האלמנטים rel="next" ו rel="prev" הם HTML Link Elements שנועדו בכדי לציין יחסים בין כתובות URL בסדרה או סט של עמודים. ברמת אתרי אינטרנט, סדרה ממוספרת של תוכן כלשהו יכולה להתבטא במספר צורות…
עדכון – הטמעת אלמנטים אלו כבר אינה רלוונטית וגוגל ציינו כי אינם מתייחסים לאלו.
היא יכולה להיות מאמר ארוך המחולק למספר עמודים בכתובות שונות, או קטגוריה של מוצר כלשהו עם מוצרים המתפרסים על מספר עמודים, או אפילו שרשור בפורום כזה או אחר המחולק לרצף שונה של כתובות URL. אך ברוב המצבים אלו מתייחסים לסיטואציה בה קיימים עמודים ממוספרים (Pagination) אותם אתם יכולים לראות כמעט בכל בלוג הקיים ברשת וכמובן בבלוג זה בעמודי הקטגוריות.
אם בחרתם להשתמש ב rel="next" ו rel="prev" באותם עמודים בסדרה, אתם מספקים לגוגל רמז מובהק ואומרים להם כי אתם מעוניינים בשני דברים:
- לאחד תכונות מסויימות ברמת האינדקס – למשל, לאחד קישורים המופיעים בעמודים הנפרדים (Component URLs) לסדרה עצמה כמכלול. קישורים לא יהיו מפוזרים ללא סדר בין העמוד הראשון והשני בסדרה, אלא יהיו מסודרים ברצף וכך גם ההתייחסות אליהם.
- לשלוח משתמשים לעמוד הרלוונטי ביותר בסדרה (בדרך כלל העמוד הראשון).
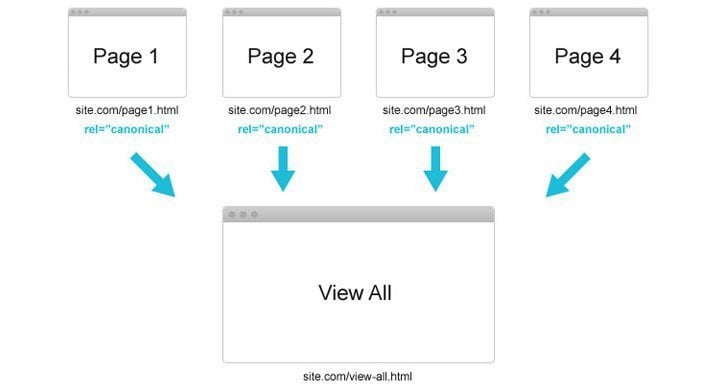
אך ישנה סיטואציה היוצאת מן הכלל להטמעה של rel="next" ו rel="prev": אם לאורך הסדרה של התוכן אתם מציעים למשתמשים גם עמוד המציג את כל התוכן (מעין View all Page), עליכם להתייחס לתגיות אלו בצורה שונה.
מכיוון ומשתמשים בדרך כלל מעדיפים עמודים הכוללים את כל התוכן, גוגל עושה כמיטב יכולתה להציג גירסה זו בתוצאות החיפוש אם קיימת ורלוונטית ולא עמוד יחיד כלשהו בסדרה. על כל מקרה, חריגה זו אינה בסקופ המדריך אך ראו תמונה, אכתוב עליה בקרוב אז הרשמו לרשימת התפוצה אם יש חשק.
האפשרויות עבור עמודים יחידים בסדרה של תוכן
קיימות עבורכם שלוש אופציות במצב בו יש לכם עימוד ממוספר או מספר עמודים כחלק מסדרה כלשהי:
- לא לעשות כלום ולהשאיר את המצב כמו שהוא. תוכן ממוספר קיים בכל רחבי הרשת וגוגל עושים ככל שביכולתם לספק את התוצאה הטובה ביותר עבור המשתמשים. כך שגם אם לא תטמיעו את האפשרות של
rel="next"וrel="prev"כנראה ותקבלו את התוצאות הרצויות. - אם יש לכם עמוד המציג את כל התוכן (View all Page) – לעבור על ה Guideline עבור סוג עמוד זה.
- לרמז לגוגל על היחס בין אותם עמודים בסדרה באמצעות
rel="next"וrel="prev". אפשרות זו תעזור לגוגל לבצע אינדקס מדוייק יותר של התוכן שלכם ולהגיש למשתמשים את העמוד הרלוונטי ביותר עבורו (בדרך כלל העמוד הראשון כפי שציינו).
הטמעה של התגיות "rel="next ו "rel="prev
אם בחרתם באפשרות האחרונה מהשלוש שהצגנו בפסקה הקודמת, אז בואו ונראה כיצד להטמיע תגיות אלו. נאמר ויש לכם תוכן, בסדרה של ארבעה עמודים בעלי הכתובות הבאות:
http://domain.co.il/article?story=abc&page=1
http://domain.co.il/article?story=abc&page=2
http://domain.co.il/article?story=abc&page=3
http://domain.co.il/article?story=abc&page=4הקוד שצריך להופיע בשל העמוד הראשון צריך להיות:
<link rel="next" href="http://domain.co.il/article?story=abc&page=2" />בעמוד השני, הקוד צריך להיות:
<link rel="prev" href="http://domain.co.il/article?story=abc&page=1" />
<link rel="next" href="http://domain.co.il/article?story=abc&page=3" />בעמוד השלישי:
<link rel="prev" href="http://domain.co.il/article?story=abc&page=2" />
<link rel="next" href="http://domain.co.il/article?story=abc&page=4" />ובעמוד הרביעי:
<link rel="prev" href="http://domain.co.il/article?story=abc&page=3" />אני מקווה כי זה ברור, אך למרות זאת, נבהיר מספר נקודות שאולי פספסתם וכאלו שאינן מובנות מאליהן:
- על העמוד הראשון להכיל אך ורק את התגית
rel="next"ללא התגיתrel="prev". - על העמוד השני והלאה עד העמוד לפני האחרון להכיל את שתי התגיות. גם
rel="next"וגםrel="prev" - הערכים בתגיות
rel="next"וrel="prev"יכולים להיות יחסיים או אבסולוטים. - עליכם להכריז על תגיות אלו אך ורק ב
<head>ולא ב<body>של המסמך. - ניתן להשתמש ב
rel="previous"מבחינה תחבירית. - התגיות
rel="next"וrel="prev"הן אך ורק רמיזה (hint) לגוגל ולא דִּירֶקְטִיבָה (directive) מוחלטת. - כאשר התגיות לא מוטמעות נכון, גוגל ימשיכו לאנדקס את העמוד שלכם ויסתמכו על האלגוריתם שלהם בכדי להבין את התוכן.
מעבר לכך, חשוב לציין אם אין זה ברור, כי rel="next" ו rel="prev" והתגית rel="canonical" מציגות קונספט שונה. שתי הכרזות אלו יכולות להופיע באותו עמוד. לדוגמה כתובת ה URL הבאה:
http://domain.co.il/article?story=abc&page=2&sessionid=123;יכולה להכיל את התגיות הבאות ואין שום בעיה עם זה:
<link rel="canonical" href="http://domain.co.il/article?story=abc&page=2"/>
<link rel="prev" href="http://domain.co.il/article?story=abc&page=1&sessionid=123" />
<link rel="next" href="http://domain.co.il/article?story=abc&page=3&sessionid=123" />עוד מידע על Cacnonical Tags (תגיות קנוניות) בקישור זה.
אהבתם את התוכן? למדתם משהו חדש? אשמח אם תפנקו בלייק לעמוד הפייסבוק של הבלוג, זה מעודד לכתוב תוכן חדש! 🙂





היי
עיתוי נאחס, גוגל בדיוק "הודיעו" שהם הפסיקו להשתמש בתג
https://searchengineland.com/google-apologizes-for-relnext-prev-mixup-314494
חח, אמת…. עיתוי באסה 🙂