פירורי לחם מציגים למשתמש את המיקום בו הוא נמצא באתר שלכם. אם אינכם יודעים, המונח ״פירורי לחם״ הגיע מהאגדה על עמי ותמי בה הדמות הראשית השאירה שביל של פירורי לחם על מנת למצוא את הדרך חזרה הבייתה…
וכמו באגדות, גם המשתמשים צריכים לדעת את המיקום שלהם במבנה ההיררכי של האתר על מנת לנווט לרמה גבוהה יותר בהיררכיה. במאמר זה ארחיב על אותם פירורי לחם באתרי וורדפרס (ובכלל), אראה כיצד ניתן להטמיע אותם ואסביר מהם היתרונות של פירורי הלחם מבחינת קידום האתר בגוגל ומבחינת המשתמש כמובן, הרי אלו הולכים בד בבד…
השימושיות של פירורי לחם
פירורי לחם הם אמצעי עזר ויזואלי ויעיל הנותן אינדיקציה למיקום המשתמש בהיררכיה של האתר. אינפורמציה זו עוזרת למשתמשים לקבל מענה עבור השאלות הבאות:
- היכן אני נמצא? פירורי לחם מציגים למשתמש את המיקום שלהם ביחס להיררכיה הכללית של האתר בו הם נמצאים.
- לאן אני יכול ללכת? פירורי לחם משפרים את ההתמצאות בחלקים שונים באתר שלכם ובדפי האתר. מבנה האתר ברור יותר למשתמש כאשר הוא מותג כפירורי לחם לעומת הניסיון להבין אותו ממבנה התפריט הראשי.
- האם עליי לנווט לשם? פירורי לחם מעודדים ניווט באתר ועוזרים למשתמש למצוא את התוכן בעל הערך הנכון ביותר בשבילו. באתרי ווקומרס וחנויות אונליין למשל, המבקר יכול לנחות על עמוד של מוצר מסויים כאשר המוצר אינו התאמה מדוייקת למוצר שהוא מחפש. באמצעות פירורי הלחם יוכל הגולש בלחיצת כפתור לגשת לקטגוריה של אותו מוצר ולחפש מוצר שיותר מתאים לו. פעולה זו כמובן, מקטינה את שיעור הנטישה של האתר (bounce rate).
מה עוד ניתן לומר על פירורי לחם?
- מקטינים את מספר הפעולות שיש לבצע – ברמת שימושיות וחווית משתמש, פירורי לחם מקטינים את מספר הפעולות שעל הגולש לבצע על מנת לגשת לרמה גבוהה יותר בהיררכיה של האתר. במקום להשתמש בכפתור back של הדפדפן או להשתמש בתפריט הראשי על מנת להגיע לרמה גבוהה יותר, הם יכולים להשתמש בפירורי הלחם.
- דורשים מקום מינימלי – המכניזם הקומפקטי אינו לוקח הרבה מקום בעמוד מכיוון וזהו רק טקסט עם קישורים בקו אופקי. היתרון בכך הוא שאין השפעה שלילית מבחינת עומס רב מדי בתוכן, מה גם שההשפעה העיצובית היא מינימלית.
- אף משתמש אינו סובל מהימצאות פירורי לחם – משתמשים עלולים לפספס את את האלמנט של פירורי הלחם, אך לעולם לא יגיעו למצב בו הם אינם מבינים מהו אלמנט זה ובצורה טבעית תמיד יידעו איך לתפעל או להשתמש בו.
- גוגל אוהבת אותם והם עוזרים בקידום האתר – על חלק תוכלו זה תוכלו לקרוא בסוף המאמר…
מתי יש להשתמש בפירורי לחם?
אחת הדרכים להבין אם אתר הוורדפרס שלכם יהנה מהיתרונות של פירורי לחם היא ליצור מפת אתר ויזואלית או דיאגרמה המייצגת את מבנה הנוויגציה (navigation), ולאחר מכן לבצע אנליזה האם פירורי לחם ישפרו את הנוחות של המשתמש לנווט בין קטגוריות באתר וורדפרס שלכם:
- שימו לב כי עליכם להשתמש בפירורי לחם כאשר באתר שלכם ישנה כמות תוכן רבה המאורגנת במבנה ליניארי או כאשר יש לכם מבנה היררכי עם קטגוריות מוגדרות. דוגמא מצויינת היא אתרי ווקומרס בהם כמות גדולה של מוצרים מאוגדים לקטגוריות.
- אין להשתמש בפירורי לחם באתרים בעלי רמה אחת (single level websites) בהם אין היררכיה לוגית.
אמנם לא נרחיב, אך חשוב לציין כי ישנם 3 סוגים של פירורי לחם. מבוססי מיקום (location), מבוססי תכונה (attribute) ומבוססי נתיב (path). תוכלו לקרוא עוד על ההבדלים במאמר הבא.
שימוש מיטבי בפירורי לחם
כאשר אתם מעצבים פירורי לחם, יש לשים לב לדברים הבאים על מנת לשמור על היעילות של אלמנט זה:
1. אין להשתמש בפירורי לחם כתחליף לתפריט הראשי
זה אולי נשמע מובן מאליו, אך חשוב לציין זאת. יש להתייחס לפירורי הלחם כפיטצ׳ר נוסף ולא כתחליף לתפריט הניווט הראשי באתר הוורדפרס שלכם. חשבו על כך פירורי הלחם כאלמנט נוחות, תפריט משני או דרך אלטרנטיבית לנווט באתר שלכם.
2. אין להוסיף קישור לעמוד הנוכחי בניווט
הפריט האחרון בפירורי הלחם הוא אופציונלי, אך אם ברצונכם להציג אותו, וודאו כי אינו לחיץ. מכיוון והמשתמש כבר נמצא בעמוד הנוכחי, חסר הגיון להוסיף קישור לעמוד בו הוא כבר נמצא.
3. השתמשו בקווים מפרידים
הקו המפריד הנפוץ ביותר בפירורי לחם הוא הסימן ״גדול מ״ ( > ). הסימן נועד לציין היררכיה כמו הפורמט קטגוריית אב > קטגוריית בת. סימנים אחרים שבשימוש הינם חיצים, סלאשים למינהם ( / ) וכדומה. הבחירה באיזה להשתמש היא ברמת האסטתיקה וסוג פירורי הלחם שנמצא בשימוש.
4. השתמשו בגדלים וריווחים נכונים
שימו לב לגודל הקישור הלחיץ ולריווחים כאשר אתם מעצבים. צריך להיות ריווח גדול דיו בין רמות ההיררכיה בפירורי הלחם, אחרת יהיה למשתמש קשה להעזר בהם. באותה נשימה אומר שאין לתת לאלמנט של פירורי הלחם להשתלט על העמוד – עליו להיות לבטח פחות דומיננטי מתפריט הניווט הראשי.
5. וודאו כי פירורי הלחם אינם מוקד הפוקוס
ככלל אצבע, כאשר אתם מעצבים את פירורי הלחם בעמוד שלכם שימו לב כי האלמנט הוא לא האלמנט הראשון שתופס את העין בעמוד שלכם ולוקח את תשומת הלב. אם תגרמו לפירורי הלחם להיות בולטים מדי הם עלולים להסית את תשומת הלב מהתפריט הראשי או מהתוכן ואין זו המטרה.
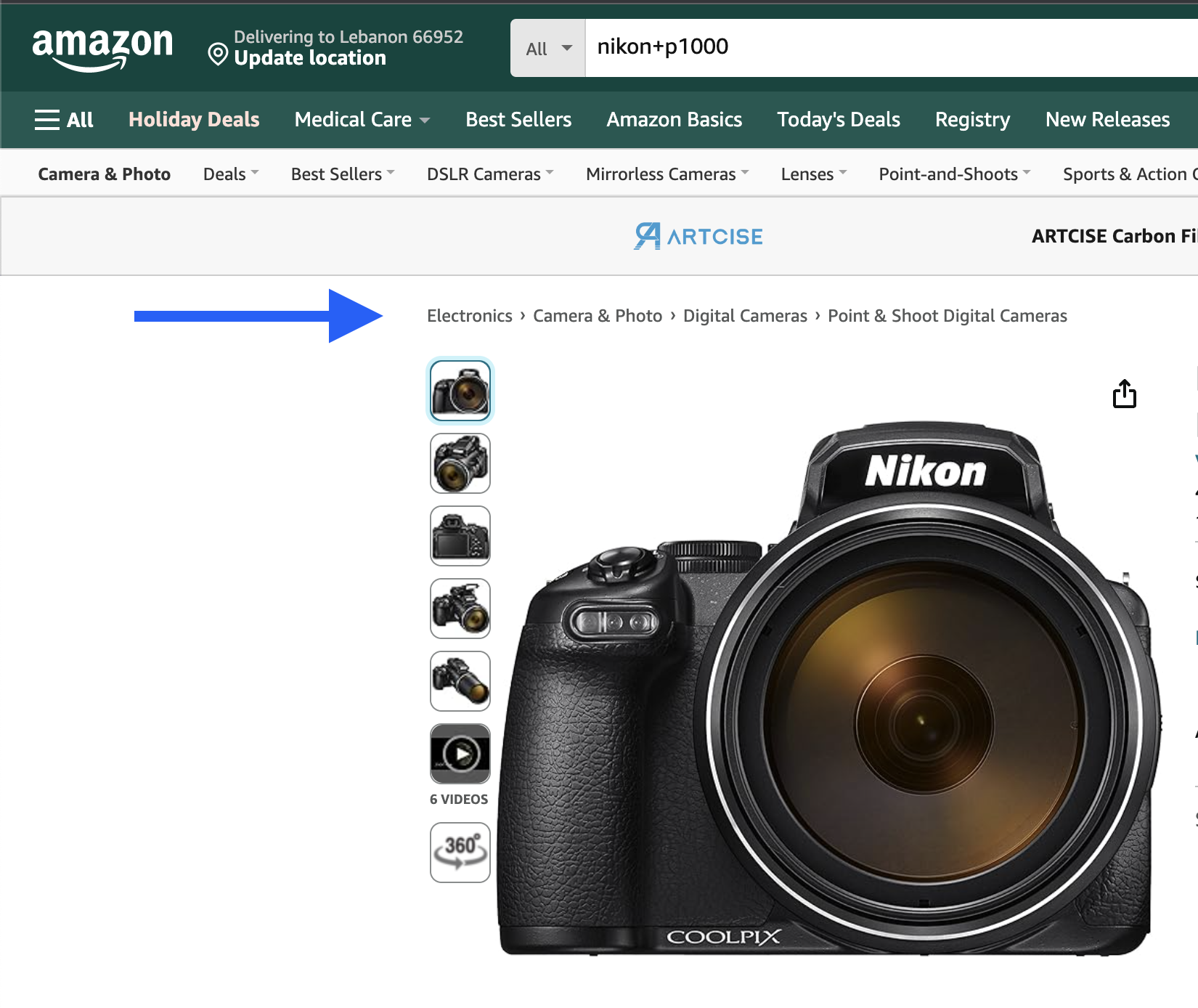
שימו לב בדוגמה הבאה כיצד Amazon מציגה את פירורי הלחם, הם אינם מושכים יותר מדי את תשומת הלב, אך עם זאת קל מאד למשתמש לזהות אותם לנווט דרכם.

6. אין זה חובה להשתמש בפירורי לחם באתרי מובייל
לגבי אתרי מובייל, אם אתם נמצאים באתר כזה ומרגישים כי אתם צריכים פירורי לחם בכדי לנווט – כנראה שמשהו אינו נכון בעיצוב של האתר שלכם למובייל.
ייתכן והאתר שלכם מורכב מדי לסביבה הזו ובתור התחלה, נכון יהיה לפתור את הבעיה ולפשט את מבנה האתר בסביבת מובייל כך שפירורי הלחם לא יהיו כלל באג׳נדה. למרות הנאמר – אם באפשרותכם להוסיף פירורי לחם במובייל זה בטח לא יפגע בכם.
איך להוסיף פירורי לחם באתרי וורדפרס?
ישנם לא מעט תוספים המאפשרים להוסיף פירורי לחם באתרי וורדפרס, אך הם לאו דווקא האופציה הנכונה מכיוון ולעיתים הם עובדים לא נכון, או לא לפי הדרישות לאתר הוורדפרס או התבנית שלכם.
במהלך שיטוטי נתקלתי בפוסט נפלא המסביר כיצד להוסיף פירורי לחם באתר וורדפרס ללא תוסף ובתוך מספר שניות. הפונקציה שמחבר הפוסט מספק מאד ורסטילית ומאפשרת תמיכה ב:
- עמודי אב ועמודי בן (Parent & Child Pages)
- דפי ארכיון (Archive Pages)
- פוסטים מותאמים אישית (Custom Post Types)
- טקסונומיות מותאמות (Custom taxonomies)
העתיקו קוד זה לקובץ functions.php בתבנית הבת שלכם (שימו לב כמובן להוריד את תגית ה PHP הפותחת בקוד):
<?php
/******** BEGIN HERE ********/
function custom_breadcrumbs() {
// Settings
$separator = '>';
$breadcrumbs_id = 'breadcrumbs';
$breadcrumbs_class = 'breadcrumbs';
$home_title = 'Homepage';
// If you have any custom post types with custom taxonomies, put the taxonomy name below (e.g. product_cat)
$custom_taxonomy = 'product_cat';
// Get the query & post information
global $post, $wp_query;
// Do not display on the homepage
if ( ! is_front_page() ) {
// Build the breadcrumbs
echo '<ul id="' . $breadcrumbs_id . '" class="' . $breadcrumbs_class . '">';
// Home page
echo '<li class="item-home"><a class="bread-link bread-home" href="' . get_home_url() . '" title="' . $home_title . '">' . $home_title . '</a></li>';
echo '<li class="separator separator-home"> ' . $separator . '</li>';
if ( is_archive() && ! is_tax() && ! is_category() && ! is_tag() ) {
echo '<li class="item-current item-archive"><strong class="bread-current bread-archive">' . post_type_archive_title( $prefix, false ) . '</strong></li>';
} else if ( is_archive() && is_tax() && ! is_category() && ! is_tag() ) {
// If post is a custom post type
$post_type = get_post_type();
// If it is a custom post type display name and link
if ( $post_type != 'post' ) {
$post_type_object = get_post_type_object( $post_type );
$post_type_archive = get_post_type_archive_link( $post_type );
echo '<li class="item-cat item-custom-post-type-' . $post_type . '"><a class="bread-cat bread-custom-post-type-' . $post_type . '" href="' . $post_type_archive . '" title="' . $post_type_object->labels->name . '">' . $post_type_object->labels->name . '</a></li>';
echo '<li class="separator"> ' . $separator . '</li>';
}
$custom_tax_name = get_queried_object()->name;
echo '<li class="item-current item-archive"><strong class="bread-current bread-archive">' . $custom_tax_name . '</strong></li>';
} else if ( is_single() ) {
// If post is a custom post type
$post_type = get_post_type();
// If it is a custom post type display name and link
if ( $post_type != 'post' ) {
$post_type_object = get_post_type_object( $post_type );
$post_type_archive = get_post_type_archive_link( $post_type );
echo '<li class="item-cat item-custom-post-type-' . $post_type . '"><a class="bread-cat bread-custom-post-type-' . $post_type . '" href="' . $post_type_archive . '" title="' . $post_type_object->labels->name . '">' . $post_type_object->labels->name . '</a></li>';
echo '<li class="separator"> ' . $separator . '</li>';
}
// Get post category info
$category = get_the_category();
if ( ! empty( $category ) ) {
// Get last category post is in
$last_category = end( array_values( $category ) );
// Get parent any categories and create array
$get_cat_parents = rtrim( get_category_parents( $last_category->term_id, true, ',' ), ',' );
$cat_parents = explode( ',', $get_cat_parents );
// Loop through parent categories and store in variable $cat_display
$cat_display = '';
foreach ( $cat_parents as $parents ) {
$cat_display .= '<li class="item-cat">' . $parents . '</li>';
$cat_display .= '<li class="separator"> ' . $separator . '</li>';
}
}
// If it's a custom post type within a custom taxonomy
$taxonomy_exists = taxonomy_exists( $custom_taxonomy );
if ( empty( $last_category ) && ! empty( $custom_taxonomy ) && $taxonomy_exists ) {
$taxonomy_terms = get_the_terms( $post->ID, $custom_taxonomy );
$cat_id = $taxonomy_terms[0]->term_id;
$cat_nicename = $taxonomy_terms[0]->slug;
$cat_link = get_term_link( $taxonomy_terms[0]->term_id, $custom_taxonomy );
$cat_name = $taxonomy_terms[0]->name;
}
// Check if the post is in a category
if ( ! empty( $last_category ) ) {
echo $cat_display;
echo '<li class="item-current item-' . $post->ID . '"><strong class="bread-current bread-' . $post->ID . '" title="' . get_the_title() . '">' . get_the_title() . '</strong></li>';
// Else if post is in a custom taxonomy
} else if ( ! empty( $cat_id ) ) {
echo '<li class="item-cat item-cat-' . $cat_id . ' item-cat-' . $cat_nicename . '"><a class="bread-cat bread-cat-' . $cat_id . ' bread-cat-' . $cat_nicename . '" href="' . $cat_link . '" title="' . $cat_name . '">' . $cat_name . '</a></li>';
echo '<li class="separator"> ' . $separator . '</li>';
echo '<li class="item-current item-' . $post->ID . '"><strong class="bread-current bread-' . $post->ID . '" title="' . get_the_title() . '">' . get_the_title() . '</strong></li>';
} else {
echo '<li class="item-current item-' . $post->ID . '"><strong class="bread-current bread-' . $post->ID . '" title="' . get_the_title() . '">' . get_the_title() . '</strong></li>';
}
} else if ( is_category() ) {
// Category page
echo '<li class="item-current item-cat"><strong class="bread-current bread-cat">' . single_cat_title( '', false ) . '</strong></li>';
} else if ( is_page() ) {
// Standard page
if ( $post->post_parent ) {
// If child page, get parents
$anc = get_post_ancestors( $post->ID );
// Get parents in the right order
$anc = array_reverse( $anc );
// Parent page loop
if ( ! isset( $parents ) ) {
$parents = null;
}
foreach ( $anc as $ancestor ) {
$parents .= '<li class="item-parent item-parent-' . $ancestor . '"><a class="bread-parent bread-parent-' . $ancestor . '"href="' . get_permalink( $ancestor ) . '" title="' . get_the_title( $ancestor ) . '">' . get_the_title( $ancestor ) . '</a></li>';
$parents .= '<li class="separator separator-' . $ancestor . '"> ' . $separator . '</li>';
}
// Display parent pages
echo $parents;
// Current page
echo '<li class="item-current item-' . $post->ID . '"><strong title="' . get_the_title() . '"> ' . get_the_title() . '</strong></li>';
} else {
// Just display current page if not parents
echo '<li class="item-current item-' . $post->ID . '"><strong class="bread-current bread-' . $post->ID . '"> ' . get_the_title() . '</strong></li>';
}
} else if ( is_tag() ) {
// Tag page
// Get tag information
$term_id = get_query_var( 'tag_id' );
$taxonomy = 'post_tag';
$args = 'include=' . $term_id;
$terms = get_terms( $taxonomy, $args );
$get_term_id = $terms[0]->term_id;
$get_term_slug = $terms[0]->slug;
$get_term_name = $terms[0]->name;
// Display the tag name
echo '<li class="item-current item-tag-' . $get_term_id . ' item-tag-' . $get_term_slug . '"><strong class="bread-current bread-tag-' . $get_term_id . ' bread-tag-' . $get_term_slug . '">' . $get_term_name . '</strong></li>';
} elseif ( is_day() ) {
// Day archive
// Year link
echo '<li class="item-year item-year-' . get_the_time( 'Y' ) . '"><a class="bread-year bread-year-' . get_the_time( 'Y' ) . '" href="' . get_year_link( get_the_time( 'Y' ) ) . '" title="' . get_the_time( 'Y' ) . '">' . get_the_time( 'Y' ) . ' ארכיון</a></li>';
echo '<li class="separator separator-' . get_the_time( 'Y' ) . '"> ' . $separator . '</li>';
// Month link
echo '<li class="item-month item-month-' . get_the_time( 'm' ) . '"><a class="bread-month bread-month-' . get_the_time( 'm' ) . '" href="' . get_month_link( get_the_time( 'Y' ), get_the_time( 'm' ) ) . '" title="' . get_the_time( 'M' ) . '">' . get_the_time( 'M' ) . ' ארכיון</a></li>';
echo '<li class="separator separator-' . get_the_time( 'm' ) . '"> ' . $separator . '</li>';
// Day display
echo '<li class="item-current item-' . get_the_time( 'j' ) . '"><strong class="bread-current bread-' . get_the_time( 'j' ) . '"> ' . get_the_time( 'jS' ) . ' ' . get_the_time( 'M' ) . ' ארכיון</strong></li>';
} else if ( is_month() ) {
// Month Archive
// Year link
echo '<li class="item-year item-year-' . get_the_time( 'Y' ) . '"><a class="bread-year bread-year-' . get_the_time( 'Y' ) . '" href="' . get_year_link( get_the_time( 'Y' ) ) . '" title="' . get_the_time( 'Y' ) . '">' . get_the_time( 'Y' ) . ' ארכיון</a></li>';
echo '<li class="separator separator-' . get_the_time( 'Y' ) . '"> ' . $separator . '</li>';
// Month display
echo '<li class="item-month item-month-' . get_the_time( 'm' ) . '"><strong class="bread-month bread-month-' . get_the_time( 'm' ) . '" title="' . get_the_time( 'M' ) . '">' . get_the_time( 'M' ) . ' ארכיון</strong></li>';
} else if ( is_year() ) {
// Display year archive
echo '<li class="item-current item-current-' . get_the_time( 'Y' ) . '"><strong class="bread-current bread-current-' . get_the_time( 'Y' ) . '" title="' . get_the_time( 'Y' ) . '">' . get_the_time( 'Y' ) . ' ארכיון</strong></li>';
} else if ( is_author() ) {
// Auhor archive
// Get the author information
global $author;
$userdata = get_userdata( $author );
// Display author name
echo '<li class="item-current item-current-' . $userdata->user_nicename . '"><strong class="bread-current bread-current-' . $userdata->user_nicename . '" title="' . $userdata->display_name . '">' . 'Author: ' . $userdata->display_name . '</strong></li>';
} else if ( get_query_var( 'paged' ) ) {
// Paginated archives
echo '<li class="item-current item-current-' . get_query_var( 'paged' ) . '"><strong class="bread-current bread-current-' . get_query_var( 'paged' ) . '" title="Page ' . get_query_var( 'paged' ) . '">' . __( 'Page' ) . ' ' . get_query_var( 'paged' ) . '</strong></li>';
} else if ( is_search() ) {
// Search results page
echo '<li class="item-current item-current-' . get_search_query() . '"><strong class="bread-current bread-current-' . get_search_query() . '" title="Search results for: ' . get_search_query() . '">Search results for: ' . get_search_query() . '</strong></li>';
} elseif ( is_404() ) {
// 404 page
echo '<li>' . 'Error 404' . '</li>';
}
echo '</ul>';
}
}
שימו לב שבשורה מספר 8 יש באפשרותכם האופציה לשנות את השם שיופיע עבור עמוד הבית בפירורי הלחם. בשורה 10 תוכלו להגדיר טקסונומיה עבורה יתאפשר השימוש בפירורי הלחם.
בכדי לקרוא לפונקציה בתבנית שלכם השתמשו בקוד הבא. בד״כ כלל הקריאה לפונקציה מתבצעת בקובץ single.php או ב header.php:
<?php custom_breadcrumbs(); ?>
בכדי לעצב את פירורי הלחם אתם יכולים להתחיל מכאן:
#breadcrumbs{
list-style:none;
margin:10px 0;
overflow:hidden;
}
#breadcrumbs li{
display:inline-block;
vertical-align:middle;
margin-right: 5px;
}
#breadcrumbs .separator{
font-size:18px;
font-weight:100;
color:#ccc;
}
מכיוון וכל התקנת וורדפרס או תבנית הן שונות – ייתכן ותאלצו לשנות מעט את הקוד על מנת שיעבוד כראוי. אשמח אם תציינו בתגובות במידה וקיבלתם מסך לבן או שגיאת PHP כלשהי. על אחת כמה וכמה אם יש לכם את הזמן לשפר את הקוד אשמח אם תשלחו לי ותקבלו את הקרדיט המגיע לכם 🙂
אם אין לכם ניסיון בקוד או אינכם רוצים להתעסק בזאת, מומלץ להשתמש בתוסף כגון יוסט SEO על מנת לבצע זאת כפי שנראה בחלק הבא…
הוספת פירורי לחם באמצעות WordPress SEO by Yoast
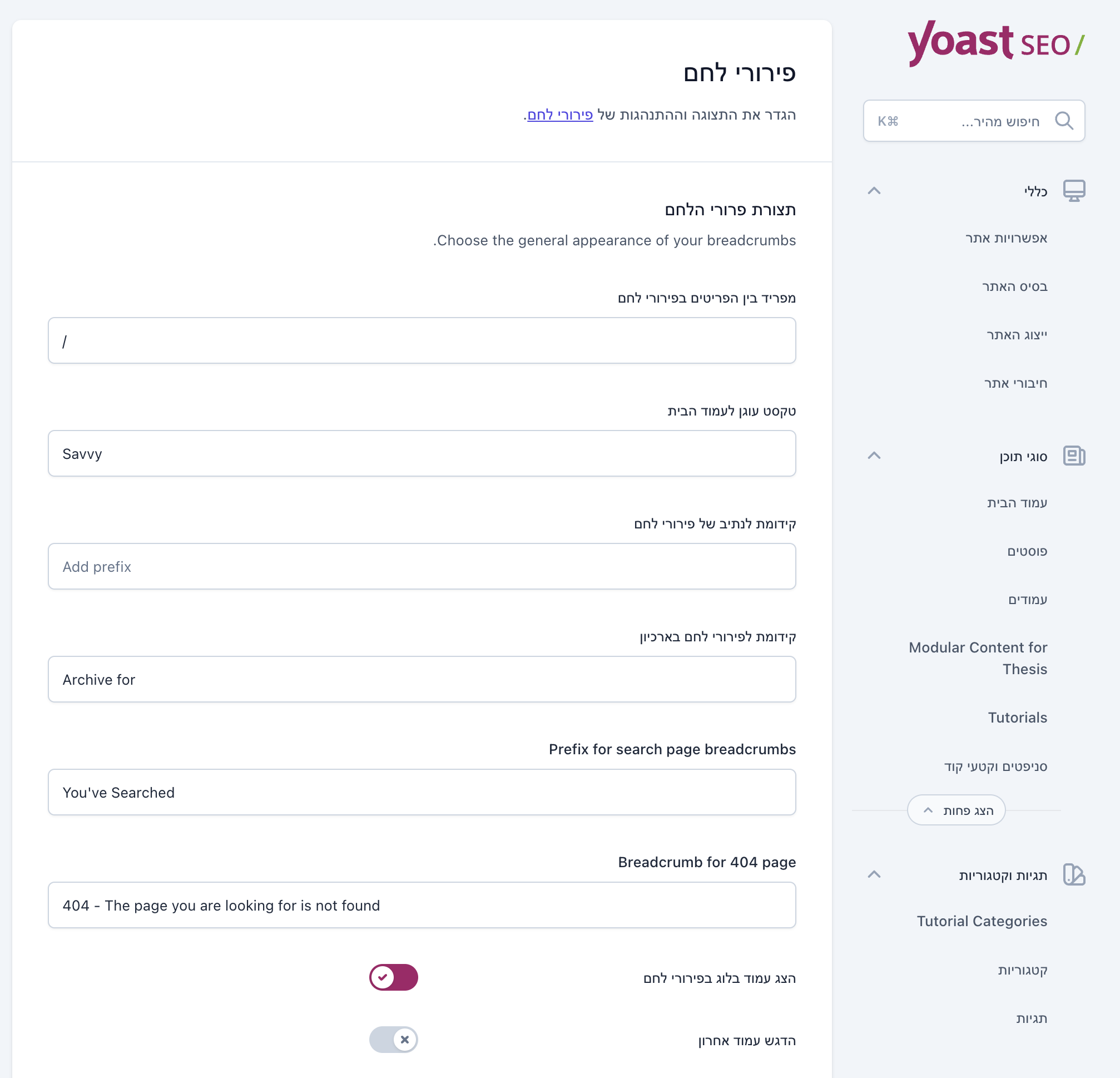
ל Yoast מנגנון פירורי לחם מובנה ופועל מצויין. בכדי להוסיף אתם באמצעות התוסף עליכם להפעיל את הפונקציונליות שלהם ב Yoast. גשו בלוח הבקרה של וורדפרס ל Yoast SEO > הגדרות > מתקדם, ואז ללשונית פירורי לחם והפעילו את האפשרות הנקראית ״Enable breadcrumbs for your theme״ שם למטה.
Yoast מאפשרת לכם דרך פשוטה לשחק עם ההגדרות של פירורי הלחם והן מדברות בעד עצמן.

שימו לב שהתוסף מאפשר לכם לקבוע איזו טקסונומיה תוצג בפירורי הלחם. במקרה של בלוג זה לדוגמא, ישנה טקסונומיה בשם ״My Category״ המתנהגת באותה צורה כמו הטקסונומיה ״Categories״ הדיפולטיבית של וורדפרס ומשמשת אותי לחלוקה של הפוסטים באתר.
אלו בעצם הקטגוריות שאתם רואים בתפריט העליון או סרגל בצידי של הבלוג.
הייתי שמח לספר לכם מדוע עשיתי זאת אך זה נושא בפני עצמו, בגדול – תכנון לא נכון של מבנה הקישורים והקטגוריות בתחילת דרכו של הבלוג. המסקנה בשתי מילים, היא שעדיף לא להציג את הקטגוריות במבנה הקישורים (כמו שקורה בבלוג זה).
בכל אופן, התוסף Yoast אפשר לי לעשות בצורה מאד פשוטה. בכדי להציג את התוכן השתמשו בקוד הבא היכן שתרצו בתבנית וורדפרס שלכם, בד״כ כלל בקובץ single.php או לפעמים ב header.php בתבניות קנויות כאלו ואחרות:
if ( function_exists( 'yoast_breadcrumb' ) ) {
yoast_breadcrumb();
}
ניתן אגב אף להשתמש בשורטקוד [wpseo_breadcrumb] על מנת להציג את פירורי הלחם כפי שאני עושה כאן:
הוספת פירורי לחם באמצעות Rank Math SEO
כדי להוסיף פירורי לחם עם Rank Math, עבור אל Rank Math SEO ← הגדרות כלליות ← פירורי לחם והפעל את האפשרות.
כדי להציג אותם בתבנית העיצוב, השתמש בקוד הבא:
if ( function_exists('rank_math_the_breadcrumbs') ) {
rank_math_the_breadcrumbs();
}
ניתן גם להוסיף אותם בתוכן באמצעות השורטקוד הבא:
[rank_math_breadcrumb]Rank Math מאפשר שליטה מתקדמת בעזרת פילטרים — כמו הסרה מהדף הראשי, קיצור כותרות או הוספת תגיות.
יתרונות השימוש בפירורי לחם מבחינת קידום אתרים ו SEO טכני
ישנן מספר יתרונות לשימוש בפירורי לחם והוספה של אלו (בצורה הנכונה) הן חלק בלתי נפרד מתהליך ה Technical SEO החשוב:
א. גוגל מחבבת פירורי לחם
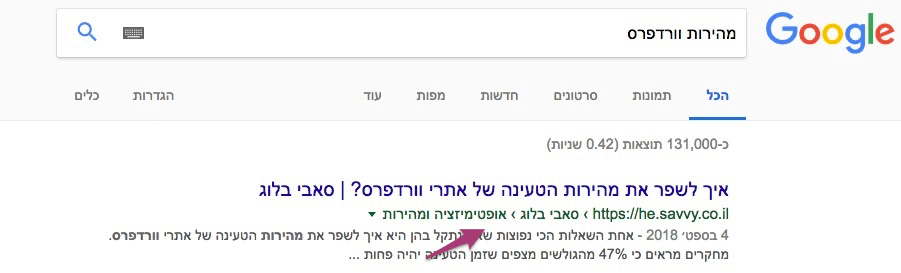
פירורי הלחם עוזרים למשתמשים באתר שלכם אך עוזרים גם לגוגל להבין טוב יותר את המבנה ההיררכי של האתר שלכם. במידה והטמעתם מבנה נתונים נכון (structured data) או במידה ואתם משתמשים ב Yoast על מנת להטמיע את פירורי הלחם, ייתכן וגוגל תציג אלו בתוצאות החיפוש.
תצוגה זו תבליט את הקישור שלכם בתוצאות החיפוש של גוגל וסביר להניח כי אנשים רבים יותר יילחצו על אותן תוצאות ומכאן שאלו יובילו ל CTR גבוה יותר.
ב. פירורי לחם משפרים את חווית המשתמש
אף אחד מאיתנו אינו נהנה להיות אבוד. כשם שאדם המגיע למקום חדש, מסתכל סביב ומחפש אובייקטים וציוני דרך עליהם הוא מסתמך בכדי להתמצא, כך נוהג גם משתמש הנוחת באתר שלכם.
פירורי הלחם משפרים את חווית המשתמש, ומעצם היותם מוכרים לכולם עוזרים לניווט באתר שלכם ללא בזבוז מחשבה או זמן בחיפוש אחר פתרון ניווט. הם עוזרים לשמור על הגולשים שלכם שמחים ומקטינים את החיכוך איתם.
ג. הם מקטינים את אחוז הנטישה
הזכרנו זאת בתחילת המאמר, לא הרבה גולשים נוחתים בעמוד הבית שלכם. רוב הגולשים מגיעים לאתרכם דרך החיפוש האורגני ומכאן שכל עמוד באתר שלכם יכול להיות נקודת הכניסה של הגולש.
נכון יהיה לאפשר לאותו גולש לגשת לחלקים אחרים באתר שלכם בצורה פשוטה ומהירה, ופעולה זו תקטין את שיעור הנטישה באתר שלכם מעצם קיום אלטרנטיבה נוספת ופשוטה לניווט באתר. עדיף כמובן שיעשו זאת במקום שיחזרו לחפש משהו אחר בגוגל או אף נושא או מוצר שקיים אצלכם באתר…
לסיכום
למרות פירורי הלחם שהשאירו עמי ותמי, הם עדיין הלכו לאיבוד ביער. אל תתנו לזה לקרות גם לגולשים שלכם. הוספת פירורי לחם באתרי וורדפרס מספקת דרך פשוטה למשתמשים לנווט באתר שלכם, ואותם משתמשים (בדיוק כמו גוגל) מבינים במהירות את מבנה האתר שלכם ומרגישים תחושת בית… ומי לא אוהב את הבית? 😉



מדריך ממש מצוין. תודה רבה!!!
שאלה – מבחינת גוגל היכן עדיף להכניס את השורט קוד של יואסט, בתחילת הפוסט (בין הכותרת הראשית לכותרת המשנה, למשל) או בסופו? כי מבחינת ניראות מתאים לי בסוף, אבל אולי זה בעייתי מבחינת גוגל?
ושוב תודה על מדריך יעיל וברור.
היי מיכל 🙂
בדרך כלל פירורי הלחם נמצאים בחצי העליון של המסך מתחת לתפריט הניווט הראשי – לכך גם המשתמשים רגילים. אך אין בעיה מיוחדת מבחינת גוגל גם אם תבחרי להוסיף אותם במקום אחר.
היי,
מאמר מצויין, הוספתי לאתר שלי. תודה!
אגב, פוסט שממש חסר לי: פוסט שמסביר באופן כללי איך הכי כדאי לפתח תבניות וורדפרס, best practice כאלה, כדי שיהיה נוח אחרי זה לערוך אותה, קל לשנות, להתאים וכד'. למנוע את כל הפעמים האלה שאני עושה טעות בהתחלה, שנגררת אחרי זה שנים ומקשה על כל שינוי באתר…
תענוג 🙂 מאמין שגם זה יגיע ביום מן הימים….
שלום עדכנתי את האתר לגרסת וורדפרס חדשה 5.0, עכשיו לא מוצא איפה אני מקטין את שורת "פירורי לחם" כמו כן צריך להעביר לצד ימין את הכיתוב.
אשמח לעזרה, תודה מראש
שלח בבקשה קישור לאתר שלך אלכס ואנסה לעזור…
מה הסיבה שלא צריך פירורי לחם במובייל?
שיניתי את המאמר, פשוט אין חובה להשתמש באלו במובייל – המשתמש פחות מצפה לכך…
אוקי, תודה
לאן נעלם ה SEO > Advanced בגרסה העברית?
האפשרות היא תחת SEO > תצוגת חיפוש תחת הלשונית פירורי לחם. עדכנתי את הפוסט בהתאם…
היי, רכשתי תבנית עם פירורי לחם מובנה. אבל מציג באנגלית. איך מציגים את המסלול בעברית?
תודה
היי רינה, איני יודע לתת לך תשובה כי זה תלוי תבנית. את לבטח יכולה לנטרל את פירורי הלחם שהתבנית מספקת ולהשתמש בדרך המתוארת בפוסט זה אם את משתמשת ב Yoast…
היי, יש לי באתר בעיה כזו: הפירורי לחם מוצגים אבל ללא הדף עצמו (הדף הנוכחי), מה אני עושה במקרה הזה- שהפירורי לחם הם באמצעות התוסף SEO שהזכרת?
היי עדי, בכדי להבין את הבעיה עליי לבצע בדיקה של האתר ולא אוכל לענות על כך בתגובות ללא בדיקה. אם את מעוניינת בתיקון הבעיה בתשלום את מוזמנת ליצור איתי קשר…
היי, הגדרתי את פירורי הלחם כמו שציינת דרך yoast ובאתר מופיע רק בדף הבית, בשאר הדפים לא רואים את פירורי הלחם. אשמח לקבל עזרה אם אפשר. תודה רבה
היי דגנית,
הפעלת האפשרות של פירורי הלחם ב Yoast רק מאפשר לך להשתמש בפונקציה הזו בתבנית שלך. בהתאם לתבנית בה את משתמשת, כנראה ופירורי הלחם כלל אינם אלו של Yoast אלא כאלו שהתבנית שלך יוצרת. על כל מקרה, קשה לדעת את המצב בלי לראות את האתר, ואולי כדאי להעזר במפתח וורדפרס במקרה זה.
היי רועי, תודה על המאמר,
אבל משהו אחד חסר לי בקוד.
איך אני עורך את הפירורי לחם שיציג בהיררכיה כזו – דף הבית/קטגוריה/קטגוריה משנית/תת קטגוריה/מוצר
היי שלמה,
אני מניח שנדרשת קוסטימיזציה לקוד בכדי שזה יוצג בדרך שאתה מחפש. לצערי זה לא משהו שאני יכול לבדוק כרגע עבורך…
אם אני לא אןהב את הנראות של פרורי הלחם והאתר ללא היררכייה מסובכת… האם זה קריטי מבחינת גוגל?
לא, זה לא קריטי – בטח לא באתר שללא היררכיה מורכבת..
מדריך מאוד טוב חמוד מפורט קצר ויעיל מאוד 🙂 תודה רבה!
מאמר מצויין. תודה.
אני משתמשת בתבנית בת של הלו.
יש לי עמוד בלוג (עמוד רגיל) ובפנים פוסטים.
בנוסף הכנתי טמפלייט ארכיון בשם "מאמרים" וטמפלייט לפוסט.
כשלוחצים על הפוסט עוברים לטמפלייט של הפוסט. פירורי הלחם מציגים עמוד הבית->שם המאמר.
אני רוצה שהנתיב יהיה: עמוד הבית->מאמרים-<שם המאמר.
לא מצליחה לסדר את זה. אשמח להכוונה.
היי דפנה,
זה יכול להיות מעט מורכב. בהנחה ואת משתמשת ב Yoast SEO נסי את הקוד הבא ווודאי שאת משנה את /articles/ ב slug של עמוד המאמרים שלך. הוסיפו את הקוד בקובץ functions.php של התבנית (או של תבנית הבת שלך) ללא תגית ה php הפותחת (זו שמופיעה בשורה הראשונה):
אתה גאון!!!! זה עבד.
תודה רבה
שמח לשמוע 😉
שאלה נוספת- יש לי עמוד שירותים ומתחתיו תתי עמודים.
אחרי שהוספתי את הקוד ששלחת לי עבור הבלוג מאמרים, הנתיב של העמודים תחת שירותים הוא:
דף הבית->מאמרים->שם השירות. כלומר הוא עובר לעמוד מאמרים (זה שהוספתי עם הקוד בשביל הבלוג).
איך אפשר לא לקשר בין עמוד שירותים ועמוד מאמרים? האם יש אפשרות להוסיף קוד ייעודיי לשירותים כפי שעשינו עם מאמרים?
תודה