כל מקדם אתרים יודע כי לביצועי האתר וחווית המשתמש תפקיד חשוב בדירוג האתר במנועי חיפוש וביחסי המרה. ובדיוק כפי שישנם כלים לבדיקת מילות מפתח, לבדיקת דירוגים ולמעקב אחר קישורים, ישנם גם כלים מצויינים שעוזרים לכם לבצע אופטימיזציה ולשפר את מהירות האתר שלכם.
במדריך זה נבצע סקירה על כלי בשם WebPageTest , שהוא חד משמעית הכלי החינמי הטוב ביותר לבדיקת מהירות וביצועי האתר שלכם ועולה על כל אחד מהכלים האחרים הנפוצים בשוק.
מה WebPageTest עושה?
WebPageTest בבסיסו בודק כיצד נטען עמוד מסויים. כאשר העמוד נטען, מספר מדדים חשובים נשמרים ומקוטלגים, ולאחר מכן מוצגים בפניכם כתרשימים, גרפים וטבלאות העוזרות לנתח בעיות ועיכובים בטעינת העמוד.
הכלי נוצר במקור ב AOL על ידי Patrick Meenan בשנת 2018 ולאחרונה נרכש על ידי CheckPoint.
באפשרותכם לשלוט בלא מעט אספקטים באנליזה ש WPT יבצע. לדוגמה, באיזו פלטפורמה להשתמש (דסקטופ / מובייל), מאיזה מכשיר תתבצע הבדיקה, מאיזה דפדפן (כרום, פיירפוקס, אקספלורר) ואף את המיקום הגיאוגרפי ממנו תתבצע הבדיקה.
אך מה שציינו כאן הוא פִּשּׁוּט של כל האפשרויות והיכולות של כלי זה. WPT יכול לעשות הרבה יותר, כל כך הרבה שאפילו נכתב ספר בעל יותר מ 200 עמודים על הכלי. למרות זאת וללא קריאה של שום הספר תוכלו לנצל את הכלי לאופטימיזציה ולשיפור ביצועי האתר שלכם.
מדוע WebPageTest עדיף על GTmetrix ועל Pingdom לבדיקת מהירות וביצועים?
רבים מכם מבצעים בדיקות מהירות עם כלים כגון GTmetrix ו Pingdom. כלים אלו מאד נחמדים ואולי אף נראים טוב יותר ויזואלית מ WebPageTest, אך הם אינם מדוייקים ממספר סיבות (לפחות ליום כתיבת פוסט זה):
אין אפשרות לבחור מיקום גיאוגרפי של שרתים בישראל. כמובן שיש לכך השפעה על תוצאות הבדיקה ועל זמן הטעינה הכולל.באופן כללי מספר מיקומי השרתים האפשרי ב WPT גדול בהרבה מהכלים האחרים.- מספר סוגי החיבורים (Connection Throttling) הרבה יותר רחב ב WPT.
- רק WPT ו GTmetrix תומכים ב HTTP/2.
- גירסאות הדפדפן שכלים אלו משתמשים ישנות יותר מהגירסה בה משתמש WebPageTest. לדוגמה, WPT משתמש בכרום 69 כאשר GTmetrix משתמש בכרום בגירסה 62 ו Pingdom הרחק מאחור ומשתמש בגירסת כרום 39 שאינה תומכת כלל בפרוטוקול HTTP/2.
ניתן לראות את הגירסאות בהן כלים אלו משתמשים על ידי מבט ב
User-Agentתחת Request Headers בתוצאות הבדיקה (ראו תמונות).
אז דעו כי זהו הכלי החינמי המדוייק ביותר לבדיקת מהירות האתר שלכם. בכל אופן, בואו נתחיל…
בדיקת מהירות האתר שלכם באמצעות WebPageTest
בואו נראה דוגמה וגם אתם מכירים את WebPageTest אולי תרצו לתת מבט. אנו הולכים לקבוע מספר הגדרות על מנת לוודא ש WebPageTest אוסף ומודד את כל המידע שאנו צריכים על מנת לענות על מספר שאלות חשובות לגבי ביצועי האתר שלנו וחווית המשתמש.
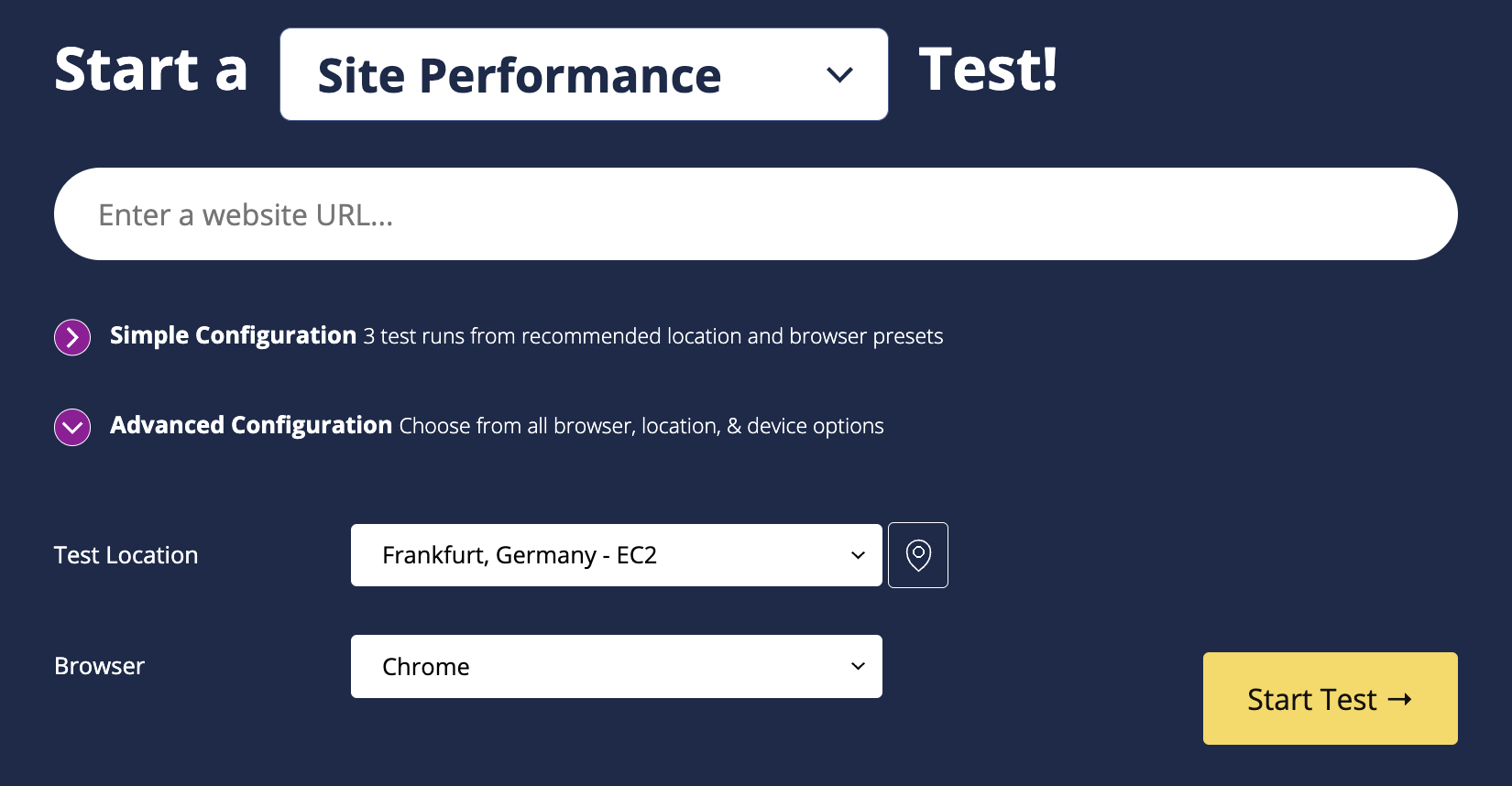
בתור התחלה גשו ל www.WebPageTest.org ותראו משהו בסגנון הבא:
בחלון זה תמצאו שתי אפשרויות:
Test Location – המיקום ממנו תתבצע הבדיקה: תחת אפשרות זו תמצאו מעל 40 מיקומים גיאוגרפים שונים מהם תוכלו לבצע את הבדיקה. באמצעות תוכנית שותפים, WPT נמצא פיזית על שרתים הנמצאים במיקומים אלו.
כאשר אתם מכניסים URL של עמוד מסויים לבדיקה, השרת במיקום שנבחר יטען URL זה מקומית עם הדפדפן שבחרתם. זה מצויין כמובן, אך המהירות והאמינות של הבדיקה שלכם תלויה כמובן גם באותם שרתים מהם מתבצעת הבדיקה וכנראה ותקבלו תוצאות שונות בין מיקום למיקום. מעבר לכך לא כל השרתים תומכים בכל האופציות שהכלי מציע.
Browser – הדפדפן ממנו מתבצעת הבדיקה: באפשרות זו תמצאו מספר קונפיגורציות מהן תוכלו לבצע את הבדיקה. שימו לב כי אם לא ציינתם אחרת, הבדיקות עבור מובייל נעשות פיזית ממכשירי מובייל ולא מאמולטורים למינהם. Patrick Meenan הראה תמונה של קונפיגורציה כזו בבלוג שלו.
השאירו את דפדפן ברירת המחדל (כרום) ולחצו על האפשרויות המתקדמות (Advanced Settings). בואו נדבר על מספר מהאפשרויות בחלון זה..
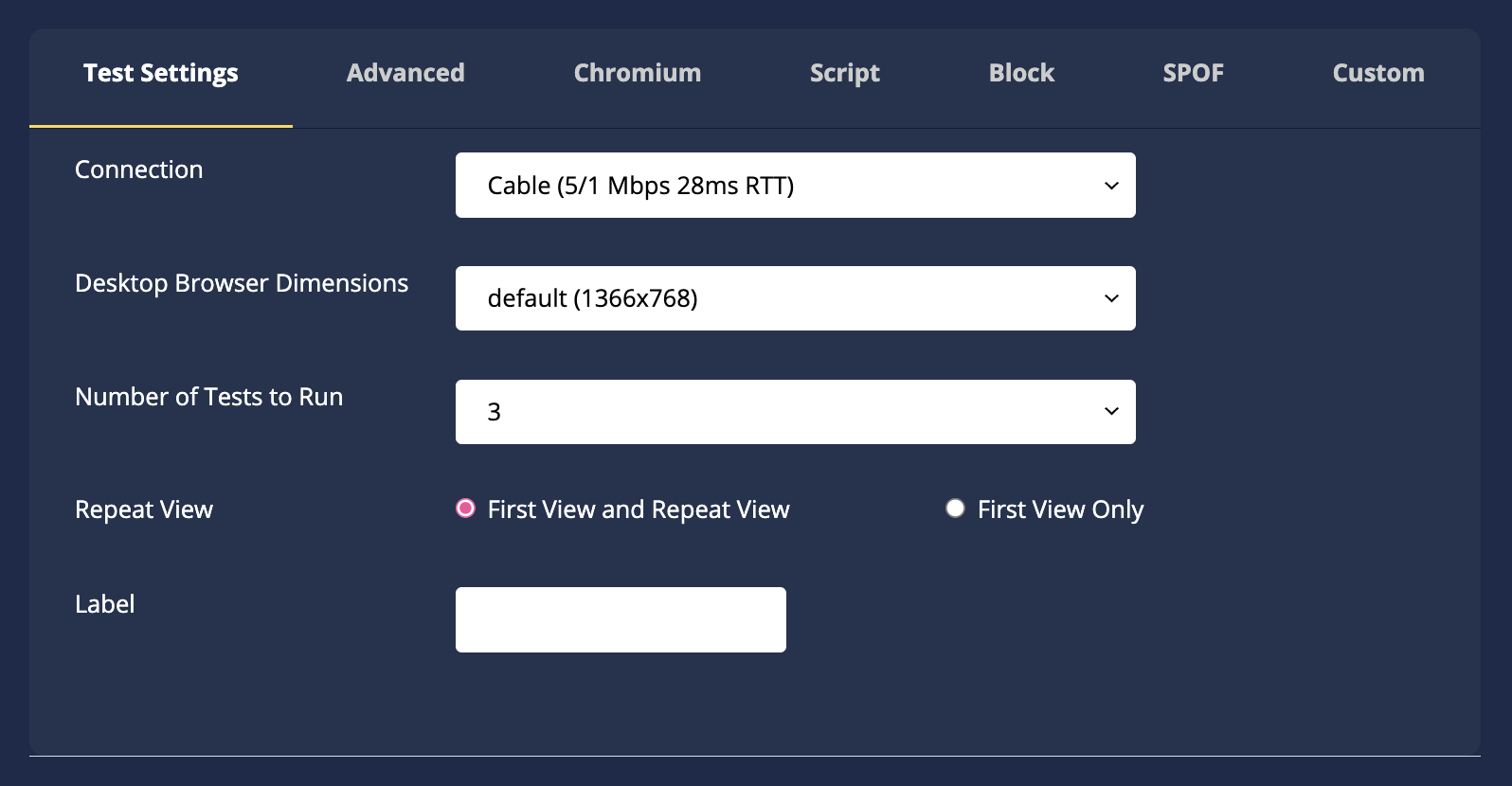
חלון אפשרויות מתקדמות – Advanced Settings
א. Connection – חיבור
מדמה את מהירות החיבור. לא משנה כל כך כרגע אלא אם אתם מבצעים בדיקות מתקדמות יותר. השאירו אותו כל ברירת המחדל של Cable 5/1 Mbps 28ms RTT.
ב. Number of Tests – מספר הבדיקות
כפי שהשם מתאר, אפשרות זו שולטת במספר הבדיקות החוזרות שיש לבצע. בכדי לקבל תוצאות אמינות נכון יהיה לבצע את הבדיקה מספר פעמים ולתת ל WPT לבחור את התוצאה הממוצעת (Median Results). מומלץ לקבוע אפשרות זו על לפחות 3 בדיקות.
ג. Repeat Views – בדיקה חוזרת
אפשרות זו מגדירה האם על כל בדיקה להתבצע פעם אחת (כאשר לא קיים זכרון מטמון / Cache) או לחילופין, פעם אחת כאשר ה Cache נקי ולאחר מכן בדיקה כאשר קיים.
מדוע זה חשוב? כאשר הדפדפן טוען כתובת מסויימת בפעם הראשונה, כמעט תמיד ישנם קבצי Js, תמונות ונכסים אחרים שעל הדפדפן להוריד על מנת להציג את העמוד. כאשר לדפדפן קבצים אלו, הוא (בהתאם להגדרות השרת שלכם) ישמור אלו לוקאלית בזיכרון המטמון עבור כל טעינה נוספת של עמוד באתר שלכם.
זה מסביר מדוע כמעט תמיד הביקור הראשוני שלכם באתר מסויים איטי יותר מהפעם הבאה שתכנסו אל אותו אתר. אני ממליץ כי תשנו הגדרה זו ל First View and Repeat View בכדי שתוכלו להבין את חוויות הגולשים החדשים כמו גם את החוויה עבור אלו שכבר ביקרו באתר שלכם.
נשאיר את שאר האפשרויות במצב הדיפולטיבי. הכניסו את כתובת האתר אותו תרצה לבדוק ולחצו על Start Test. בדרך כלל לוקח 30-60 שניות על מנת לקבל תוצאה, בהתאם לאפשרויות שבחרתם וכמה אנשים מחכים בתור 🙂
כעת בואו ניתן מבט בתוצאות…
ניתוח התוצאות של WebPageTest
לאחר שהסתיימה הבדיקה תגלו כי קיבלתם המון מידע, הרבה יותר ממה שאוכל לכסות בסקופ של מדריך זה. בוא נתמקד בדברים המרכזיים לעת עתה.
הדבר הראשון אליו תשימו לב בחלקו הימני העליון של המסך הוא סט של ציונים על בעיות הקריטיות ביותר ברמת ביצועים.
אלו מכסות ממספר פעולות בסיסיות באופטימיזציה שרלוונטיות עבור כל אתר, וכל ציון שאינו A או B מצדיק בדיקה מעניקה יותר. לא אדבר בהרחבה על נושאים אלו מכיוון ותמצאו פתרון לכולם במדריך על שיפור ביצועים באתרי וורדפרס.
תוצאות הבדיקה – Performance Results
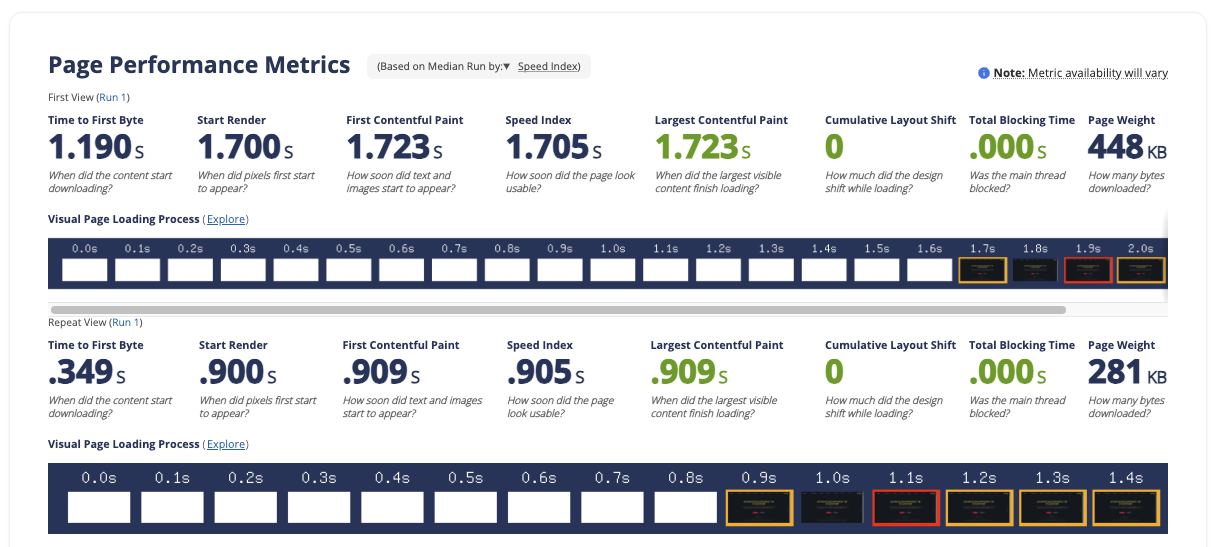
אנו נתרכז במספרים והמדדים שנמצאים תחת הכותרת Performance Results – Median Run. אלו בעצם המדדים החשובים ביותר אליהם יש להתייחס.
אז כפי שציינו קודם לכן, זוהי התוצאה הממוצעת של 3 בדיקות. בחלק זה תראו את התוצאה של הטעינה הראשונית וגם את התוצאה של הטעינה חוזרת (כאשר הנכסים נמצאים בזיכרון המטמון).
באופן די מוחלט ניתן לומר שתמיד התוצאה של הטעינה החוזרת תהיה מהירה יותר מהתוצאה הראשונית. אם אין זה המצב, כנראה שיש לכם בעיה כלשהי עם מנגנון ה Cache באתר שלכם. בואו נעבור על מדדים אלו:
- First Byte – זהו ה First Byte Time או TTFB (נתון חשוב וארחיב על נתון זה עוד רגע). בגדול, זהו הזמן שלוקח לקבל את הבייט הראשון של ה HTML Document והוא בדרך כלל מאד נמוך יחסית לזמן הכללי של טעינת העמוד. התמונות, קבצי ה Javascript ובאופן כללי הנכסים בעמוד הם אלו שלוקח להם את הזמן הרב ביותר להטען. השאיפה שלכם היא להגיע למצב בו ה First Byte Time הוא בין 200-400ms.
- Start Render – זהו הזמן שלוקח עד שרואים אלמנט כלשהו ויזואלית על המסך מעבר למסך הלבן.
- DC Time – זהו הזמן בו נטענו כל הקומפוננטות הראשוניות ב HTML DOM ואתם כבר יכולים להתחיל לבצע אינטראקציה עם העמוד (כגון גלילה וכדומה).
- Fully Loaded – זוהי הנקודה בזמן בה הטעינה הסתיימה. כל הנכסים, Tracking Codes וכדומה, ממש הכל. הרבה אתרים מכוונים למצב בו הם מנסים לשפר את ה DC Time (הסעיף הקודם) על חשבון הזמן שלוקח לעמוד להטען במלואו (Fully Loaded). כלומר, להמשיך ולטעון דברים ברקע כל עוד המשתמש יכול לבצע אינטראקציה עם העמוד.
- Speed Index – מדד זה הוא ייחודי ל WPT והוא בעצם מודד באיזו מהירות תוכן האתר ״מתאכלס״ ויזואלית. הנוסחה בה נתון זה מחושב די מעניינת ואתם מוזמנים לקרוא עוד על נתון זה בדוקומנטציה של WPT. נאמר רק שככל ונתון זה נמוך יותר, העמוד שלכם נטען מהר יותר.
- DC Requests – מספר הבקשות שנעשו לשרת על ידי הדפדפן על מנת לקבל את תוכן העמוד (תמונות, JS, CSS וכדומה).
- DC Bytes – כמות המידע (משקל בבייטים) שהיה על הדפדפן להוריד לצורך טעינת העמוד. נתון זה בדרך כלל נקרא "Page Size״.
- על הנתונים FCP, CLS & LCP תוכלו לקרוא בפוסט שכתבתי על Core Web Vitals.
המטרה הכללית באופטימיזצית האתר היא שכל הנתונים שהזכרנו בחלק זה יהיו נמוכים יותר.
נספח – Time to First Byte
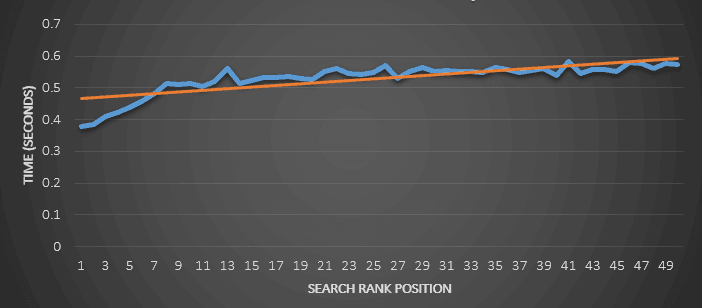
לפני שנמשיך אני רוצה לומר מספר מילים על Time for First Byte (או TTFB) מכיוון ומסתמן שלנתון זה קורלציה די ברורה לדירוג האתר במנועי חיפוש כפי שתראו בתמונה מטה. נראה כי אתרים קיבלו דירוג נמוך יותר כאשר ה TTFB היה נמוך יותר.

אז נתון זה הוא המדד לכמה מהר הרשת והשרת החזירו את הבייט הראשון של קובץ ה HTML שהתבקש. ככל שנתון זה נמוך יותר כך טוב יותר מכיוון והאתר מגיב מהר יותר. TTFB גבוה יכול להעיד על שרת חלש במיוחד.
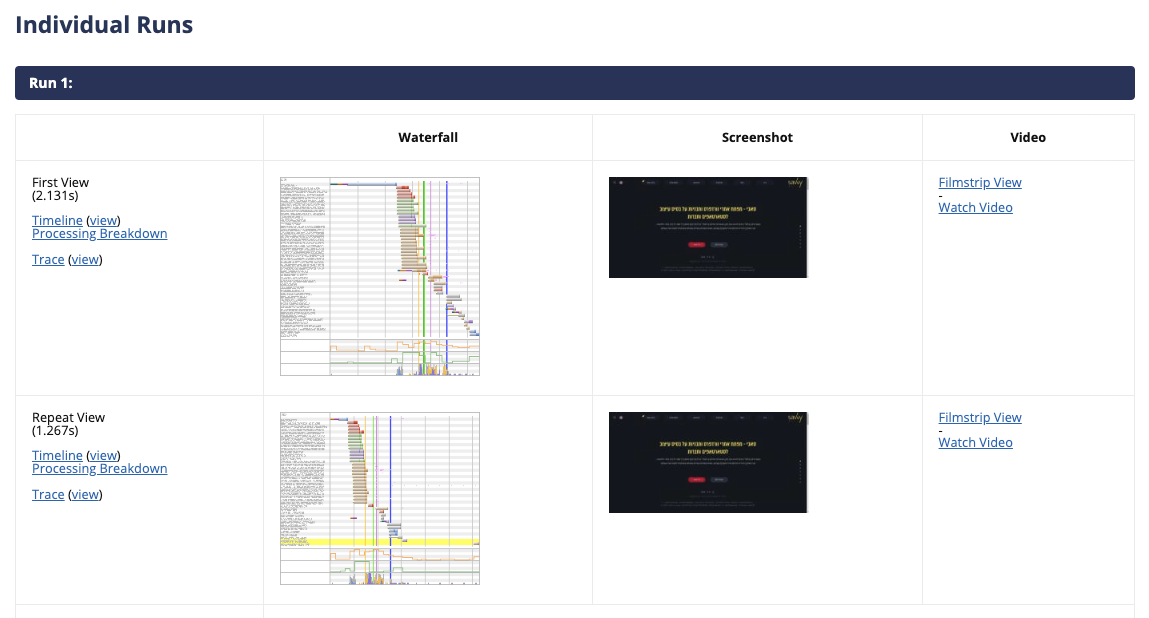
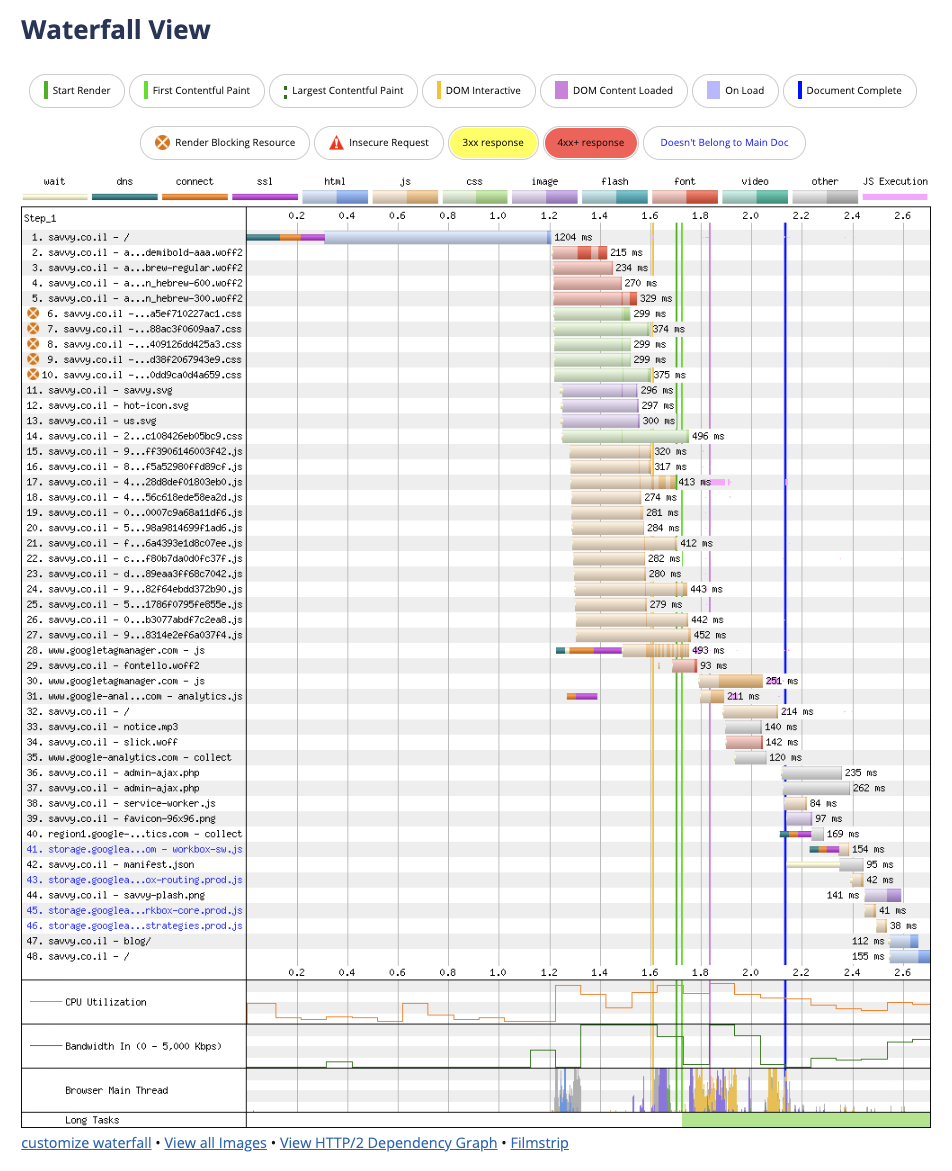
Waterfall Charts
אחת האפשרויות היותר שימושיות ב WPT היא Waterfall Charts. במספר מילים, Waterfall Chart הוא תרשים המציג איזה נכסים נטענו על ידי הדפדפן כל מנת לרנדר את העמוד, כאשר הציר האופקי מתייחס לזמן הטעינה של הנכסים והציר האנכי מתייחס לסדר הכרונולוגי בו נטענו הנכסים (מלמעלה למטה).
בנוסף, כל שורה בתרשים צבועה במספר צבעים המתארים את פעולות הטעינה והרינדור השונים שבוצעו על ידי הדפדפן בכדי לטעון את אותו נכס, לדוגמה:
השימוש ב Waterfall Charts מאד עוזר כשרוצים לגלות צוואר בקבוק הגורם לעמוד שלכם להטען לאט. ככל שהתרשים (כפריים יחיד) רחב יותר לוקח יותר זמן לעמוד שלכם להטען. ככל שהתרשים ארוך יותר, נטענים נכסים רבים יותר. ניתן להסיק מכך שהמטרה שלכם היא לצמצם את אורך ורוחב התרשים.
עוד הרבה מידע ניתן להסיק מ Waterfall Charts, וניתוח תרשים זה הוא נושא בפני עצמו עם המון ניואנסים כך שנדרש פוסט בפני עצמו על כך. מקווה לכתוב על כךבקרוב, אך עד אז תנו מבט בפוסט נמאד רחב על הנושא Matt Hobbs – How to read a WebPageTest Waterfall View chart.
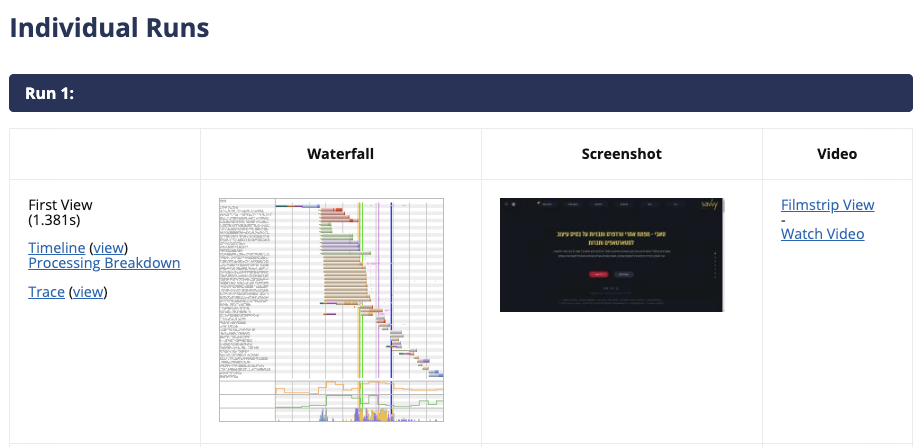
מבט ויזואלי על כיצד האתר שלכם נטען
WebPageTest בנוסף לוכד וידאו המראה בדיוק כיצד המשתמש ייראה את האתר שלכם נטען ומידע זה מאד שימושי. לדוגמה, כנראה ואינכם עובדים מקרואטיה עם מכשיר מסוג Nexus 7, אך עדיין תוכלו לראות כיצד תראה החוויה של משתמש זה.
על מנת לראות את הוידאו, גשו בתוצאות הבדיקה ל Individual Runs ולאחר מכן לחצו על קישור Watch Video בעמודה הימנית:
אם לאתר שלכם TTFB איטי, תהיה השהייה (delay) גדולה לפני שאלמנט כלשהו יופיע בוידאו. מעבר לכך, נאמר כי הוידאו יכול לעזור לקבל פרספקטיבה על הזמן שלוקח עד שמופיע אלמנט כלשהו על המסך עבור המשתמש. 820ms יכולים להשמע מאד מהר, אך האפשרות לראות זאת בצורה ויזואלית מאפשרת לכם לראות בדיוק מה המשתמשים שלכם חווים.
לסיכום
ניתן לעבור עוד שעות רבות על האפשרויות והפיטצ׳רים המתקדמים של WebPageTest. למעשה, למפתח הכלי ישנה אף הרצאה מעניינת (למתקדמים בלבד) על הכלי ואתם מוזמנים לתת מבט בוידאו מטה ובחלק השני של ההרצאה בקישור זה.
אסכם ואומר כי WebPageTest הוא כלי שקשה לחיות בלעדיו, בטח לפריקים של אופטימיזציה ומהירות אתרים. הוא מאפשר למצוא ולדבג בעיות בטעינת האתר, ועל ידי תיקון אלו להוביל לדירוג גבוה יותר במנועי החיפוש ולחווית משתמש טובה ונכונה יותר.
אני מקווה שסקירה זו על WebPageTest מספקת בסיס מספיק טוב בשביל שתוכלו להתחיל לצלול ולבצע אופטימיזציה לאתר שלכם, בין אם אתר לוורדפרס או לא.
תגובות ושאלות יתקבלו בברכה…. 🙂












מאוד מעניין ונדרש רועי, הארת המון נקודות לבדיקה ושיפור…
תודה רבה
שמח לשמוע 🙂
"ככל שנתון זה נמוך יותר כך טוב יותר מכיוון והאתר מגיב מהר יותר. TTFB נמוך יכול להעיד על שרת חלש במיוחד."
תתקן ל TTFB גבוה 🙂
טיל, תודה על התיקון רם…
אין לי מושג מה הייתי עושה בלי הבלוג שלך בן אדם
תענוג לשמוע אחינו 🙂
נראה שכבר אי-אפשר לבחור את ישראל כמקום הבדיקה
זה נכון, החברה נקנתה ושינתה מספר דברים. אני צריך לעדכן את המדריך… תודה שעדכנת בכל אופן 🙂
תודה רבה על על התוכן באתר!!! כל כך מעשיר!