מכיוון ואני משתמש ב Relevanssi (אתם מוזמנים לבצע חיפוש בבלוג על המילה), ברשותי האופציה לראות בצורה נוחה אילו חיפושים בוצעו בסאבי בלוג. מסתבר שלא מעט אנשים מחפשים הביטוי ״רשימת תפוצה״ ו "Mailchimp".
אז החלטתי לכתוב מדריך המסביר כיצד לפתוח רשימת תפוצה ב Mailchimp וכיצד להוסיף טופס המאפשר לגולשים להרשם לרשימת התפוצה באתר הוורדפרס שלכם. לצורך המדריך וודאו כי ברשותכם חשבון ב Mailchimp כמו גם התוסף המצויין Mailchimp for WordPress בו אני עושה שימוש בבלוג זה.
יצירת רשימת תפוצה ב Mailchimp
בין אם אתם מתחילים מאפס, או שאתם מתכוונים לייבא רשימה קיימת כלשהי ל Mailchimp, עליכם ליצור רשימת תפוצה חדשה (כלומר קהל חדש – Audience). רשימה זו היא המקום בו תשמרו ותנהלו את כל המידע על הנרשמים.
נציין כי באופן כללי Mailchimp נועדה לעבוד עם רשימה אחת בלבד כך שאין צורך ליצור יותר מאחת. ארגון אותה רשימה אמור להתנהל באמצעות תגיות אך זה מעבר לסקופ המדריך.
יצירת קהל חדש (Create New Audience)
אם זה לא המצב, הנה הסבר כיצד ליצור קהל חדש במיילצ׳ימפ. עקבו אחר ההוראות הבאות:
- גשו לעמוד הבא ב Mailchimp ולחצו על Create Audience. שימו לב שאם הרגע נרשמתם למיילצ׳ימפ אז תהליך ההרשמה כבר יצור עבורכם את ה Audience הראשון.
- הוסיפו את ההגדרות הרלוונטית בטופס שיופיע לפניכם.
- סמנו תחת Form Settings את האפשרות Enable double opt-in אם אתם מעוניינים שהנרשמים יאלצו לאשר את ההרשמה על ידי קישור שיגיע אליהם במייל.
- לחצו על שמירה ובשלב זה נוצר עבורכם רשימת תפוצה חדשה, כלומר Audience חדש.
- כעת עלינו ליצור מפתח API על מנת לספק את ההרשאות הנחוצות לתוסף MC4WP (עליו נדבר בחלק הבא). גשו לקישור הבא ולחצו על Create A Key.
- תחת Your API Keys תמצאו את המפתח החדש שנוצר. העתיקו אותו ורשמו בצד לשימוש מאוחר יותר.
שימו לב! אין אפשרות ליצור יותר מ Audience אחד במסלול החינמי של Mailchimp.
התוסף Mailchimp for WordPress
התוסף Mailchimp for WordPress (או בקצרה MC4WP) מחבר את אתר הוורדפרס שלכם עם החשבון ב Mailchimp. הוא מספק אופציות הרשמה מגוונות לאתר שלכם המאפשרות למבקרים באתר להוסיף עצמם לרשימת התפוצה.
באפשרותכם ליצור באמצעותו טפסי הרשמה ריספונסיבים וידידותיים למשתמש כאשר לכם שליטה מלאה על עיצוב הטפסים באמצעותו. את אותם טפסים ניתן כמובן להטמיע בקלות בפוסטים ובעמודים שלכם באמצעות שורטקודים, להטמיע אותם כווידג׳ט בסרגל הצידי או בעצם בכל מקום שתבחרו.
MC4W אף מספק אינטגרציה עם מגוון תוספים פופולרים כמו Contact Form 7, ווקומרס וכדומה. למשל ניתן להוסיף אפשרות להרשמה לרשימת התפוצה עבור אנשים המגיבים בתגובות או כאלו שבדיוק מסיימים רכישה של מוצר בחנות הדיגיטלית שלכם. זוהי דרך בטוחה להשיג עוד נרשמים לרשימת התפוצה באתר הוורדפרס שלכם.
לתוסף גם הרחבות מעניינות ובהן לא ניגע בפוסט זה, אך בואו נראה כיצד להוסיף טופס הרשמה המוסיף אוטומטית כל נרשם לרשימת התפוצה שהרגע יצרנו ב Mailchimp.
התקנת התוסף Mailchimp for Wordpres
גשו לתוספים בממשק הניהול של וורדפרס ובצעו חיפוש ל Mailchimp for WordPress. התקינו את התוסף והפעילו אותו.

כפי שאתם רואים התוסף עם מעל למיליון התקנות אקטיביות ובעל דירוג של 5 כוכבים. תוסף ממש מצויין.
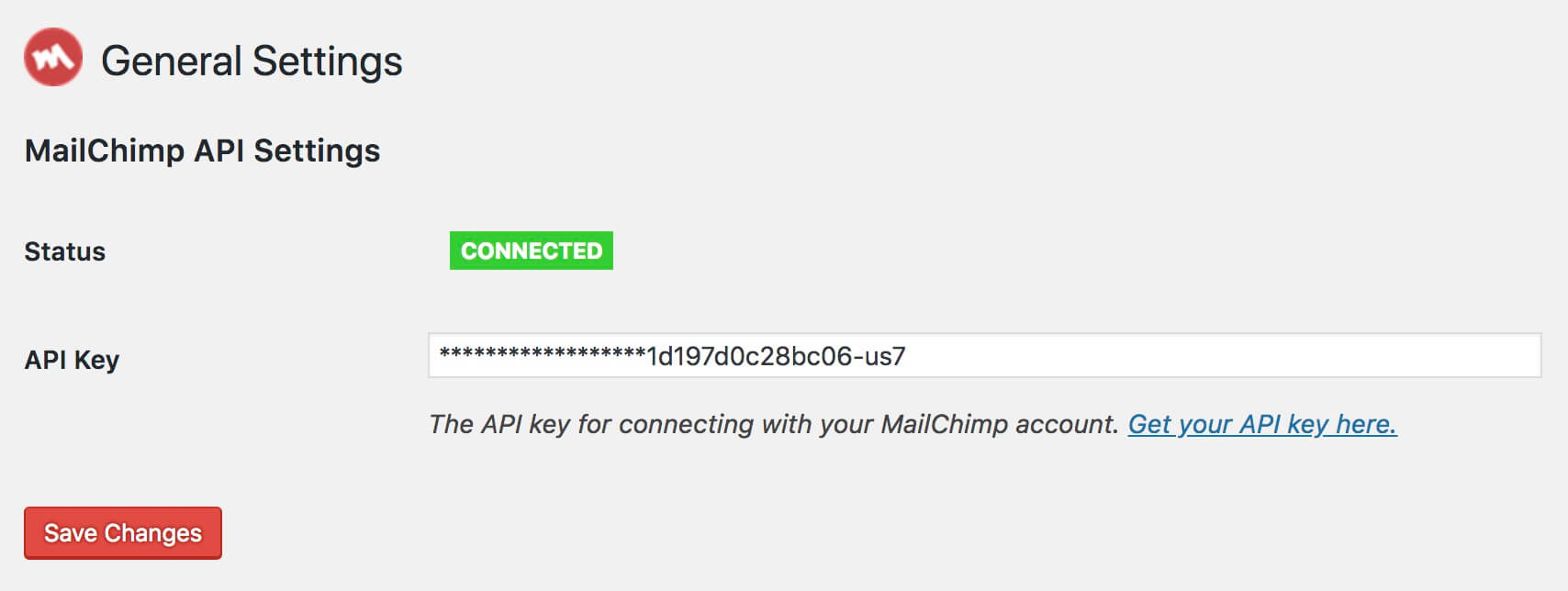
לאחר ההתקנה גשו בממשק הניהול של וורדפרס ללשונית החדשה שתופיע בשם ל Mailchimp for WP ולחצו על Mailchimp. הוסיפו את מפתח ה API ששרשמתם קודם לכן ולחצו על שמירה.

שימו לב כי תחת Status מופיע סימן ירוק המציין שאתם מחוברים כראוי לחשבון ב Mailchimp. אם זה המצב, גשו מטה באותו עמוד ולחצו על Renew MailChimp Lists בכדי לראות את כל רשימות התפוצה שלכם שהתוסף מזהה ובכדי לוודא כי רשימת התפוצה שיצרתם ב Mailchimp מופיעה.
כעת ניצור טופס חדש אותו באמצעות התוסף (הנה אגב טופס חי המשתמש בתוסף זה).
יצירת טופס חדש ב Mailchimp for WordPress
גשו בממשק הניהול ל Mailchimp for WP > Forms וצרו טופס חדש. שימו לב כי אתם מסמנים את רשימת התפוצה אליה אתם רוצים שהטופס יוסיף את פרטי הנרשם.
כל שעליכם לעשות הוא להעתיק במסך זה את השורטקוד (בתחתית המסך) ולהדביקו היכן שתרצו בפוסטים ובעמודים שלכם והוא יעבוד כראוי:
[[mc4wp_form id="123"]]אם אתם מעוניינים להוסיפו בקבצי התבנית שלכם, ניתן לעשות זאת באותה קלות ובדיוק כפי שמוסיפים כל שורטקוד בתבניות וורדפרס:
<?php echo do_shortcode('[[mc4wp_form]]'); ?>באפשרותכם בשלב זה גם להוסיף את הטופס בקלות באמצעות ווידג׳ט חדש שיופיע לכם במסך הווידג׳טים לאחר התקנת התוסף. אך בואו נראה מספר מהגדרות הטופס אותן תוכלו לשנות…
הגדרות טופס – Mailchimp for WP
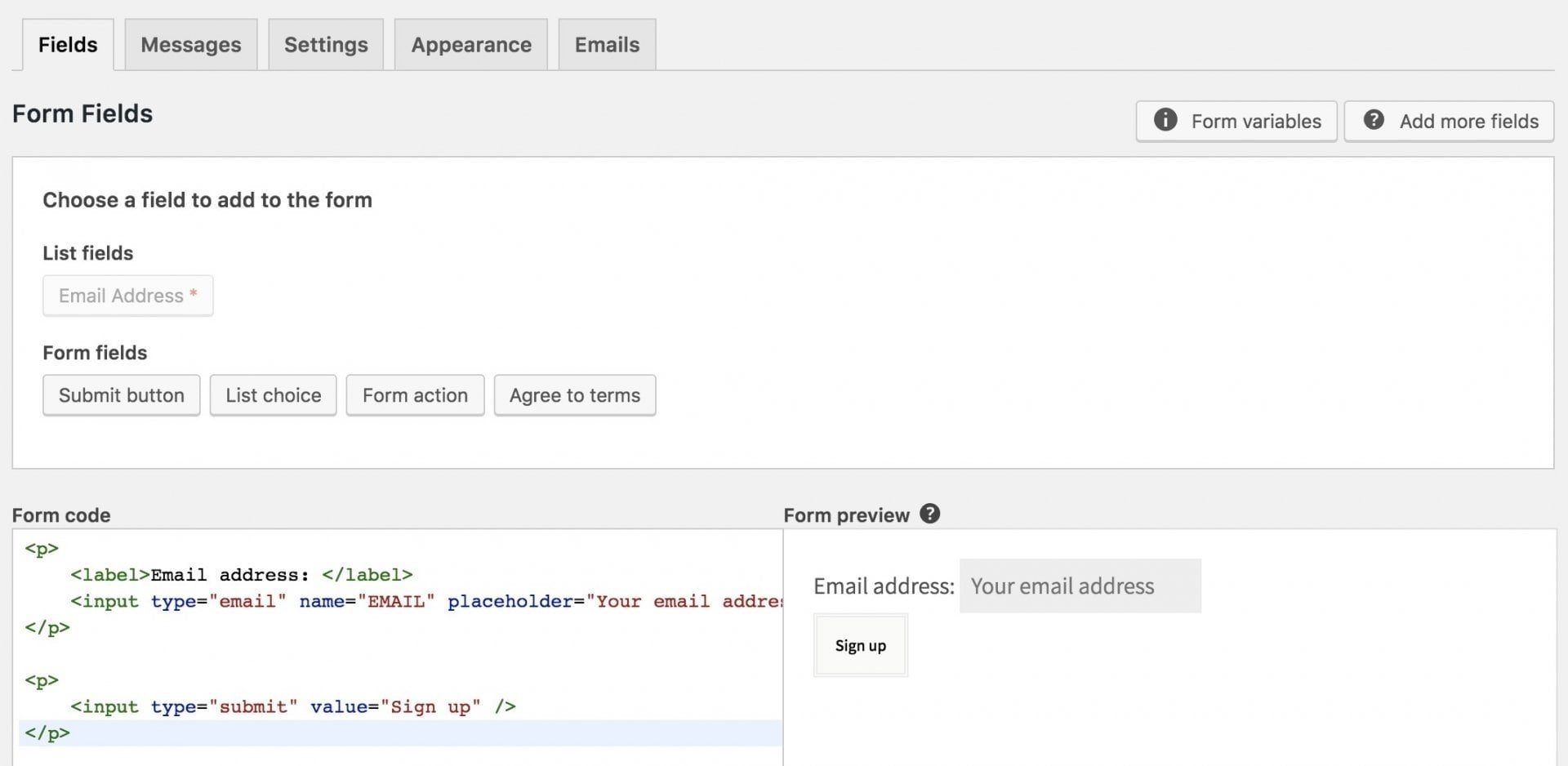
כך נראה המסך עם טופס ברירת המחדל לאחר יצירת טופס ב MC4WP:

ישנן מספר לשונית למעלה כפי שאתם רואים בתמונה, הנה הסבר קצר על כל אחד מאלו:
1. שדות – Fields
בלשונית זו תוכלו להוסיף שדות חדשים לטופס, למשל רשימות למינהן, אישור תנאים, Radio Boxes וכדומה. לחיצה על כל אחד מהאפשרויות תחת Form Fields תפתח חלון עם הגדרות עבור אותו אלמנט שתרצו להוסיף לטופס.
בצידו הימני של המסך ישנן שתי אפשרויות נוספות. האחת Form Variables והשנייה Add More Fields.
Form Variables מאפשרים לכם להוסיף משתנים מסויימים לטופס, ולהודעות השגיאה / ההצלחה לאחר מילוי הטופס. לדוגמה, אפשרות להציג את מספר הרשומים לרשימת התפוצה מתבצע בצורה הבאה:
<p>
Join {subscriber_count} others, stay updated by subscribing to our newsletter.
</p>
.... (rest of sign-up form)לא נרחיב מעבר לכך אך אתם מוזמנים לתת מבט בדוקומנטציה המצויינת של התוסף MC4WP.
האפשרות Form Fields לעומת זאת, מאפשרת להוסיף שדות חדשים שאינם קיימים באפשרויות הטופס במצבו הסטנדרטי, אך בכדי שיופיעו שדות אלו עליכם להוסיפם דרך Mailchimp עצמה. לאחר שהוספתם את השדות ב Mailchimp עליכם ללחוץ על Renew Mailchimp Lists בכדי לראות אלו.
2. הודעות – Messages
בלשונית זו באפשרותכם לשנות את טקסט ההודעה שיופיע בסיטואציות מסוימות בזמן מילוי הטופס. לדוגמה: ״תודה שנרשמתם״ או ״הסרתם עצמכם מרשימת התפוצה בהצלחה״.
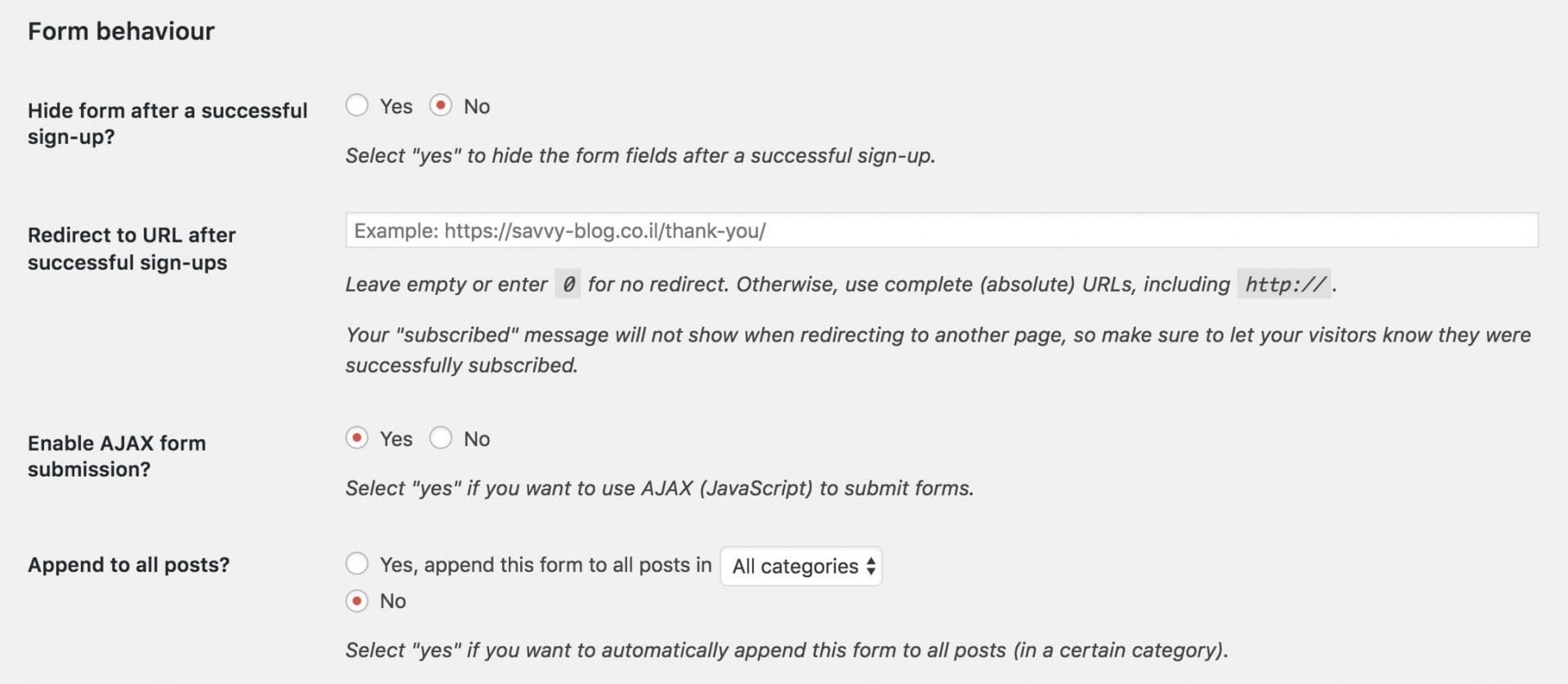
3. הגדרות – Settings
בלשונית זו תמצאו את ההגדרות הראשיות של הטופס. תוכלו לקבוע האם הנרשמים חייבים לאשר את הרשמה או לא (Double Opt-in).
תוכלו לקבוע האם לבצע הפנייה לאחר הרשמה מוצלחת, ותוכלו לקבוע האם ההרשמה תתבצע ב Ajax כך שלא תתבצע טעינה מחדש של העמוד לאחר הרשמה (אפשרות הקיימת רק בגרסת ה Pro של התוסף).

4. נראות – Appearance
בלשונית זו תמצאו את האופציה לקבוע את כיצד נראה הטופס. ניתן לקבוע כי העיצוב שלו ילקח מהתבנית שלכם או לבחור מעין תבניות עיצוב מוכנות מראש.
כמו כן, תוכלו ללחוץ על Open Style Builder ולשחר עם הצבעים, עם היישור של הטופס, עם הרוחב שלו, תמונת הרקע וכדומה.
5. אימיילים – Emails
בלשונית זו באפשרותכם לקבוע האם יישלח אימייל לכתובת מסוימת לאחר שמשתמש נרשם לרשימת התפוצה דרך הטופס שיצרתם.
אז לסיכום חלק זה, בצעו את ההגדרות הנחוצות והבה נמשיך נבצע אינטגרציה עם התוסף Mailchimp for WordPress.
אינטגרציות התוסף Mailchimp for WordPress
כפי שציינו, התוסף מאפשר אינטגרציות עם מגוון רחב של תוספים. הפופולאריים ביניהם הם Contact Form 7, ווקומרס, Gravity Forms וכדומה אך ישנם אף אינטגרציות נוספות.
אם תגשו בממשק הניהול ל Mailchimp for WP > Integrations תראו את כל רשימת האינטגרציות האפשריות ואת האופציה להפעיל כל אחת מאלו.
אם תתנו מבט באלמנט של הוספת התגובות בבלוג זה, תראו מתחתיו את האפשרות להירשם אוטומטית לרשימת התפוצה עם האימייל של המגיב ושמו של המגיב. אפשרות זאת מתבצעת באמצעות ה Comment Form Integration של התוסף MC4WP.
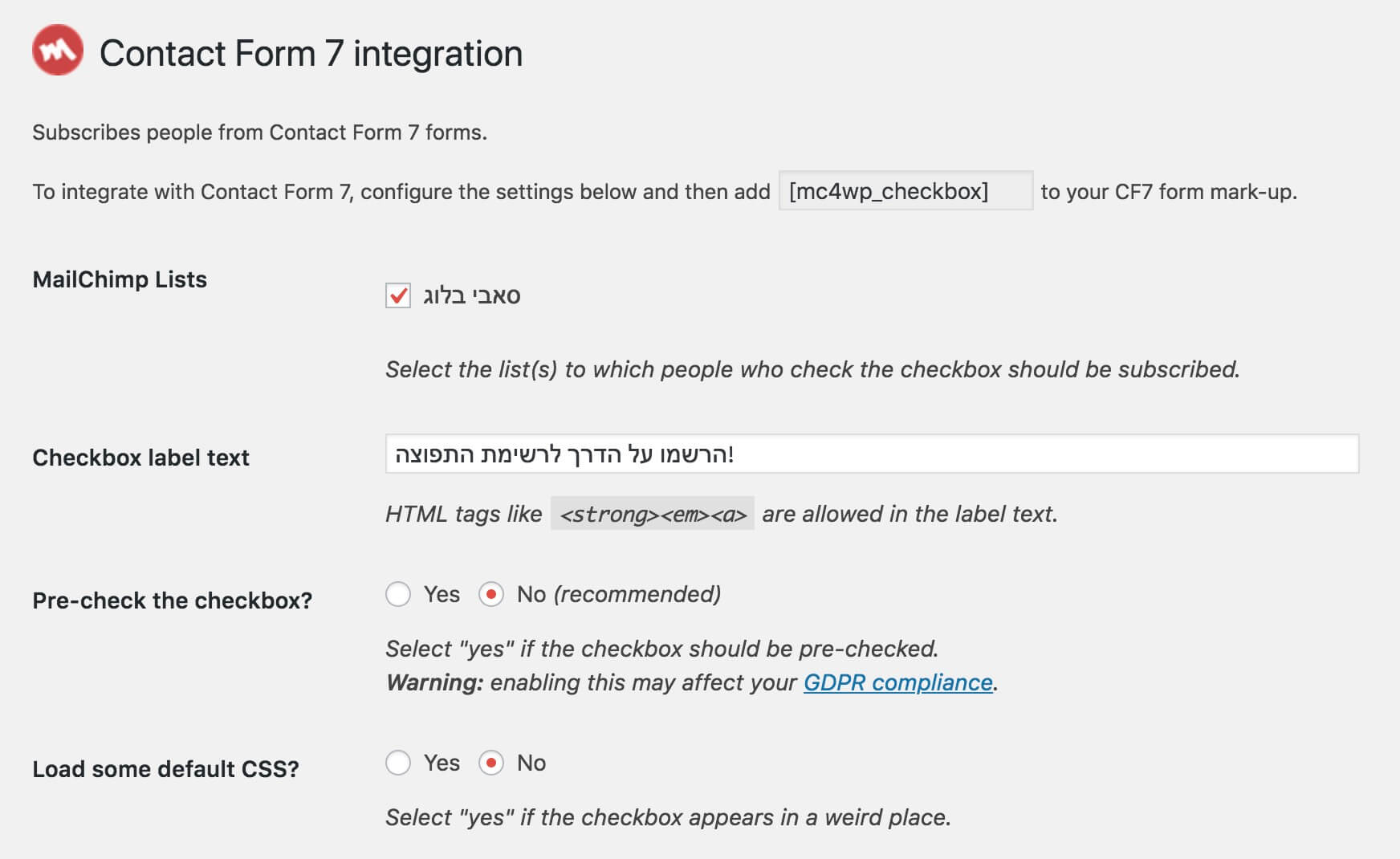
אך בואו נסתכל על אפשרות האינטגרציה עם Contact Form 7. לחיצה על אפשרות זו תוביל אתכם למסך (תמונה בדוגמה מטה) בו תוכלו לקבוע מספר הגדרות של אותה אינטגרציה, ויוצג לפניכם שורטקוד אותו עליכם להוסיף בעריכת הטופס של CF7 כל מנת לשלב את MC4WP בטופס של CF7.

מעבר לכך, אם ברשותכם חנות ווקומרס אז בנייה רשימת אימיילים של הלקוחות שלכם הוא בהחלט משהו שתרצו לעשות. אם תספקו ללקוחות אפשרות להרשם לרשימת התפוצה ב Mailchimp בתהליך התשלום (Checkout), הסיכויים כי אלו יצטרפו לרשימת התפוצה גבוהים הרבה יותר.
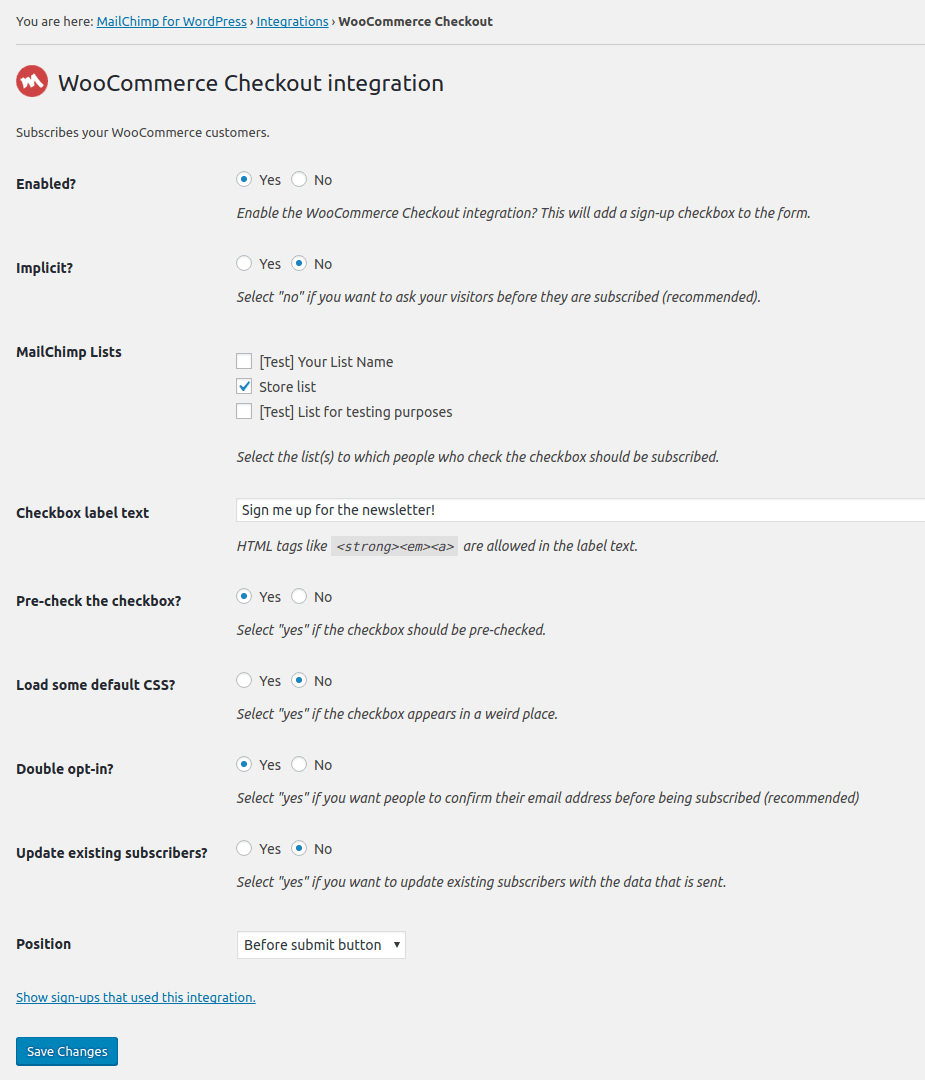
לחיצה על האינטגרציה WooCommerce Checkout תיקח אתכם למסך ההגדרות הבא בו תוכלו להפעיל את האינטגרציה ולהגדיר את הרשימה אליה הלקוחות יתווספו:

אם אתם משתמשים באתר וורדפרס רב לשוני באמצעות WPML, דעו כי לתוסף קיימת הרחבה המאפשרת לכם לקבוע רשימה נפרדת עבור כל שפה, כמו גם אימיילים מתורגמים בהתאם לשפה בה המבקר נרשם.
Javascript Events
התוסף MC4WP מפעיל מספר אירועים (Events) כאשר המשתמש מבצע אינטראקציה עם הטופס. באפשרותכם להשתמש באירועים אלו על מנת להריץ קוד משלכם.
למשל, בכדי לעקוב אחר הרשמות מוצלחות ב Google Analytics. קיימים עבורכם שמות ה Events הבאים:
| started | fired once user starts filling in a form |
|---|---|
| submitted | fired once user submits form |
| error | fired if form is submitted with errors |
| success | fired if form is submitted successfully |
| subscribed | fired if form is used to subscribe |
| unsubscribed | fired if form is used to unsubscribe |
| updated_subscriber | fired if form was used to update an existing subscriber |
תנו מבט בפוסט הבא אם אתם מעוניינים לדעת כיצד להטמיע את גוגל אנליטיקס בווררדפרס.
בואו נראה כיצד להשתמש באותם Events. הקוד הבא יבצע ״הוק״ ל Success Event. הדוגמה הזו פשוט תרשום משהו ל Console של הדפדפן, אך כמובן שניתן להוסיף כל קוד שתרצו:
mc4wp.forms.on('success', function(form, data) {
// your code goes here
console.log("Form successfully submitted. Name: " + form.name + "ID: " + form.id);
});הקוד מעלה יפעל על כל טופס של התוסף באתר שלכם כאשר התבצעה הרשמה מוצלחת. אם אתם מעוניינים לטרגט טופס ספציפי, עליכם להוסיף את מזהה הטופס כ Prefix לשם ה Event. הנה דוגמה:
mc4wp.forms.on('15.success', function(form, data) {
// your code goes here
console.log("Form with ID 15 successfully submitted.");
});אם ניתן דוגמה מהחיים האמיתיים, אם אנו רוצים לשלוח Event לגוגל אנליטיקס בהרשמה מוצלחת נוכל להשתמש בקוד הבא:
mc4wp.forms.on('subscribed', function(form) {
// analytics.js
ga && ga('send', 'event', 'Forms', 'Sign-up', 'Name: ' + form.name + ' ID: ' + form.id);
});תנו מבט בקישור הבא לדוגמאות נוספות ועוד מידע על שליחת Events באמצעות התוסף לאנליטיקס.
מה לגבי ספאם ודואר זבל?
כפי שאתם יודעים, ספאם או ״דואר זבל״ הם בעיה שבעלי אתרים בכלל ובעלי אתרי וורדפרס בפרט נאלצים להתמודד איתה. האמת היא שבמידה ויש לכם טפסים באתר האוספים אינפורמציה מהגולשים, כנראה ותקבלו לא מעט פעמים דואר זבל (ספאם) במקרה הטוב, והמון דואר זבל במקרה הפחות טוב.
הסיטואציה אינה שונה בהקשר של התוסף Mailchimp for WordPress. שלא כמו תגובות או טפסים של Contact Form 7 עבורם ניתן להשתמש בתוסף Anti-Spam בשם אקיזמט (המצויין!), עבור תוסף ספציפי זה ההמלצה היא להשתמש בתוסף בשם WPBruiser לו אינטגרציה עם MC4WP.
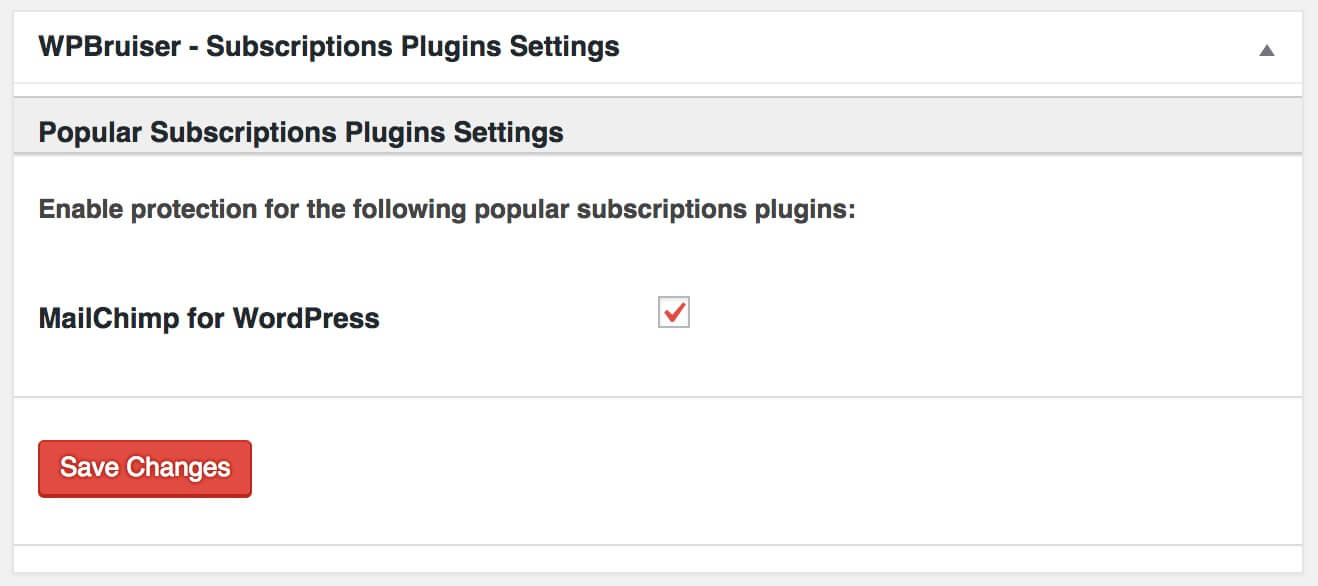
כך שאם אתם סובלים מספאם באותם טפסי הרשמה לרשימת התפוצה של Mailchimp, התקינו את התוסף, גשו להגדרותיו תחת WPBruiser > Others וסמנו את האפשרות MailChimp for WordPress על מנת למנוע ספאם בטפסים אלו.

לתוסף WPBruiser המון אפשרויות אבטחה נוספות אך הסבר אליה מעבר לסקופ מדריך זה. אתם מוזמנים לבדוק בעצמכם את האפשרויות שהוא מציע.
לסיכום
התוסף Mailchimp for WordPress הוא בהחלט התוסף החזק והטוב ביותר לניהול טפסים המתממשקים ל MailChimp באתרי וורדפרס והוא מציע אפשרויות רבות ומגוונות. ניתן לשנות את פונקציונליות התוסף באמצעות הוקים כמובן, כמו גם לשחק עם JavaScript Events שהתוסף מציע…
אם ישנם שאלות או תגובות הרגישו חופשי לשתף אותנו כרגיל… מאחל לכולכם המון נרשמים! 🙂



אני אוהב יותר את Contact Form 7 MailChimp Extension של Renzo Johnson. הוא קליל יותר, לא מוסיף כלום לתפריט. פשוט מתלבש באלגנטיות על טופס CF7.
התוסף שאתה הצעת עדיף אם לא מתקינים CF7, כי אפשר ליצור בו גם את הטופס עצמו.
תודה אלחנן על המעורבות בבלוג 🙂 איני מכיר את ה Extension הזה אבל על הכיפאק ששיתפת!
אני רק שאלה: יש לי מיילצ'ימפ, הוא מחובר לוורדפרס ורשימת התפוצה גדלה לאיטה. רוצה להשתדרג עם pop-up. בניתי טופס pop-up במיילצ'ימפ – עכשיו אני תקועה: איך אני מטמיעה את הטופס בוורדפרס?
תודה (:
היי רחל,
השתמשי בקוד הבא. הוסיפי קוד זה (החל משורה 3) לקובץ functions.php בתבנית הבת שלך והחליפי את שני הסקריפטים (שורות 5 – 16) המופיעים הקוד זה בקוד שקיבלת ממיילצ׳ימפ:
את יכולה לערוך קובץ זה גם דרך ממשק הניהול של וורדפרס תחת עיצוב > עריכת תבנית, אך קחי בחשבון שבמידה ועשית משהו שגוי האתר ייפול. אני מציע לך להעזר באיש מקצוע אם אינך סגורה על איך לעשות זאת.
הי רועי,
תודה רבה על התגובה המהירה! זה יקרה מן הסתם בתחילת השבוע… אעדכן (:
שבת שלום!
רחל
הי רועי,
יש לי THEME של Twenty Seventeen והתקנתי את הפלאגאין שך mailchimp, אבל לא מצאתי דרך לשלוט בגודל ובסוג הפונטים והוא נראה ממש לא טוב. או שהפונטים קטנים מדי או שהם מיושנים.
בנוסף, שדה הקלט לאימייל נשאר באנגלית באותיות ענקיות (למרות שניסיתי לשנות בממשק) ואני לא מצליח לשנות אותו לעברית.
אודה מאוד על סיוע..
היי אריאל,
באופן כללי את העיצוב ניתן לשנות באמצעות CSS, אך לצערי אין באפשרותי להסביר לך כיצד לעשות זאת.
ישנה אופציה לתוסף הנקראית Style Builder תחת הלשונית Appearance שניתן דרכה לעצב את הטופס באמצעות ממשק יחסית נוח, ניסית אפשרות זו?
אנסה, תודה רבה
תודה רבה על שלל העצות 🙂
האם ניתן לכוונן את עדכוני המייל שיישלחו למנויים כאשר מתווסף פוסט חדש לבלוג? ממה שראיתי (אם הבנתי נכון) מדובר על ניוזלטר תקופתי בלבד.
היי נמרוד, סליחה על התגובה המאוחרת 🙂 לא ניתן לעשות זאת עם תוסף ספציפי זה…
מי שמשתמש רק דרך האלמנטור (גם הטופס שלהם), הדרך הנכונה היא רק להגדיר את הIP של 'מיילצאפ' בטופס
או שגם כך עדיף להתקין את התוסף?
היי אלי, אני מכיר את אלמנטור מספיק טוב בשביל לענות לך.. אולי אחד הקוראים יוכל לענות…. ?
יש לי בעיה – בניתי טופס פופ-אפ בעברית. את טפסי ההרשמה אפשר להפוך לעברית (RTL) אבל את הפופ-אפ לא. בגלל שבגירסה לסמארטפון הטופס בהתחלה ממש קטן לפני שלוחצים עליו, אז המשפטים יוצאים מבולגנים. מה אפשר לעשות?
היי מזל,
כיצד בנית את הפופאפ?
היי רועי, יש לי בדיוק את אותה הבעיה של מזל.. בניתי את הטופס באמצעות מיילצ׳ימפ.
זה יכול לשמש גם לאיסוף של משתמשים בשביל לשלוח להם התרעות על פרסום של פוסט חדש באתר?
היי רוב,
זה משמש ליצירת רשימת תפוצה, כלומר לאיסוף אימיילים ישירות במיילצ׳ימפ. תוכל להשתמש באותה רשימה אחר כך לפעולות אחרות, אך התרעות על פרסום פוסט לא יתבצעו אוטומטית באמצעות הכלי הזה.
תודה, אני צריך כלי שישלח התראות למשתמשים רשומים על פוסטים חדשים ושיעבוד בשתי שפות, ככה שמי שנרשם באתר בעברית יקבל התרעות בעברית ומי שנרשם באתר באנגלית יקבל התרעות באנגלית, האתר כבר בנוי עם פולילנג ואני לא חושב שאפשר וכדאי לשנות כלי תרגום עכשיו.
אתה מכיר כזה כלי?
(מצטער על התגובה השנייה, שכחתי להוסיף את זה בתגובה הראשונה)
תוספת: מה לגבי שפות נוספות עם פולילנג?
אין שום בעיה ליצור טפסים בשפה נוספת ולהציגם בהתאם לשפה בה המשתמש נמצא.
שלום רועי, תודה רבה על הפוסט המעניין והמפורט. ברצוני לשאול כיצד ניתן לבחור במיילצ'יפ באופציה לכתיבה מימין לשמאל התומכת בעברית? נראה כאילו עמוד הEDITOR שלי מוגבל ולא מופיע לי הכפתור ללחוץ על שינוי כיוון הטקסט והכל מופיע לי הפוך.
היי מיכל,
אצלי בעורך קיימת האפשרות של ימין לשמאל (RTL)… ראי תמונה.
האם ניתן לשלוח פוסטים ו/או מוצרים באופן אוטומטי לרשימת תפוצה באמצעות התוסף הזה?
היי שלום,
לא ניתן לעשות זאת עם התוסף הזה. הדבר היחיד שהוא עושה זה לאסוף כתובות אימייל ולהכניס אלו לרשימה במיילצ׳ימפ.
הי!
תודה על השיתוף וההסבר המפורט. שאלה קטנה – אני לא מוצאת במיילצ׳ימפ את ה – create list. אני צריכה בשביל זה לשדרג לפרו?
היי חיה,
זה כרגע נקרא Audience. שיניתי את הפוסט בהתאם והשתדלתי להוסיף קישורים להקל עליך, תני מבט 🙂
היי
משתמשת במיילצ׳ימפ אבל הוא לא מכניס את הנרשמים שלי לרשימת התפוצה למרות שההתממשקות טובה והכל מחובר כראוי. פשוט לא רושם את הנרשמים לרשימה שמוגדרת או בכלל… מה עושים? הבעיה מוכרת למישהו?