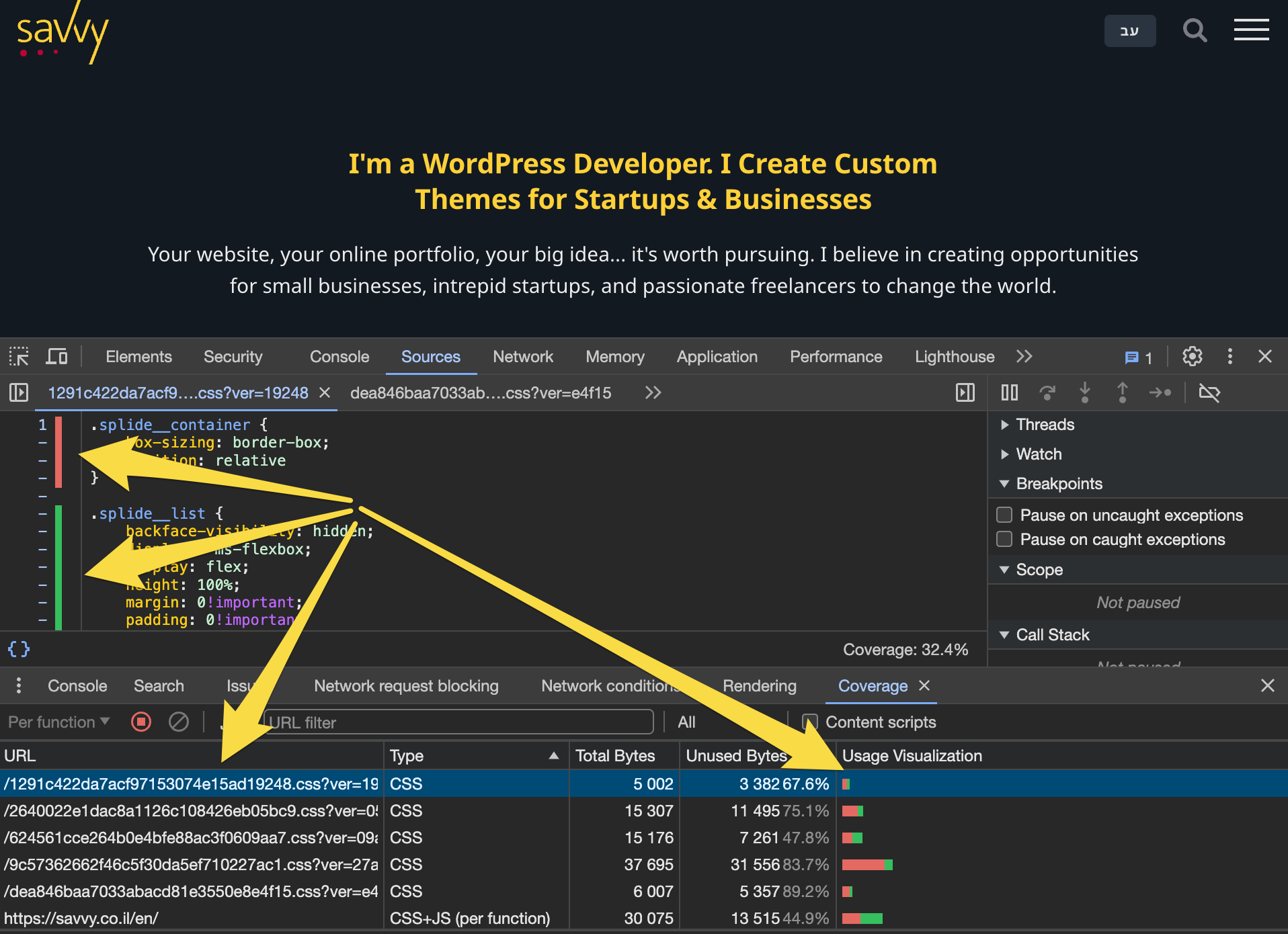
לחצו על כפתור ה "Reload״, ולאחר מספר שניות תקבלו דו״ח מפורט. אם תלצו על אחד מקבצי ה CSS תחת העמודה "URL", תמצאו שתחת העמודה ״Usage Visualization״ מופיע לכם גרף פשוט בשני צבעים.
הצבע האדום מייצג חוקי CSS שאינם קריטים והצבע הירוק מייצג חוקי CSS קריטים. כמו כן, תגלו שלחיצה על קובץ CSS מציגה עבורכם בלשונית ״Sources״ את כל חוקי ה CSS המשוייכים לקובץ זה ולצידם אחד מהצבעים, בהתאם כמובן להאם הוא חוק CSS הרלוונטי לחלקו העליון הקריטי של הדף או לא. זה נראה כך:
אז אותם חוקים המופיעים בירוק הם חוקים קריטים. עליכם לחלץ אלו מקובץ ה CSS המקורי ולהכניס אלו כ Internal CSS בתגית ה <head> של העמוד כפי שהסברנו קודם לכן.
שימו לב שעליכם לבצע זאת עבור כל אחד מקבצי ה CSS שקיימים בעמוד.
אולי זה נראה לכם פשוט אבל האמת שזה דורש המון עבודה. אך אל ייאוש! ישנם כלים שיכולים לעזור לכם לעשות זאת במהירות יחסית.
שימוש בכלים שונים ליצירת ה CSS הקריטי של העמוד
השימוש בכלים אוטומטים יכול לחסוך לכם המון זמן בתהליך יצירת ה CSS הקריטי. ישנם כלים שהדבר היחידי שהם עושים הוא לספק עבורכם את כל חוקי ה CSS הקריטים של העמוד לו אתם מבצעים אנליזה.
שימו לב שהדבר היחיד שכלי זה עושה הוא לייצר את אותו CSS קריטי. הם לא מעלים את אותו CSS לאתר שלכם כך שאת פעולה זו תאלצו לבצע בעצמכם.
לעומת זאת, ישנם כלים שמבצעים את כל התהליך מא׳ עד ת׳ עבורכם כמו NitroPack (בתשלום).
תוספי Cache לאתרי וורדפרס
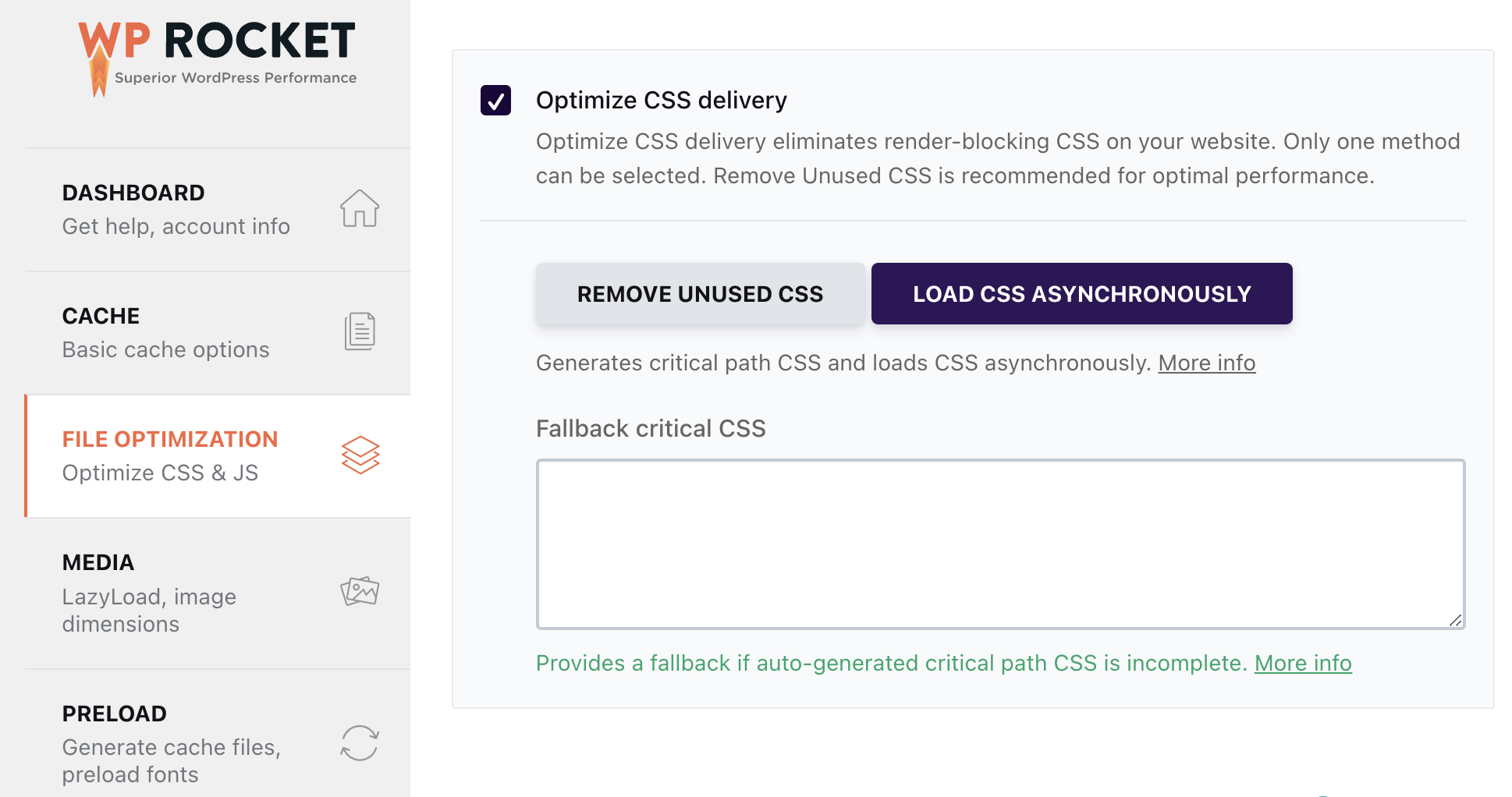
אם האתר שלכם הוא אתר וורדפרס אז דעו שתוספי Cache פופולרים כמו WP-Rocket או LiteSpeed Cache גם כן מבצעים את כל התהליך עבורכם וביעילות די רבה יש לציין.
התוסף WP-Rocket למשל יצור עבורכם את חוקי ה CSS הקריטים באופן אוטומטי ויטען את ה CSS שאינו קריטי באופן אסינכרוני בכדי לאותו CSS לא יחסום את העיבוד של חלקו העליון הקריטי ויפגע בביצועים.
התוסף אף מאפשר לכם להוסיף חוקי CSS באופן ידני בהנחה וקיימים חוקים כלשהם שהתוסף פספס מסיבה כזו או אחרת.
התוסף LiteSpeed Cache בו אני משתמש עבור אתר זה גם כן מאפשר לייצר את אותו CSS קריטי באופן אוטומטי עבור כל עמוד ועמוד. בדקו את תוצאת Google PageSpeed עבור אתר זה אם בא לכם וראו את התוצאות בעצמכם.
לסיכום
אני מקווה שהפוסט היה ברור ושהצלחתם לפתור את את אותה הערה המבקשת להסיר משאבים החוסמים עיבוד. שימו לב כי קבצי JavaScript גם כן נחשבים כמשאבים החוסמים עיבוד כפי שציינו במאמר. אתם מוזמנים לתת מבט בפוסט המדבר על עיכוב פריסת JavaScript למידע נוסף.
אגב אם החלטתם לעשות את תהליך יצירת ה CSS הקריטי באופן ידני אז תמצאו בפוסטים הבאים מידע נוסף על כיצד לעשות אנליזה ואיך לעשות אופטימיזציה לאותו Critical Rendering Path.
ולפני שנסיים נציין כי יישום CSS קריטי אינה הפעולה היחידה שיש לבצע לטובת אופטימיזציה וחווית משתמש טובה יותר. תנו מבט בפוסט שכתבתי על Core Web Vitals בכדי לקבל מידע נוסף.